IpeRSS Reloaded Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin enables you to add your latest media uploaded at ipernity to your WordPress driven blog/website. It’s also possible to show the latest images from a group or with a defined tag.
This plugin uses multiple widgets or shortcodes for doing that. You can configure the widgets/shortcodes and add some own CSS code via the administration backend, if you want (but you dont have to, because there is already given some CSS design by default). You can also decide if you want the default or custom CSS code (or both or none of them) be applied to the widgets/shortcodes.
Screenshots
-

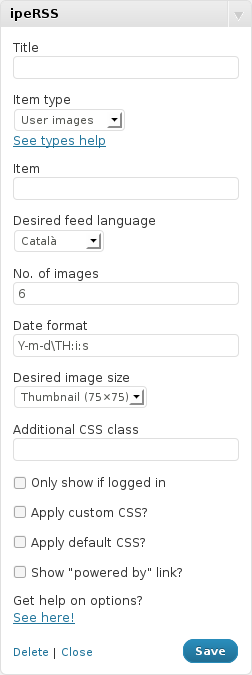
After adding the widget to your sidebar (or any other widgetized area) you need to configure it. Some of the values are already defined. Don’t forget to tick “Apply default CSS?” to add a default set of styling options to the instance.
-

Select the language for the feed. This settings affects in what language are the header will be written. When using default CSS the header is not visible, please have a look at the custom CSS stuff on how to make it visible. The language setting also affects the “no title given” titles for images. This values are given by ipernity API and cannot be changed to other values than provided by the widget configuration.
-

The default view after setting up the widget with 8 “t” thumbnails without default CSS and without custom CSS. It’s the WordPress 3.0 default theme that was used in this screenshot (default CSS enabled in widget configuration).
-

Same setup as before, but medium (240x) thumbnails and custom CSS enabled (defined the image to 100% so that it fills the side bar perfectly) … And yes, that bald guy is me 😉
-

Another setup using the Grey Matter theme and a slightly tweaked (custom CSS) output.
-

Using the classic theme and both of the CSS options disabled for showing 4 images. Now the theme takes full control on how the items be displayed. Now are header and footer are visible. Image titles and image dates are visible too, now.
-

Tweaked Twentyten-Theme (hiding widget captions in footer widget area) and custom CSS for displaying a row of images in the footer area.
-

Two widgets showing different amount of images and using a different layout.
-

Using all of the possible ipeRSS embedding types: template tag, shortcode (multiple in this case g) and widget. Theme is the great Grey Matter theme.












