Presswell Art Direction Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Presswell Art Direction helps simplify how custom image thumbnail sizes are defined, cropped, and generated.
Features
- Control image cropping with hot-spots
- Select custom image sizes in the WordPress editor
- Dynamically generate image thumbnails
- Delete all cached thumbnails
Image Cropping
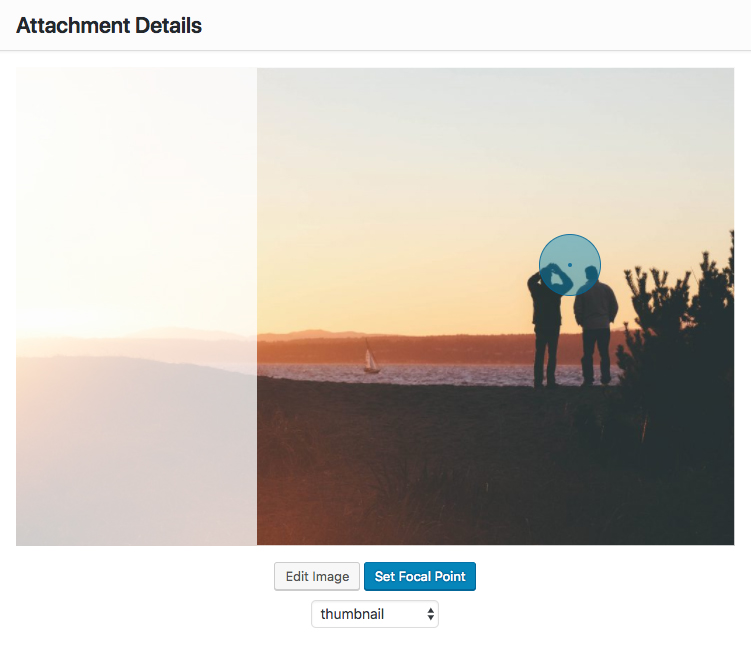
Presswell Art Direction adds the ability to set a focal point hot-spot for all images in the media library for fine grain cropping control. Simply identify where the subject of the photo is and the plugin will crop all custom image thumbnails to ensure it stays in frame.
Thumbnail Sizes
Presswell Art Direction adds an easy to use interface for defining and editing custom image thumbnail sizes. Custom image sizes will be available for selection when inserting images in the post editor.
Dynamic Images
Presswell Art Direction prevents custom image sizes from being generated automatically. Only standard WordPress thumbnails will be generated when a new image is uploaded. All other image sizes will be dynamically generated when called via code or requested via URL, saving server space when many custom image sizes are defined. Note: URL based image generation requires that pretty permalinks are enabled.
Documentation
pwad_add_image_size( $args )
- $args (array) (required) – Keyed array containing
name,key,height,width, and optionallythumbnailsvalues; Thumbnail keys are prefixed with parent’s key like ‘[size]-[thumbnail]’
Example:
pwad_add_image_size( array(
'name' => 'Square',
'key' => 'square',
'width' => '1200',
'height' => '1200',
'thumbnails' => array(
array(
'name' => 'Medium',
'key' => 'medium',
'width' => '800',
'height' => '800',
),
array(
'name' => 'Small',
'key' => 'small',
'width' => '400',
'height' => '400',
),
),
) );
pwad_get_image( $attachment_ID, $size_key, $thumbnail_key )
- $attachment_ID (int) (required) – ID of image attachment
- $size_key (string) (required) – Image size identifier; Overload using ‘[size]-[thumbnail]’ pattern
- $thumbnail_key (string) (required) – Image size thumbnail identifier
Returns an image tag.
Example:
$square_large = pwad_get_image( $img_ID, 'square' );
$square_medium = pwad_get_image( $img_ID, 'square', 'medium' );
$square_small = pwad_get_image( $img_ID, 'square-small' ); // Overloaded
pwad_get_image_src( $attachment_ID, $size_key, $thumbnail_key )
- $attachment_ID (int) (required) – ID of image attachment
- $size_key (string) (required) – Image size identifier; Overload using ‘[size]-[thumbnail]’ pattern
- $thumbnail_key (string) (required) – Image size thumbnail identifier
Returns a keyed array containing the file, url, path, height, width, and mime-type values.
Example:
$square_large = pwad_get_image_src( $img_ID, 'square' );
$square_medium = pwad_get_image_src( $img_ID, 'square', 'medium' );
$square_small = pwad_get_image_src( $img_ID, 'square-small' ); // Overloaded
Screenshots

Focal point hot-spot editing and thumbnail crop preview

Plugin settings screen

Custom image thumbnail sizes in media modal




