Image Hotspot With Tooltip Widgets For Elementor Page Builder WordPress Plugin - Rating, Reviews, Demo & Download

Plugin Description
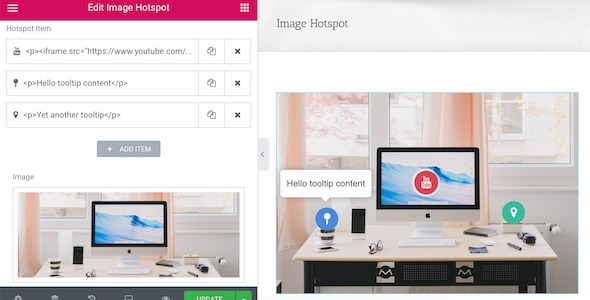
Help you to add hotspot icon with tooltip to an image in Elementor Page Builder, hotspot can be in icon, number or single dot.
Note: this widgets bundle is for the Elementor Page Builder.
You can get this widget from All In One Widgets for Elementor Page Builder WordPress Plugin. It’s recommended to purchase the All In One package which will contain other widgets/addons in the future update.
You can see screencast from the YouTube, how the editing looks like.
Features
- Built with native Elementor API, give you all the flexibility to update the content.
- Hotspot support Icon, Number or Single dot.
- Built-in icon style and support custom color.
- Tooltip support support rich content, like YouTube/Vimeo video, image etc.
- Optional pulse animation border for the hotspot, optional tooltip style, optional tooltip animation.
- Tooltip can be triggered by click or hover.
- Tooltip can be set to be displayed by default.
- Enqueue the js and css only when needed. Keep WordPress page size smaller.
- Compatible with latest Elementor and latest WordPress.
Update log
Mar 25, 2022 - version 1.3 - Improvement: make it compatible with Elementor v3.6+ Apr 29, 2020 - version 1.2 - Improvement: make it compatible with Elementor v2.6+, add Font Awesome 5 support, note you have to re-edit the exist hotspots' position to use the newer version, just add a new hotspot or change a small things on the exist item, then publish again, the old hotspot position will be back. - Some other small fix. Dec 16, 2019 - version 1.1 - Fix: tooltip content support text hyperlink.




