HTML5 Video Player WordPress Plugin - Rating, Reviews, Demo & Download

Plugin Description

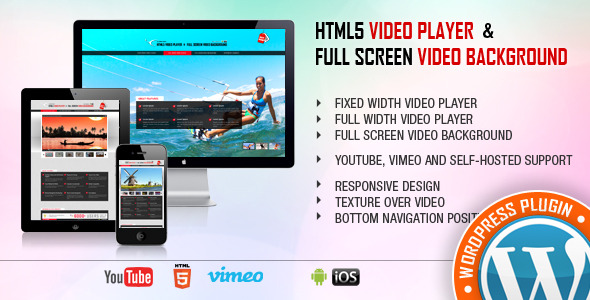
HTML5 Video Player WordPress Plugin contains 3 video players: right-side playlist, bottom playlist and simple versions. You have the option to select one of the 5 custom made skins which will enrich the design of your page.
It plays .MP4 video files and .WEBM (on browsers which don’t have MP4 support).

NEED THE JQUERY PLUGIN FOR THIS PRODUCT? YOU CAN DOWNLOAD IT FROM HERE: http://codecanyon.net/item/html5-video-player-with-playlist-multiple-skins/1382684
HTML5 Video Player WordPress Plugin includes 3 types of video players:
– Video Player With RightSide Playlist
– Video Player With Bottom Playlist
– Video Player Without Playlist
 VIDEO PLAYER WITH RIGHTSIDE PLAYLIST
VIDEO PLAYER WITH RIGHTSIDE PLAYLIST

Step 1: Installation – https://www.youtube.com/watch?v=P0_vOqTtI3Q
Step 2: How To Create a Video Player and Change Player Settings – https://www.youtube.com/watch?v=1pxi7L5Cxmc
Step 3: Manage The Playlist – https://www.youtube.com/watch?v=wt4DHmsM_X8
Features
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 video files and .WEBM (on browsers which don’t have MP4 support)
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
- Multiple Parameters Available:
– width
– height
– playlist width
– border width & color
– autoplay
– loop
… and more
 VIDEO PLAYER WITH BOTTOM PLAYLIST
VIDEO PLAYER WITH BOTTOM PLAYLIST

Step 1: Installation – https://www.youtube.com/watch?v=35l9fL0lapU
Step 2: How To Create a Video Player and Change Player Settings – https://www.youtube.com/watch?v=2GYyxIJs6Ak
Step 3: Manage The Playlist – https://www.youtube.com/watch?v=ycp_JKmPXnw
Features
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 5 skins for each player.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 video files and .WEBM (on browsers which don’t have MP4 support)
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode, including playlist.
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined for each movie
- Playlist Image: A playlist image can be defined for each movie
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
- Multiple Parameters Available:
– width
– height
? border width & color
– autoplay
– loop
… and more
 VIDEO PLAYER WITHOUT PLAYLIST
VIDEO PLAYER WITHOUT PLAYLIST

Step 1: Installation – https://www.youtube.com/watch?v=scpeZjw1F64
Step 2: How To Create a Video Player and How To Change the Player Settings – https://www.youtube.com/watch?v=HvsiOPyFwZA
Step 3: How To Create Multiple Players And Use The Shortcode Optional Parameters – https://www.youtube.com/watch?v=REgltNEdWtE
Features
- Responsive Design: The video player if fully responsive. Parameter to enable or disable responsive behavior.
- Multiple Skins Included: You can choose from 6 skins.
- Multiple Instances: You can insert the player multiple times in the same page with the same skin or using a different skin.
- It plays .MP4 video files and .WEBM (on browsers which don’t have MP4 support)
- Fullscreen: It supports full screen, having all the controllers usable in full screen mode. You can enter on fullscreen mode by clicking the button or by double clicking on the video
- Autohide For Controllers: The controllers will auto hide on mouse out, showing the entire movie. Parameter to to enable or disable this behavior.
- Preview Image: A preview image can be defined
- Volume Control: You have a complete sound control. You can also set the initial volume
- Description For Video – Optional: It Can Be Disabled: You can set a Title and Description for the video. Supports HTML & CSS formated text.
- Click Listener
- Multiple Parameters Available:
– width
– height
– autoplay
– loop
… and more
Note for IOS/Android (restrictions imposed by Apple/Google) and other browsers:
– it autoplays on IOS/Android only if the video is muted. When you set autoPlayOnMobile:true, the video will mute automatically for mobile devices.
– volume controls will not work on IOS/Android. You’ll have to adjust the volume with physical buttons of the mobile device.
Note for Safari, Chrome & Firefox (restrictions imposed by Apple & Google):
– Starting with Safari 11 and Chrome 66 the autoplay will not work because Apple & Google disabled autoplay feature and it can’t be controlled from JS. It autoplays only if the video is muted
– Starting with the version 66 of Firefox, autoplay was blocked, You can revert to the old behavior from browser settings, when autoplay was allowed.
NEW PRODUCT
OTHER RECOMMENDED VIDEO PLAYERS
Keywords: html5, html5 video player, playlist, autoplay, clean, customizable, fullscreen, jquery, skin, multiple skins, media, player, resizable, video, webm, mp4, H.264, wordpress, wordpress plugin
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 5.3.6 - player without playlist - Release Date: June 10, 2023
- updates for 2023
***Version 5.3.4 - Player with RightSide Playlist
***Version 5.3.4 - player with Bottom Playlist
***Version 5.3.4 - Player with RightSide Playlist - Release Date: April 27, 2023
- added jQuery dependency for wp_register_script()
***Version 5.3.4 - player with Bottom Playlist
- added jQuery dependency for wp_register_script()
***Version 5.3.5 - player without playlist - Release Date: February 28, 2023
- added jQuery dependency for wp_register_script()
***Version 5.3.4 - player without playlist - Release Date: February 09, 2022
- updates for 2022
***Version 5.3.3 - Player with RightSide Playlist
- updates for 2022
***Version 5.3.3 - player with Bottom Playlist
- updates for 2022
***Version 5.3.3 - player without playlist - Release Date: October 23, 2021
- color picker improvements
***Version 5.3.2 - Player with RightSide Playlist
- color picker improvements
***Version 5.3.2 - player with Bottom Playlist
- color picker improvements
***Version 5.3.2 - player without playlist - Release Date: August 07, 2021
- code improvements
***Version 5.3.1 - Player with RightSide Playlist
***Version 5.3.1 - player with Bottom Playlist
***Version 5.3.1 - player without playlist - Release Date: July 05, 2021
- updated the plugin to respect the latest Envato WordPress Plugin Requirements
***Version 5.3.1 - Player with RightSide Playlist
- updated the plugin to respect the latest Envato WordPress Plugin Requirements
***Version 5.3.1 - player with Bottom Playlist
- updated the plugin to respect the latest Envato WordPress Plugin Requirements
***Version 5.3 - player without playlist - Release Date: July 02, 2021
- code improvements
***Version 5.3 - Player with RightSide Playlist
- code improvements
***Version 5.3 - player with Bottom Playlist
- code improvements
***Version 5.2 - player without playlist - Release Date: May 21, 2021
- bug fix when the controls were set to always be visible
***Version 5.2 - Player with RightSide Playlist
***Version 5.2.1 - player with Bottom Playlist
***Version 5.1 - player without playlist - Release Date: March 15, 2021
- for mobile devices, the controls will hide after the play button is pressed
***Version 5.2 - Player with RightSide Playlist
***Version 5.2.1 - player with Bottom Playlist
***Version 5.2 - Player with RightSide Playlist - Release Date: February 24, 2021
- WP 5.6.2 compatibility fix
***Version 5.2.1 - player with Bottom Playlist
- WP 5.6.2 compatibility fix
***Version 5.0.1 - player without playlist
***Version 5.2 - player with Bottom Playlist - Release Date: January 28, 2021
- "use strict" mode on
- updates to be compatible with jQuery 3.5+
- reflection library update
***Version 5.0.1 - player without playlist
***Version 5.1.2.5 - Player with RightSide Playlist
***Version 5.0.1 - player without playlist - Release Date: January 05, 2021
- code improvements
***Version 5.1.2.5 - Player with RightSide Playlist
***Version 5.1.3.5 - Player with Bottom Playlist
***Version 5.0 - player without playlist - Release Date: November 12, 2020
- "use strict" mode on
- updates to be compatible with jQuery 3.5+
***Version 5.1.2.5 - Player with RightSide Playlist
***Version 5.1.3.5 - Player with Bottom Playlist
***Version 5.1.3.5 Release Date: September 28, 2020
- sessions improvements
***Version 5.1.3.4 Release Date: September 22, 2020
- session_start with 'read_and_close'
***Version 5.1.3.3 Release Date: July 15, 2020
- css modifications
***Version 5.1.3.2 Release Date: January 15, 2020
- updates for 2020
***Version 5.1.3.1 Release Date: October 28, 2019
- replaced author uri link
***Version 5.1.3 Release Date: September 12, 2019
- bottom playlist navigation improvements
***Version 5.1.2.1 Release Date: August 21, 2019
- added player loading delay, for player without playlist
***Version 5.1.2.0 Release Date: July 25, 2019
- added pagination in admin area for players display, for player without playlist
***Version 5.1.2 Release Date: July 05, 2019
- replaced the .click(), .mouseover(), .mouseoout() etc functions, from the plugin JS file, with the equivalent .on()
***Version 5.1.1 Release Date: June 19, 2019
- removed error suppression
***Version 5.1 Release Date: March 30, 2019
- updated the plugin to respect the latest Envato WordPress Plugin Requirements
***Version 5.0 Release Date: January 28, 2019
- 'Center Plugin' parameter was added. By setting it 'true' the player will center on the page
***Version 4.9 Release Date: December 16, 2018
- autoplay on Chrome
- fullscreen feature fix
***Version 4.8.3.0 Release Date: December 12, 2018
- screenfull.min.js library updated to the latest version
***Version 4.8.3 Release Date: November 30, 2018
- increased the playlist scroll when using the mouse wheel
***Version 4.8.2.2 Release Date: October 26, 2018
- multiple code improvements
- reflection library updated
***Version 4.8.2.1 Release Date: July 12, 2018
- code improvements
***Version 4.8.2 Release Date: May 02, 2018
- when initial volume is set to 0 the html5 video tag is also set to muted
***Version 4.8.1 Release Date: February 26, 2018
- bug fix
***Version 4.8 Release Date: February 16, 2018
- code improvements
***Version 4.7.3.1 Release Date: October 19, 2017
- code improvements
***Version 4.7.3 Release Date: September 19, 2017
- auto-play option added for IOS devices
***Version 4.7.2 Release Date: March 19, 2017
- fixed a bug for 'Number Of Thumbs Per Screen' when was set to 0
***Version 4.7.1 Release Date: February 11, 2017
- code improvements
***Version 4.7 Release Date: April 5, 2016
- feature: parameter to hide the playlist on init
- feature: parameter to hide the playlist button
***Version 4.6 Release Date: January 22, 2016
- bug fix: Fullscreen feature for IE11
- feature: added the new Media Library selection window
***Version 4.5 Release Date: May 12, 2015
- bug fix: fixed a bug which appeared when the thumb was double clicked
***Version 4.4 Release Date: October 11, 2014
- feature: added touch swipe scroll for playlist on mobile devices
***Version 4.3 Release Date: August 20, 2014
- bug fix: fixed a bug which appears on Opera 23.0
***Version 4.2 Release Date: April 17, 2014
- code improvements
***Version 4.1 Release Date: April 4, 2014
- code improvements
***Version 4.0 Release Date: April 2, 2014
- feature: responsive behavior
- feature: real FullScreen for browsers which support it: Firefox, Chrome, Opera and Safari
- feature: parameter to keep controllers always visible
- feature: preview option in admin interface
- feature: duplicate option in admin interface
- feature: option to load the video files directly from Media Library
- feature: optional shortcode parameters to load the video file directly from the shortcode definition
- feature: optional shortcode parameters to load the video file directly from the page/post custom fields
- new video tutorials
***Version 3.2 Release Date: February 14, 2014
- updated the product to work with new Firefox versions.
***Version 3.1 Release Date: February 4, 2014
- updated the product to work with IE11
***Version 3.0 Release Date: April 17, 2013
- feature: improved the playback on Android devices
***Version 2.0 Release Date: February 8, 2013
- feature: updated the product to be compatible with jQuery 1.9
- feature: removed the support for .ogv files
***Version 1.4 Release Date: August 22, 2012
- improved the rightside playlist navigation.
***Version 1.3 Release Date: March 26, 2012
- feature: replaced $() alias with jQuery()
***Version 1.2 Release Date: March 10, 2012
- feature: enabled "ESC" for leaving full screen state.
***Version 1.1 Release Date: February 25, 2012
- code improvements.
***Version 1.0 Release Date: February 18, 2012