CSS Ready Classes For Gravity Forms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This WordPress plugin for Gravity Forms will allow you to quickly and conveniently select from a fully updated list of CSS Ready Classes available under your form fields’ Appearance tab. This plugin is a modified version of Brad’s Gravity Forms CSS Ready Class Selector WordPress plugin. Special thanks to Brad Vincent for the original code and Mike Kormendy for the cleaned up version! Visit the new and improved plugin web site for more details.
This plugin, as of v2.5, will also HIDE ALL Gravity Forms backend tooltips when managing your forms. Those tooltips are helpful to the uninitiated but quickly become a pest to those of us who are initiated. To restore tooltip function simply disable this plugin. In a future release I will look into embedding this feature into the main Gravity Forms Settings area so that it can be toggled. If anyone wants to help me achieve this please get in touch with me.
This plugin, as of v2.7.6, will also HIDE ALL Gravity Forms “Required Field Notification” message which appears at the top of every form. That notification is helpful to the uninitiated but quickly become a pest to those of us who are initiated. To restore the notification message at the top of each form simply disable this plugin. In a future release I will look into embedding this feature into the main Gravity Forms Settings area so that it can be toggled. If anyone wants to help me achieve this please get in touch with me.
Donate now to ensure future improvements to this plugin by sending me a tip using Brave or by sending me a one-time donation.
Features
- Conveniently accessible with a link next to the “Custom CSS Class” field under a fields’ “Appearance” tab.
- Clean and simple popup / modal window listing a fully updated list of Gravity Forms CSS Ready Classes.
- Click to clear all previously submitted CSS Ready Classes from the “Custom CSS Class” field.
- You are able to add more than one CSS Ready Class, when done just click away or the close button.
- Double click any CSS Ready Class to add it and auto-close the popup / modal window.
- Hover over any CSS Ready Class to obtain a description of the class.
- Hides ALL Gravity Form backend tooltips when managing your forms (as of v2.5).
- Hides ALL Gravity Form frontend notification message regarding required fields (as of 2.7.6).
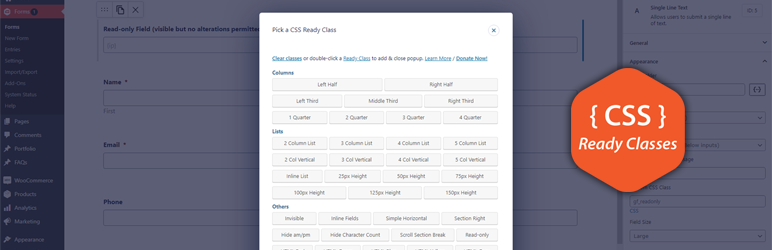
Screenshots

CSS link accessible under form field’s ‘Appearance’ tab.

Convenient CSS Ready Class selection Popup / modal window.



