Imaguard Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Imaguard allows you to protect your images in two ways:
-A non-aggressive protection where any direct hits on your images are sent to a post page showing the image in your usual page layout. This prevents your image from being used on remote sites that you don’t approve and it will make sure people visiting the image file itself (f ex people clicking through from Google Image Search) will see the image in a page layout (with your site menus, widgets and ads).
-An aggressive protection where the image is darkened and a text is placed on top of the image if the image is accessed from remote sites you haven’t approved or through a direct visit. This is very useful to direct visitors from the new Google Image Search where Google will display a large preview of the image without redirecting the visitor to your site. You can use this to make the image dark and put a text saying “Click to see” on top as a watermark.
The plugin is partly intended to prevent bandwidth stealing by external sites hotlinking your images – but may also greatly increase visitors from image search engines. Particularly, as mentioned above, from Google Image Search after their latest update which no longer opens the image on top of your site but instead encourages visits directly to the image itself.
For the non-aggressive protection, Imaguard lets you set the dimensions for the image to be shown inside your normal site layout. When clicked the image will show in a CSS popover in full size. For the aggressive protection Imaguard lets you set the text to display over the image.
Imaguard lets you define a whitelist of sites that you want to allow as referrers. Your own site is always allowed as a referrer – so any visitor clicking on a link to the image on your own site is allowed to view the image. It you in addition want to allow a friend to directly link or include your images on his site, simply put his website http://www.friend.com on the whitelist. Many users also put sites such as twitter.com and facebook.com on their whitelist.
Imaguard also allows you to define a list of “user agents” who can view your images in a normal way. You will probably want to add googlebot to this list, but you can also set this to allow certain browsers and mobile devices to view images directly.
Imaguard uses htaccess rewrite to direct visitors correctly. You MUST have rewrites enabled (WP permalink) in order to use Imaguard. For the text-over-image functionality you must be using PHP5 with the GD library (this is the most common server configuration and chances are this is what you already have installed on your server). See notes on installation below.
Screenshots
-

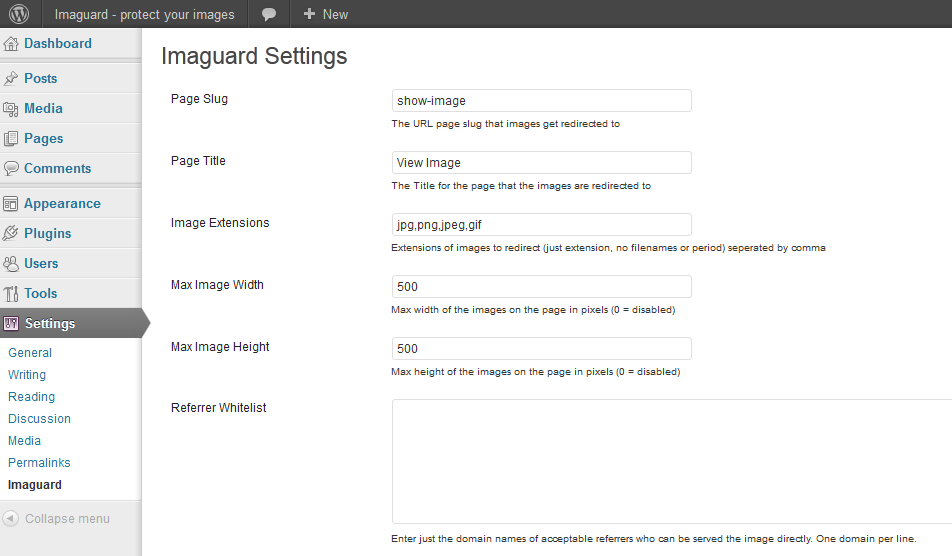
The settings section of Imaguard.
-

Example of non-aggressive image protection. Image is shown in your blog layout when accessed directly and if clicked as a css popup as here.
-

Example of non-aggressive image protection. Image is shown in your blog layout when accessed directly.
-

Example of aggressive image protection with Imaguard.








