Image Optimizer, Resizer And CDN – Sirv Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Accelerate your website and improve SEO with Sirv – the most complete image CDN and optimization plugin for WordPress.
Automatically resize, compress and serve images in the most optimal image format over a fast global CDN.
Why is Sirv the best choice for WordPress image optimization?
- Automatic image optimization.
- Automatic responsive images (resized to fit users screen).
- Automatic WebP delivery when possible (~30% saving).
- Smaller files than any other WP optimization plugin (~15% saving).
- Incredibly fast WordPress CDN.
- Full WooCommerce support.
- Lazy load your images, to speed up your website even more.
- Protect images with automatic backups.
- Remove image meta for even more optimization.
The best WordPress image optimizer – you don’t need to lift a finger. Just install the plugin and Sirv will automatically create and serve the smallest possible file-size (without looking over-compressed). The default settings are perfect for most sites and if you want to get under the hood, every option is very easily adjusted.
Optimize your WordPress Media Library
Automatically optimize your existing WordPress media library images, without lifting a finger. Sirv can automatically copy your media library to Sirv, from where images will be served as highly optimized images across Sirv’s fast, global WordPress CDN (19 worldwide locations).
All these images (and more) can be automatically optimized by Sirv:
- Media Gallery images
- Featured images
- WooCommerce images
- Images added via other plugins or scripts
- NEW Images added via “Add Media” button
Simply enable the Sirv CDN after you’ve installed the plugin and Sirv will take care of the rest.
See the complete list of features of Sirv’s fresh new take on image optimization.
Take your WooCommerce sales to another level
- Optimization & CDN delivery for all your product images.
- Add ultra-deep image zoom and 360-spin to product descriptions.
- Add image watermarks to images.
- Add text captions to images.
- Use Sirv for all your websites, apps, eBay & social media.
Image zoom
Sirv loves huge images – it can zoom deep inside them very fast. No matter how big, images load fast, just like when you zoom into a Google Map. The bigger your images, the more impressive this image zoom is – perfect if you have really high quality images.
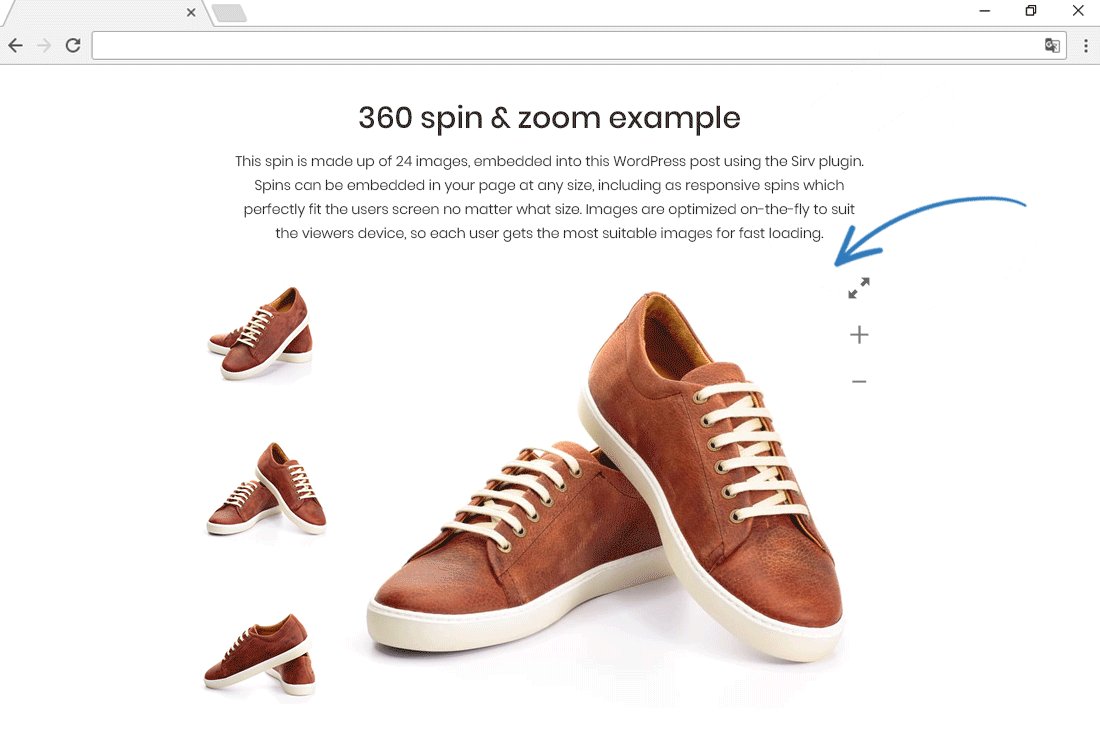
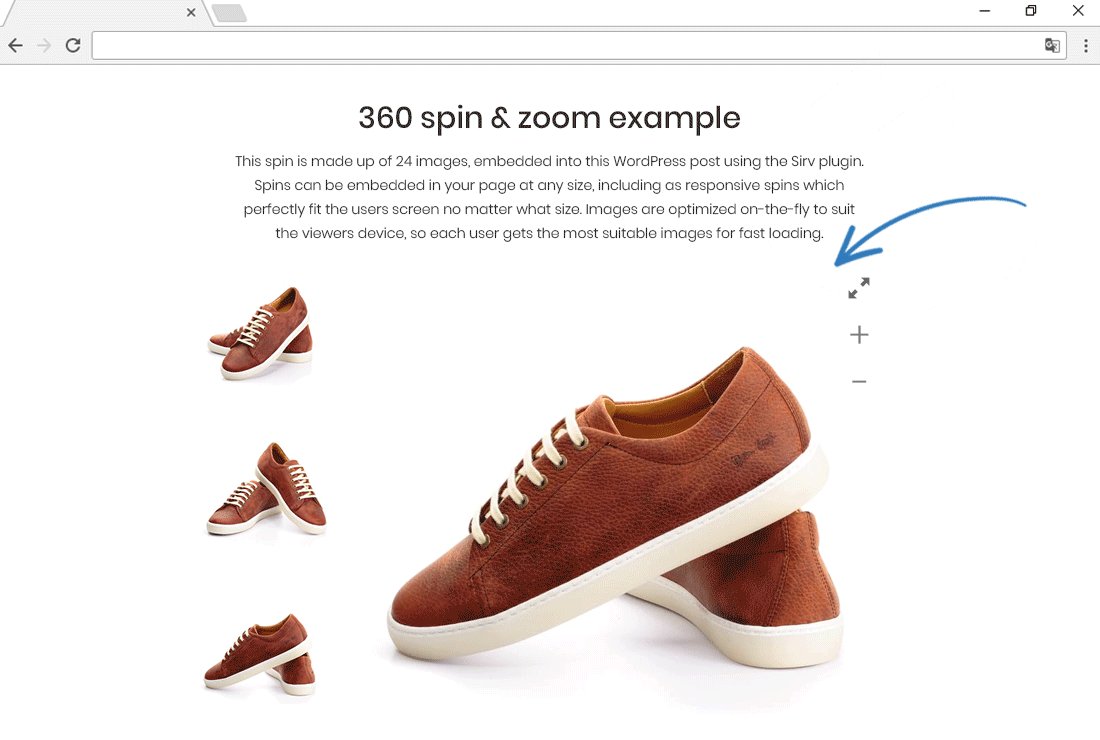
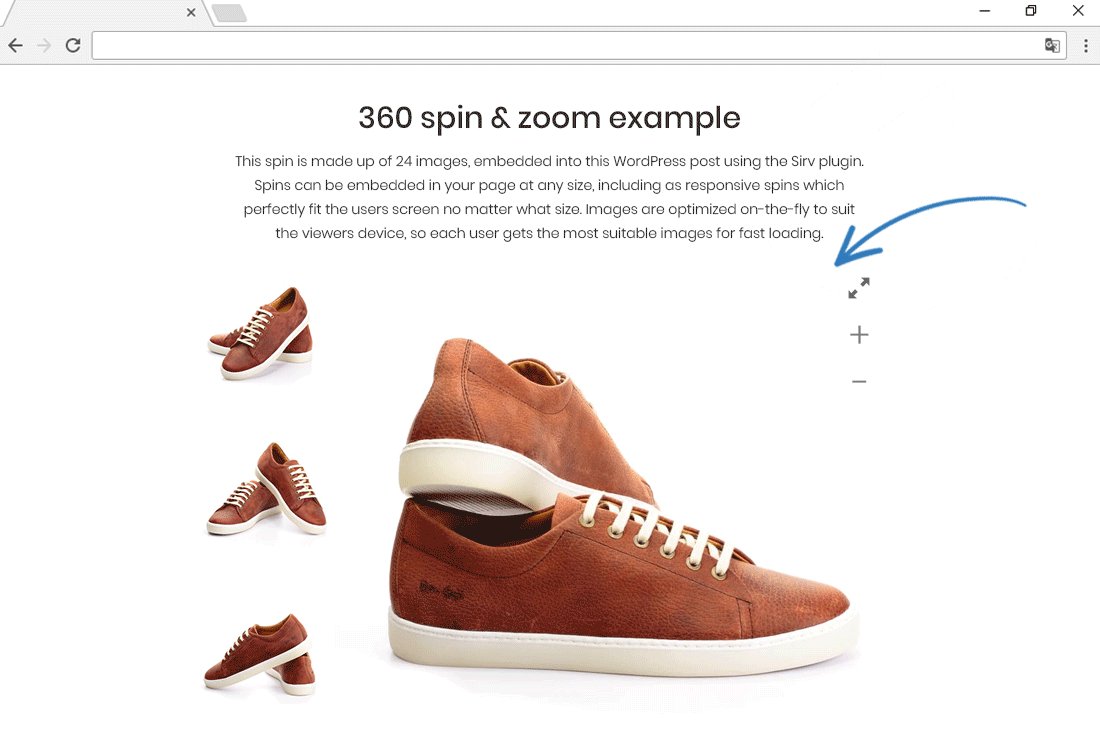
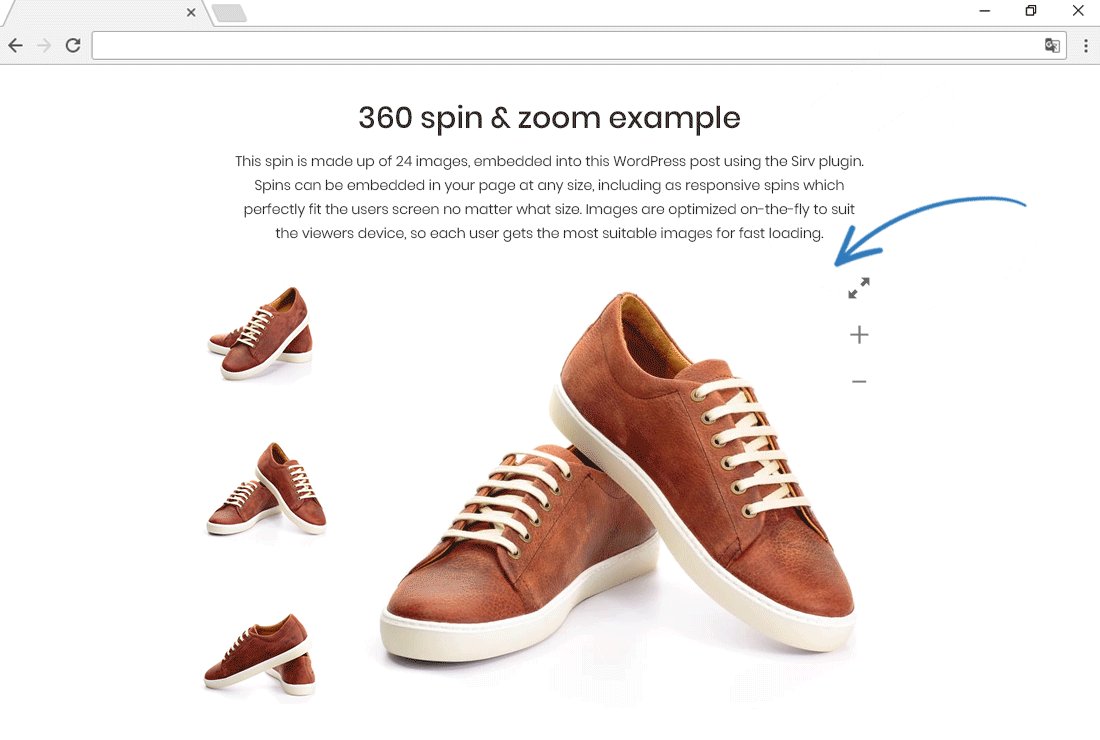
360 spin
Shoppers adore spinning products around to see them from all sides. If you’re selling something online, maybe with WooCommerce, Sirv provides a stunning 360-degree photography experience. Simply upload a set of photos and a 360 spin will be immediately ready to embed in your page. It feels incredible on desktop and mobile alike, especially the big full-screen 360 spin view.
Free and paid plans are available, depending on your needs. See “Price Plans” below.
What our users have to say
★★★★★
“We’ve halved the load time on mobiles of a site that we had already done quite a bit of work on to get image sizes down.” @martingfisher★★★★★
“So far the best CDN plugin for WordPress. Please, never disappear!” @mavenickster★★★★★
“I was looking for a CDN fast and easy (no need to code)! Sirv is the best – Just upload your photos on your WordPress library and voilà “roulez jeunesse!!!” (French expression). Very good service!” @disconance★★★★★
“Sirv is fantastic! I have a lot of images on my website, and most of them are large, which resulted in slow site speeds, even with a CDN. What I love about Sirv is that they offer a CDN service, but also dynamically resize images based on the user’s browser/device, and serve the right file type. It has meant HUGE speed improvements on my website.” @basellen
Optimal format (every time)
WebP is probably the best image format you’ve never heard of. Incredibly, it has the same quality of a JPEG, yet its typically 30% smaller in file-size (versus Sirv’s already outstanding JPEG compression).
Sirv is intelligent enough to always serve the smallest possible file format that each of your users’ browser supports. For Chrome & Opera, that’s usually WebP. Another reason why your pages will instantly load faster, once you install the Sirv plugin for WordPress.
All this is 100% automatic. Add in lazy loading and responsive images and you truly have the best possible image delivery system for WordPress.
Price plans
Sirv is a professional image hosting and WordPress CDN service. Most websites require a paid plan. Sirv also provides a free plan for light usage (500 MB storage and 2 GB monthly transfer).
- Free 0.5 GB storage, $0/month
- Business 5 GB storage, $19/month
- Business 12 GB storage, $39/month
- Business 20 GB storage, $59/month
- Business 40 GB storage, $89/month
- Business 60 GB storage, $119/month
- Business 100 GB storage, $199/month
- Enterprise: tailored to your needs – Contact us.
We believe in fair and transparent pricing:
- Upgrade/downgrade any time.
- Start/stop any time.
- Complete and easy access to your images.
- No credit card required for the free plan.
Further reading
Keep learning with these helpful resources:
- The official Sirv Help Center & Documentation.
- Serve images from your own domain name.
Next steps…
7.1.3
- Plugin tested with the latest WordPress version – 6.4.2.
- Fixed minor security issue.
- Added option to hide Sirv elements on the product edit page.
- Improved the use of img srcset.
- Fixed conflict with WPRocket JS file optimization.
- Many small fixes and optimizations.
7.1.2
- Added option to show/hide Sirv product image block.
7.1.1
- Plugin tested with the latest WordPress version – 6.3.1.
- Added ability to show Sirv variation image in WooCommerce cart and order confirmation emails.
- Added ability to store in cache non-WordPress Sirv images. Previously they were marked as Failed.
- Added Search button to the Add Sirv Media modal window.
- Improved code for adding a Sirv product image on the WooCommerce product admin page.
- Fixed issue for missing Sirv variation images.
- Improved logic for parsing static content.
- Small fixes and optimizations.
7.1.0
- Improved static image parsing.
- Fixed issue with showing Sirv images in WP admin.
- Removed zoom option “mode=deep” for custom galleries (shortcodes).
- Small fixes and optimizations.
7.0.2
- Fixed issue when uploading non image/video files.
- Improved WooCommerce image block appearance if Sirv product image set.
7.0.1
- Fixed issue with missing Sirv images.
- Fixed issue when adding WooCommerce placeholder if only main image exists.
7.0.0
- Added ability to use Sirv plugin to set main WooCommerce product image.
- Added support to embed 3D models (GLB/glTF) in pages, posts & products.
- Added new variant for Variation images and improved option’s logic.
- Added ability to upload folders.
- Added ability to sync videos to Sirv.
- Improved the Order of content option for WooCommerce product gallery.
- Added Spin image option for WooCommerce category settings.
- Added ability to edit shortcodes for any item if gallery has different item types.
- Many small fixes and optimizations.
6.9.3
- Plugin tested with the latest WordPress version – 6.2.
- Small style fixes for WordPress 6.2.
- Improved how the plugin handles WooCommerce variation images.
- Added support for jet-woo-builder categories.
- Fix Divi theme issue with func et_disable_emojis_dns_prefetch.
- Improved sync for files with unicode symbols.
- Small improvements and optimizations.
6.9.2
- Fixed issue with srcset.
- Added support Sirv Media Viewer for WooCommerce for blocksy’s theme.
6.9.1
- Fixed issue with undefined array key.
6.9.0
- Added option to add classes to your Sirv product gallery container. Uses include copying classes from your previous WooCommerce gallery.
- Improved WooCommerce product gallery for Sirv Media Viewer.
- Improved logic for CSS background images.
- Added automatic resync of modified images.
- Improved static image parsing to synchronise more images to Sirv.
- Improved security by adding 2FA field at login.
- Improved captions for custom Sirv galleries (via shortcode) to permit tags in caption: “em”, “strong”, “b”, “i”, “br”, “a”.
- Improved loading scripts for Elementor. Fixed deprecated warnings.
- Many small fixes and optimizations.
6.8.4
- Fixed issue with variations change.
- Improved parse static images.
- Added gallery module for sirv.js.
- Improved login action.
- Small fixes and optimizations.
6.8.3
- Fixed issue with product gallery not properly showing.
6.8.2
- Added option of smaller sirv.js version, for faster loading.
- Improved WooCommerce product variations if variation has no images.
- Improved HTML reports for image sync.
- Improved error handling for login page.
6.8.1
- Plugin tested with the latest WordPress version – 6.1.1.
- Fixed some security issues
- Improved crop option.
- Improved Gallery placeholder option.
- Small texts fixes.
6.8.0
- Plugin tested with the latest WordPress version – 6.1.
- Added option to sync images requiring HTTP authentication.
- Added option to bypass responsive image scaling via img attribute.
- Added option to show Sirv Media Viewer galleries on WooCommerce categories (images, videos, 360 spins).
- Added global options for Sirv Media Viewer shortcodes.
- Improved logic when uses WooCommerce variations.
- Improved TTL cache logic.
- Improved design of skeleton styles for product gallery.
- Fixed issue when adding Vimeo videos to product gallery.
- Improved captions for product gallery items.
- Improved static images feature.
- Improved error messages.
- Fixed Elementor deprecated warning.
- Many small fixes and optimizations.
6.7.1
- Updated tested version.
6.7.0
- Plugin tested with the latest WordPress version – 5.9.
- Added new option to manage WordPress thumbnails – delete, regenerate and disable.
- Added new option to pre-sync images to Sirv when uploaded to WordPress.
- Added support for variation links, to generate product galleries with variation images by URL.
- Improved reporting of images that failed to sync.
- Small fixes and optimizations.
6.6.1
- Added option to link image to a page URL or big image.
- Improved custom domain option.
- Improved CSS images parsing.
- Improved Gutenberg support.
- Small fixes and optimizations.
6.6.0
- Added option to autodelete image from Sirv, if deleted from WP media library.
- Improved user feedback during bulk synchronization.
- Added new video options to the Add Sirv Media window.
- Show text caption under WooCommerce images in fullscreen.
- Improved sync error categorization.
- Small improvements to Settings page.
- Small fixes and optimizations.
6.5.1
- Fixed issue with Class ‘SirvElementorWidgetgetValue’ not found.
6.5.0
- Plugin tested with the latest WordPress version – 5.8.
- Added ability to rename folders within the Sirv Media Library (right-click).
- Improved logic when renaming the primary Sirv synchronization folder, to avoid duplication.
- Added Sirv shortcode to Avada builder.
- Improved code when working with images requesting by frontend Ajax.
- Added “pinned thumbnail” option in WooCommerce media gallery.
- Added ability to order thumbnails in the WooCommerce media gallery.
- Reworked lazy loading placeholder for better PageSpeed score.
- Moved frontend styles and scripts inline, to improve PageSpeed score.
- Many small fixes and improvements.
6.3.2
- Fixed small issue with plugin folder.
6.3.1
- Fixed small issue with plugin folder.
6.3.0
- Added new TTL option to automatically clear product Sirv gallery cache.
- Fixed issues with captions under images in product gallery.
- Fixed issue with undefined getBoundingClientRect.
- Improved CSS sync.
- Removed some deprecated jQuery methods.
- Style improvements for WooCommerce options.
- Small fixes and optimizations.
6.2.1
- Fixed issue with Undefined array key “spinHeight”.
6.2.0
- Improved parsing to sync images missing an HTTP(S) protocol.
- Improved CSS image sync feature.
- Added ability to search in current folder.
- Added width/height to responsive and static images, to prevent Cumulative Layout Shift.
- Improved crop for Sirv images.
- Added support for rich HTML text captions on galleries.
- Added ability to show text captions under WooCommerce product galleries with Sirv Media Viewer.
- Added option to show/hide Sirv Media Viewer product gallery skeleton.
- Added spin height option when embedding 360 spin in page/post.
- Added Sirv JS v3 spin options when embedding 360 spin in page/post.
- Small fixes and improvements.
6.1.0
- Added option to exclude files/folders from CDN sync.
- Added mobile profile, to apply different product gallery settings on mobiles.
- Added the hook “sirv_after_product_smv” to mimic the hook “woocommerce_product_thumbnails”.
- Added option to apply CSS styles to product galleries.
- Removed sirv.js components.
- Improved compatibility with WPBakery images.
- Improved and optimized static image parsing.
- Improved CSS background images feature.
- Improved handling when frontend Ajax requests images.
- Fixed issue with multiline caption in Sirv galleries.
- Improved styling on the settings page.
- Many small fixes and improvements.
6.0.0
- Plugin tested with the latest WordPress version – 5.7.
- Recommendation to switch to Sirv JS v3 from Sirv JS v2 before it is deprecated in 6 months.
- Added new feature to sync CSS background images (beta) and serve them from CDN.
- Various settings changes and optimizations.
- Added styles to improve for WooCommerce layout of Sirv Media Viewer.
- Added new image zoom option for WooCommerce gallery.
- Added optimizations for WooCommerce product image gallery.
- Added optimizations for faster content parsing.
- Small fixes and optimizations.
5.8.0
- Reduced size of plugin autoload options – may require reconnection of Sirv account.
- Fixed style issues with responsive/static block in Gutenberg editor.
- Fixed issue with max-width for responsive images.
- Improved error message notifications.
- Small fixes and improvements.
5.7.1
- Merry Christmas dear users and a happy New Year!
- Improved network status description.
- Fixed issue with apostrophe in the Sirv library.
- Fixed small issues with Sirv Media Viewer for WooCommerce.
5.7.0
- Plugin tested with the latest WordPress version – 5.6.
- WooCommerce product pages can now use content uploaded to Sirv and WordPress in parallel (in Sirv Media Viewer).
- Visual improvements to the options page.
- Added responsive grey placeholder. Gutenberg can now restore blocks with “Attempt Block Recovery” function.
- Added button in the Gutenberg right sidebar to edit shortcode settings.
- Elementor improvements to JS scripts running when not needed.
- Added fixes for the log in account issues.
- Small fixes and optimizations.
5.6.9
- Changed redirects to the account page.
- Fixed issue with empty cdn url.
5.6.8
- Fixed issue with embed sirv.js through http.
- Fixed plugin version in changelog.
5.6.7
- Fixed issue with Sirv Elementor widget.
- Fixed issue with using multi custom domains.
- Fixed small issues with the plugin menu pages.
- Fixed rare issue with ‘divided by zero’ in stats.
- Added some checks into the creating new account.
- Other small fixes.
5.6.6
- Fixed issue with unable to insert Sirv Media into the Gutenberg editor.
5.6.5
- Added option to choose sirv.js components.
- Reworked options page layout.
- Reduced blur overspill for blurred placeholder.
- Added improvements for error messages on account login.
- Fixed issue with showing failed images log.
- Fixed issue when showing negative values on sync tab.
- Small fixes and optimizations.
5.6.4
- Added option parse static images and serve them from Sirv.
- Added option to show/hide WooCommerce product variation image.
- Added improvements to …
Screenshots

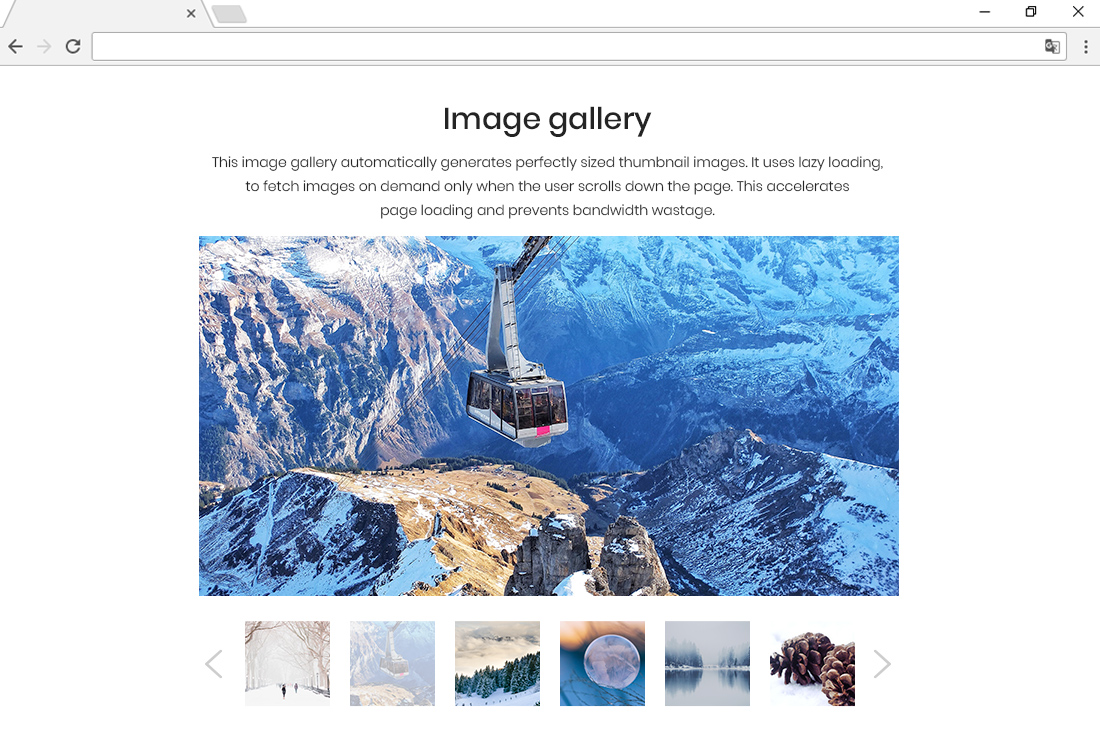
Responsive image gallery, with perfectly scaled images.

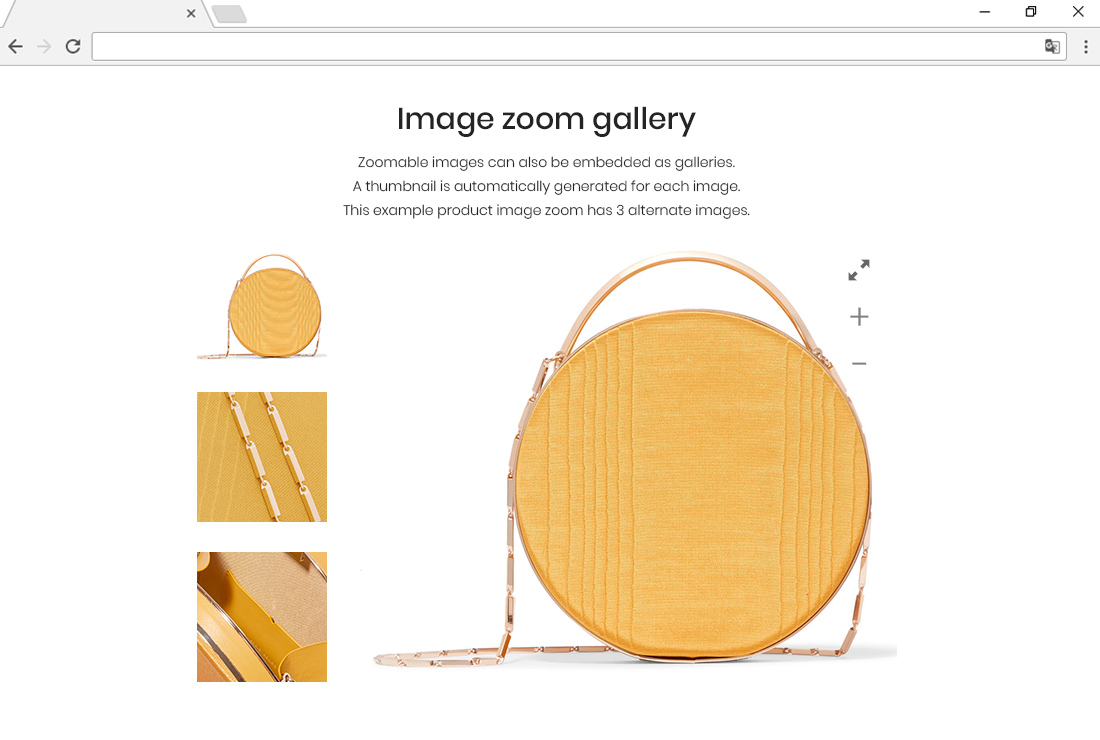
Zoom deep into images and swap between them.

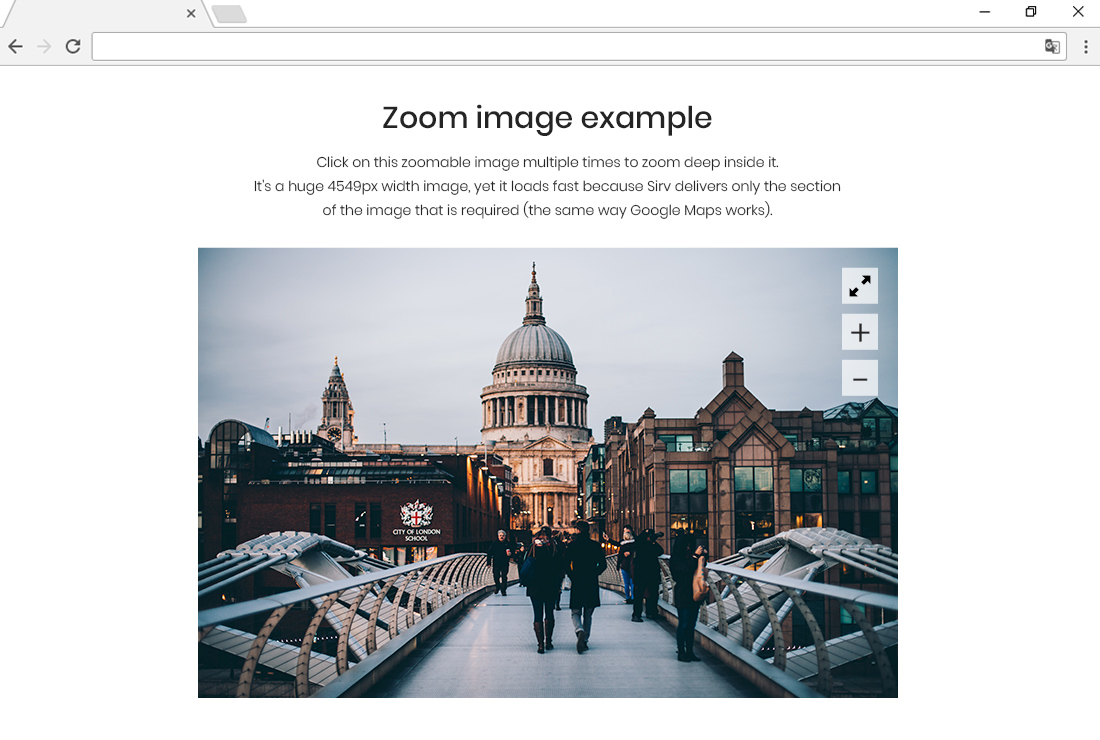
Deep zoom, for big images.

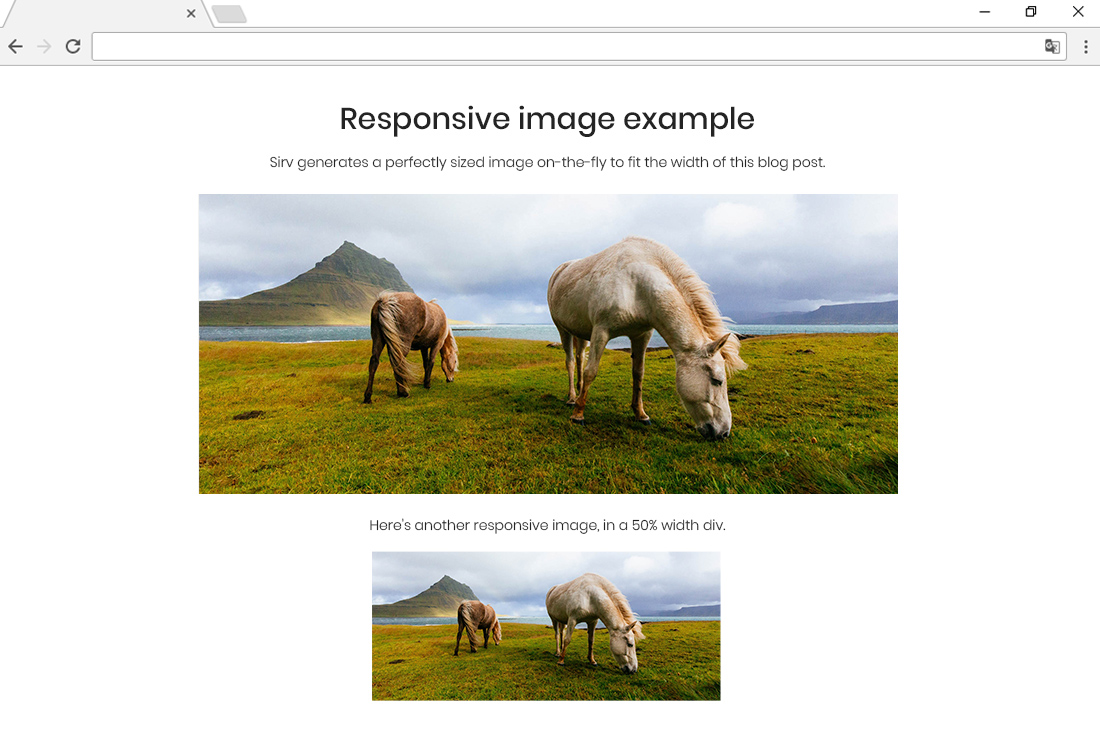
Embed perfectly sized images, scaled on-the-fly to suit each users screen.

360 spin that is responsive, smooth and fast loading.

Create a free Sirv account: https://my.sirv.com/#/signup

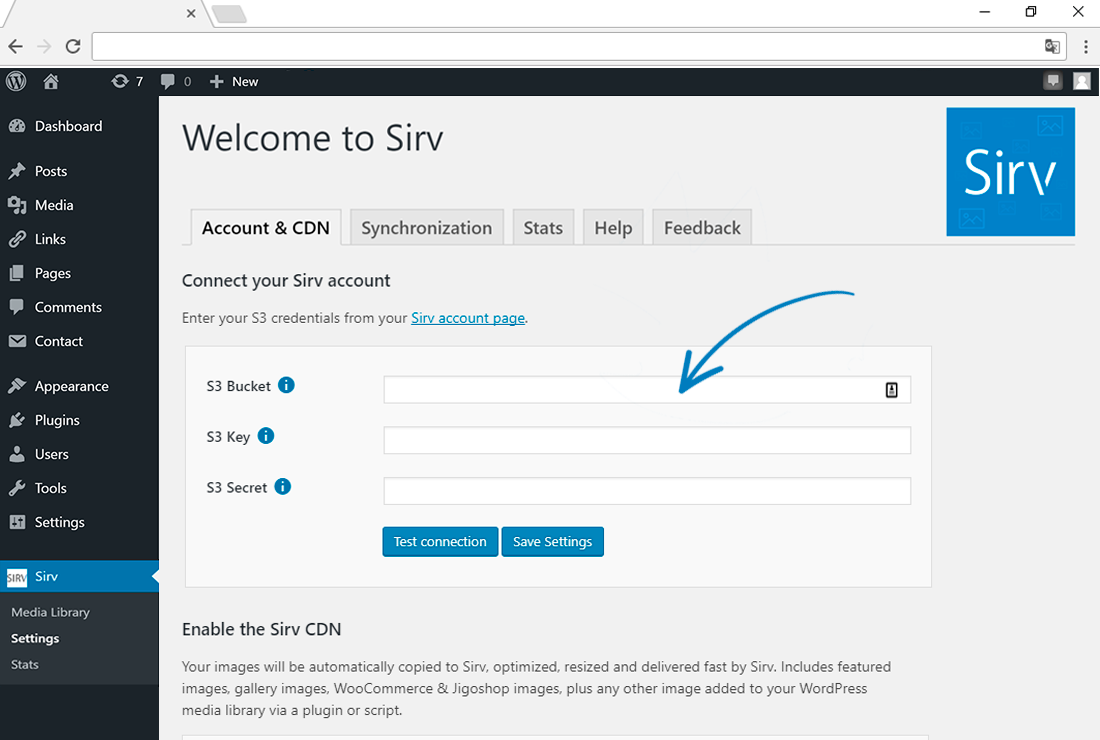
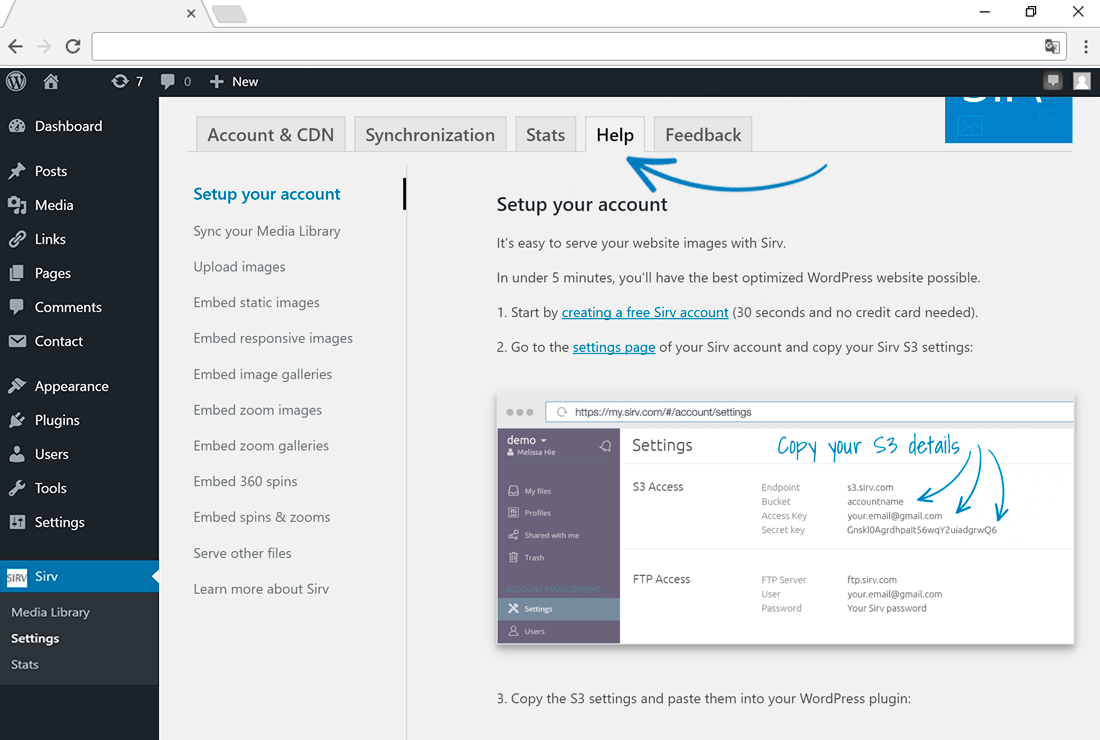
Configure the plugin by pasting the S3 settings from https://my.sirv.com/account.

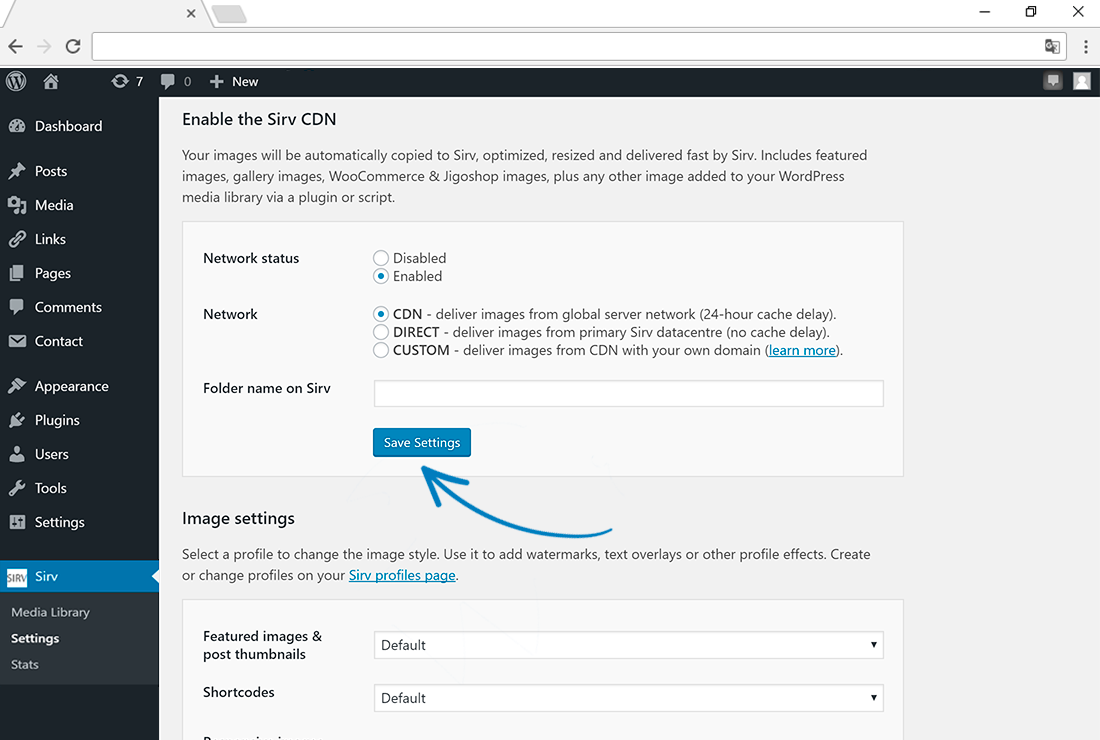
Enable the WordPress CDN plugin.

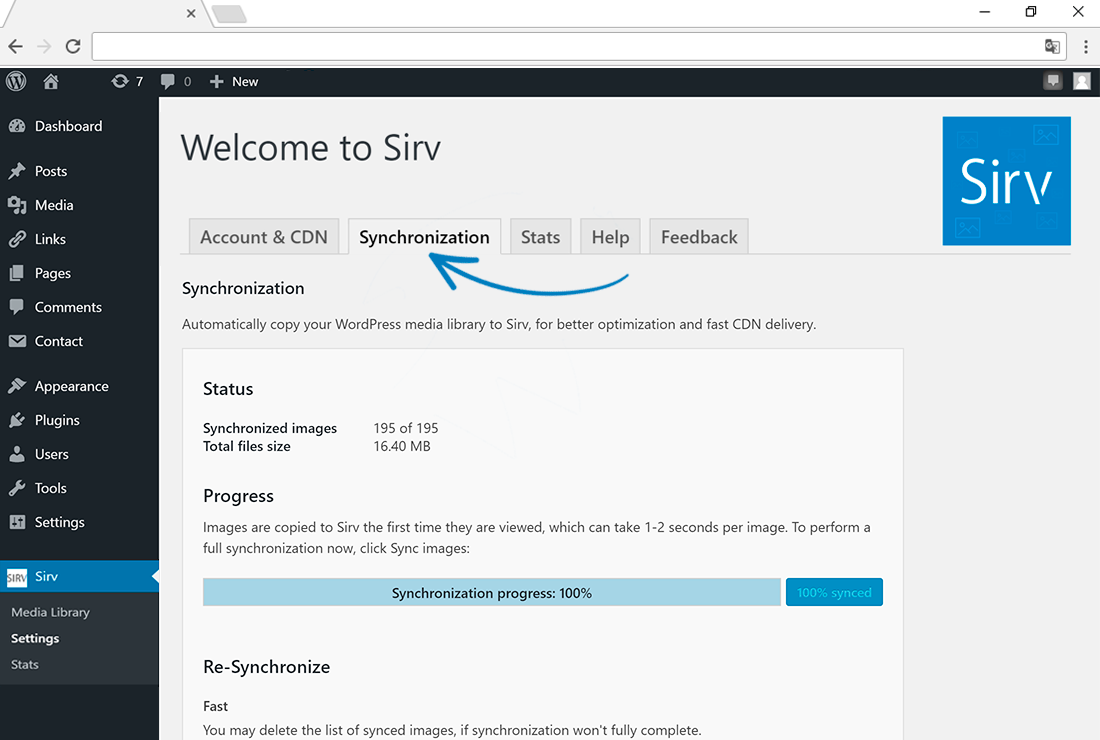
Synchronize your WordPress library with Sirv.

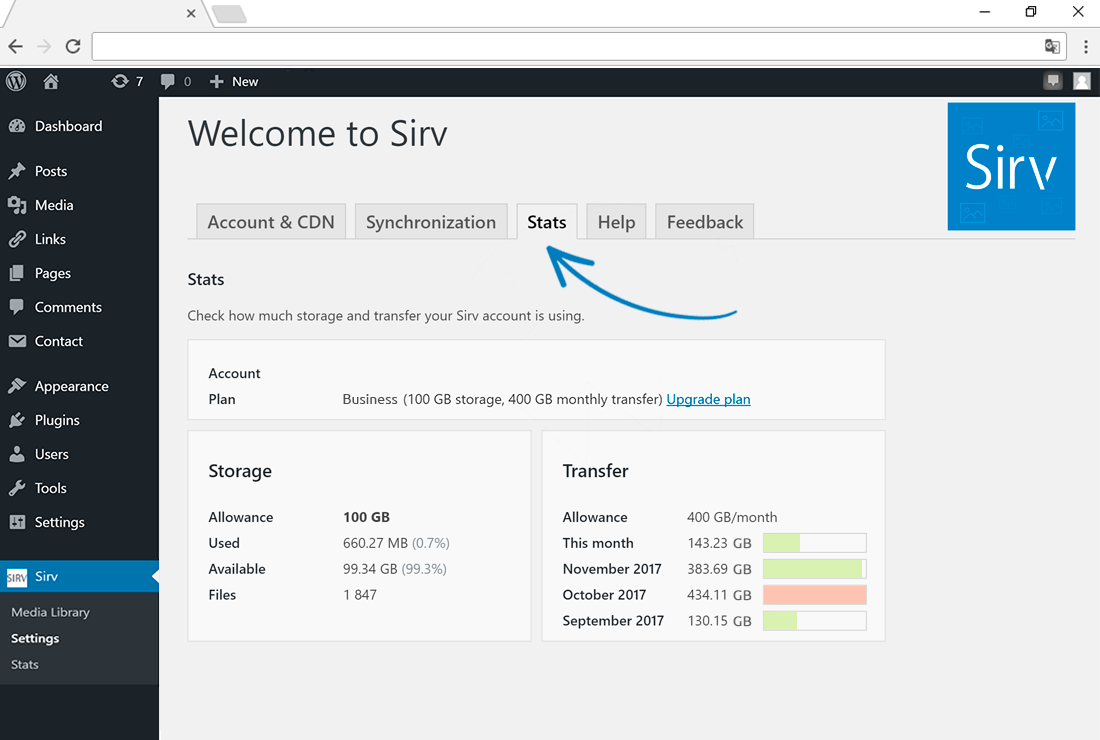
Check your stats to see how much storage and transfer you’re using.

Learn more about Sirv on the Help page.

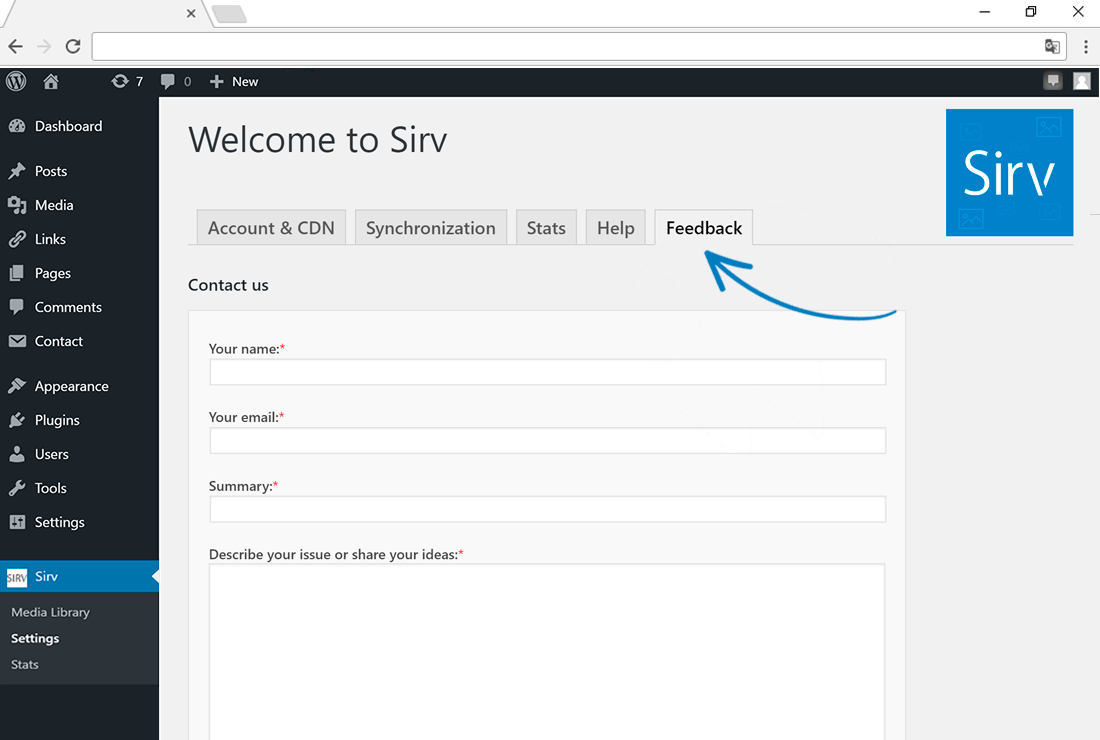
Send your questions to Sirv’s expert support team.

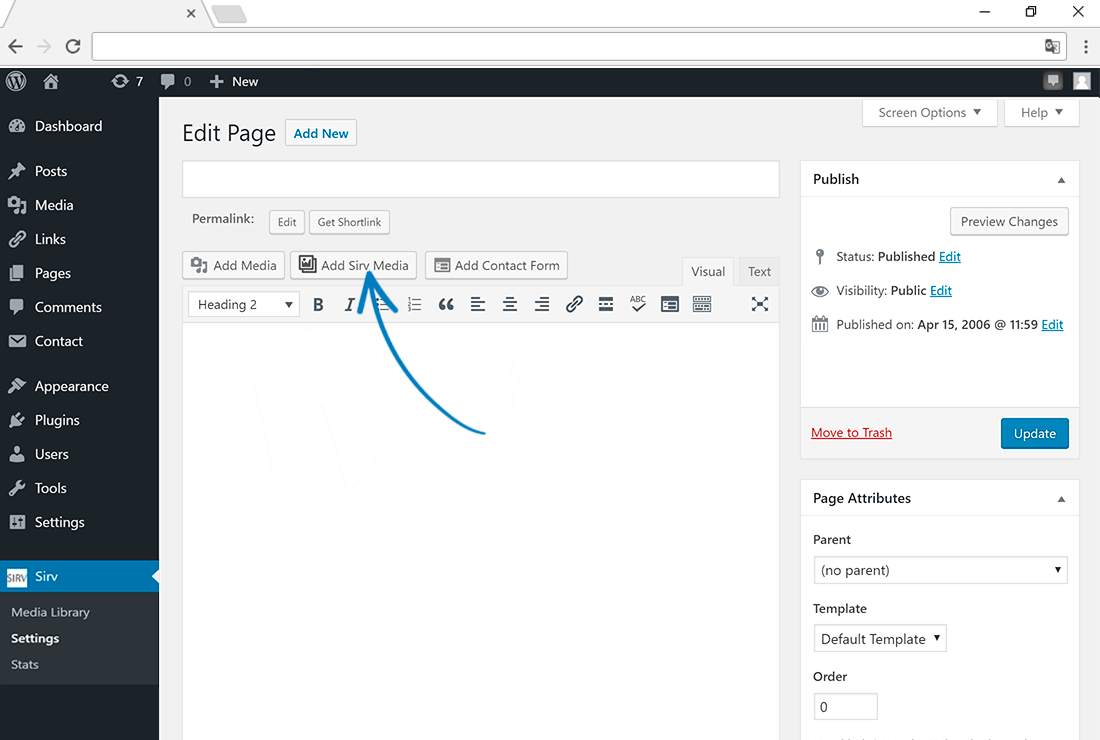
Click the Add Sirv Media button to embed images in your page or post.

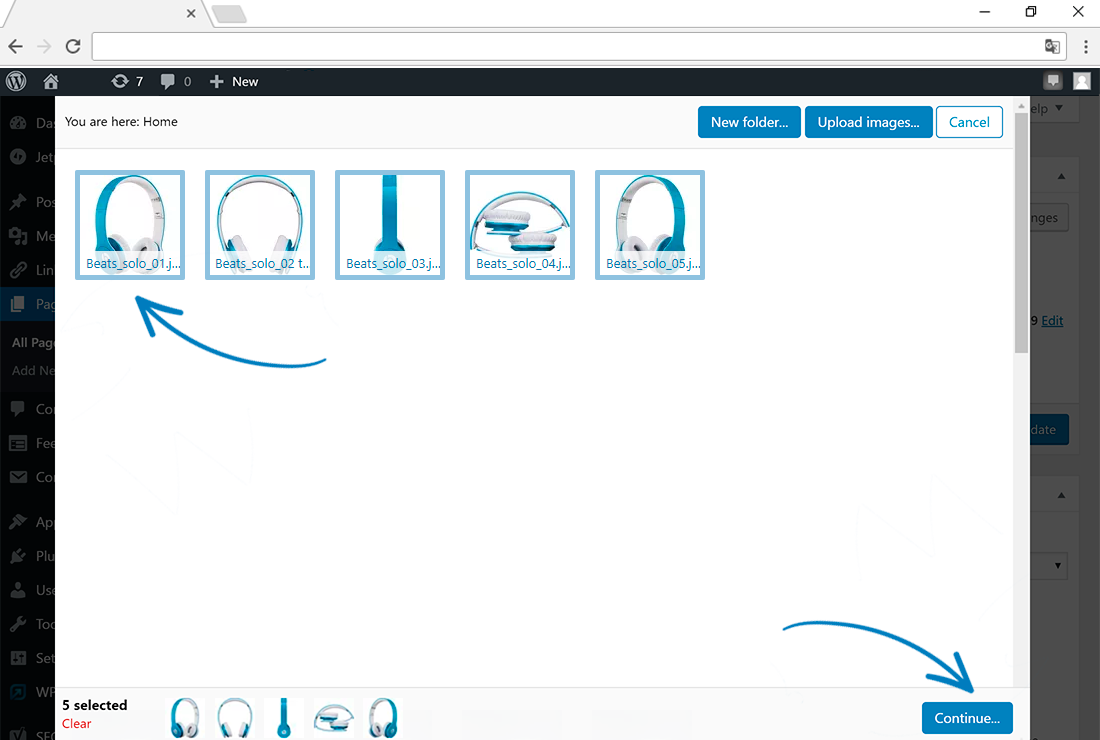
Choose the image(s) to embed in your page/post.

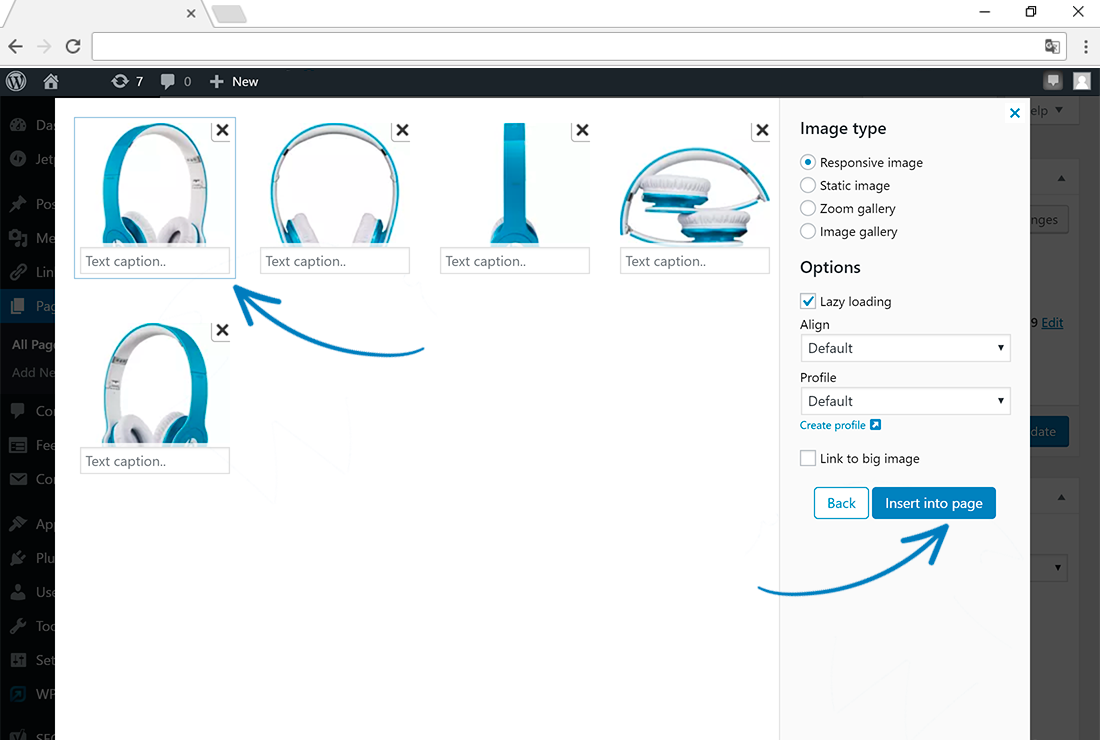
Choose how the image(s) should be displayed (static images, responsive images, 360 spin, image zoom or image gallery).

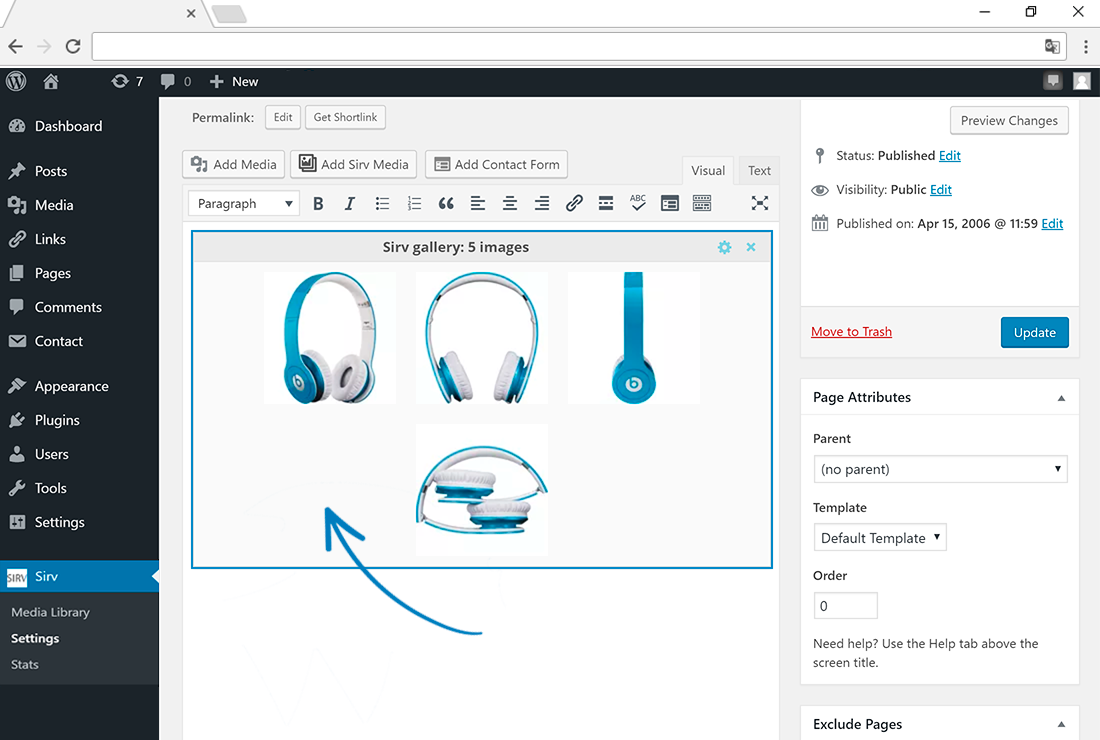
Your images/gallery will be shown in your post.

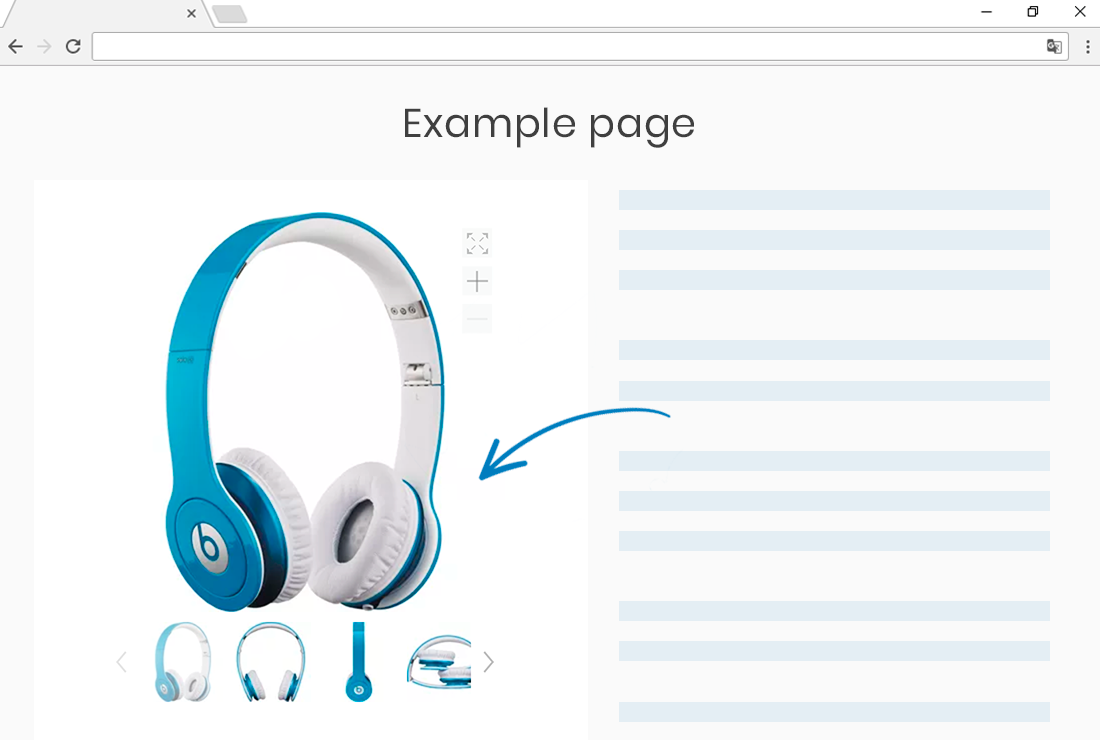
Click Preview to see how the images look in your page/post.

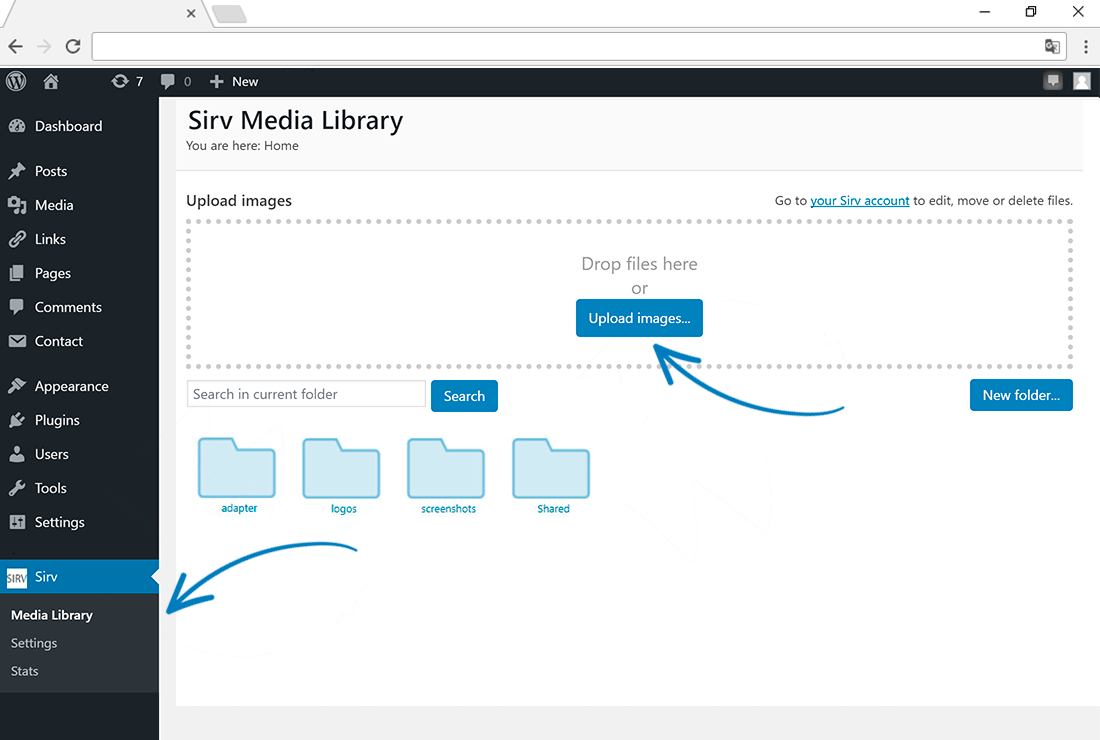
To upload images to your Sirv library, go to the Media Library page within the Sirv sub-menu (in the left navigation column).



