ShortPixel Image Optimizer – Optimize Images, Convert WebP & AVIF Wordpress Plugin - Rating, Reviews, Demo & Download
Plugin Description
Optimize images and create WebP/AVIF versions with an easy-to-use, comprehensive, lightweight, stable and frequently updated freemium image compression plugin supported by the friendly team that created it.
Increase your website’s SEO ranking, number of visitors, and ultimately your sales by optimising any image or PDF document on your website.
ShortPixel is an easy to use, lightweight, install-and-forget-about-it image optimization plugin that can compress all your past images and PDF documents with a single click. New images are automatically resized/rescaled and optimized on the fly, in the background. It’s also compatible with any gallery, slider or eCommerce plugin.
Ready for a quick DEMO? Test our plugin here and here.
Or you can create a staging copy of your site using WP Staging and test it there.
Short Pixel uses minimal resources and works well with any shared, cloud, VPS or dedicated web hosting. It can optimize any image you have on your website even the images that aren’t listed in Media Library like those in galleries like NextGEN, Modula or added directly via FTP!
Both lossy and lossless image compression are available for the most common image types (JPG, PNG, GIF, WebP, and AVIF) plus PDF files.
We also offer glossy JPEG compression which is a very high-quality lossy optimization algorithm. Specially designed for photographers!
Optimized images mean better user experience, better PageSpeed Insights or GTmetrix results, better Google PageRank, and more visitors.
Make an instant image compression test of your site or compress some images to test our optimization algorithms.
New Plan: ShortPixel Unlimited
This is the perfect monthly plan for single website owners.
It allows you to optimize an unlimited number of images with ShortPixel Image Optimizer on your website.
Read more details on our dedicated page.
New! HEIC file support
With ShortPixel you can now add images in Apple format (HEIC) directly from your iPhone. They will be automatically converted to JPG and then optimized according to your settings. Easy! Read more.
Smart Cropping
With this new feature, all thumbnails used on your website are not only optimized, but also regenerated to fully display the subject of the image.
All thumbnails fully display the subject and look consistent as well. The new thumbnails look sharper (and can be slightly bigger) than the ones created by WordPress. Ideal for e-commerce and other websites where the images are paramount to selling the products or to support the content. See an example.
Why is ShortPixel the best choice when it comes to image optimization or PDF compression?
- popular plugin with over 300,000 active installations – according to WordPress
- compress JPG (and its variations JPEG, JPEG 2000, JPEG XR), PNG, GIF (still or animated) images and also PDF documents
- option to convert any JPEG, PNG or GIF (even animated ones!) to WebP and AVIF for more Google love. How to enable WebP?. What is AVIF and why is it good?.
- New!: full WP-CLI support for background processing, useful especially for websites with a very large Media Library
- New!: Easily add recurrent cron jobs for background optimization. Useful if you have users uploading images via the front end of your website
- New!: Smart Cropping. Generate subject-centered thumbnails using ShortPixel’s AI engine
- option to automatically convert PNG to JPG if that will result in smaller images. Ideal for large images in PNG format
- option to include the next generation images (WebP and AVIF) into the front-end pages by using the
<picture>tag instead of<img>, independent from generating them through the plugin - compatible with WP Retina 2x – all retina images are automatically compressed. How to benefit from Retina displays?
- optimize thumbnails as well as featured images. You can also select individual thumbnails to exclude from optimization
- advanced exclusion options that allow excluding images based on filename, path, size or complex regex exclusions
- ability to optimize any image on your site including images in NextGEN Gallery and any other image galleries or sliders
- option to scale images down, with 2 different options, which is very useful to automatically resize large images. This applies to the featured images and there is no need for additional plugins like Imsanity
- CMYK to RGB conversion
- skip already optimized images
- 24h stellar support (24/7) directly from developers.
- easily test lossy/glossy/lossless versions of the images with a single click in your Media Library
- great for photographers: keep or remove EXIF data from your images, compress photos with lossless option
- works well with both HTTPS and HTTP websites
- fully compatible with any WordPress multisite install (either with sub-folders or sub-domains)
- uses progressive JPEG for larger images in order to speed up the image display
- you can run ShortPixel plugin on multiple websites or on a multisite with a single API Key
- it is safe to test and use the plugin: all the original images are by default saved in a local backup that can be restored with a click, either one by one or in bulk
- ‘Bulk’ optimize all the existing images in Media Library or in any gallery with one click
- works great for eCommerce websites using WooCommerce or other plugins
- works great with NextGEN gallery, Foo Gallery and any other galleries and sliders
- fully compatible with the WP Offload Media plugin
- compatible with WP Engine hosted websites and all the major hosting providers
- compatible with WPML and WPML Media plugins
- no file size limit
- integrates with Gravity Forms post_image field type optimizing the images upon upload
- compatible with watermarking plugins
- option to deactivate auto-optimizing images on upload
- no credits are used for the images that are optimised less that 5%
- direct integration with Cloudflare by using a Cloudflare Token
- 30 days optimization report with all image details and overall statistics
- We are GDPR compliant! Read more.
- free optimization credits for non-profits, contact us for details
How much does it cost?
ShortPixel comes with 100 free credits/month and additional credits can be bought for as little as $4.99 for 5,000 image credits.
Check out our prices.
Testimonials:
★★★★★ A Super Plugin works very well 62% reduction overall. robertvarns
★★★★★ The secret sauce for a WordPress website. mark1mark
★★★★★ A must have plugin, great support! ElColo13
★★★★★ Excellent Plugin! Even Better Customer Service! scaliendo
★★★★★ Great image compression, solid plugin, equally great support. matters1959
more testimonials
Help us spread the word by recommending ShortPixel to your friends and collect 100 lifetime monthly additional image credits for each referred active user. Make money by promoting a great plugin with our 30% commission affiliate program.
Other plugins by ShortPixel
- ShortPixel Adaptive Images – On-the-fly image optimization & CDN delivery
- Enable Media Replace – Easily replace images or files in Media Library
- reGenerate Thumbnails Advanced – Easily regenerate thumbnails
- Resize Image After Upload – Automatically resize each uploaded image
- WP SVG Images – Secure upload of SVG files to Media Library
- ShortPixel Critical CSS – Automatically generate above-the-fold CSS for fatster loading times and better SEO scores
Get in touch!
- Email https://shortpixel.com/contact
- Twitter https://twitter.com/shortpixel
- Facebook https://www.facebook.com/ShortPixel
- LinkedIn https://www.linkedin.com/company/shortpixel
Actions and Filters for Developers
The ShortPixel Image Optimiser plugin calls the following actions and filters:
do_action( 'shortpixel_image_optimised', $post_id );
upon successful optimization;
do_action("shortpixel_before_restore_image", $post_id);
before restoring an image from backup;
do_action("shortpixel_after_restore_image", $post_id);
after succesful restore;
For version 4.22.10 and earlier:
apply_filters("shortpixel_backup_folder", $backup_folder, $main_file_path, $sizes);
just before returning the ShortPixel backup folder, usually /wp-content/uploads/ShortpixelBackups. The $sizes are the sizes array from metadata;
For version 5.0.0 and later:
$directory = apply_filters("shortpixel/file/backup_folder", $directory, $file);
just before returning the ShortPixel backup folder, usually /wp-content/uploads/ShortpixelBackups).
apply_filters('shortpixel_image_exists', file_exists($path), $path, $post_id);
post ID is not always set, only if it’s an image from Media Library;
apply_filters('shortpixel_image_urls', $URLs, $post_id);
filters the URLs that will be sent to optimisation, $URLs is a plain array;
The filter below is deprecated starting with version 5.0.0!
apply_filters('shortpixel/db/chunk_size', $chunk);
the $chunk is the value ShortPixel chooses to use as the number of selected records in one query (based on total table size), some hosts work better with a different value;
For version 4.22.10 and earlier:
apply_filters('shortpixel/backup/paths', $PATHs, $mainPath);
filters the array of paths of the images sent for backup and can be used to exclude certain paths/images/thumbs from being backed up, based on the image path. $mainPath is the path of the main image, while $PATHs is an array with all files to be backed up (including thumbnails);
For version 5.0.0 and later:
apply_filters('shortpixel/image/skip_backup', false, $this->getFullPath(), $this->is_main_file)
filters the images that are skipped or not from the backup. Return true for the type of images to be skipped in the backup. If you check if is_main_file is true and return false (do not skip backup), while while otherwise returning true, the backup will be kept only for the main image. We suggest using it in conjuction with this action that fires right after the restore from backup is done:
do_action('shortpixel/image/after_restore', $this, $this->id, $cleanRestore);
This action can be used to cleanup the meta data from the database, regenerate thumbnails after restoring the main file, writing the updated meta data, etc.
apply_filters('shortpixel/settings/image_sizes', $sizes);
filters the array ($sizes) of image sizes that can be excluded from processing (displayed in the plugin Advanced settings);
apply_filters('shortpixel/image/imageparamlist', $result, $this->id, $this);
filters the list of parameters sent to the API so that resizing can be performed more granularly;
apply_filters('shortpixel/api/request', $requestParameters, $item_id);
filters the parameters sent to the optimization API (through $requestParameters), described in detail here: ShortPixel Reducer API; $item_id contains the ID of the Media Library item, or the ID of the Custom Media item (when used). In short, this filter can be used to alter any parameters sent to the API, depending on the needs. For example, you can set different resize parameters for different post types, different compression levels, remove EXIF or not, covert WebP/AVIF, and basically any other parameter that is sent to the API for a specific image (together with all its thumbnails).
This filter enables the background ShortPixel processing in additional pages (see here the original list). Here’s an example of this filter that enables the processing on the Comments screen (to be placed in your functions.php file):
add_filter('shortpixel/init/optimize_on_screens', function ($screens) {
$screens[] = 'edit-comments';
return $screens;
});
The edit-comments is the ID of the screen where you want to enable the processing.
If you want to add multiple pages, here’s what the snippet looks like:
add_filter('shortpixel/init/optimize_on_screens', function ($screens) {
$screens = array('edit-comments', 'plugins', 'another-custom-post-type-page');
return $screens;
});
add_filter('shortpixel/image/filecheck', function () { return true; });
This filter forces a file check for WebP/AVIF in case they were manually removed from disk.
If you want to disable the automatic cache flush that is triggered after image optimization, you can use this filter:
add_filter( 'shortpixel/external/flush_cache', function() { return false; } );
In order to define custom thumbnails to be picked up by the optimization you have two options, both comma separated defines:
define('SHORTPIXEL_CUSTOM_THUMB_SUFFIXES', '_tl,_tr');
will handle custom thumbnails like image-100x100_tl.jpg;
define('SHORTPIXEL_CUSTOM_THUMB_INFIXES', '-uae');
will handle custom thumbnails like image-uae-100×100.jpg;
define('SHORTPIXEL_USE_DOUBLE_WEBP_EXTENSION', true);
define('SHORTPIXEL_USE_DOUBLE_AVIF_EXTENSION', true);
will tell the plugin to create double extensions for the WebP/AVIF image counterparts, for example, image.jpg.webp/image.jpg.avif for image.jpg;
Enable the “Trusted mode” in case the file system has limitations and is very slow in responding to direct file operations by adding this constant:
define('SHORTPIXEL_TRUSTED_MODE', true);
This will simply skip file check operations and if the Media Library loads very slowly or freezes, you might want to try adding the constant above to your wp-config.php file.
Disable the feedback survey when the plugin is deactivated:
define('SHORTPIXEL_SKIP_FEEDBACK', true);
Hide the Cloudflare settings by defining these constants in wp-config.php:
define('SHORTPIXEL_CFTOKEN', 'the Cloudflare API token that has Purge Cache right');
define('SHORTPIXEL_CFZONE', 'The Zone ID from the domain settings in Cloudflare');
Add HTTP basic authentication credentials by defining these constants in wp-config.php
define('SHORTPIXEL_HTTP_AUTH_USER', 'user');
define('SHORTPIXEL_HTTP_AUTH_PASSWORD', 'pass');
Screenshots

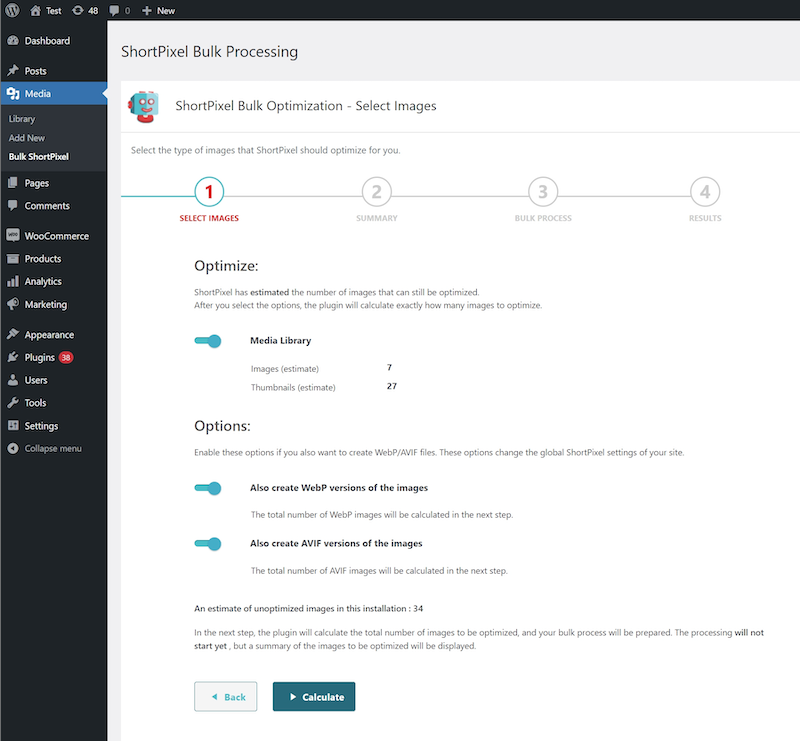
Bulk optimization running. (Media>Bulk ShortPixel)

Activate your API key in the plugin Settings. (Settings>ShortPixel)

Check out the main settings after the API key is activated. (Settings>ShortPixel)

Tweak it using Advanced settings. (Settings>ShortPixel)

Compress all your past images with one click. (Media>Bulk ShortPixel)

Check image optimization status, and restore or reoptimize the image. (Media>Library)

Check image optimisation details. (Media>Library->Edit)

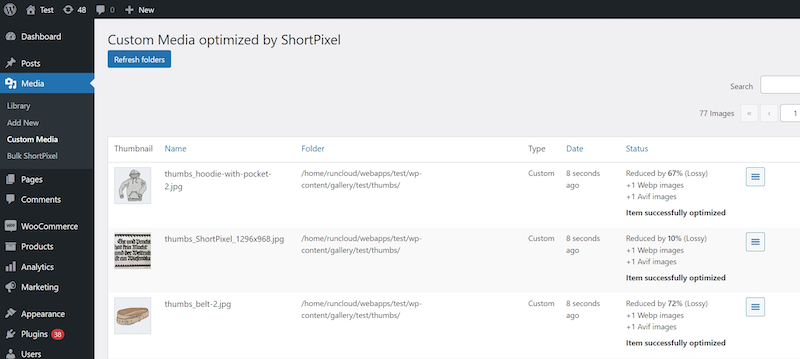
Check other optimized images’ status – themes or other plugins’ images. (Media>Other Media)