TinyPNG – JPEG, PNG & WebP Image Compression Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Make your website faster by optimizing your JPEG, PNG, and WebP images. This plugin automatically optimizes all your images by integrating with the popular image compression services TinyJPG and TinyPNG.
Features
- Automatically optimize new images on upload.
- Advanced background optimization to speed up your workflow.
- Optimize individual images already in your media library.
- Easy bulk optimization of your existing media library.
- Automatically resize huge image uploads by setting a maximum width and/or height for more reasonable browser display.
- Display JPEG images more quickly with progressive JPEG encoding.
- Chose to preserve copyright metadata, creation date and GPS location in your original images.
- Supports compression of animated PNG.
- Select which thumbnail sizes of an image may be optimized.
- Multisite support with a single API key.
- WPML compatible.
- WooCommerce compatible (see below).
- WP Retina 2x compatible.
- See your usage on the settings page and during bulk optimization.
- Color profiles are automatically translated to standard RGB color.
- Convert CMYK to RGB to save more space and add compatibility.
- Dashboard widget with your total savings.
- Optimize and resize uploads with the WordPress mobile app.
How does it work?
After you upload an image to your WordPress site, each resized image is uploaded to the TinyJPG or TinyPNG service. Your image is analyzed to apply the best possible optimization. Based on the content of your image an optimal strategy is chosen. The result is sent back to your WordPress site and will replace the original image with one smaller in size. On average JPEG images are compressed by 40-60% and PNG images by 50-80% without visible loss in quality. Your website will load faster for your visitors, and you’ll save storage space and bandwidth!
Getting started
Install this plugin and follow the instructions to set up your account. With a regular WordPress installation you can optimize roughly 100 images each month for free. The exact total depends on the number of thumbnail sizes that are in use in your WordPress installation. You can change which of the generated thumbnail sizes should be optimized on the Settings > TinyPNG – JPEG, PNG & WebP image compression page. Once installed you can also switch to a paid account which removes the limits and allows you to optimize as many images as you like.
Optimizing all your images
You can bulk optimize your existing JPEG, PNG, and WebP images all at once by going to Media > Bulk Optimization. Clicking on the big button will start optimizing all unoptimized images in your media library.
Multisite support
The plugin is fully multisite compatible and you can set the API key for all sites by defining the key in your wp-config.php file. View the installation instructions for more information.
WooCommerce compatibility
This plugin is fully compatible with WooCommerce. However, we have discovered that WooCommerce may be trying to regenerate image attachment metadata over and over again on each page visit. If you are using WooCommerce please follow the tips from the support section. This may make your WooCommerce shop even faster than it was before.
Contact us
Got questions or feedback? Let us know! Contact us at support@tinypng.com or find us on X: @tinypng.
Contributors
Want to contribute? Check out the Tinify WordPress plugin on GitHub.
Screenshots

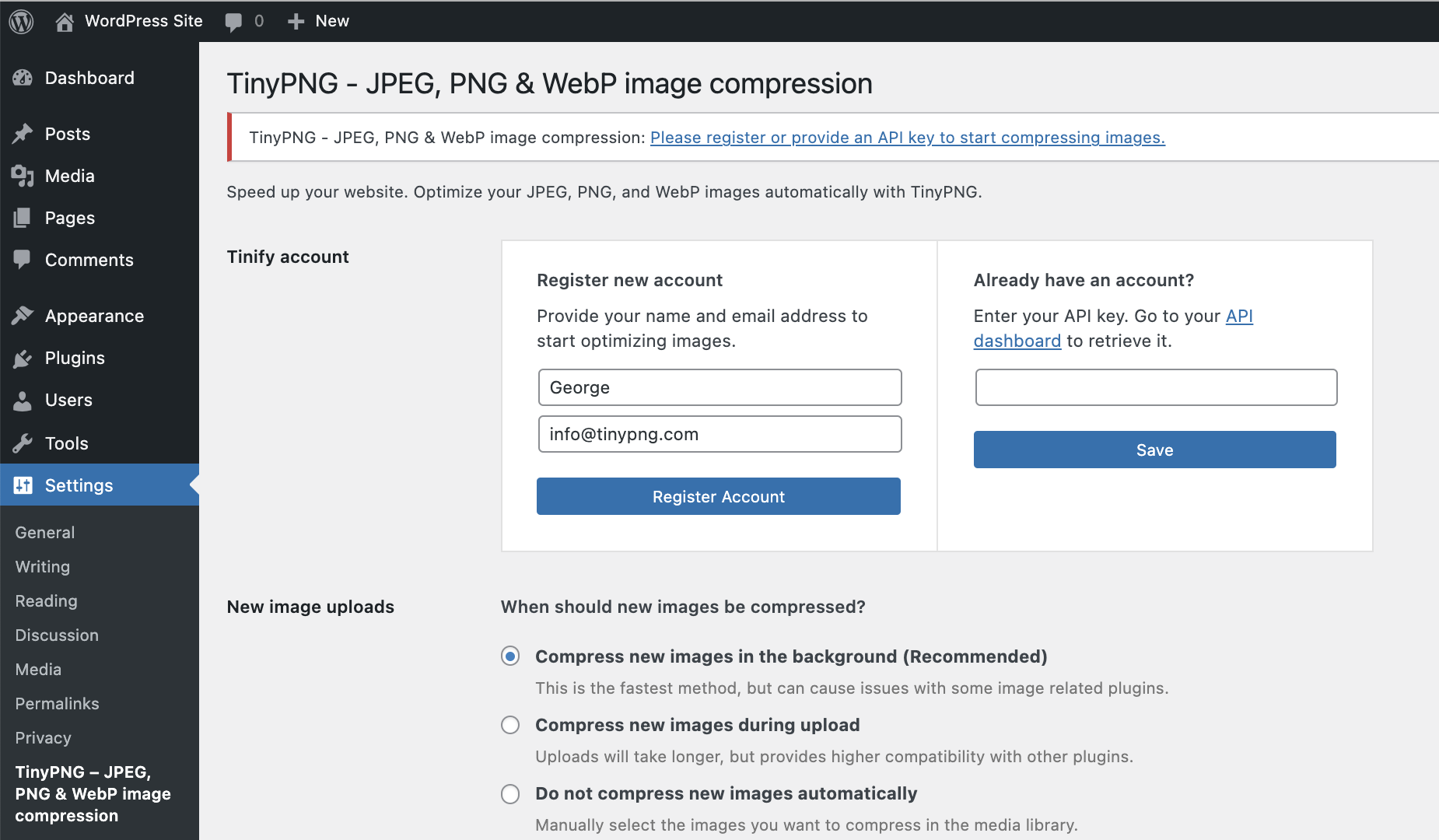
Register a new account or enter your existing API key. Then choose the image sizes to optimize and any other options like resizing and preserving metadata in your original image uploads.

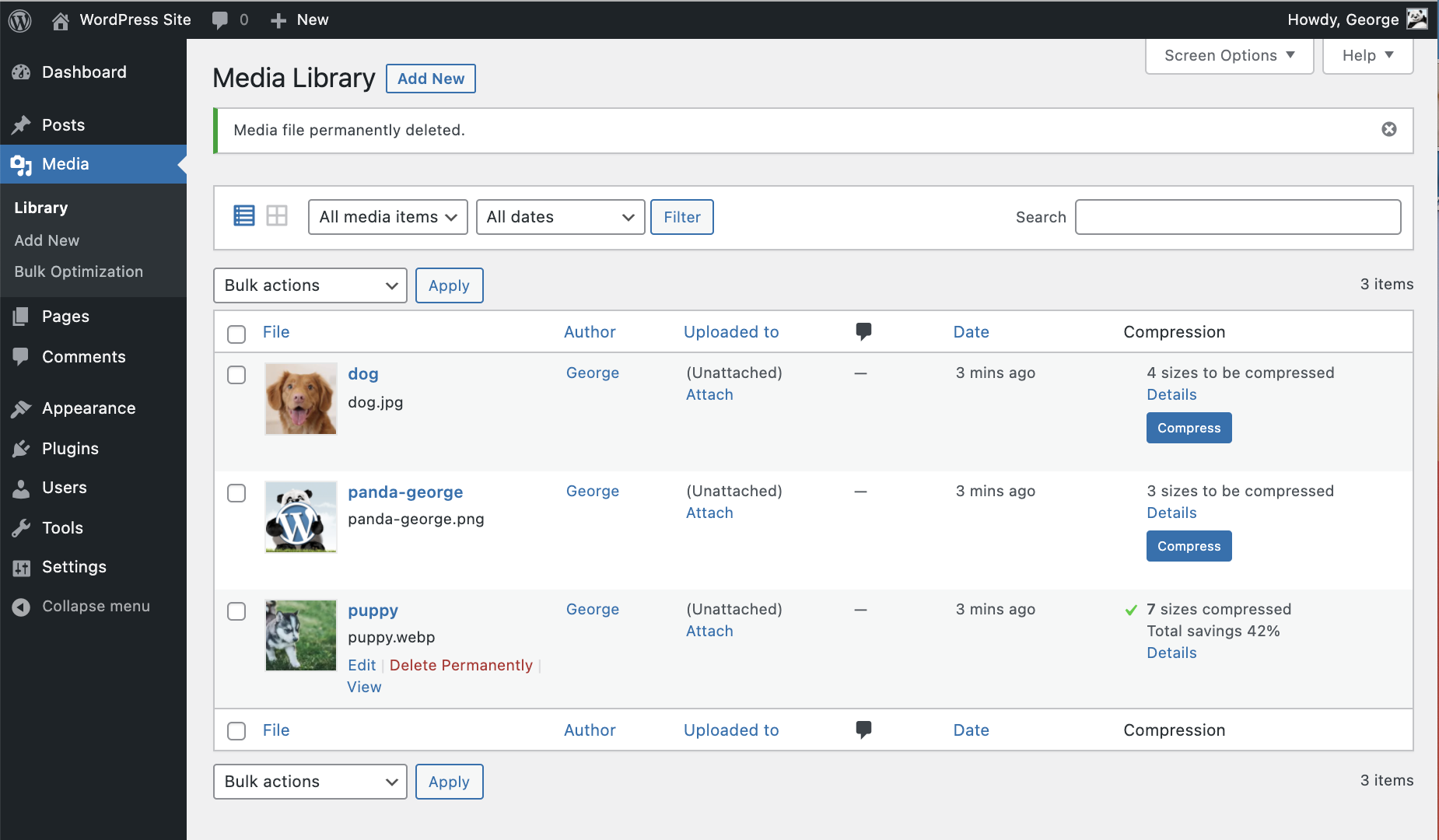
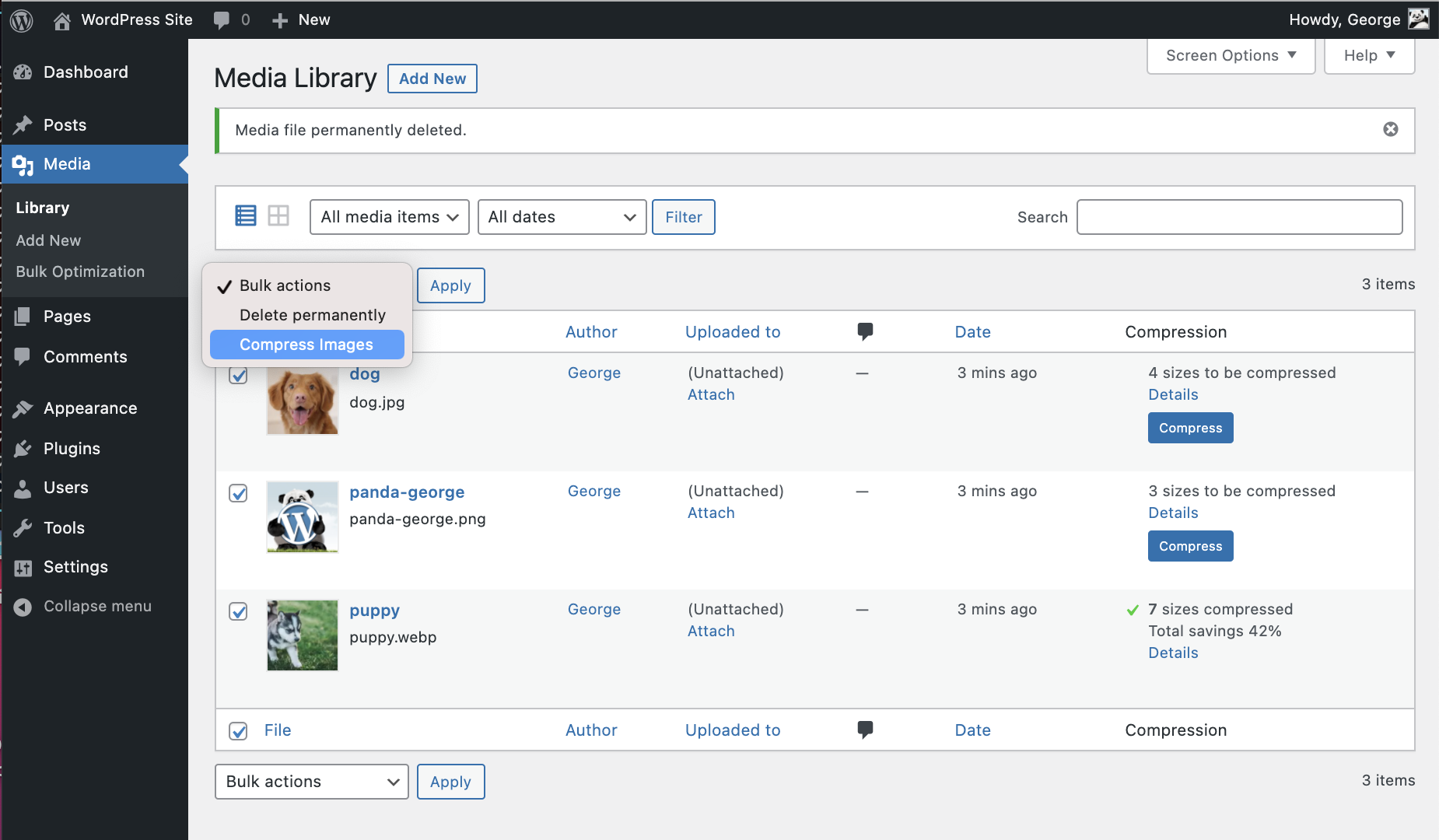
In the Media Library list view you can see the savings on your images.

From the Media Library you can compress individual images and use the Bulk Actions drop-down to quickly optimize multiple images at once.

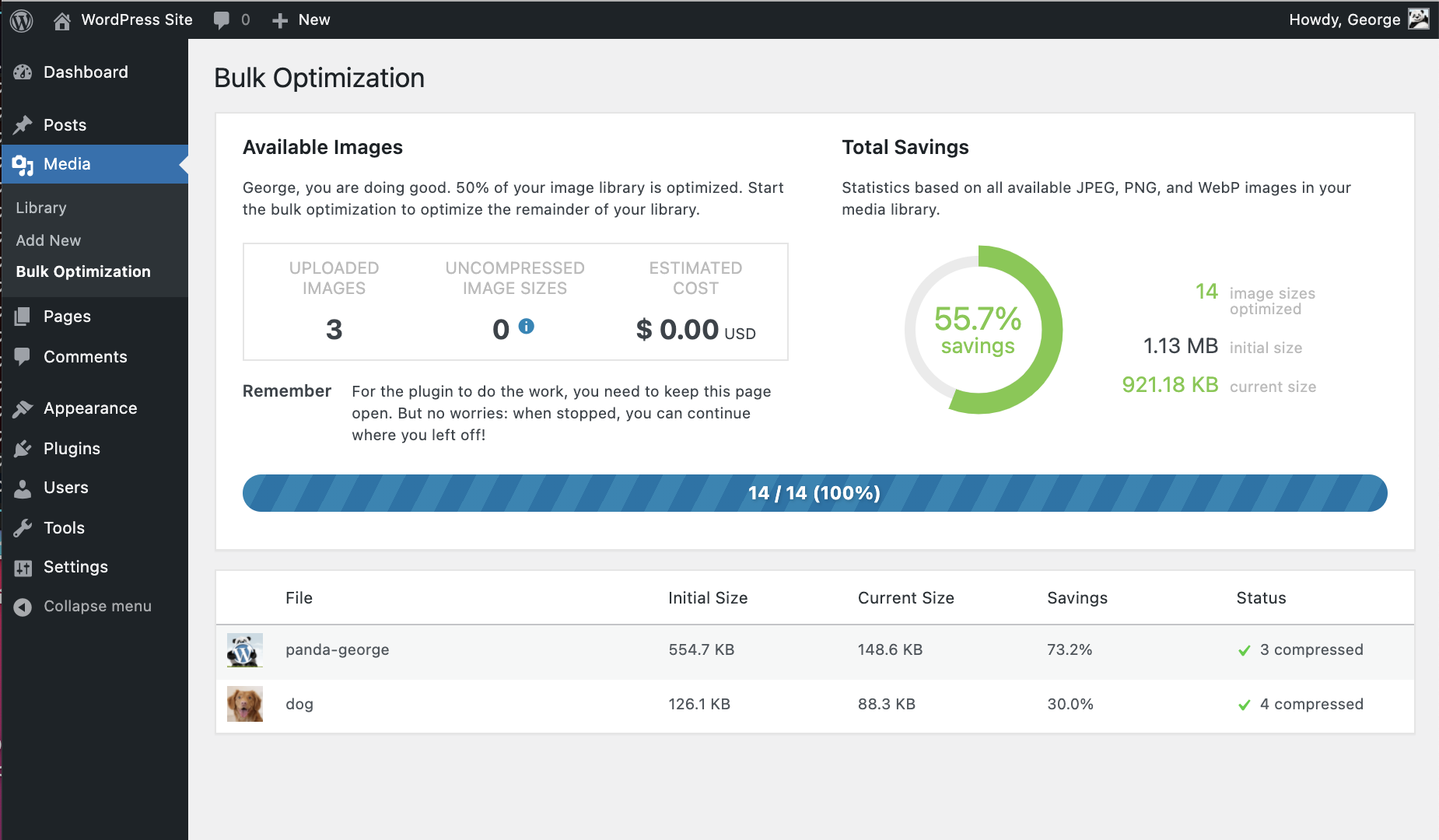
Last but not least you can also use Bulk Optimization to optimize your entire WordPress site.