Easy Custom Code (LESS/CSS/JS) – Live Editing Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Add quickly and easily your own custom LESS/CSS/JAVASCRIPT code and external resources (stylesheets and scripts) to your website, via the core WP Customizer. You don’t even need to create a child-theme or create any other files in your current theme if you use this plugin. Just add your javascript, LESS/CSS code and everything will be stored automatically, in a compiled CSS file for the styles, and a JavaScript file for the scripts.
VIDEO (How it works?)
FEATURES
- Add custom LESS/CSS to your site.
- Unlimited external Stylesheets (modal window).
- Custom JavaScript code.
- Unlimited external Scripts (modal window).
- JavaScript Position (head or footer) (Choose where to place the JavaScript custom code and the external JS Scripts.)
- Add custom HTML code in the <head> tag.
- Add custom HTML code right after open <body> tag.
- Add custom HTML code before closing </body> tag.
PRO FEATURES
- Minified CSS code (You are able to choose from settings if you would like to have a minified CSS code after the LESS/CSS compiling.)
- Maximize editor (You can open each code editor in a maximized modal window.)
What is LESS?
Here is an example how to write LESS/CSS code.
Full documentation and less syntax in the official website lesscss.org
LESS code:
@global_color: #FF0000;
@global_font_size: 14px;
@secondary_color: #CCC;
body {
color: @global_color;
font-size: @global_font_size;
}
.container {
color: @secondary_color;
font-size: @global_font_size * 2;
}
Which outputs (CSS):
body {
color: #FF0000;
font-size: 14px;
}
.container {
color: #CCC;
font-size: 24px;
}
Demo
Username: demo
Password: demo
Screenshots

Add custom LESS/CSS to your site. All LESS theme variables and mixins are available.

Add custom JavaScript to your site.

Add external Stylesheets into your site.

Add external Scripts into your site.

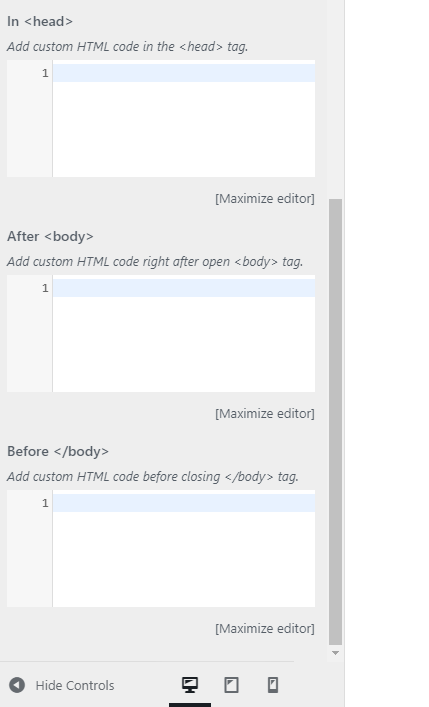
Add custom HTML code (in head, after body tag and before closing body).

Maximize editor link.

Maximize editor.

Minified CSS code.

Settings.


