Gallery Images Ape Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
We released this plugin after numerous requests from our clients. They just explained which gallery features they looking for. We collect set of the most popular functions, image tools, thumbnails hover effects, slider. We create premium images equipment which include most of the popular and modern trends for portfolio, video or photo gallery. For video sources you can use youtube or vimeo media resources. Our plugin have multiply layouts, flexible interface design. User interface support touch screen mobile devices. Tested on different platforms and browsers. Our plugin fit to experts but even user who open wordpress plugin settings first time will not get lost. Enjoy!
Gallery Images Ape Demos
- Demo with linked thumbnails with shadow
- Filmstrip carousel demo
- Demo of circle gallery thumbnails, borders and transparent icons
- Vertical 3d slider demo
- Wall style demo with push down effect
- Fade image slideshow demo
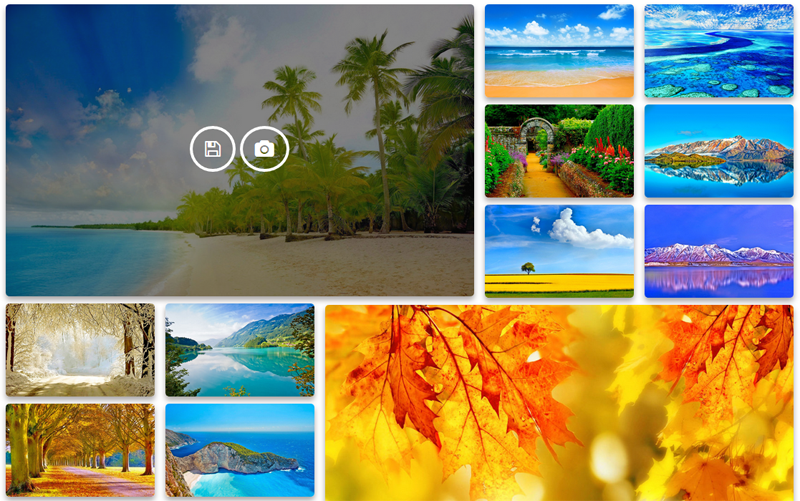
- Polaroid style with icons and HTML in description
- Horizontal image slider demo
- Demo without spacing between thumbnails and push up effect
- Images carousel demo
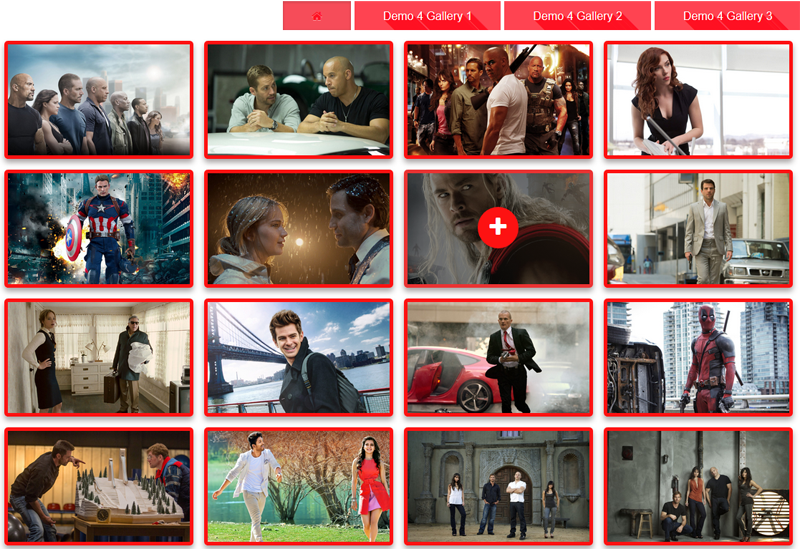
- Demo in red colors with border, top menu and red zoom button
- Flip slider demo
- Demo in green style with categories on top, zoom button and title
- Vertical image slider demo
- 3 columns images demo mix of the classic and Polaroid thumbnails
- Horizontal 3d slider demo
- Custom thumbnails grid layout demo with black borders
- Vertical carousel demo
- Orange demo with title and description on hover
Gallery Images Ape Key Features
- Multi categories – our plugin support multi categories. We have no limits for categories amount. Is it possible to create single category or multiply categories on the same page.
- Mobile devices support – our plugin tested on different platforms and browsers. Support all most popular mobile devices operation systems. Visitor of your page can use iOS or Android device for surfing on gallery page without any problems. For mobile devices you can enable swipe navigation mode.
- Default WordPress gallery – just configure it in our plugin and replace default wordpress gallery on your page with settings from our plugin.
- Responsive – our plugin generate fully responsive gallery on front end. All images on front end are scalable. Hover effect animation work on different screen resolutions.
- File format: JPG, PNG, GIF, JPEG – use different file formats as content source. Detect file types automatically. Just select image in resources management section and upload it.
- Hover effect – all elements of thumbnails hover animation could be fully customized. Hover elements contain link, zoom button, title and description. In admin section you can customize colors, styles, sizes of the hovered text and gallery buttons.
- Navigation menu – top gallery menu show line of the categories with subcategories. Styles of the menu could be configured with wide range of different options. You can use icons, captions or icons with captions. Button icons could be customized with build-in wizard. View of menu buttons could be changed with style, effect, shadow, color, size and alignment options.
- Hover buttons – thumbnails hover buttons could be easily customized in interface features block. You can easily change color, border, size of the font colors for background and regular color in static and hovered stage. Icon of the buttons could be easily changed by wizard.
- Zoom and Link buttons – zoom and link buttons on the front end have different functions. Zoom button open lightbox with full size image or scaled to the screen size. In the case if you define video link in some image settings then after click on zoom button you’ll see gallery lightbox with video content. Link button work as direct linked images without open lightbox.
- Load more pagination – pagination option work similar to the google images section load more function. All labels, amount of image per page amount of the content for the first load could be setup in backend interface/pagination options section.
- Title, description and caption – few text elements which could be different for every image. This text could be used on thumbnails as elements of the hover effect. As description of the image in lightbox gallery. As content source for the content panel in Polaroid mode.
- Image Description – description of the image could contain HTML tags. With HTML you can customize description and add some elements like links.
- Publish on post/page/widget – there’s few way to publish album on the front end in post, page, widget. For the post / page you can use shortcode generated in overview section.
- Shortcode – shortcode could be inserted to the post or page manually. You can find shortcode in overview settings of the plugin. Another way use button in page / post editor which open up wizard. With this wizard you can generate and insert this shortcode to the article source.
- Social media – social media buttons in lightbox implemented for sharing images from the image in social feeds. Every social media button could be turned on or / off separately.
- Thumbnails padding – padding values in thumbnails settings block could be different for horizontal and vertical padding. Values for this options could be defined in pixels.
- Menu align – top gallery menu could be align to the right, left side or align by center.
- Menu button padding – menu buttons could have custom spacing between buttons. Another padding for every side of menu in general.
- Youtube and Vimeo videos – links to the youtube or vimeo video resources could be specified in image gallery manager. Every image have separate field for the video link. You can post direct link to desired video resource.
- Browsers support – we tested our plugin backend and frontend on all most popular stable versions of the browsers: IE, Firefox, Safari, Opera, Chrome. Our plugin don’t have any conflicts and styles mismatches it is work stable and reliable.
- Lazy load – this function help to make page loading more fast and lightweight. All images do not load at the same time and page do not overload by media resources.
- Twitter sharing – lightbox have config option to enable / disable image twitter sharing button in lightbox. With this button you can easily make your visitors able to share your content.
- Facebook sharing – lightbox have config option to enable / disable image facebook sharing button in lightbox. With this button you can easily make your visitors able to share your content.
- Clone – this function help you make fast clone of the interface settings from already created item. It is really helpful when you wish to create alot items with the same settings. Clone function going to save some time for you.
- Batch upload – you can upload multiple images at the same time. Also possible to upload images one by one or some set per session. We don’t have any limit for images size, it’s depend of your server and server software settings. In most cases hosting limit size of the upload for security reason.
- Images link – one of the most popular function it’s link. It’s main element of the web pages and linked images on the front end is not exclusion. You can define custom link tor every item.
- Video link – insert video link into image settings and create absolutely unlimited video gallery on your website. You can use youtube or vimeo links in resources manager to insert such type of content.
- Video in lightbox – in the case if you used video links in resources settings you’ll see this videos in lightbox after click on enlarge button. In button settings you can easily change button icon. For example select some kind of play video style image.
- Themes – from the version 2.0 plugin have new structure of the themes which could be configured depend of requirements of the styles and views. Theme could have different types: slider, image grid and etc. One theme could be used multiply times for different items.
- Slider – image slider view for the plugin. Possibility to configure slideshow themes type for the created items. Switch to the slider theme for any already created items. Unlimited amount of the sliders, slides and themes.
- Gutenberg Gallery Block – created new block for Gutenberg editor comfortable workflow. It’s possible to use Gutenberg block to insert plugin items into posts and pages in few clicks.
- Youtube gallery – you can use youtube video link for every image of the gallery. You can mix images and youtube videos in single item.
- Vimeo gallery – you can use vimeo video link for every image of the gallery. You can mix images and vimeo videos in single item.
Views and layouts:
- Classic gallery grid with square thumbnails and with custom spacing values between drafts.
- Gallery grid layout with custom columns amount.
- Masonry gallery grid customization.
- Mosaic gallery view.
- Polaroid gallery with flexible background of the thumbnails content panel style.
- Classic thumbnails grid without spacing between thumbnails.
- Classic Image Slider with arrow navigation.
- Image Slideshow with scroll navigation.
- Slider with bullets style navigation.
- Progress bar slider.
- Filmstrip carousel.
- Vertical 3d slider.
- Fade image slideshow.
- Horizontal image slider.
- Images carousel.
- Flip slider.
- Vertical image slider.
- Horizontal 3d slider.
- Vertical carousel.
Hover animation effects:
- Push up.
- Push down.
- Push up 100%.
- Push down 100%.
- Reveal top.
- Reveal bottom.
- Reveal top 100%.
- Reveal bottom 100%.
- Direction aware.
- Direction aware fade.
- Direction right.
- Direction left.
- Direction top.
- Direction bottom.
- Fade.
Slider animation effects:
- Slide effect
- Fade effect
- 3D Cube effect
- Coverflow effect
- Flip effect
Video Guides
Useful Links
If you have some feature request or any kind of problem with our plugin please feel free to contact our support
Screenshots

polaroid style thumbnails.

filmstrip carousel

demo with circle thumbnails.

image slider with 3d cube effect

images carousel

vertical image slider

grid layout demo.

cars demo.

thumbnails without spacing.

mix of thumbnails with description panel.

classic layout, right menu alignment.

green demo.

masonry layout.

without top menu.

thumbnails settings.

interface settings.

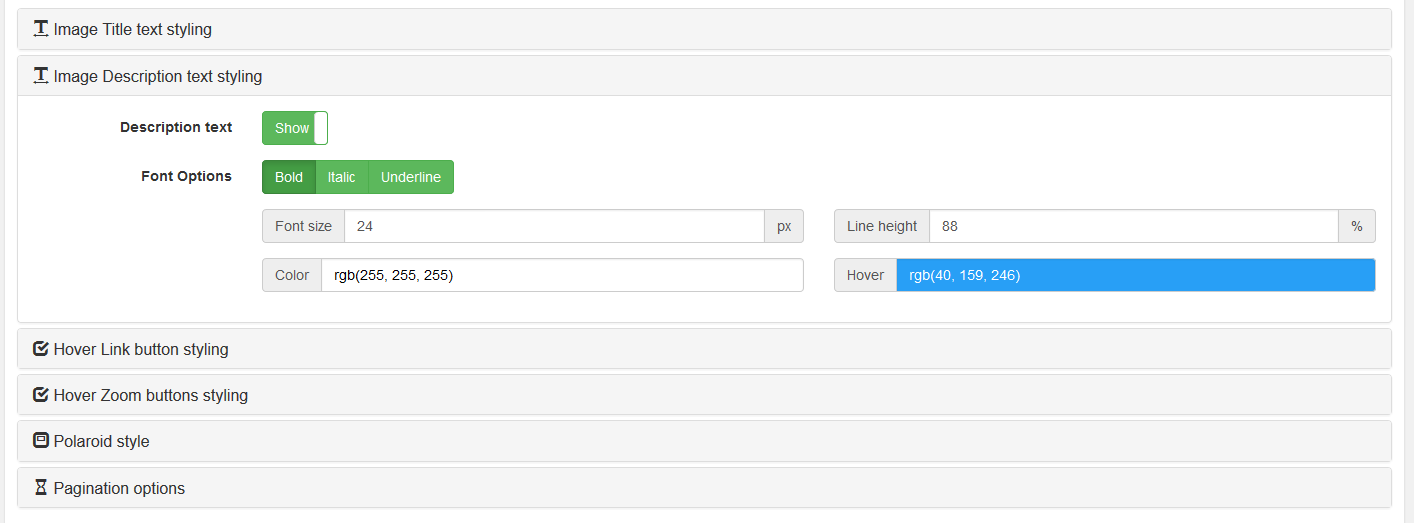
description settings.

menu settings.

menu styles.



