Audio Album Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The plugin was originally created for Dave Draper’s website where it is used on the music pages. For an example, please see the page for the Wild Bunch album featuring Dave on vocals and bass.
Audio Album uses the default audio capabilities of mediaelement.js included with core WordPress files and enables you to style a group of audio files (MP3 etc) as single block formatted as an album. The colours can be customized in the Audio Album section of the WordPress customizer.
You can display as many Audio Albums as you need on your site, with multiple albums on each page.
Usage:
There are two shortcodes that can be used [audioalbum] and [audiotrack]
[audioalbum]
This shortcode is required and can be used as a header before the [audiotrack] shortcodes.
- title
- detail
-
date
[audiotrack]
This acts as a wrapper to the WordPress shortcode so uses the same parameters as the shortcode, plus the following which are specific to this plugin: -
title
- width
- height
- songwriter
- buttontext
- buttonlink
The following attributes can also be used in the [audiotrack] shortcode in the same way in which they are used in the default WordPress shortcode:
- src
- mp3
- ogg
- wma
- m4a
- wav
- loop
- autoplay
- preload
Example
[audioalbum title="The Album Title" detail="Some other Details" date="2022"]
[audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3"]
[audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3"]
Lyrics / other info in a popup window
There are some additional parameters which can be added to the [audioalbum] shortcode to optionally add a button to allow a visitor to open a link on each audio track to open a page in your site within a popup window.
You need to first create the page, post, or custom post type post and make a note of the post/page id.
There are four parameter/value pairs which can be added to the [audiotrack] shortcode to make a popup link
- buttonlink
- buttontext
- width
- height
Enter the page/post id of the target page as the value for the buttonlink parameter. A button will only be shown when a value is set for the buttonlink parameter.
The buttontext attribute is optional, if no value is specified, the default label of ‘lyrics’ will be shown on the button.
The dimensions of the popup window can also be specified using optional width and height attributes. If no values are given, default values of 520px (width) and 400px (height) will be used.
If your site is using a Genesis child theme, as a little bonus, a landing-page template without a masthead, menus, sidebars or other distractions will be applied to the popup page.
Example with default ‘lyrics’ button
[audiotrack title="Song One" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile1.mp3" buttonlink="808"]
Example with custom button and custom popup window dimensions
[audiotrack title="Song Two" songwriter="credit" mp3="http://domain.com/wp-content/uploads/audiofile2.mp3" buttonlink="909" buttontext="linklabel" width="300" height="500"]
The parameters used with the standard native WordPress audio shortcode outlined in the codex: Audio Shortcode page can also be used in the [audiotrack] shortcode.
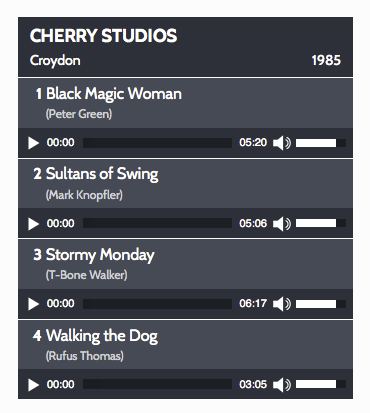
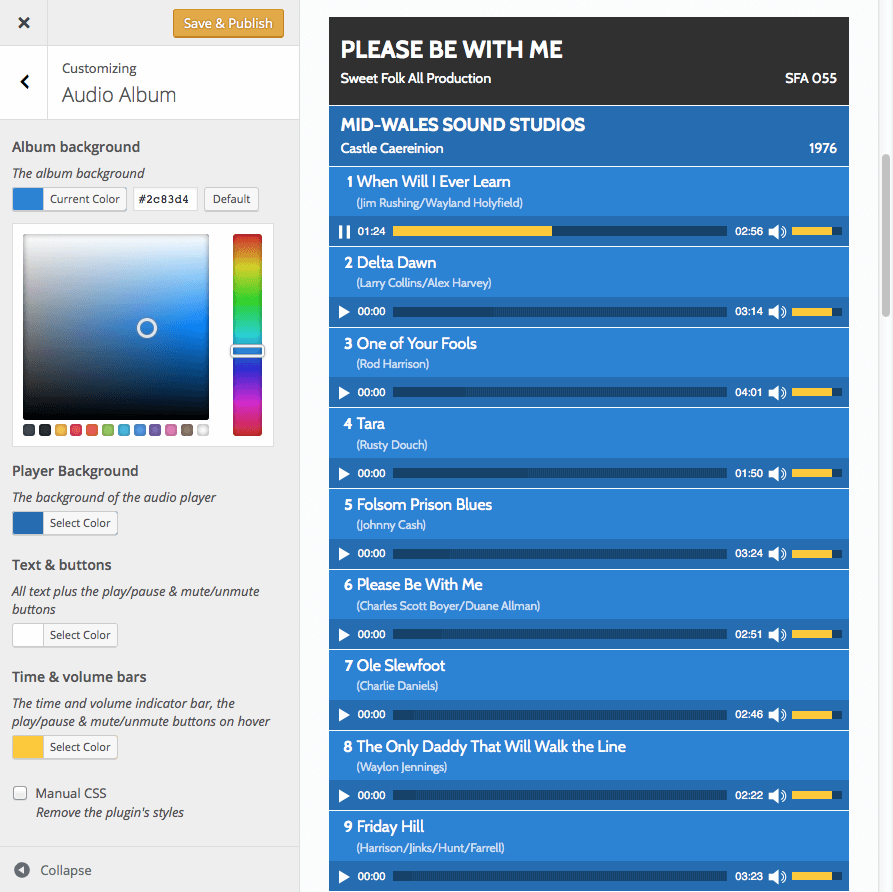
Screenshots

The default style should fit most site designs.

Change the colour scheme using the audio album section of the WordPress customiser.



