EU Tyre Label Shortcode Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin creates an image of the legally required EU tyre label with parameter via a shortcode.
[eutl fuel= "A" grip="G" noise="3" db="77" size="" ]
To add the shortcode you have the following options:
- enter the shortcode in the classic editor,
- click the special button in the classic tinyMCE editor and a window pops up where you can input all the possible parameters,
- enter the shortcode as text in a gutenberg block,
- or use the special gutenberg block for shortcodes.
Within the shortcode you can specify all the necessary parameter options of the label:
- fuel consumption: A-G
- wet grip: A-G
- noise level: 0-3
- dB level: 0-99
- image size as width: (optional)
You can specify the size of the resulting image. By default the shortcode generates an image with 225 x 330 pixel. The size parameter determines the width of the image. Possible values are 25 px width up to max 300 px width (at 440 px height).
The shortcode calls a php-function and returns a png-image of the label.
Further information about the EU tyre label requirements and legal background can be found here:
IMPORTANT: We created this plugin as a useful tool for you. We do not claim that it follows 100 % whatever legal regulations and requirements. This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY. You have to check legal aspects yourself. If you use this plugin, you agree to this.
Screenshots

You can enter the shortcode manually, or very comfortabel via a button in the tinyMCE editor.(screenshot-01.png).

The button in the tinyMCE editor opens a window where you can input all parameter data. The size parameter is optional. (screenshot-02.png).

The shortcode contains all necessary parameter for the label image.(screenshot-03.png).

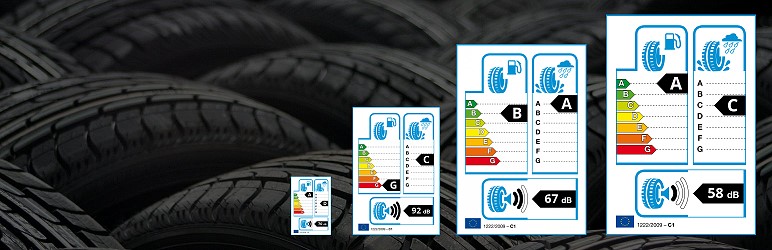
The default size of the generated image is 225 x 330 px. But you can use any width from 25 to 300 pixel. The maximum size is 300 x 440 pixel(screenshot-04.png).



