Master Addons For Elementor Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Master Addons for Elementor provides the most comprehensive Elements & Extensions with a user-friendly interface. It is packed with 50+ Elementor Elements & 20+ Extension.
Master Addons has amazing elements and extensions that will help you to create any type of landing page. Maximum Elementor Elements are highly customizable – you can customize margin, padding, typography, border, background color, hover effects, and many more.
Let me mention some necessary elements: navigation menu, carousel, blog, team member, toggle content, image hover effects, and image hotspot.
On the other hand Display Condition, Floating Effect, Custom CSS, Tooltip, Position, and more are Elementor Extensions.
USEFUL LINKS
Check the Demos
Try Live Demo
Support
Upgrade Pro
Documentation
Every Addons has Extensive Customization Options.
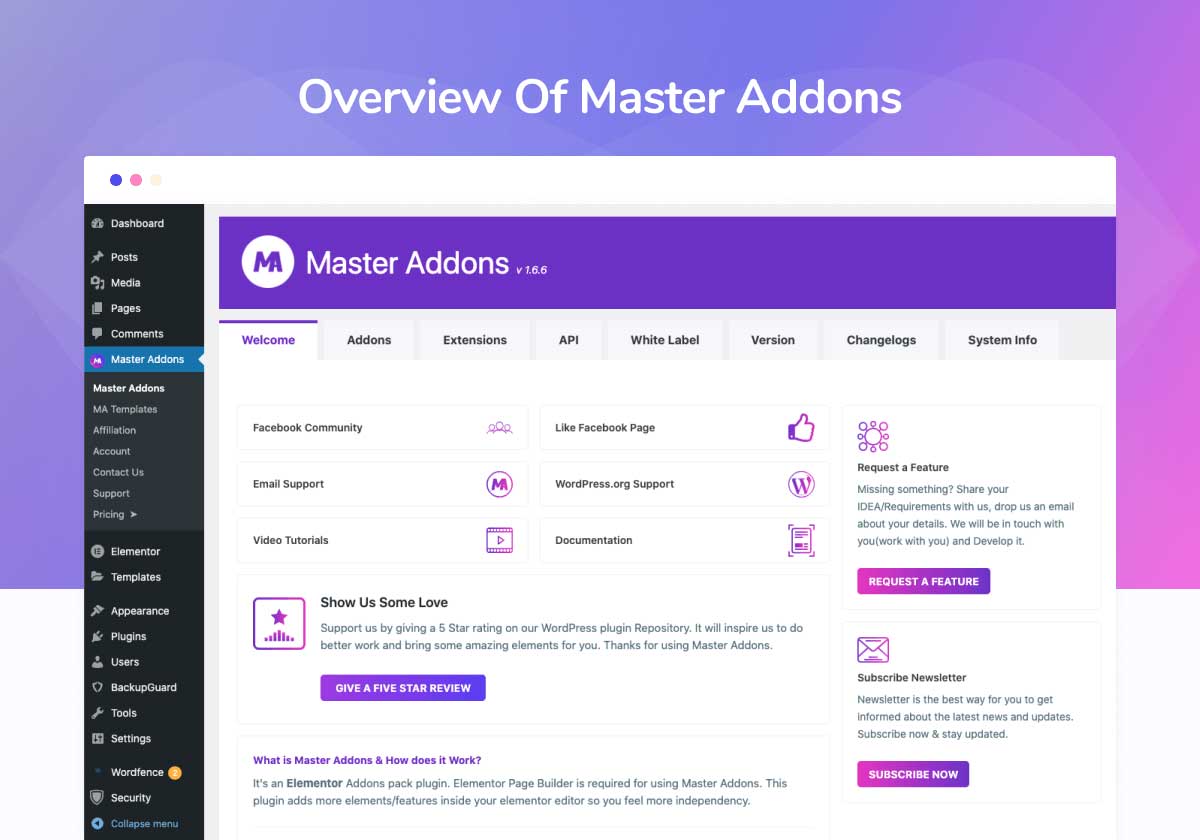
Master Addons Overview:
To use Master Addons you will have to activate Elementor plugin in your WordPress first.
Here is the Download link for Elementor WordPress Plugin.
There are 10+ Pro Elements, 8 Pro Extensions & a lots of pro feature available to unlock 100% customization. All Star marked Elements, Extensions & features are available in the pro version. Without further delay let’s dive into the Master Addons Elements and Extensions list.
Content Element
- Animated Headlines
- Dual Heading
- Gradient Headline
- Advanced Accordion
- Advanced Tabs
- Team Member
- Team Slider
- Flipbox
- Infobox
- Blog
- ⭐ News Ticker
- Tooltip
- Dynamic Table
- Progress Bar
- Progress Bars
Special Content Element
- Table of Contents
- Timeline
- ⭐ Toggle Content
- ⭐ Source Code
- Search
- Blockquote
- Changelogs
- Current Time
- ⭐ Domain Search
Marketing Element
- Call to Action
- ⭐Restrict Content
- Counter Up
- Countdown Timer
- Pricing Table
- Business Hours
- Nav Menu
- Creative Button
- Creative Links
- Mailchimp
Image & Media Element
- Image Hover Effects
- Image Comparison
- Advanced Image
- ⭐ Image Hotspot
- ⭐ Gallery Slider
- Filterable Image Gallery
- Image Carousel
Contact Form Elements
- Contact Form 7
- Ninja Form
- WP Forms
- Gravity Forms
- Caldera Forms
- weForms
Product Compare & Feature Elements
Extension by Master Addons
- Custom Breakpoints
- Particles
- ⭐ Animated Gradient BG
- Reading Progress Bar
- Background Slider
- Custom CSS
- Custom JS
- Positioning
- Container Extras
- Mega Menu
- ⭐ Entrance Animation
- ⭐ Transforms
- ⭐ Rellax
- ⭐ Reveal
- Header,Footer,Comment Form
- ⭐ Display Conditions
- Dynamic Tags
- ⭐ Floating Effects
- Wrapper Link
- Post/Page Duplicator
- Glassmorphism
- Icons Extended
- ⭐ Tooltips
5 Awesome Icon Library
Simple Line Icons
Elementor Icons
Ionic Font
Linear Icons
Material Icons
⭐ Master Addons White Label
Master Addons White Label Branding allows you to customize your Plugin name, plugin description, Plugin logo, Developer/Agency Name, Plugin Menu label, Plugin URL. Also you can hide the plugin option panel tab that is not required for you. White label branding is necessary for maximum agency owners who love to remove the plugin branding. Try this feature from Master Addons for Elementor Agency plan.
Use These Elements to Design Pages
Master Addons For Elementor plugin gives you access to the following widgets or elements
Animated Headlines
👉 Animated Headlines – Check out our free Animated Headline Elements. This addon lets you make any text stand out with different colors. Not only colors but also it comes with some pre-built Animation effects like Rotate, Typewriter, Loading Bar, Fade, Slide, Clip, Zoom, Scale & Push. It will help to create an eye-catching section, especially the hero section of your page.
Dual Heading
👉 Dual Heading – Dual Heading is a perfect Elements for giving your audience an interactive look at your content. This addon feature allows you to select two different colors for your headings and make them stand out in the document. There are two versions available for this element.
Gradient Headline
👉 Gradient Headline – Use this Gradients Headline Element to make stylish gradient text for your websites. You can choose different colors, and positions for your Headline in order to make them look great on all screen sizes. This is the best way to grab your reader’s eye without wasting time on coding.
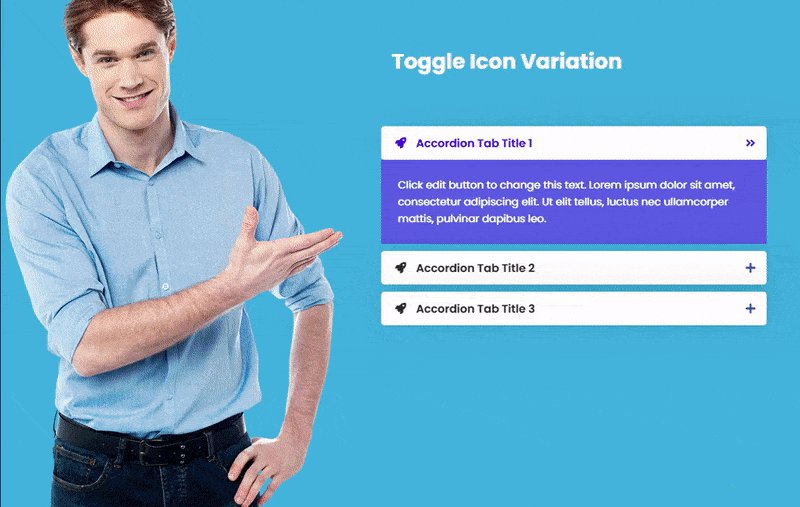
Advanced Accordion
👉 Advanced Accordion – Present your Content in a discreet way to your audience with Accordion element. It can save space without affecting the content. It includes a drag and drop interface that allows you to quickly and easily add accordion elements with any number of QA (Question & Answer), or General information. There are unlimited customization possibilities to create a unique Accordion layout. With the help of Elementor Saved Section or Saved Page, you can easily create nested Accordion.
Advanced Tabs
👉 Advanced Tabs – This Tabs Widget allows you to add interactive content on your Elementor Page editor via drag and drop. It offers horizontal tabs, elementor vertical tabs, Responsive (mobile-friendly) tabs, and Tabular Tabs. Create nested Tabs as many as you want. With the help of the saved section feature, you can create Nested Tabs.
Team Member
👉 Team Member – Team Member by Master Addons has made it easier than ever to share your team members & design the layout in a creative way. You can upload a bio, Name, Job Title, Pictures, and social media handle for each member. This way you can give a face to the team that is making your business possible. You can pick a layout from our pre-built style and add text, images, social links and more. We’ve made it really easy to customize the style and make it look just the way you want!
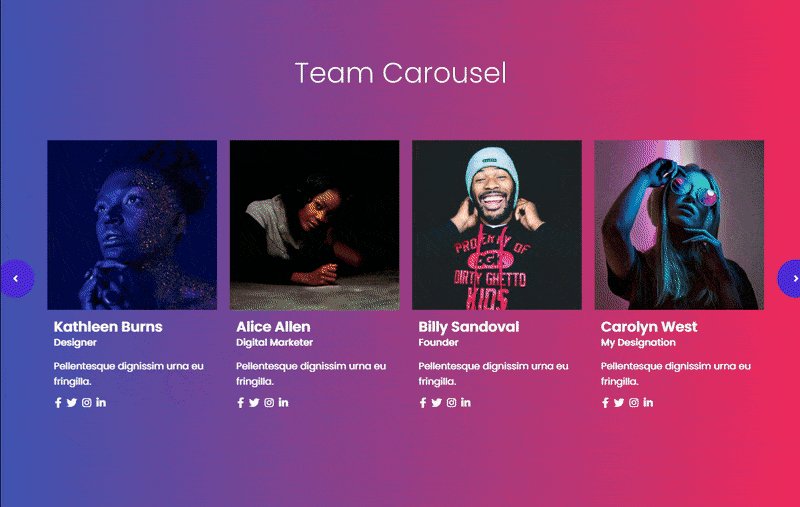
Team Slider Element
👉 Team Slider – Introducing the Master Addons team carousel Elements. This widget makes it easy to showcase your team members with a carousel/slider that includes Name, Job Title, Image, Social URL, and arrow to navigate. You can also customize the carousel with your preferences. There are multiple variations available of the Elementor Team Carousel widget. You have to select the best team slider layout and input all data of your team members properly. In this way, you can easily arrange a nice Team Carousel or slider on the Elementor Page editor.
Flat & 3D Flipbox Element
👉 Flipbox – FlipBox helps you to deliver messages in a beautiful way with before and after effects. Flip box widget by Master Addons will help you to create amazing flip box content on your webpage. There is a lot of variation available on our Flipbox widget. Check all the demos of the Master Addons flip box widget.
Creative Infobox element
👉 Infobox – An easy way to create beautiful information boxes with your text. This widget can be used in a lot of different ways and it also offers a ton of design options. Great thing is that it doesn’t just fully customizable, but it comes with 20+ different box styles. With this info box widget, you have the flexibility to customize the Heading, Description, Icon, Color, Font, Text size, margin, padding, border, etc.
Blog Post Element
👉 Blog – The Post widget allows you to create a custom layout of your post and display it to your visitors. Grid post layout, List post layout, Card post layout, masonry post layout, and Custom Column-based post layout are available in this post element by Master Addons. You can select any post type and display them on your page. Also, there is a feature to create a filterable post page based on category.
⭐News Ticker Element
👉 News Ticker – Do you like to add a highlighted section with popular posts on your blog? Here Master Addons will fulfill your demand. Newstickers element will help you to set popular posts in your blog. Not only for popular posts, you can customize the filter criteria and showcase your desired post, or post type. It offers RSS Feed to showcase content on the newsticker. You can change the newsticker widget label text, Title, Showcase post thumbnail, highlight words, show date, and specify the height too. Also, this news ticker comes with multiple animations and you can also control the animation interval and speed. Select your desired post type on post query then select category or tags whatever you like. You can also limit newsticker items and order them on DESC or ASC.
Tooltip Element for Text, Icon, Image
👉 Tooltip – Give your website visitors more knowledge and offer them more information about any topic with the Advanced tooltip. When you enable the tooltip, you can set the position, arrow & animation of it. You can also set whether it’ll show up when someone hovers over something or clicks on it. You can add Image, Text, and Icon as tooltips. If you like to add tooltips in the elementor section or any elements then you need to use Master Addons Tooltips Extension. With the help of the Tooltip element, you can only define image, text and icon.
Dynamic Table
👉 Dynamic Table – If you are not a Developer, designing the perfect interactive table for your data can be difficult. This free Table widget will help you to design any type of Table in Elementor page editor. It is an easy-to-use drag and drop interface that automatically creates responsive tables for you. You can customize your table with lots of different options including borders, colors, columns, and sub columns. Moreover, you can add images and icons to your table, which makes the tables more readable.
Single Progress Bar or Skill Bar Element
👉 Progress Bar – This widget lets you create animated progress bars. Progress Bar widgets allow you to display stats in a fun & functional way. This widget offers various ways to style stats like % or numbers, and comes with four pre-designed styles. These skill bars styles are line, line bubble, circle, & fan. You can customize the title color, front bar color, back bar color, value color, and typography too.
Group of Multicolor Progress Bar Element
👉 Progress Bars – Whenever you like to showcase multiple progress bars, you need this addon. This Addon will help you to showcase a group of progress bar elements in a creative way. You can use multiple colors for different skill bars and change the typography style too. Align the progress bar percentage, color, typography and padding to create a perfect skill bar.
Special Content Element for Elementor
Table Of Contents
👉 Table of Contents – This is a free Table of Contents elements by Master Addons. It will help you to showcase your blog posts in a table view. This way you can quickly browse through the headlines and read any article without having to scroll down. TOC plugin by Master Addons is easy to customize. You can hide any specific headline from Table of content too. This Elementor addon will fulfil your desire for Table of Content and will help your reader to enjoy your content.
Custom or Post Timeline Element
👉 Timeline – This free Timeline widget will help you to design a custom timeline. You can add as many items as you need in this timeline addon. Generally people use a timeline to create a roadmap. But that’s not the only use of the Timeline. You can use this Timeline elements for any step by step guideline too. Also it has the post timeline selection option. If you want to showcase your post’s in a timeline view. This addon will allow you to set your timeline in a horizontal and vertical layout. The timeline slider addon will help you to input all of your necessary content without taking too much space. You can control the timeline carousel animation, arrow, style, color, margin, padding and many more.
⭐Toggle Content to Create switcher Section in Elementor
👉 Toggle Content – A premium content toggle addon that comes with Elementor Content switcher widget. Master Addons pricing page is designed with this Toggle Element. You can arrange an Elementor saved template or section to assign for Toggle element content. Also, you can simply input text, image, icon, video in Toggle content element. Generally most of the people use this Elements on Pricing Page (Price Switcher). Whenever you like to showcase monthly and yearly pricing , you will need this Toggle content extension.
⭐ Source Code to highlight code in your post or docs
👉 Source Code – Elementor Source Code Widget is a wonderful way to insert code in your documentation or tutorial posts. It’s a quick way to display codes on the page via Elementor Editor. Source Code addon by Master Addons supports 70+ different languages and has 9 different source code themes to make your page more attractive. You can easily enable the copy button for this Source Code element and also enable line number too. Set the “Copy“ button visibility if it’s necessry for you. As it’s a 100% customizable addon, you can change the button text, after copied button text, typography, color, and many more.
Add Search Form or Popup
👉 Search – Search element by Master Addons is an easy way to create a custom search bar for your users, with just a few clicks. This elements is great if you want your visitors to find the right content quickly by searching for any of their favorite blog categories and other criteria. It comes with 2 different types. First one is general Form search and second is popup. You need to select an icon from the elementor icon library and whenever someone click on your icon, it will show a popup search bar. You can also customize the search bar popup content too.
Creative Blockquote
👉 Blockquote – Wondering to display someone’s Quote in your Post, Page, or Docs? Blockquote elements by Master Addons will help you on this. Blockquote is a necessary extension that has the ability to present quotes in a creative way. You can customize the typography, color for this blockquote addon plugin. There are simple color and gradient background type available for the blockquote element. Align the text, Change color, Customize the border for this element to create an awesome blockquote section.
Changelogs elements
👉 Changelogs – It’s necessary to release updates for digital products like WordPress Plugin. Here Changelogs module will help you to arrange your fixings in a nice way. This Changelog element by Master Addons is fully customizable and you can change the color, font size, typography, border, whatever you want. People always love to check the changelog page for WordPress Plugin or any other digital product. With the help of Changelog extension, you can easily create a special changelog page and update it frequently for your visitors.
Current Time based on WordPress Configuration
👉 Current Time – This elements will help you to showcase the exact time based on your setting. The maximum newspaper or magazine blog needs this feature. They like to showcase the current time to their visitors. With the help of Current time element, you can do it without coding. Also, it offers different types of style and time variation. Using the Date time format example, you can showcase or Hide Date, Year, Month, Local Time on the Elementor page editor.
⭐Domain Search
👉 Domain Search – Domain Search element is a useful tool for those website owners who like to run their Domain hosting service or likes to work on affiliates under any existing Hosting company. Master Addons Domain search element will help you to configure domain search system on any landing page. Just drag and drop the Domain search module and you are ready to customize it. You can change the Submit button layout, Icon, Customize the default text notification and more. Overall this Domain search element is enough to start your journey.
Best Marketing Element for Elementor Page builder
Best Call To Action Element
👉 Call to Action – It will encourage your visitors to make decisions and by this way you will get more leads. The Call to Action button is a brilliant marketing addon for anyone using Elementor. It includes a wide range of design styles and layouts so you can customize them to suit your website. This also lets you add CTAs throughout your site, ensuring that visitors are directed to the content they want with just one click. You can also use this Elementor Call to action module for something more like giving people access to your special offer’s or features and products. By this way, you are able to generate more clicks and leads.
⭐Content Locker Element
👉 Restrict Content – Restrict content elements is a very creative feature developed by Master Addons. It will help you to lock your special content on your landing page. This content restriction extension comes with different types of conditions like password locker, User Based locker, age based condition, Math captcha. Now you can easily protect your content from unwanted traffic. Also the customization of this Restrict Content element is huge, you can change layout, color, typography easily. Not only this but also you can define a popup locker for this Elementor Content locker element.
Counter UP addon
👉 Counter Up – This is a free Counter up widget by Master Addons. You can use this Counter element to showcase your business statistics and more fun facts on your Elementor based Website. It’s easy to design Counter up in your landing page. Just drag and drop the Counter up element by Master Addons and you are ready to go. There are different types of layout available in this counter up element. You can define the icon position and add suffix & prefix to stand out your counter box.
Countdown Timer Element
👉 Countdown Timer – This attractive countdown widget lets you display a countdown clock and can help reinforce marketing campaigns or promotions. Add an countdown widget to your site that will remind your customers about the upcoming discount or news. You can set the timer for when the event begins, and can use this to prod them into taking certain actions before the event ends. This Countdown addon will boost your marketing strategy and will help you generate more action. It is a 100% customizable element, you can define the date, select which value you like to showcase in your page editor or website. Set the alignment and style based on your content.
Pricing Table
👉 Pricing Table – Pricing Table element by MA enables you to create a beautiful pricing table with lots of customizations and slick appearance. Also it has a Toggle Content element, which will help you to create switchers in pricing table. With this pricing table addon, you have a huge opportunity to create stunning pricing tables to manage our products pricing pages. This Master Addons element comes with tons of customization possibilities that is enough to create any type of creative Pricing table. You can take a look at our pricing table demo page. We’ve created a lot of demos for your inspiration. In this pricing table addon you will get multiple layouts, if you like to switch the layout then you are one step away only.
Business Hours Element
👉 Business Hours – Who doesn’t want to see a tabular form of the business hours? If you are running your website on Elementor then it’s hard to create section and inner section to arrange business hours section. With the help of our Business hours element, you can easily achieve your goal. The customers will be able to know when your business is open or not. This business hours widget is easy to work with. You can add this element in anywhere in your website. With the help of our Header Footer builder by Master Addons, you can add this business hour widget in footer area too. By this way, it will be applied to all of your pages dynamically. This Business hour’s widget come with 5 design preset and custom business table. That means you are free to arrange any type of content within the business hours element. If you have a booking system then just enable button and set your Booking URL.
Navigation Menu Element to Design Header & Footer
👉 Nav Menu – This is a free Nav Menu widget by Master Addons. This menu addon will bring live to your Website header. Customization of this Nav menu element is super easy then before. Whatever you customize you can see it on live. This menu addon offers Mobile Menu, Drop down menu, Responsive Nav Menu, Create hamburger menu (Choose icon yourself), off canvas menu, and more. You can define hover effects on this nav menu element. Using this nav menu element, you can design Elementor mega menu from appearance>Menus too. There are different types of off-canvas system, select the best one for your use.
30+ Creative Button
👉 Creative Button – Would you like to create a more appealing design for your website by using Custom made Elementor buttons element? A button is necessary to create Call to action and redirect your visitors to the right page. With the help of Maste Addons button element you can customize it on your way. This button addon comes with a 30+ special button hover effect and before and after text. Create emotion with our creative button widget and generate leads. Don’t forget to check our Creative button demo to get more ideas on its design.
20+ Creative Links Element
👉 Creative Links – Master Addons introduced Creative links elements to the world. Always Using the Creative button is not a good idea, creative linkes is necessary sometimes. With the help of Creative links addon, you can input some eye catching text and link it to your desired page. Add some effects for your links to a website using the Master Addons creative Animated Link widget. This widget has plenty of hover effects that you can use on your website’s links. The animated creative link addon is perfect for when you want to add a little animation to your website’s text.
Mailchimp Element
👉 Mailchimp – Add your Mailchimp Forms to the page editor with Master Addons Mailchimp Widget. By default you can’t input any Mailchimp form inside your page, but with the help of Master Addons Mailchimp form element, you can do it and customize it. Not only this but you can easily select your mailchimp email collection list with the help of this Mailchimp element. You don’t need the pro version to work with this addon. With the help of the default Mailchimp plugin, you can create a form and insert that form inside your page via the Master Addons plugin.
Best Image & Media Element for Elementor
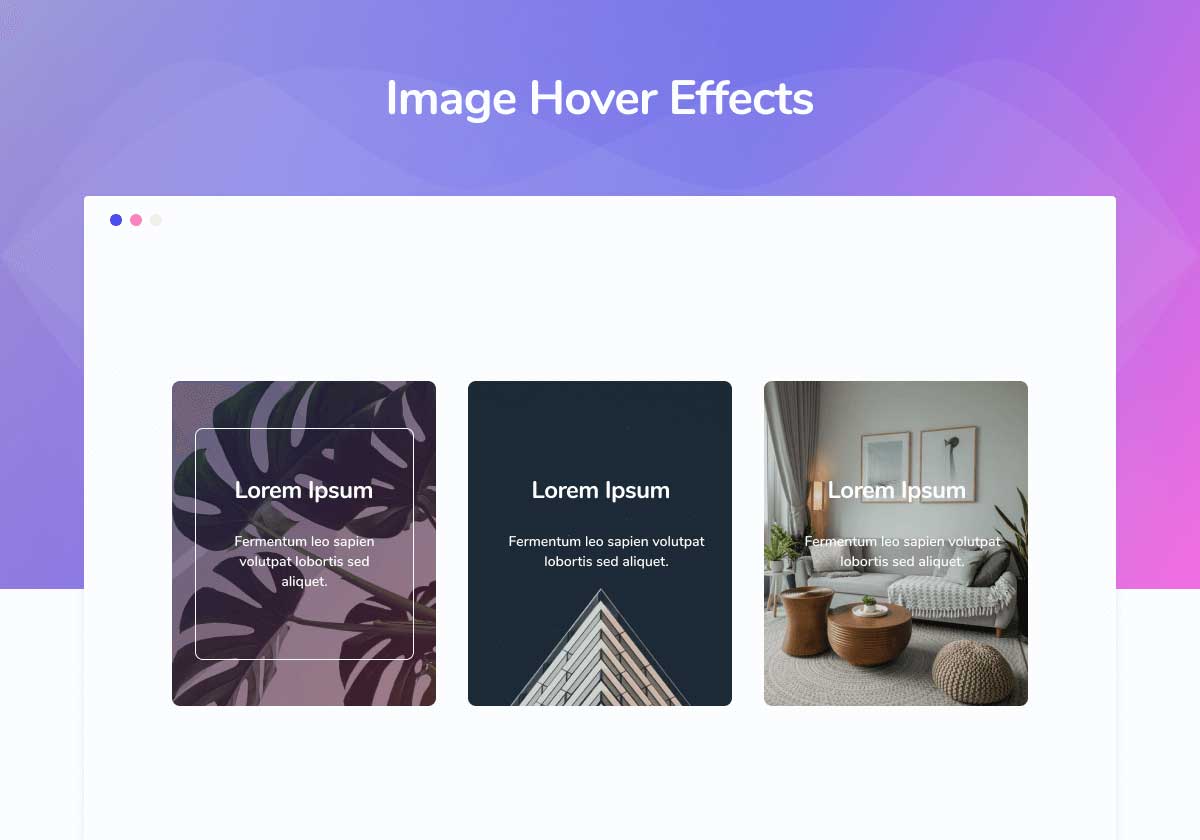
20+ Unique Image Hover Effects
👉 Image Hover Effects – Don’t you think sometimes it’s necessary to put a title and description of your image? If you want to give your website’s images some added flair, try this Image Hover Effect Widget by Master Addons. It provides 20+ customizable hover effects. This doesn’t mean you are stuck within this 20+ pre built image hover effects style. You can customize each style and apply multiple filters to create different types of effects based on your creativity. Image hover Effect is a great way to make your site more interactive. If you want to capture your visitors attention, you will need the Image Hover Effect widget in your Elementor widget library. If you’re thinking about testing it out, be sure to check out their demo page.
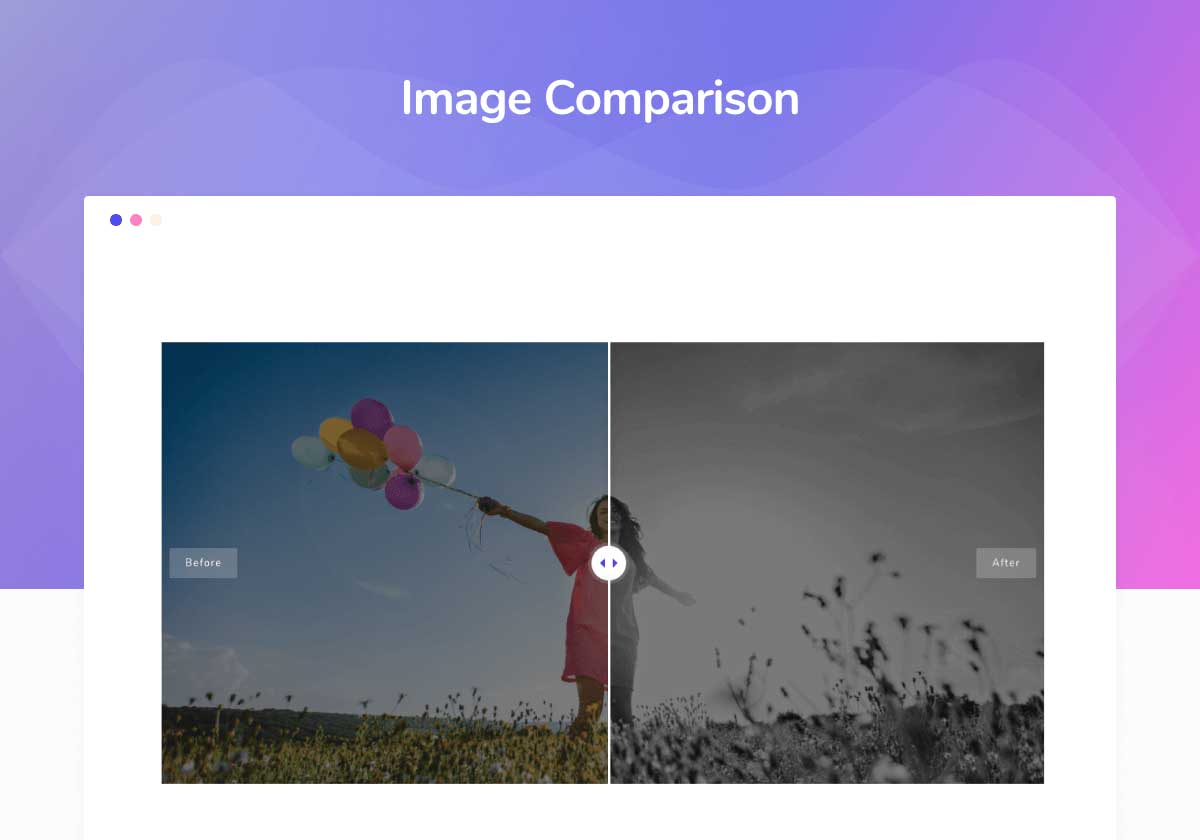
Image Comparison Element
👉 Image Comparison – Do you like to showcase before and after photos in your website? If you are a photographer, Editor, Designer this image comparison elements is for you. The image compare elements will help you to add before and after photos with ribbon text too. Not only this but you can set horizontal and vertical layout, change the label color, set border, control mouse move and click, and many more. Our image comparison widget will compare your two images Old Vs New in a visually appealing manner. It has perfect resolution and will be able to recognize any major changes in the product. You can check what you are doing in the live elementor page editor, try to customize whatever you want and then check the image comparison section properly before updating your page.
Advanced Image Element
👉 Advanced Image – Do you like to display different image on hover? If yes, then Advanced Image element is for you. You can easily set a different image on hover using this element. You can also set ribbon for your image, then select the ribbon style for this advanced image element. Finally you have to select the advanced image ribbon position and ribbon size. You will have the following setting in this Advanced image addon : lightbox effect, image alignment, 5 Preload image effect, image tilt effect, & colorized shadow. After creating an Elementor advanced image, you can easily define the color, font size, typography from the style tab.
Image Hotspot element
👉 Image Hotspot – The image hotspost is a great asset for your website if you want to point out specific places or offer more information from an image. You can use it for many purposes, like highlighting a product or explaining different stuff from an image. You can also customize the image hotspot appearance according to your site’s design and content with the help of this hotspot settings panel. Our image hotspot element allows you to create unlimited hotspot and drag and drop the hotspot to their desired position. Also, our image hotspot tooltip has 2 variations, it can be triggered on click or on hover. You may noticed many hotspot elements that their tooltip goes away when you move your mouse from the hotspot, but in this Master Addons image hotspot widget – it offers you what you prefer. You can keep your tooltip content though you move your mouse from the hotspot point.
⭐ Gallery Slider Element
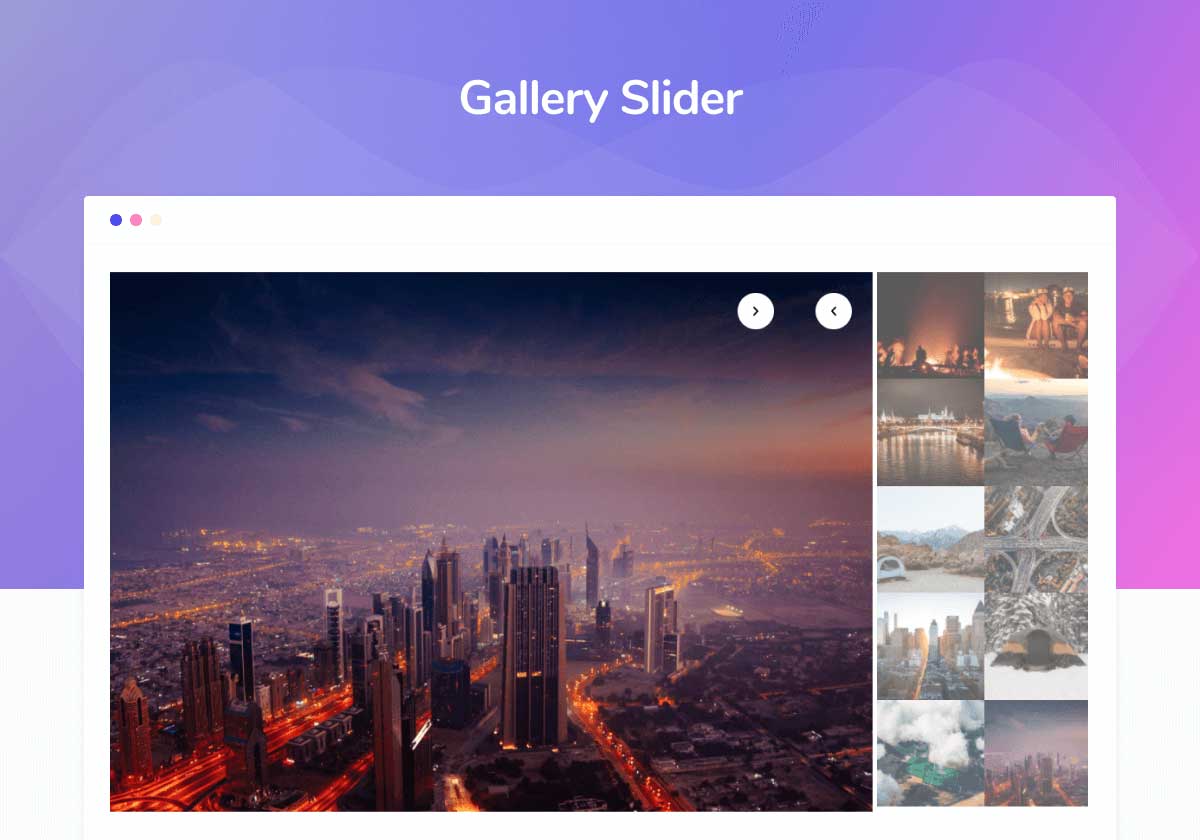
👉 Gallery Slider – Gallery Slider addon is enough to showcase a group of photos in a gallery with a slider. Your all gallery thumb will be placed on top, left, right, or bottom position. You can define the position of the Gallery slider thumb. Whenever you click on any thumb the larger version will appear on the slider. You can control the gallery thumb column from the gallery slider settings panel. Also there you can define image size, custom url and caption for this gallery slider extension.
Filterable Image Gallery Element
👉 Filterable Image Gallery – You can easily showcase your recent photos, memories, events etc on your Website using Gallery element. But when it comes to presenting your work in a filterable way, the general Elementor Gallery addon is unable to meet your criteria. Here Filterable image gallery elements come, you can create different labels and categories here then upload your images on specific labels. You can also set label name & description on this filterable gallery widget. If you think you need to redirect your images to a new link, then you can do it too. Also by default your all filterable gallery images will open via popup. There is a option to hide filter navigation also you can hide “All“ from the filter nav menu.
Image Carousel Addon
👉 Image Carousel – Image carousel widget is a great way to showcase your photos and keep your visitors interested in curiosity on what image will be the next. The image carousel widget automatically adjusts to the width of its container and has a lot of options that allow you to create anything for an Awesome image carousel. You can hide image carousel arrow from a mobile device, it will give you some extra space. There are a total 6 types of navigation available on image carousel addon. Enable to disable scrollbar, set arrow position, sect next previous icon and many more controls available on this element. There is an option called carousel settings – here you can define slides per column, layout, height, autoplay speed, slides to scroll, grab cursor, drag free mode, loop, observer and so on. Make sure to explore this Image carousel demo.
** Product Compare & Feature Elements**
⭐Product Comparison Table Element
👉 Comparison Table – Elementor pricing table is not enough to compare different products features and pricing. This Product Comparison element comes with a lot of handy features to satisfy your needs. You will get 4 Product Compare layouts and be able to add a maximum of 6 products in a single comparison table. You can insert product title, price, features using this element. One more thing, you can add unlimited features and also select Yes/No checkbox or any custom icon or text variation. Don’t forget to check our Product comparison table demo to learn how actually this feature works. If you are an affiliate marketer and like to showcase some related product on your blog post or page, then this product comparison element will satisfy you.
⭐ Featured Product Element
👉 Featured Product – Featured product element comes with 3 different creative layouts. You don’t need a plugin like WooCommerce to showcase your products. If you have a few products then this element will help you to display the products to your visitors. You can also use this ** Featured product element for Affiliate products**. The eye-catching design will attract your visitors and maybe you will grab more sales. You must check the Featured product demo to get some inspiration.
Elementor Form Elements
Contact Form 7 Element
👉 Contact Form 7 – Contact Form 7 addon will help you to add existing contact forms inside your any page or post via elementor page editor. It’s too hard to design contact form 7 layout with Custom CSS code. This contact form 7 element will solve the problem. Now you can easily design your existing form in elementor page editor. You can change the layout, typography, margin, padding, border, background color, text color, and so on. This elements comes with 10 unique contact form 7 (CF7) variations. Feel free to enjoy the demo and documentation by Master Addons and you will learn what you can do with this CF7 Element.
Ninja Form Element For Page Builder Plugin
👉 Elementor Ninja Form – With Ninja Form widget you can insert forms created with the popular Ninja Forms plugin. There’s a number of options to configure the styling of these fields to make sure they look their best on your website! This Ninja form addons is the best solution for all ninja forms users. You don’t need to get the pro versions of Ninja Form to work with this element. This ninja form element will work fine with both free and pro version of ninja form. You can design your Ninja form via this element. There is an option to change color, typography, margin, padding, border, box shadow and many more for this Ninja form builder element.
WP Forms
👉 WP Forms – WPForms is a WordPress plugin that allows you to create beautiful looking forms for your website. It is an easy-to-use and powerful form builder that works on WordPress. But it’s not easy to customize WP Forms via Elementor page builder. Master Addons Developed an element called WP Forms element. With this addon, you can easily customize WP Forms layout, color, typo, margin, padding, etc without any technical knowledge.
Gravity forms element
👉 Gravity Forms – Gravity forms are a powerful tool for collecting information and creating different type contact forms. However, they can seem a little plain in their default format. With the Master Addons plugin, you can customize the appearance of your Gravity forms to match your needs and brand. The Gravity forms is a premium plugin but the customization is not so easy for all users. If you are an Elementor user then editing Gravity Forms via editor will be awesome for you. Here Master Addons introduce Gravity forms element. With the help of this gravity forms addon, you can easily customize your full gravity form including typography. This Gravity form is so powerful that it allows you to change the default color, margin, padding and other CSS tweaks from the editor.
Caldera Forms
👉 Caldera Forms – Caldera forms are a great way to collect feedback, ideas, and input from your audience. The challenge is that Caldera Forms doesn’t have a drag-and-drop editor like the Page Builder in WordPress. Good news is with the help of Elementor Caldera Forms element you can customize the form in a very creative way. Without the Caldera Forms element you can customize the Caldera Forms too, but you must be expert in CSS. using this elements, you can easily customize everything including margin, padding, typography on the page editor.
weForms For Page Builder Plugin
👉 weForms – Just like other forms, if you are a weForms user – then you can easily change the layout for your form using this weForms element. You don’t have to be extra creative to customize forms. You can select our pre-built form style for weForms element and update your page. If you want to retouch our pre-built layout then you can easily customize whatever you need via elementor page editor.
Best Elementor Extensions by Master Addons
Custom Breakpoints
👉 Custom Breakpoints – Breakpoints are used to optimize your website for different devices and sizes. They can be used to change fonts, hide or show content based on the viewport width, and center or align elements. With this Custom Breakpoint extension, you are able to add unlimited device width as breakpoint. You can design your website for large screen, mid screen, laptop, desktop, mobile, tablet and so on with this Breakpoint extension. For example, your website Heading could be displayed at 95px on desktop, 65px on tablet or 35px on mobile. This Custom Breakpoint extension now includes additional breakpoints in Site Settings.
Particles Effect For Elementor – Polygon, Snow, Nasa
👉 Particles – Particles extension comes with a predefined effect like polygons, nasa, snow, and effects. Also this particle extension has a lot of customization possibilities. You can define the number of particles, color, speed, size for your particles. Try this particles and create an attractive section for your landing page.
⭐Animated Gradient Background for Section or Column
👉 Animated Gradient BG – Have you ever looked for a way to have a gradient background on your sections and columns? If so, then you’ll be happy to hear that there is now a way! With our Animated Gradient Background extension, you can create amazing gradient backgrounds for your Elementor sections and columns by adjusting the gradient angle and styling it with multiple colors.
Eye-catching Reading Progress Bar
👉 Reading Progress Bar – Reading Progress Bar helps to engage readers and encourage them to read the content till the end of the article. Reading Progress Bar has been introduced to make it easier for you to add a progress bar for posts and pages. In one place, you can control retroactively what settings the indicator should have. Using the Master Addons plugin, you can easily create and customize awesome Reading progress bars for any post, page or post type.
Transitional Background Slider with Ken Burns effect
👉 Background Slider – A free Background slider extension that allows you to add images as a gallery on the section or columns background. This Background slider addon comes with 25 Transitions and 10 Ken Burns effects. You can select Custom Overlay too or can select any 9 pre-built overlay templates. Control the animation duration to make your section background stand out to your visitors.
Custom CSS
👉 Custom CSS – Elementor is a front-end drag and drop page builder Plugin. With this free Custom CSS extension, you can quickly write the CSS codes for a specific device. All you have to do is enable Custom CSS from the Master Addons extension manager.
Custom JS
👉 Custom JS – To create an interactive web page you must use JavaScript. Unfortunately there was no Custom JS field available for Elementor Page Editor. Now Master Addons for Elementor plugin brings this amazing Extension. You can easily input your necessary custom JS code in the Editor. After opening your post or page via Elementor editor, just navigate to Settings> Advanced option. You will get the Custom JS option there.
Positioning Addon for Any Element
👉 Positioning – What if you can place any elements or section anywhere in your Elementor page? With the help of Position extension you can easily do it without hassle. There are 4 types of positions available right now, Default, Static, Relative, Absolute. In the Editor, you can also define position for different devices too. For example, you can set a position for Desktop and another position for Laptop. This Position extension is enough to put your content wherever you need.
Container Extras Extension
👉 Container Extras – Overwrite the default Section & Column width/height with this Container Extra extension. This extension will help you to creatively arrange your webpage by defining your sections width and height. Now you can define the width in PX, EM, %, VW value with this extension. Also, with the help of position extension you can define the position of your Elementor sections. By using both Extension, you are able to create a nice landing page.
Mega Menu
👉 Mega Menu – If you want to create a mega menu, you can use the Mega Menu extension by Master Addons. It’ll help you create any type of megamenu which is impossible with default element items like the Menu. In addition, our Master Addons For Elementor plugin lets you design an easy nav menu specifically for your e-commerce site or blog. Our Mega Menu extension will allow you to create menus like Etsy, Estee Lauder, Evernote. The Mega Menu is the best solution for when you need detailed menus. it’s a groundbreaking item that can bet your customer’s attention.
⭐Entrance Animation Addon
👉 Entrance Animation – Entrance Animation is an awesome extension for creative minds and web developers who want to create an eye-catching animation on webpages. You can find pre-built animations for sections developed by Master Addons for Elementor Plugin. This Entrance animation Extension also provides a lot of customization, such as duration and delay, so the animations will be exactly what you want. There are a total maximum 100 different types of Entrance Animation available for you. You need to select your desired Entrance Animation style and update your page.
⭐CSS Transforms Extension to Translate, Rotate, Scale & Skew Elements
👉 Transforms – CSS Transforms is one of the highly demandable features. This CSS Transforms extension works for every Element. You can create a nice Transform animation by inputting Normal CSS Transform value and Hover CSS Transform value. There are **Translate, Rotate, Scale, & Skew CSS ** Transform properties available.
⭐Rellax Extension
👉 Rellax – Do you like to add a nice Parallax Scrolling effect on your landing page? Here Relax Extension comes. It will help you to set an awesome Scrolling parallax effect. You can set Speed, Percentage and also Z-Index property. Z-index in Parallax scrolling effect will help you to overlap multiple content or sections. Also, This Parallax scrolling effect extension works smoothly on responsive too. You can define multiple parallax scrolling effects for desktop, laptop, mobile devices. With the help of Custom Breakpoint extension by Master Addons, you can create different breakpoints too.
⭐Reveal Extension
👉 Reveal – Wait, have you ever thought to reveal your Webpage content using a nice transition effect? Reveal Extension by Master Addons can help you on this. You can select the content reveal direction on the Page editor. Not only this but also you have the control to select your content and reveal speed and delay. The final option is Color, you can define whether you like to use a flat color for this Reveal extension or Gradient. Select the best option that you prefer and update your page.
Header, Footer Builder & Comment Form Designer
👉 Header,Footer,Comment Form – We Developed this plugin with Header Footer builder included. Not only the Header and Footer builder but also you will get Comment form builder via Elementor Page editor. You can select different type of condition on this Header Footer builder like do you like to showcase the header on Entire site, or Singular page – If singular page then select which page, or archive page -if archive page then select your tags and category pages. You can dynamically set your Header and Footer too.
⭐Elementor Display Conditions Extension
👉 Display Conditions – This extension provides conditional display features. It allows you to present different types of content depending on a user’s behavior like browser, operating system, date range, etc. This extension helps you take complete control on what type of content you like to showcase for different types of visitors, by adding multiple conditional logic to any content. Each logic has its own purpose. This conditional logic display addon will help you to showcase exact content based on users. For example, you are running a Browser extension. Now your extension has two different variations – one for Google chrome and another for Firefox. With this Conditional display extension, you can easily create a Download button of your extension which will redirect chrome user to the Chrome store and Firefox user to the firefox store. You must try this Conditional display extension at least once to see the magic.
Dynamic Tags For a Dynamic Page
👉 Dynamic Tags – A Free Dynamic Tags Extension that provides you to arrange a dynamic landing page. Master Addons Dynamic tags plugin comes with tons of tags for Author, site, Archive, Post, Media and so on. For Example, you can dynamically showcase author bio and description under your desired page or post. This Free Dynamic tags extension is used by a lot of website owners. You can style your Dynamic Tags content via the page editor easily too.
⭐ Floating Effects for Any Elements
👉 Floating Effects – Do you like to enhance the beauty of your Webpage? Floating Effect extension can stand out your Webpage to your visitors. You can add different type of infinite floating effect animation to any Element. For example you can add Transform, Scale, Skew property for your any element via this Floating Effect extension. Just wisely define your animation value and update your page.
Wrapper Link Addon
👉 Wrapper Link – Adding links on a webpage is necessary to get more pageview from your visitors. With the help of Wrapper link extension there is no limitation to add links. You can add a link to your section, column, Any Elements, or even on an entire section that is designed with a lot of Elements. Don’t skip this Wrapper link extension by Master Addons, it’s too powerful to keep your visitors busy on your website. Wrapper Links can help increase click rates of your content on any site that is designed with Elementor. Wrapper Links are easy to apply and can be used on both native elements & third party Addons elements too.
Post/Page Duplicator Extension for Any Post Type
👉 Post/Page Duplicator – Have you ever thought a feature that allows you to duplicate your post or page? There are some post or page duplicator plugins which miss data from your actual page or post. With the help of Post Page Duplicator addon, now you can easily clone any post, page or post type within a single click. It supports all third party plugins post types like WooCommerce. It can clone your WooCommerce product data too. Using this Post page duplicator extension will save a lot of time for you. It’s really boring to design each post or page one by one, here this duplicator extension will work like magic for you.
Glassmorphism or Background Blur effect
👉 Glassmorphism – Another Free ** Glassmorphism extension by Master Addons**. Objects with a Glassmorphism effect can have images or colors behind them, but not completely visible. This is because there is always a blur in the background that prevents objects from blending together in Glassmorphism effect. This blurring can help make interactive features like buttons and menus accessible to those with a range of abilities, but also has the benefit of giving your design a sleek frosted glass finish. In Elementor you can easily do this via Custom CSS , if you have proper knowledge on how to work with ** Custom CSS.** This Glassmorphism extension doesn’t need any extra configuration. After installing Master Addons for Elementor plugin, you can easily create Glassmorphism effect on any element or section or column. Don’t forget to check our Glassmorphism demo from Master Addons website.
Icons Extended **5 Icon Library**
👉 Icons Extended – Many of you don’t want to stick with the default Font Awesome icon pack in Elementor Editor. Master Addons comes with icons extended feature. Here you will get an extra 5 icons library called Simple Line Icons, Elementor Icons, Ionic Font, Linear Icons, Material Icons pack. This icons pack comes with a lot of icons that is enough to arrange a nice webpage using Elementor page editor. These all icons work fine with any element that has an icon picker.
⭐ Tooltips Extension For Section or Any Element
👉 Tooltips – You have seen our Tooltip Element before, but this is our Tooltip Extension. You can insert a tooltip in any section, column, elements. No matter if you are using a third party Elementor Addon plugin. Our Tooltip extension will work on any third party elements too. You can insert tooltip content, define tooltip position, set tooltip height width, customize the tooltip background, change text color with typography and so on.
5 Awesome Elementor Icon Library
👉 Simple Line Icons: Input any icon from this Simple Line Icons library to your webpage. This library provides a lot of minimal eye-catching icons.
👉 Elementor Icons: I hope you are already familiar with the default Elementor Icons, enable this icon library and access to the default Elementor icons.
👉 Ionic Font: Insert some coll Ionic Font icon inside your page and make an outstanding webpage.
👉 Linear Icons: This icon library comes with some bold handy icons that are highly recommended for any online professional.
👉 Material Icons: These bold icons will attract your visitor’s intention when they visit your Website. Just enable Material icons and insert them on any page.
RollBack to Previous Version
Facing any issue after Updating Master Addons for Elementor Plugin? You can try the RollBack to Previous version, it will solve your issue. If you face this type of issue don’t forget to get in touch with us via our support forum. We Master Addons for Elementor team will provide you dedicated support and solve every issue. We always try our best to test Master Addons for the Elementor plugin in our server and then release a stable update. But if somehow it conflicts with your website you can use this Rollback feature by Master Addons for Elementor plugin.
System Information
Are you ever curious about your WordPress Environment, Server Requirements, PHP Extensions? When you debug your Website you must check your WordPress website configuration. Master Addons provides you with an extra feature called System Info. With the help of System info, you can check all of your website configuration data in one place. You don’t need to login your Cpanel or contact your hosting provider to learn about the technical configuration. You will see a cross mark in server Requirements, if your Website fails to fulfill Elementor and Master Addons demand. It will help you to figure out the exact issue of your website.
Common Problems with Solutions:
Elementor not loading problem
– There are various reasons for Elementor not loading issue. For more details please check the Tutorial below.
Increasing PHP Memory limit from wp-config.php or php.ini file is simplest solutions. But there are others too –
View Tutorial
Why Use Master Addons For Elementor?
Easy To Implement
At Master Addons, we believe that building interactive pages should be easy for Elementor users. So, we have made adding any elements just a matter of a click. You just need to toggle the element you want to add, and you’re all set for adding it wherever you want in your page.
Built For Speed
We have created Master Addons with performance in mind. With Master Addons, you can load the exact elements you need on the page and not the entire script so the page load faster. We have taken extreme care to ensure there are no bloating of unnecessary codes which can slow down your website. And we’re continuously working on the development to ensure you get an awesome experience using our addon for Elementor.
COMPLETELY CUSTOMIZABLE
The plugin is customizable by providing every element with lots of option to control every possible thing. You have the power to customize the blocks as per your choice.
LIGHTWEIGHT & INSTANT LOADING
The plugin does not allow messy code or extra asset which slow down your internet speed. It offers deactivation of unnecessary widgets to keep your site work smoothly.
EXPERT SUPPORT
We have an excellent and friendly support team for your assistance. Put your question in the Facebook Group or you can contact us directly via live chat and Support Forum.
Free Themes
We have added Eleven Themes within the plugin dashboard you can choose from so that you don’t waste time looking for
themes when you’re starting a project. All of our recommended themes work seamlessly with the Elementor page builder and Master Addons plugin. We provide continuous updates to the themes so that you get the best experience using Master Addons plugin. Simply, put Master Addons is the most complete Elementor add ons plugin that is on the market. We’re committed to making it the best addon plugin for Elementor. To make it easier for the users we have added a docs section. And if you still need support, there is a support forum where you can reach us.
Liked Master Addons Plugins?
Rate us on WordPress Forum 🙂
🏆 Master Addons For Elementor Customers Feedback
Professional, diverse layout options perfect for any site (useful free version):
‘Professional, diverse layout options simplify the process of building a website for any purpose. Both Free and Premium versions of the plug in offer a decent selection for useful and easy-to-use design capabilities that add to the credibility of any kind of online presence one may be trying to cultivate Useful, easy-to-use design capabilities especially for average users who have not yet mastered advanced technical skills. Intuitive designs have the potential to improve user experience and general website efficiency considerably, some of them adding previous non-existence functions and capabilities.’
EXCELLENT Customer Support Service – HIGHLY RECOMMENDED!:
‘I highly recommend this application. I just experienced the BEST customer support by the Master Addons team. Super supportive and guided me all along until we resolved the issue through to completion. Looking forward to using the application and highly recommend it to anyone else who wants to purchase this app.’
Great Features, Great Support and Fast Fixes When Needed:
‘I reported some bugs that I was experiencing with this plugin and within a matter of a day or so, they were all fixed and everything was working properly again. Great support experience for me. I would recommend this plugin because of all of the great features it has.’
Master Addons is the Best Plugin for Elementor:
‘I am new to using Elementor and was searching for a few plugins that added more blocks in Elementor. I downloaded and installed Master Addons and I love the way the blocks look. Not only that they are so easy to use. Thank you for making this plugin!’
Top Priority Add on for Elementor:
‘I would recommend Master Add ons for Elementor in number one place before suggesting any other plugin. It made my work easy. Thanks developers. Love you’
Great Plugin and Insane support!:
‘I had some problems at the beginning with this plugin but the support reacts fast and is here to solve the problems with me. Very kind and fast support, therefore they will get five stars by me!’
Support
Support Forum
Join our Master Addons Community
Learn from our Tutorials on Youtube Playlist
Like on our Facebook Fan Page
Pre-Sale Questions
✋Want More –
If you like our Master Addons plugin then why not check some other plugins that developed by us:
🚀 WP Adminify: – The best WordPress Dashboard Customization plugin available in the market. With this plugin you will get 18+ modules like Dark Mode, Menu Editor, Folders, Dashboard Widget Manager, Login Customizer, Admin Columns, Activity Logs and many more.
🚴🏻♂️ Image Comparison for Elementor: – This plugin dedicatedly made for image comparison element. You will get a multiple variation for image comparison. Showcase your before after work easily with the help of this plugin.
🍡 Master Accordion: – If you are a default WordPress user and need a proper accordion plugin then Master Accordion is for you. You can add as much accordion as you need in multiple way.
🏕 WordPress prettyPhoto: – This plugin helps you to enable lightbox for your any media file, flash, YouTube, iframes and ajax. Just enable PreetyPhoto in your desired media file and you are done.
Upgrade Notice ==**
Screenshots

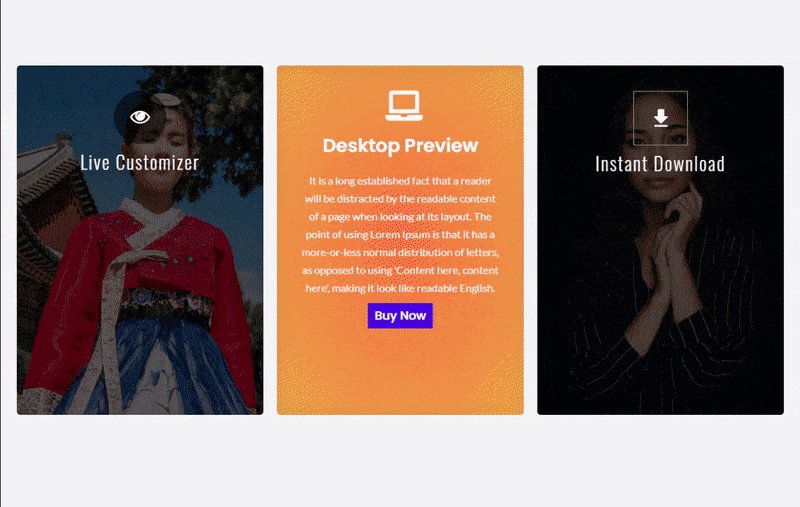
Master Addons – Accordion, Call to Action, Tooltips, Team Carousel, Flipbox

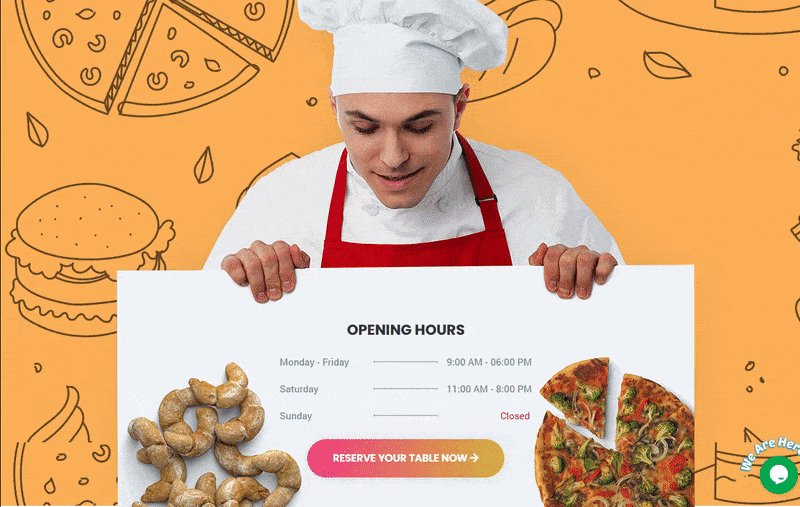
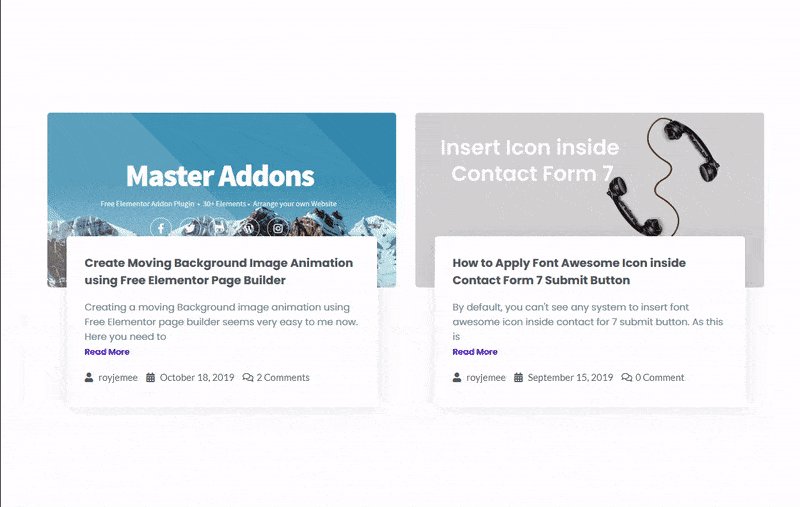
Master Addons – Business Hour, Image Hover Effects, Blog List Cards, Dual Heading

Master Addons control Panel

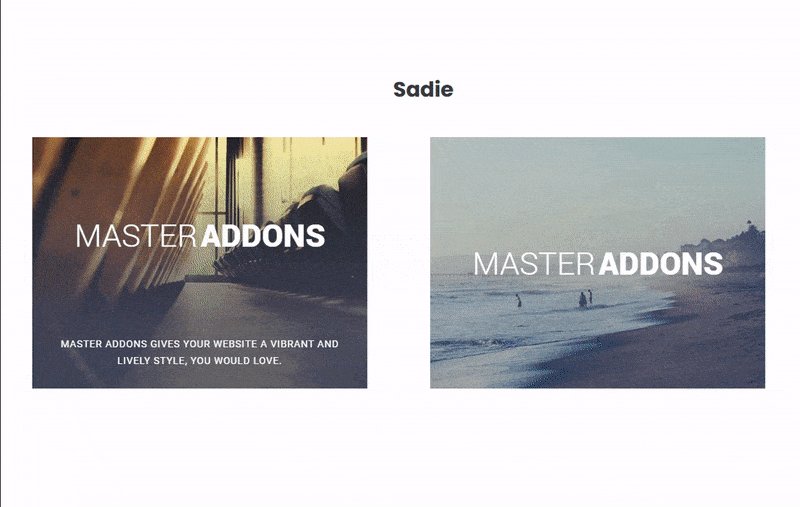
Image Hover Effects Element

before after Image Comparison

Filterable Image Gallery

Gradient Headline

Gallery slider widget



