Global Bootstrap Banner Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
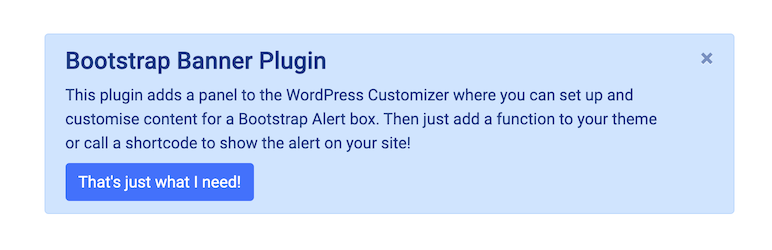
A WordPress Customise Widget to add a global website banner, styled using a Bootstrap alert box.
The plugin assumes that you’re already using Bootstrap, so you need to load the Bootstrap javascript and CSS separately.
- Download Twitter Bootstrap
- Bootstrap CDN (directly link CSS and javascript files)
- Bootstrap Alerts in action
Once installed, you can add the alert to the correct location in your theme (for example, in header.php with the global_bootstrap_banner() function.
For example:
if (function_exists('global_bootstrap_banner')){
echo global_bootstrap_banner();
}
If you prefer, you can use a shortcode instead:
[global-bootstrap-banner]
Shortcode Options
The plugin works best when using the Customizer interface. However, if you wish you can use a shortcode and override most fields.
enabled(defaulttrue)- Whether to show the banner or not.
colour(defaultalert-primary)- Bootstrap class to use for styling the alert.
header_text- Header – leave blank to skip the alert header.
body_text- Main text for the alert. You can use HTML.
link_text- Display text for a button at the bottom of the alert. Leave blank to skip.
link_url- URL for button to link to.
link_class(defaultbtn-primary)- Bootstrap class to use for styling the button.
link_new_window(defaultfalse)- Whether to open the link in a new window or not.
link_btn_lg(defaultfalse)- Use the
btn-lgclass for the button (big button).
- Use the
link_btn_sm(defaultfalse)- Use the
btn-smclass for the button (small button).
- Use the
link_btn_block(defaultfalse)- Use the
btn-blockclass for the button (full width button).
- Use the
dismiss_btn(defaulttrue)- Whether to show a dismiss button in the corner of the alert.
dismiss_expiry(default14)- How many days the dismissal cookie should last for before it is shown again.
dismiss_id- Random string to use for the dismissal cookie. Use a new one to force it to show for everyone.
alert_before(default<div class="global-bootstrap-banner container">)- HTML to use before the alert.
alert_after(default</div>)- HTML to use after the alert.
header_before(default<h4 class="global-bootstrap-banner-heading alert-heading">)- HTML to use before the heading.
header_after(default</h4>)- HTML to use after the heading.
link_before(default<p class="global-bootstrap-banner-btn-p mb-0">)- HTML to use before the button.
link_after(default</p>)- HTML to use after the button.
For example, a simple shortcode usage would be:
[global-bootstrap-banner body_text="This alert says something different"]
Note that the shortcode first takes the settings from the Customizer and then overwrites these.
So the above shortcode would show a header if it is set in the Customizer settings.
Credits
This plugin was written by @ewels.
Contributing
If you would like to contribute to this plugin, please go to the GitHub repository and make a personal fork of the development version. You can then make your changes and submit a pull request. I will happily review the code and then merge when we’re both happy.
Screenshots

Customizer interface showing an alert with most of the default settings.

Alert with minimal input and no dismiss button.

Example using custom classes and tweaks to the output style.



