Leaflet Map Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Add a map generated with LeafletJS: an open-source JavaScript library for mobile-friendly interactive maps. Map tiles are provided by default through OpenStreetMap, or MapQuest (with an app key). Can be set per map with shortcode attributes or through the dashboard settings.
Maps
Simply create a map with:
[leaflet-map]
Lookup an address with:
[leaflet-map address="chicago"]
Know the latitude and longitude of a location? Use them (and a zoom level) with:
[leaflet-map lat=44.67 lng=-63.61 zoom=5]
Add a marker under your map shortcode, like so:
[leaflet-map]
[leaflet-marker]
Want more? Make more (and fit the map to contain all of them):
[leaflet-map fitbounds]
[leaflet-marker address="tokyo"]
[leaflet-marker address="oslo"]
[leaflet-marker address="cairo"]
[leaflet-marker address="toronto"]
You can even add popups (to any shape) with their names:
[leaflet-map fitbounds]
[leaflet-marker address="tokyo"]Tokyo[/leaflet-marker]
[leaflet-marker address="oslo"]Oslo[/leaflet-marker]
...
Add a link to the popup messages the same way you would add any other link with the WordPress editor.
Other Shapes, GeoJSON, and KML
Add a line to the map by adding [leaflet-line]. You can specify the postions with a list separated by semi-colon ; or bar | using lat/lng: [leaflet-line latlngs="41, 29; 44, 18"] or addresses: [leaflet-line addresses="Istanbul; Sarajevo"], or x/y coordinates for image maps.
Add a circle to the map by adding [leaflet-circle]. You can specify the position using lat and lng and the radius in meters using radius. You can also customize the style using Leaflet’s Path options. Example: [leaflet-circle message="max distance" lng=5.117909610271454 lat=52.097914814706094 radius=17500 color="#0DC143" fillOpacity=0.1].
Or you can add a geojson shape via a url (make sure you are allowed to access it if it’s not hosted on your own server): [leaflet-geojson src="https://example.com/path/to.geojson"]. Add custom popups with field names; try out the default src file and fields like so:
[leaflet-map fitbounds]
[leaflet-geojson]{name}[/leaflet-geojson]
name is a property on that GeoJSON, and it can be accessed with curly brackets and the property name.
Image Maps
Alternatively, you could use a plain image for visitors to zoom and pan around with [leaflet-image src="path/to/image/file.jpg"]. See screenshots 3 – 5 for help setting that up.
More
Check out other examples on the Shortcode Helper page in the Leaflet Map admin section.
Check out the source code and more details on GitHub!
Screenshots

Put the shortcode into the post.

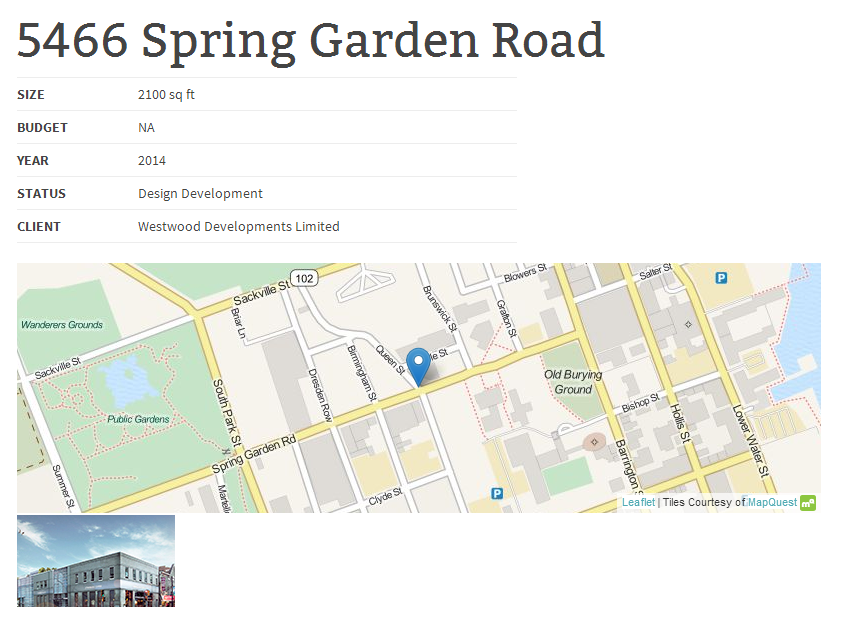
See the shortcode play out on the front end.
![For <code>[leaflet-image]</code> upload an image, and copy the URL from the right-hand side](https://ps.w.org/leaflet-map/assets/screenshot-3.png?rev=1032347)
For
[leaflet-image]upload an image, and copy the URL from the right-hand side![For <code>[leaflet-image]</code> paste that image URL into an attribute titled <code>source</code>: example: <code>src="https://picsum.photos/1000/1000/"</code>.](https://ps.w.org/leaflet-map/assets/screenshot-4.png?rev=1032347)
For
[leaflet-image]paste that image URL into an attribute titledsource: example:src="https://picsum.photos/1000/1000/".![See the <code>[leaflet-image]</code> on the front end.](https://ps.w.org/leaflet-map/assets/screenshot-5.png?rev=1032347)
See the
[leaflet-image]on the front end.![If you use <code>[leaflet-marker draggable]</code>, then you can drag the marker where you want it, open a developers console, and see the specific shortcode to use.](https://ps.w.org/leaflet-map/assets/screenshot-6.png?rev=1034235)
If you use
[leaflet-marker draggable], then you can drag the marker where you want it, open a developers console, and see the specific shortcode to use.![Add geojson via URL: <code>[leaflet-geojson src="https://example.com/path/to.geojson"]</code>](https://ps.w.org/leaflet-map/assets/screenshot-7.png?rev=1439891)
Add geojson via URL:
[leaflet-geojson src="https://example.com/path/to.geojson"]
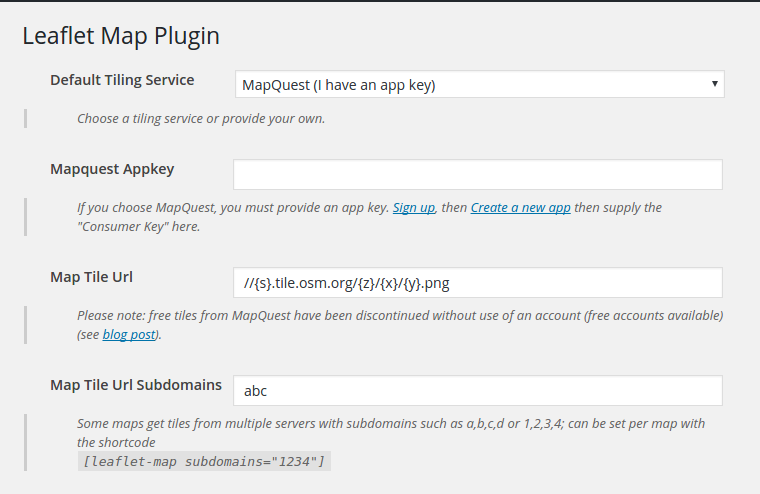
MapQuest requires an app key, get it from their website; alternatively, you can use OpenStreetMap as a free tile service (remember to add an attribution where necessary).




