Gumlet – Image Optimization With Resize, Compression, Lazy Load, Caching & CDN Delivery Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Gumlet is the One plugin to rule all 6 steps of image optimization in one go
- Auto resize images based on user screen size
- Visually lossless compression
- Convert images to WebP format
- In-built Lazy load
- Optimized images cached on Gumlet cloud
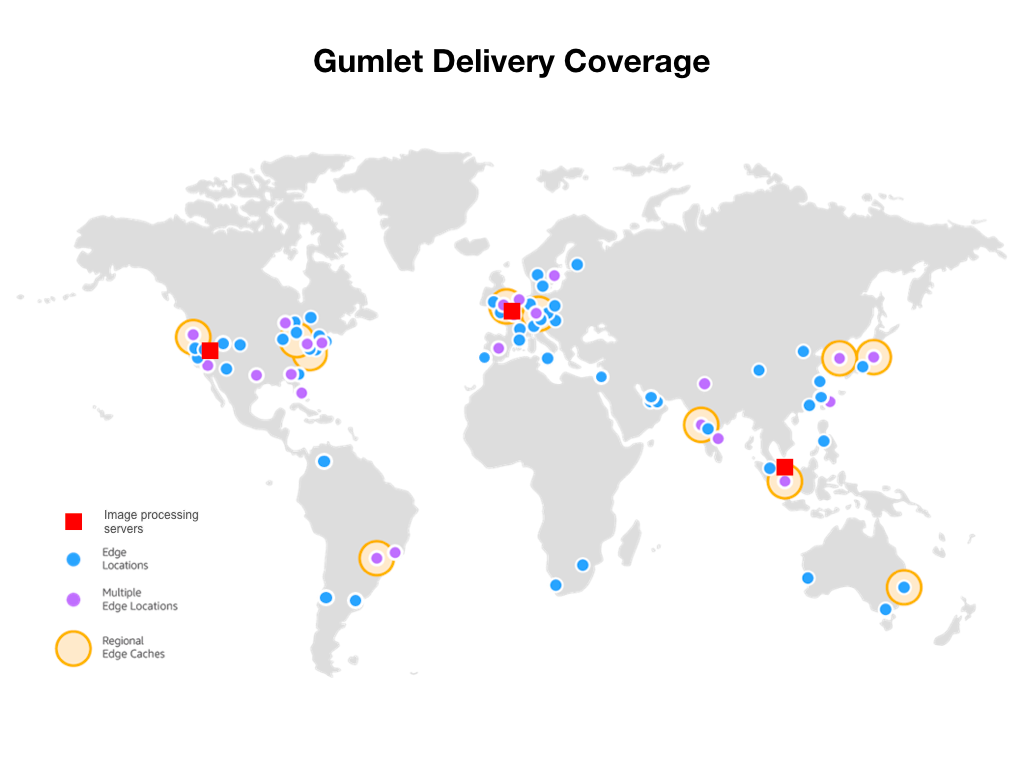
- CDN delivery by AWS CloudFront (215+ locations)
Try our fully functional free plan now!
Images make up more than 70% of your page weight. Optimizing images is the easiest way to improve page speed. A faster site leads to more engagement, sales and sign ups. Gumlet will help you INSTANTLY achieve maximum possible image optimization. This will also boost your image SEO.
This is an install and forget about it plugin. As soon as the plugin is installed all of the images on your site will be optimized. Gumlet does not touch your original images, they remain as it is. Our JavaScript detects the user device screen size and optimizes each image on the page in real time without any delay. All of this is done automatically, no manual settings required.
WHY DO I NEED IMAGE OPTIMIZATION?
Fix your Google PageSpeed image opportunities
Is your Google PageSpeed performance test opportunities telling you to:
- Defer Offscreen Images
- Optimize Images
- Properly Size Images
- Serve images with correct dimensions
- Use WebP images
- Or, Serve Images in Next-Gen Formats
Test your website with GTmetrix or Google PageSpeed Insights. If they identify any image related issues like above, Gumlet will solve them.
Even if you are using another image optimization plugin, chances are they are not doing all of the possible optimization. Get a free image optimization report with our analyzer tool. We generally deliver 25-30% extra optimization over and above other plugins.
ACCELERATE YOUR JS AND CSS FILES
Gumlet CDN can be integrated with popular plugins like WP Rocket to deliver your non-image files via CDN too. Our World class CDN would make sure your website loads as fast as possible > Read more.
WHAT OUR USERS HAVE TO SAY
Gumlet image optimization is used by more than 6000 sites across the world. From small blogs to giant publishers like BloombergQuint rely on us for optimized image delivery.
★★★★★
“A very good Image optimization plugin” – crackverbal
★★★★★
“It just works” – claytonchase
★★★★★
“Simply Great” – pawelszejko
PRICING PLANS
Like the plugin itself, the pricing plans are super simple and scale friendly!
We only charge for CDN bandwidth consumed for image delivery. There are no charges or limits on the number of images original images, or optimisations performed. You get 30 GB CDN bandwidth monthly for FREE to try out the plugin.
Note: If you are on a Gumlet Image plan, the plugin usage will be accounted in the same plan itself. You do not need a separate plan for using this plugin.
More details on our website
THE COMPLETE FEATURE LIST
- Unlimited image processing no quotas or limits on number of images.
- All image formats supported. SVG, GIF, PNG, JPEG, everything.
- Retina screen compatible.
- Cloud Based – Images are optimized and stored on our server to save your storage space and bandwidth
- No maintenance after integration. No need to run any batch processing scripts.
- Reliable – 99.5% uptime SLA
- Secure – All images are loaded via HTTPS protocol
- Support – Complete integration support. Reach-out to us anytime via chat or email.
- WooCommerce compatible.
- Delivery Analytics – Keep a tab on response times, usage details in real time
- Alerts and reports – Get customized alerts and reports on image related data.
- No lock in! Disable the plugin and your images will be served as they were before installation.
- Powerful Image API – full and free access [Documentation](https://docs.gumlet.com/reference/image-transform-size
- Progressive JPEG – Display JPEG images more quickly with progressive JPEG encoding.
- Keep same storage – Optimize images stored in external sources like Amazon S3
- Image Metadata – Keep (for photographers) or Remove (for optimisation), you choose!
- GDPR compliant – We do not record or store any personal information about your users.
15 MINUTE INSTALLATION GUIDE
Yes, it actually takes only 15 minutes to set up Gumlet for your entire website. Check out our super simple installation guide
Don’t wait now, just give it a try! There is nothing to lose 😀
Get in touch!
Still not sure? Come chat with us, we will honestly help you make the right choice.
- Website (Chat available)
- Write to us at: support@gumlet.com
- Twitter – gumletapp
- Facebook – gumletapp
Screenshots

Wordpress settings panel

Gumlet add source screen

How does it work?

Image processing and delivery locations

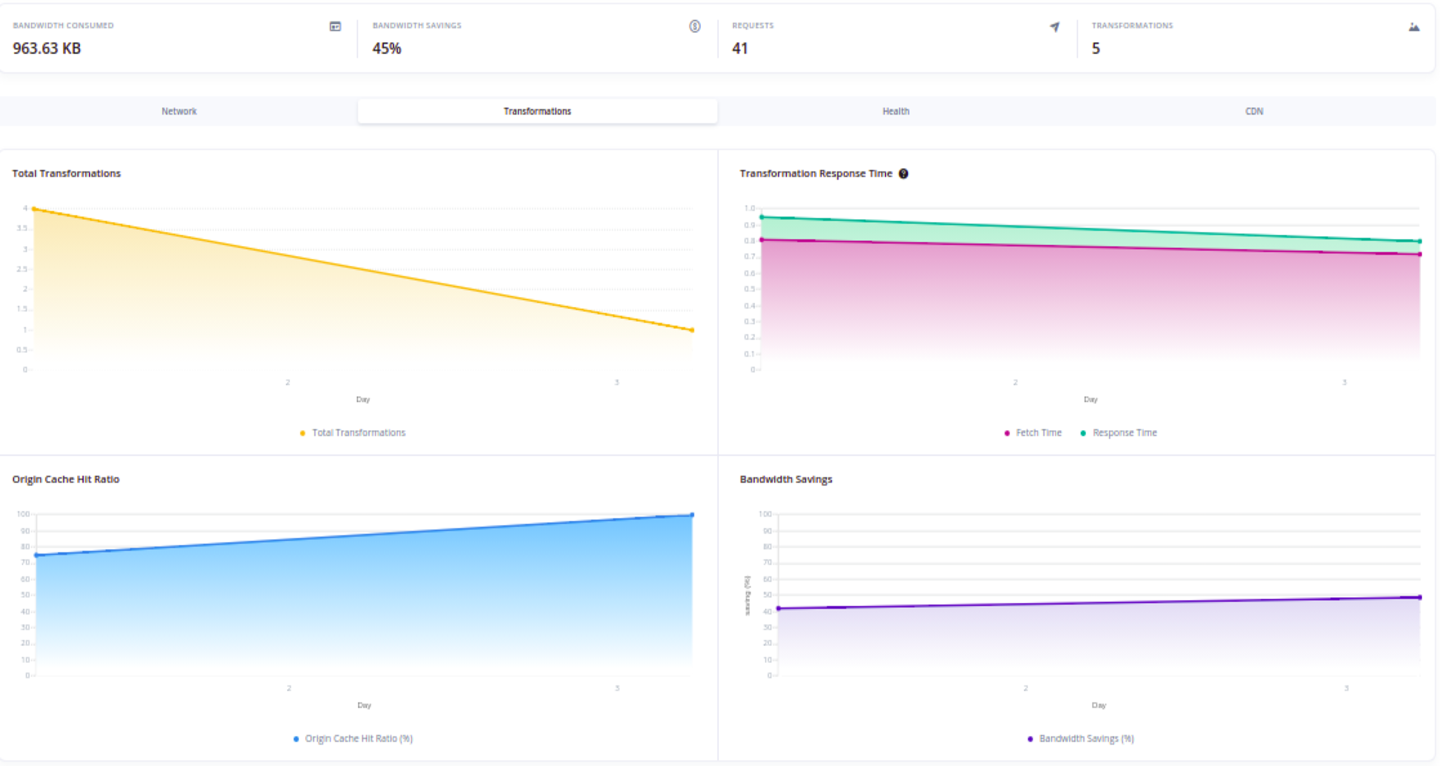
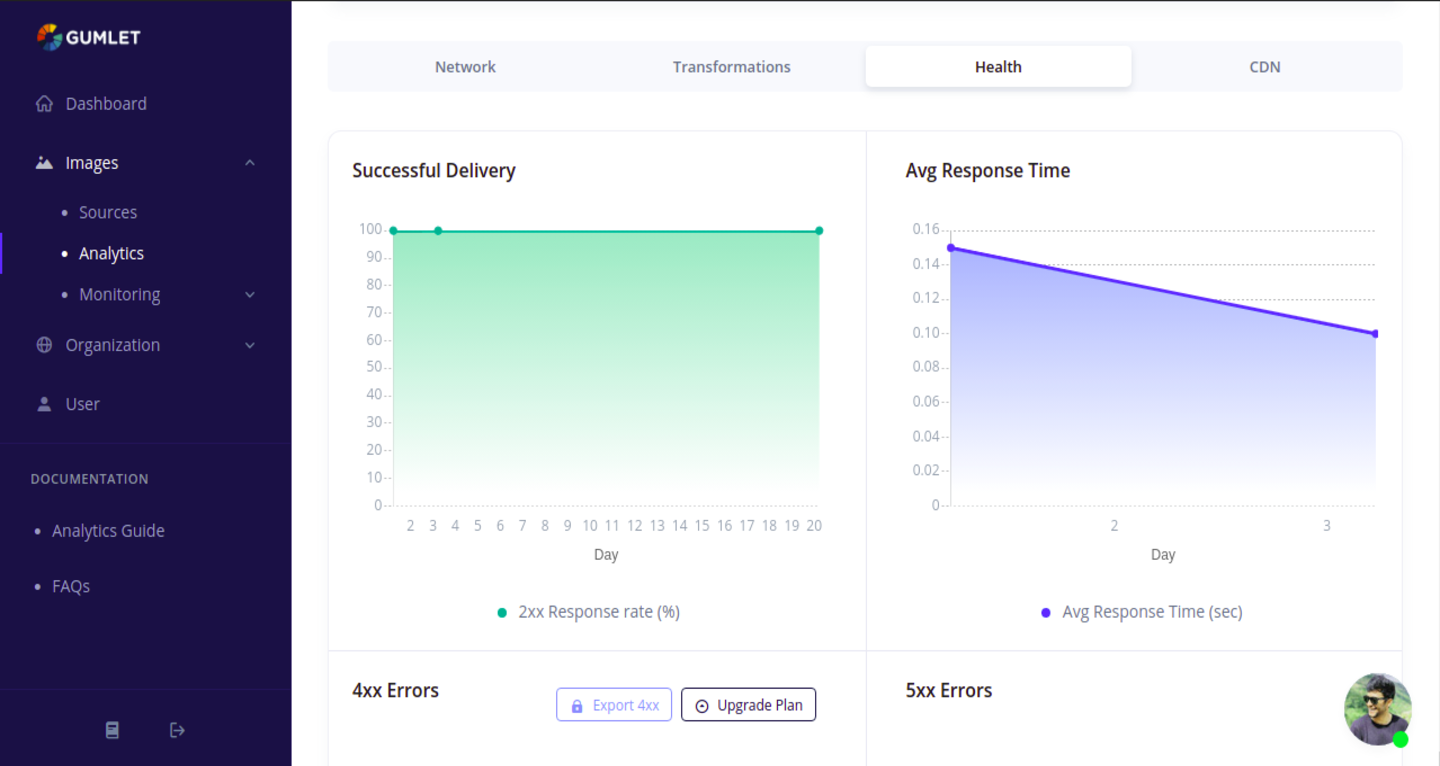
Usage metrics on Gumlet dashboard

Delivery metrics on Gumlet dashboard