Blog Filter – Advanced Post Filtering With Categories Or Tags, Post Portfolio Gallery, Blog Design Template, Blog Post Layout Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The Blog Filter offers an unmatched solution for post-filtering with post category or post tags on WordPress blog sites. Perfect for both beginners and experts, this plugin seamlessly integrates with your blogs.
Boasting a sleek and user-friendly interface, the Blog Filter showcases your posts in an elegant grid layout. Want to help your visitors find exactly what they’re seeking? Just a single click on a category or tag, and they’ll see the related posts instantly.
Installation is a breeze: simply install, activate, and you’re good to go. No fuss. No complex settings. Plus, with our unique shortcode generator, you can effortlessly display the filtered blog posts or post portfolio anywhere on your site.
Dive deeper into customization with a myriad of options at your fingertips. Adjust colors, toggle visibility for titles, details, permalink, and gallery buttons, and even select your desired image quality. Whether you prefer high-resolution images or faster, smaller ones, the Blog Filter has got you covered.
Experience the future of blog and post filtering with the Blog Filter plugin.
Upgrade To Premium Blog Filter Plugin – Click Here
Check Premium Blog Filter Plugin Demo – Click Here
QUICK & EASIEST SETUP GUID FOR BLOG FILTER PLUGIN
- Install the plugin.
- Go to “Plugins Menu > Blog Filter Settings”.
- Customize the appearance and functionality.
- Generate and use the shortcode wherever you want to display filtered blog posts.
- Enjoy a dynamic, filtered post display on your website!
The plugin is available in following languages:
Arabic (ar)
Chinese (zh_CN)
Finnish (fi_FI)
French (fr_FR)
German (de_DE)
Hindi (hi_IN)
Hungarian (hu_HU)
Italian (it_IT)
Indonesian (id_ID)
Japanese (ja_JP)
Dutch (nl_NL)
Russian (ru_RU)
Spanish (es_ES)
Polish (pl_PL)
Portuguese (pt_PT)
And you can translate the plugin in your native language easily.
Blog Filter Features
- Too Easy – It can automatically fetch all blog data, you don’t have to do anything.
- Blog Filters – Easy way to show Blog Posts with filters like a post portfolio.
- Filtering with Categories – Post categories will be used to filter out posts.
- Filtering with Tags – Post tags will be used to filter out posts.
- Blog Grid, Post Grid – You can show your All blog posts in the grid layout.
- Image quality option – You can select the quality of an image you are going to display.
- Responsive Layout – This plugin is fully responsive and compatible with all devices like PC, Mac, tab, phone
- Post Links – You don’t have to do anything it will auto-connect with your single post pages.
- Blog Post Title – show image title/label grid blog post images.
- Masonry Layout – This plugin is auto-masonry.
- Blog Multi Color For Filters – apply multiple colors for the filters button.
Get much more with pro version 5.7 of the Blog filter, make filterable post grid gallery.
BLOG FILTER PREMIUM FEATURES WITH DEMO
- Blog Filter Premium Layout 1
- Blog Filter Premium Layout 2
- Blog Filter Premium Layout 3
- Blog Filter Premium Multiple Column Layout
- Blog Filter Premium Without Image
- Blog Filter Premium Without Filters
- Blog Filter Premium With Hover Effects
- Blog Filter Premium With Lightbox
- Blog Filter Premium With Single Post Link On Image
- Blog Filter Premium With Second Variation for Title, Date & Autor
Get Premium Version With More Features
- Easy & Simple
- Responsive
- Filtration
- Add Unlimited Filters
- Unlimited Filter colors
- Masonry Layout
- Blog Grid, Post Grid.
- Multiple Column Layouts
- Bootstrap Based
- 5 Hover Effect
- Light Box Pop-up Style Blog Filter (blog post Portfolio)
- Blog Title
- Blog Filter in Widget
- SEO Friendly Blog Post Portfolio
- Simple & User-Friendly Custom Plugin Dashboard
- Custom CSS
- Easy To Implement Anywhere Into WordPress
- Easily Customizable
- Fast, Friendly & Quality Support
- The Blog Filter (blog post Portfolio) plugin is very easy to use it also user-friendly and well-designed, you can easily create your portfolio in a few minutes. The portfolio setting is created with a dropdown toggle bar to separate the settings, the user can easily understand and easily configure the settings of the portfolio. The link option filters option and description option come below the image.
- The Blog Filter (blog post Portfolio) gallery is fully responsive and works well with all devices like desktops, tablets iPhone,s, etc.
- You can change unlimited colors in the Blog Filter (blog post Portfolio), change title & description background colors, change title description color, and also change the border color of images.
- Beautifully created masonry Blog Filter (blog post Portfolio) gallery
- Link option with both themes you can also set a read more or view button and give a link into it or give the link on Blog Filter (blog post Portfolio)
- Set multiple column layouts like 1 column, 2 columns, 3 columns, or 4 columns in post grids
Easiest Way To Add Filters or Category in Blog (Plog Post Portfolio)
The first blog plugin in WordPress for a showing Blog posts with filters.
Fully responsive Blog Filter (blog post Portfolio)
Blog Filter (blog post Portfolio) is fully responsive and managed according to your devices.
Image Lightboxes In Blog Filter (blog post Portfolio)
Blog Filter (blog post Portfolio) Swipebox Lightbox
Swipebox is a jQuery “lightbox” plugin for desktop, mobile, and tablet.
Main Features
Blog Grid, Post Grid.
Swipe gestures for mobile
Keyboard Navigation for desktop
CSS transitions with jQuery fall-back
Retina support for UI icons
Easy CSS customization
Compatibility with Chrome, Safari, Firefox, Opera, IE9+, IOS4+, Android, and windows phones.
Blog Filter (blog post Portfolio) Custom CSS Option
Custom CSS is part of Custom Design, which is a feature of the WordPress.com Premium and WordPress.com Business plans. CSS stands for Cascading Style Sheets. It is a markup language that controls the appearance of HTML elements on a web page.
Defining Masonry Layout in Blog Filter (blog post Portfolio)
The term Masonry layout probably owes its name to the popular jQuery Masonry plugin that is used to generate this type of layout. Masonry layout is also referred to as the Pinterest Style Layout, as www.pinterest.com was the first major website to use this layout style.
Blog Filter (blog post Portfolio) masonry is a grid layout based on columns. Unlike other grid layouts, it doesn’t have fixed-height rows. Basically, the Masonry layout optimizes the use of space inside the web page by reducing any unnecessary gaps. Without this type of layout, certain restrictions are required to maintain the structure of the layout.
Developers and designers are accustomed to seeing web pages laid out with CSS floats. But this common type of layout doesn’t take the size of the elements into consideration. Instead, it adds elements one after another, first in the horizontal direction, then vertically.
The following image shows a typical web page that uses floats for layout:
Blog Filter (blog post Portfolio) Features of Masonry Layout Plugins
The plugins listed in the previous section contain unique features in addition to the common feature set. It is difficult to understand the difference between each plugin just by looking at a Masonry layout generated by each one. All of the layouts will appear quite similar. It is important to consider the available features before choosing a plugin. Generally, most plugins provide an API and documentation for identifying their features.
I suggest looking at the available features of each plugin before making your choice. I have compiled the following list of common features from the plugins listed in the previous section. These are some of the main features, but each plugin also has its own unique ones. It’s up to you to choose the best plugin based on your application requirements.
Blog Filter (blog post Portfolio) Column sizes – Masonry layouts can have fixed-size columns or dynamic columns. Fixed-size columns are the norm. It is better to choose a plugin that allows dynamic columns, as it enhances flexibility.
Sorting and Filtering – Plugins like Isotope allow you to sort and filter the elements without losing the structure of the layout. It is a good feature to have when you need dynamic Masonry layouts.
Animation – Unlike normal layouts, Masonry layouts change completely with the addition or removal of elements. Because of this, it is better to have animation effects for adjusting elements – this creates an awesome user experience.
Dynamic Elements – Generally, we create the layout on page load using the available elements. But some sites might require the ability to add or remove elements without refreshing. In such cases, the plugin should have the ability to auto-adjust the layout to provide the optimal structure.
Layout Options – The plugin should allow you to set a column width, gutter size, alignment, Blog Post Filter, Post Grid Desgin Template, Post Or Blog Portfolio, Post Gallery, portfolio gallery, masonry layout, category filter, tag filter etc.
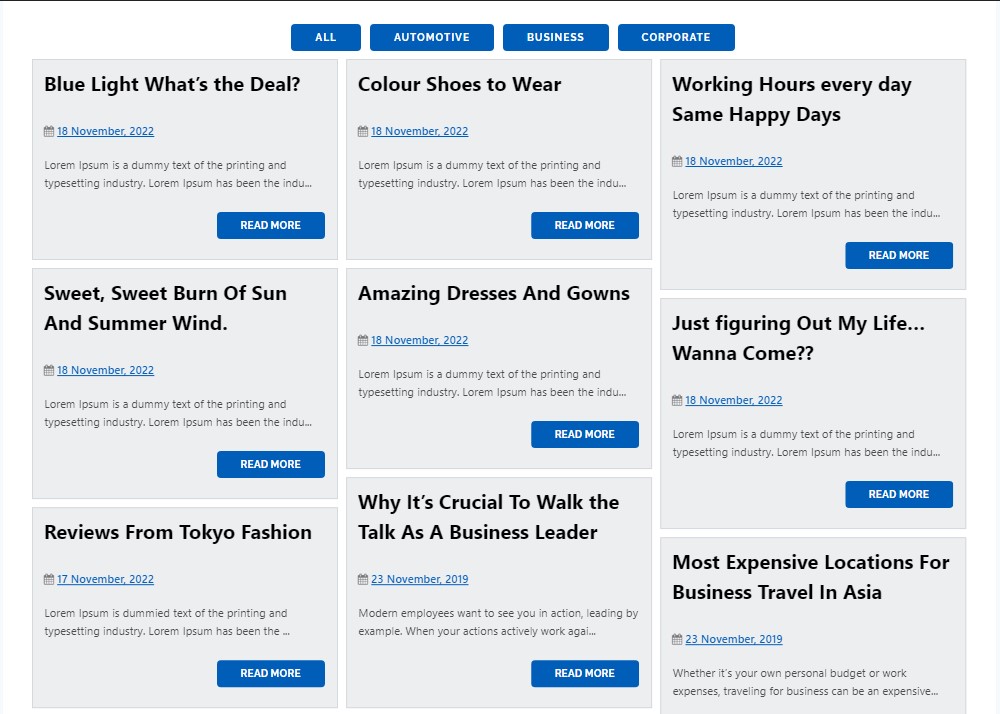
Screenshots

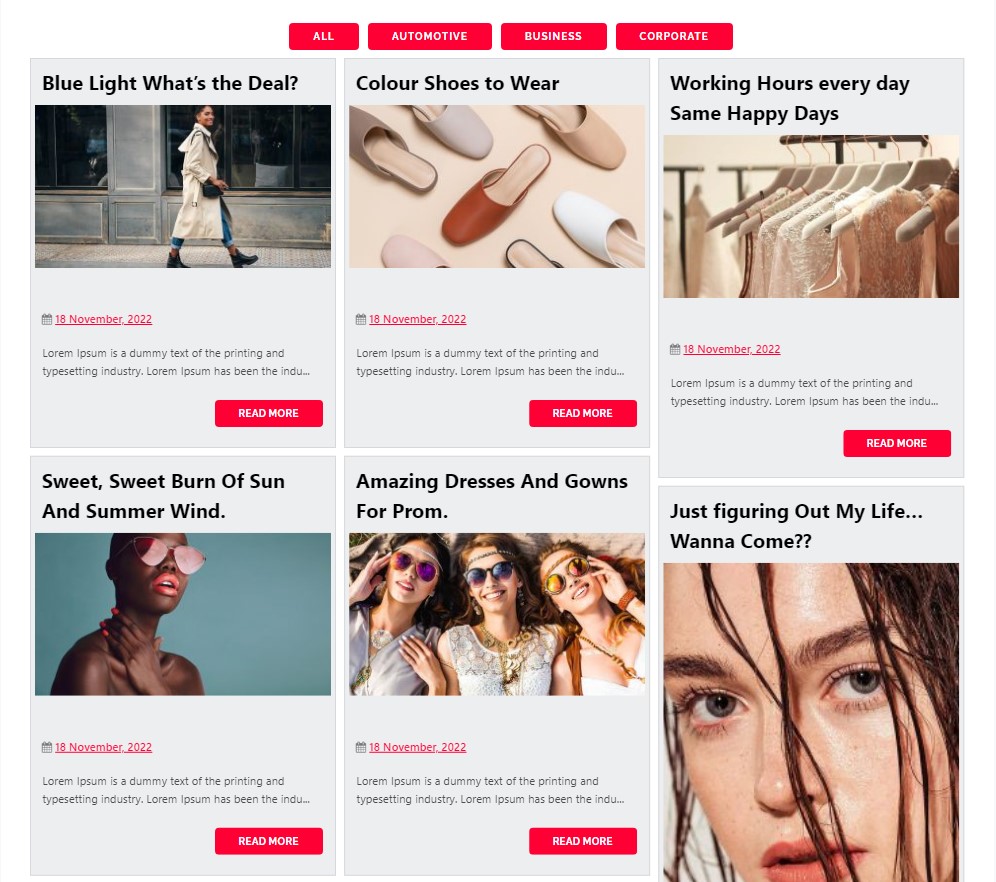
Blog Filter Gallery With Filters

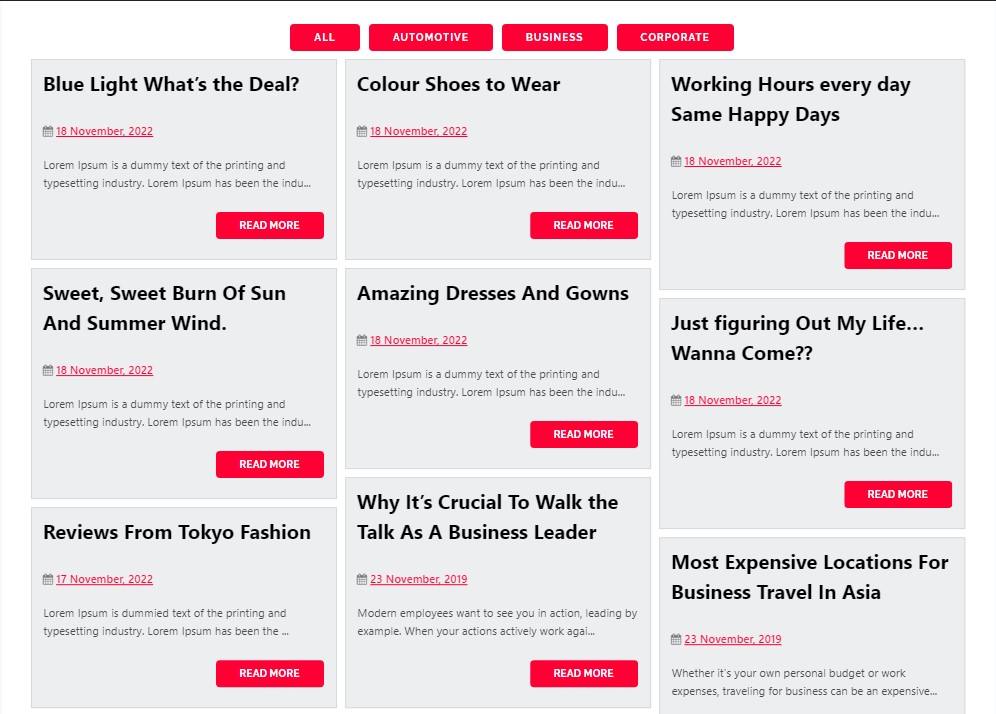
Blog Filter Gallery Without Featured Image

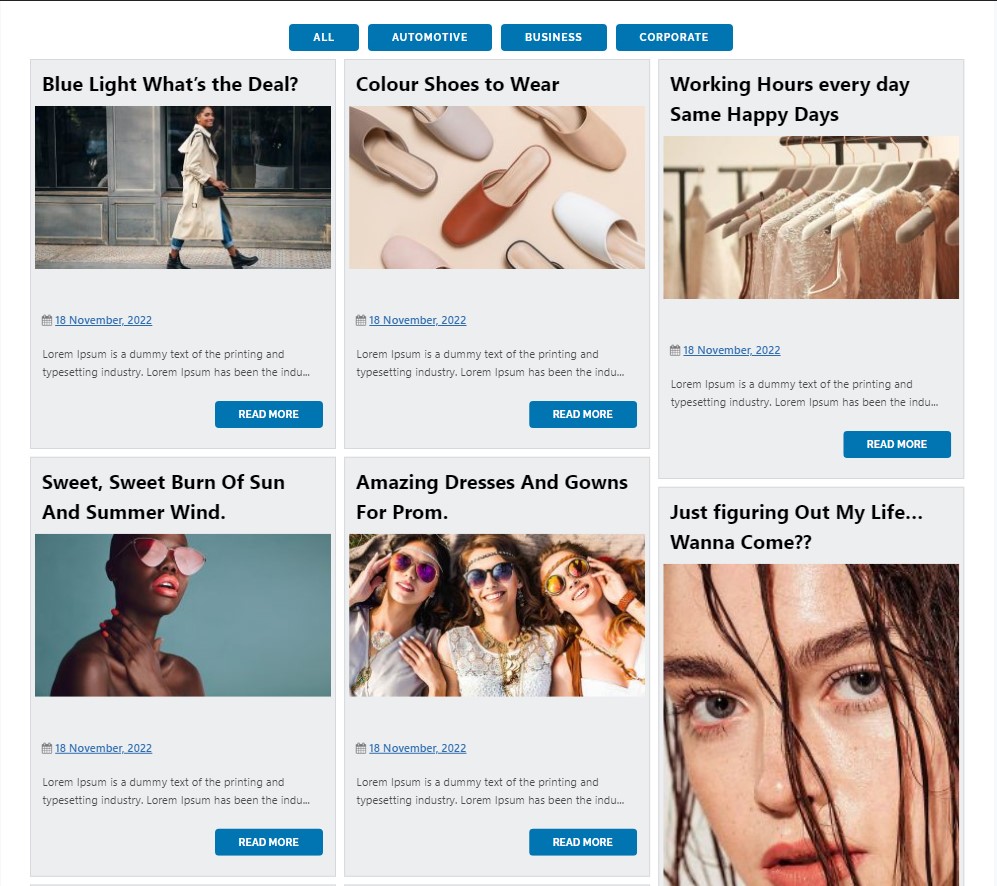
Blog Filter (blog post Portfolio) Filter Layout

Blog Filter Gallery Without Featured Images



