The Post Grid – Shortcode, Gutenberg Blocks And Elementor Addon For Post Grid Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Post Grid Plugin allows you to create grid, list, grid hover, filter and slider view. Post Grid Plugin is Easy to use as shortcode, Gutenberg Blocks or Elementor Addon.
👉 Plugin Demo | Elementor Demo | Gutenberg Demo | Documentation | Get Pro 👈
Post Grid – Shortcode, Gutenberg Blocks and Elementor Addons for Post Grid
Post Grid is the top popular plugin for creating the most elegant grids for any website with Shortcode or Post Grid Elementor Addons. It would be great for displaying blogs, menu items, and whatever else your website is meant to showcase. It is fully responsive and mobile friendly so that the grids you use it to create all look great on all devices.
With this plugin, you can create and display your posts in grid, list, and isotope views. The best part is that it exempts you from the need of any coding expertise. It has pre-made layouts that you can work with easily. The Post Grid makes it easy to generate grids from the admin end and insert them into any page or post.
🏆 Unlimited Shortcode Generator
Since the Post Grid plugin is equipped with a shortcode generator, you can convert any blocks into shortcodes easily. The plugin facilitates the generation of unlimited shortcodes and their application on any page or post. You can utilize the Unlimited Shortcode Generator in any page builder you like.
🏆 Post Grid Elementor Addon
Elementor Page Builder was the most popular page builder with over 7 million active users! With this plugin, you get to combine the best post grid plugin with the best page builder. The Elementor Addon only makes it an even smoother user experience.
🏆 Gutenberg Post Grid Blocks
Gutenberg post grid blocks has multiple blocks like grid, list, grid hover, grid filer and slider blocks to display posts is different layouts. There are total 4 Gutenberg blocks inclide Grid Layout it has 9 additional layout variations, List Layout it is 7 layout variations, grid hover layout has 16 layout variations and slider layout has 13 layout variations. All grid, list and Grid hover layouts can turn into grid filder layouts.
🏆 Gutenberg Block Section and Layout Import
REVIEW FROM WORDPRESS COMMUNITY EXPERT Mak
🏆 FEATURES
- Fully responsive and mobile friendly.
- Separate Elementor Addon
- 3 Elementor Widgets
- 9 Elementor Layouts
- 4 Gutenberg Blocks
- Generate Unlimited grid.
- Excerpt limit in word or characters
- User define excerpt ending(… )
- Title and button color control
- Image size & overlay control
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s)
- Order by Id, Title, Created date, Modified date and Menu order.
- Display image size (thumbnail, medium, large, full)
- Offset Field, to skip post from first.
- Fields Selection.
- Meta Icon Control.
- Meta Separation Control.
- ShortCode Title Control.
- Section Color Control.
- Primary and Button Color control.
- Enable/Disable Pagination.
- Feature image Enable/Disable option
- Layout preview & Live Preview in Elementor Widget
🏆 5 Easy Steps to Use Shortcode in the Post Grid Plugin:
🏆 Step 1:
👉 Query Builder
The Post Grid has a query builder to facilitate the use of the shortcode generator to use with the Elementor addons. It lets you start by choosing whichever type of post you want. You then get to choose precisely what items you want to display and the ones that you would rather not show. You have all the common filters to work with as you use the shortcode generator.
👉 Common Filters
One of these is the Include Only filter, which implies that you can decide the specific post or page ID that you want to include in your query. You then have Exclude which allows you to put in a specific page or post ID that you want to exclude in your query. The Limit filter lets you set the precise number of items that you want to display. If you want to filter and exclude a number of items based on your query, you can then use the Offset filter.
👉 Advanced Filters
It is important to note that the Advance Filter is dynamic and will work smoothly with however you want to filter your post. Taxonomy is a filter that enables you to view and set your taxonomy preferences. Category lets you choose the particular categories according to the terms that you associate with them. Here, you check the categories that you want to showcase, just like you do with other terms, such as tags.
👉 Ordering
With Operation, you get to set a relation to the items you display with different operations. The Order Settings filter allows you to set the order of the items you display by various criteria, such as ordering them by title, creation date, modification data etc. With Order, you get to choose whether the items you showcase appear in ascending or descending order.
👉 Author & Keyword Filter
The Author filter lets you showcase a particular author(s). You can choose to skip this filter altogether. The Post Grid plugin has the Status filter with which you can choose the status that you want your items displayed in. Another filter is the Search Keyword. Here you get to set a special keyword that items must have to appear. You can leave this one blank as well.
👉 Filter by Date Range
The Date Range filter is only available in the premium version. It allows you to set two specific dates, which will be the start and end date between which data will be filtered.
👉 Sticky Post [Pro]
Another filter that you can expect to see is the Show Sticky Post at the Top. You can enable it to allow you to showcase sticky posts at the top of the entire listing.
🏆 Step 2:
👉 Layout Settings
When you’re through with the Query Builder, you move on to the layout settings.
👉 Layout Selection
You can start with the Layout Type setting. Begin by selecting the layout type that you want. You have options that include Grid, Grid Hover, Isotope, List, Slider, and WooCommerce or Easy Digital Downloads. Depending on the layout type that you selected, the layouts will load and you can choose the particular layout that you prefer.
👉 Grid Filter [Pro]
-
The Ajax Grid Filter is only available in The Post Grid PRO. You can choose to turn all regular grids into grid filter layouts. When you want to create a filterable grid, order, short order, and search filter, all you have to do is check the “Taxonomy Filter” box.
-
The Taxonomy Filter setting is where you set the taxonomy of the categories or tags. When you get to the Taxonomy Filter Type setting, set the filter type to Dropdown or Button. The Show Post Count setting lets you select the option if you want to display the post count in the filter button.
At the Column setting, you select the number of columns that you want to showcase in the desktop, tab, and mobile displays.
👉 Pagination Type
If you want to enable pagination, just check the Pagination option. Choose the number of paginations that you want to showcase per page at the Display Per Page setting. You can choose the Pagination Type you want to have, with options, such as normal number pagination, AJAX Load on Scroll, AJAX Load More, and AJAX Number Pagination. However, all the AJAX Paginations are only available in the Post Grid PRO.
👉 Detail Page Link Type
If you want to enable the display of links that take you to the detail pages, enable the Link to Detail Page setting. The Detail Page Link Type feature allows you to set the detail page link as a normal link or as a popup. With Link Target setting, you get to set whether you want the link to open in the same window or in a new one.
👉 Margin Control [Pro]
On the other hand, the Margin Post Grid PRO setting lets you choose to work with no margin or go with the Bootstrap Default 30 PX.
👉 Grid Style Control [Pro]
You get to set your Grid Style to masonry or even, only if you have Post Grid PRO. With Post Grid PRO, you get the Content will be Visible for setting. It enables you to set your content to be viewed by distinct groups, including the public or registered user group.
🏆 Step 3:
👉 Settings
There are different settings that you can manage from the settings tab to affect the display of items on your pages and posts.
👉 Shortcode Heading:
You can start with managing some Widget and Shortcode Heading settings. With the Tag setting, you get to set the heading tags, with designations from H1 to H6. There are 3 predefined Styles from which you can choose, including style 1, style 2, and style 3. You can then set the alignment to left, right, or center. The plugin also lets you add a link to your titles.
👉 Category Settings:
You then have the Category settings where you get to choose the position, style, and icon of the category. With the Post Grid PRO, you can set the position where you want to have the category with options such as hover image, left, top, center, and bottom. The plugin comes with 3 predefined styles, including style 1, style 2, and style 3. You can select the one you want easily. You can enable the icon option if you want to display the category icon or disable to hide the icon.
👉 Post title Settings:
The plugin has Title setting management too. You can set the Title Position if you have the Post Grid PRO and some chosen layouts do support the feature. Next, you can select the Title Tag you want to place on your different titles from H1 to H2. The Title Limit setting lets you set a limit to the number of words or character on your titles. With the Title Limit Type setting, you get to choose what you want the limit to be on, between words and characters.
👉 Image Settings:
With the Image settings, you can manage the different image configurations. With the Hide Featured Image setting, you get to choose whether to showcase or hide the featured image. You can then set the size of the featured image with the Featured Image Size. If you have the Post Grid PRO, you can set the image Type setting whether you want to showcase a normal four-sized image or one in a circle.
You then set the Hover Animation to zoom in or zoom out upon hovering. The Post Grid PRO lets you set the Border Radius of the image. Since some layouts require extra image size, you can set the Featured Image Size from here.
👉 Excerpt Settings:
The next group of settings you need to configure are the Excerpt. The Excerpt Limit setting is for the limit, while the Excerpt Type lets you choose whether you want characters, words, or full content. At the Excerpt More Text setting, You set the “more” excerpt to the actual word or an ellipsis (…).
👉 Read More Button Settings:
Finally, you can manage the Text, Alignment, and Border Radius of the “Read More” button. The Alignment setting lets you position this button to the left, right, or center. On the other hand, the Text and Border Radius settings allow you to set the text content of the button and its border radius.
🏆 Step 4:
👉 Field Selection
Set the fields that you want to display and check those fields in your shortcode display. These fields include tags, categories, author, date of the post, read more, excerpt, comment count, social share, and title, widget heading, and rating for WooCommerce.
🏆 Step 5:
👉 Style
Here, you get to set various style settings so you can get the best out of the Post Grid and Elementor addons.
👉 Parent Class and Primary Color:
At the Parent Class tab, you set a CSS class for the shortcodes. This will insert the source code so that if need arises, you can simply write custom CSS using this class. Next, you can set the Primary Color of your layout. You can then set a Gutter if you have the Post Grid PRO and upon application, it will reflect in the grid Padding.
👉 Overlay Style:
You then decide and choose which layout will have an Overlay Color. At the Overlay Opacity tab, you can now set the overlay color opacity. Next, you can set the Overlay Top Padding, to set the top padding of the content for its hover layout style.
👉 Button Style:
From the Button Colors tab, you get to set the color, button text, hover background and hover text color. This setting will apply for the carousel buttons, read more, and the pagination buttons. With the Widget or Shortcode Heading, you’ll get to set the padding, margin, border, size, border color, text color, and the background color.
👉 Full Section Style:
The Full Area or Section tab enables you to set your style to full area or section background, padding or margin. If you have the Post Grid PRO, the Content Wrap tab helps you set the background color, border radius, border width, border color, box-shadow color, content padding, and box padding from here. Also, with the premium version of Post Grid, you set the text color, background color, font size, padding, margin, and border-radius from the Category tab.
👉 Title, Excerpt & Meta Style:
You can manage the title color, font size, alignment and weight from the Title tab. The Title Hover tab is ideal for setting the title hover color, font size, weight and alignment. You can set the excerpt color, font size, alignment and weight at the Excerpt tab. Finally, the Meta tab enables you to set the meta color, font size, weight and alignment.
🏆 PRO FEATURES
- Fully responsive and mobile friendly.
- 62 Different Layouts
- 12 New Layouts
- 4 Elementor Widgets
- 45 Elementor Layouts
- 4 Gutenberg Blocks
- 45+ Gutenberg Blocks Layuot variation
- Elementor Archive Builder for Post
- Elementor Single Post layout Builder
- Necessary widgets for archive page and single post builder
- Advanced Custom Field support on single post
- Post View Count
- Even and Masonry Grid
- Custom Post Type Supported
- Display posts by any Taxonomy like category(s), tag(s), author(s), keyword(s), Status and Date Range
- Order by Id, Title, Created date, Modified date, Random, Comments Count and Menu order.
- Disable Show All Button for Isotope Filter
- Popup page Fields Selection.
- Default image set option in Shortcode generator settings.
- All Text color, size and Button Color control.
- Meta Position Control
- Category Position Control
- Content Wrapper Style Control
- Overlay color and opacity
- AJAX Pagination (Number, Load more and Load on Scrolling))
- Single popup and Popup with next preview.
- Override default page template (Category, Tag, Search)
🏆 Advanced Post Grid Plugin for Elementor Page Builder with Archive and Single Page Builder
There are 4 widgets with multiple layouts for the Elementor addon. The grid layout widget has 9 layouts, 3 of which are available with the free version of the Post Grid plugin. On the other hand, the list layout widget has 7 layouts with 3 of them being free. Grid hover widget also offers 3 free layouts, but a total of a whopping 16 layouts in the PRO version. The Slider layout widget has 13 layouts, without any available in the free plugin version.
🏆 All these Elementor widgets have 3 main topics. These include Content, Settings, and Style.
🏆 Layout Selection:
When working on the settings, start by selecting your layout. Layout options can be changed easily, so you can have some additional fields on or off on different layouts.
You start by choosing the layout Column otherwise it will adopt the default columns that go with a different layout. The 3 Layout Styles you get with the plugin include Grid, Grid Equal Height, and Masonry. Finally, you choose the Text Align for all your content.
🏆 Advanced Query Build:
When you select the sources of posts, you then select the Taxonomy & Terms relations. You get to set the categories, tags, authors, keywords, and order by title, ID, modified date, created date, and menu order. These settings will go into specifics, such as Author Filter and Date Range.
🏆 Multiple Layouts support:
Basically, you have 4 different layouts when using the free version of the plugin. You can then select the number of columns, pagination, image source, image size, and excerpt limit. The Post Grid PRO has 62 different layouts, with 12 of them being very new.
👉 Grid Layouts – Elementor: The grid layouts that you get with the Post Grid are perfect for showcasing elegantly arranged the post. There are 3 layouts are in free version and additional 6 layouts will get in pro version. You can choose to use the even or masonry variations with this premium plugin.
👉 Grid Hover Layouts – Elementor: The Grid Hover Layouts that come with Post Grid plugin are excellent for showcasing items whose animation make them more appealing. You can choose to make the hover effects to be zooming in or out. There are 3 layouts are in free version and additional 13 layouts will get in pro version.
👉 List Layouts – Elementor: The List Layouts are a good variation if you don’t want to use the masonry or even grid layouts then you can use the post grid list layout. There are 3 layouts are in free version and additional 4 layouts will get in pro version.
👉 Slider Layouts – Elementor [Pro]: With the Slider Layouts, users get to display items with the most beautiful variations and animation effects. You will get total 13 layouts in the slider layout.
👉 Filter Layouts – Elementor [Pro]: You can convert all grid, grid hover, and list layouts to grid filter layouts. This are the AJAX Filter, You can select the taxonomy for the filter then style like button or dropdown. The taxonomy filter presents a clear way for defining the category and tag taxonomy, even the default WordPress ones.
👉 Device Wise Column Control: You get to decide the number of columns that you showcase for particular pages on different pages. For instance, all mobile displays will showcase the precise same number of columns, as will tablets and desktops.
👉 Multiple Pagination: You get to choose the pagination that you prefer from various options, including the default number pagination, AJAX Load More, and AJAX auto scroll.
👉 Sticky Post: The Post Grid facilitates the creation of sticky posts on which you can display the posts to which you want to draw the most attention.
👉 Category Control: The Post Grid PRO delivers massive control to your website so that you can control how you display categories that show up on your grid.
👉 Title Control: You also get to control the title of your grids so that they’re as elegant and match the rest of your content. You can control their position, size, and font etc.
👉 Meta Control: The Post Grid PRO enables you to control the Meta Icon, Meta Separation, and Meta Position.
👉 Image control: You can now control all the aspects of your images with the help of the Post Grid PRO. You can choose the image size that you display with medium, large, full, and thumbnail as your options. What’s more, this premium plugin now lets you display a custom image size if the 4 don’t satisfy your needs. You get to enable and disable the featured image at will.
👉 Excerpt control: With the Post Grid, you get to control many aspects of excerpts. You can set the limit of the excerpt in words or characters and choose whether or not to define their ending with ellipses. The plugin also allows you to set the position and style of the excerpt too.
👉 Live Preview in Elementor Widget: As you create your grids, it is important to know how your users will see them on their devices. The Live Preview enables you to view the grids you create and the edits you make before publishing your page or post.
🏆 Elementor Addon with Archive and Single Page Builder [Pro]
The premium version of this plugin, the Post Grid PRO comes with this addon to enable quite a few extra features. You get 4 widgets, including the Grid Hover Layout, Grid Layout, Slider Layout, and List Layout. Apart from this, you also get a total of 45 layouts.
🏆 Elementor Archive Builder [Pro]:
With the Elementor Archive Builder, you will be able to create grid, slider, and list layouts easily using the popular page builder, Elementor. You get to manage the category, author, search, and date details too.
🏆 Elementor Single Post Builder [Pro]:
With the Post Grid PRO, you get to use the Single Page Builder, which is based on the Elementor Page Builder. This builder enables you to arrange the single posts as well as you can using the drag & drop interface that comes with the Elementor Page Builder.
👉 Get The PRO
👉 PRO Version Demo
👉= Need Any Help? =
* For any bug, support or suggestion please submit your ticket here.
Screenshots

Gutenberg Layout

Gutenberg Controls

Layout 1

Layout 1

Layout 2 Single

Isotope Layout

Shortcode Post Source

Shortcode Layout Settings

Shortcode Style

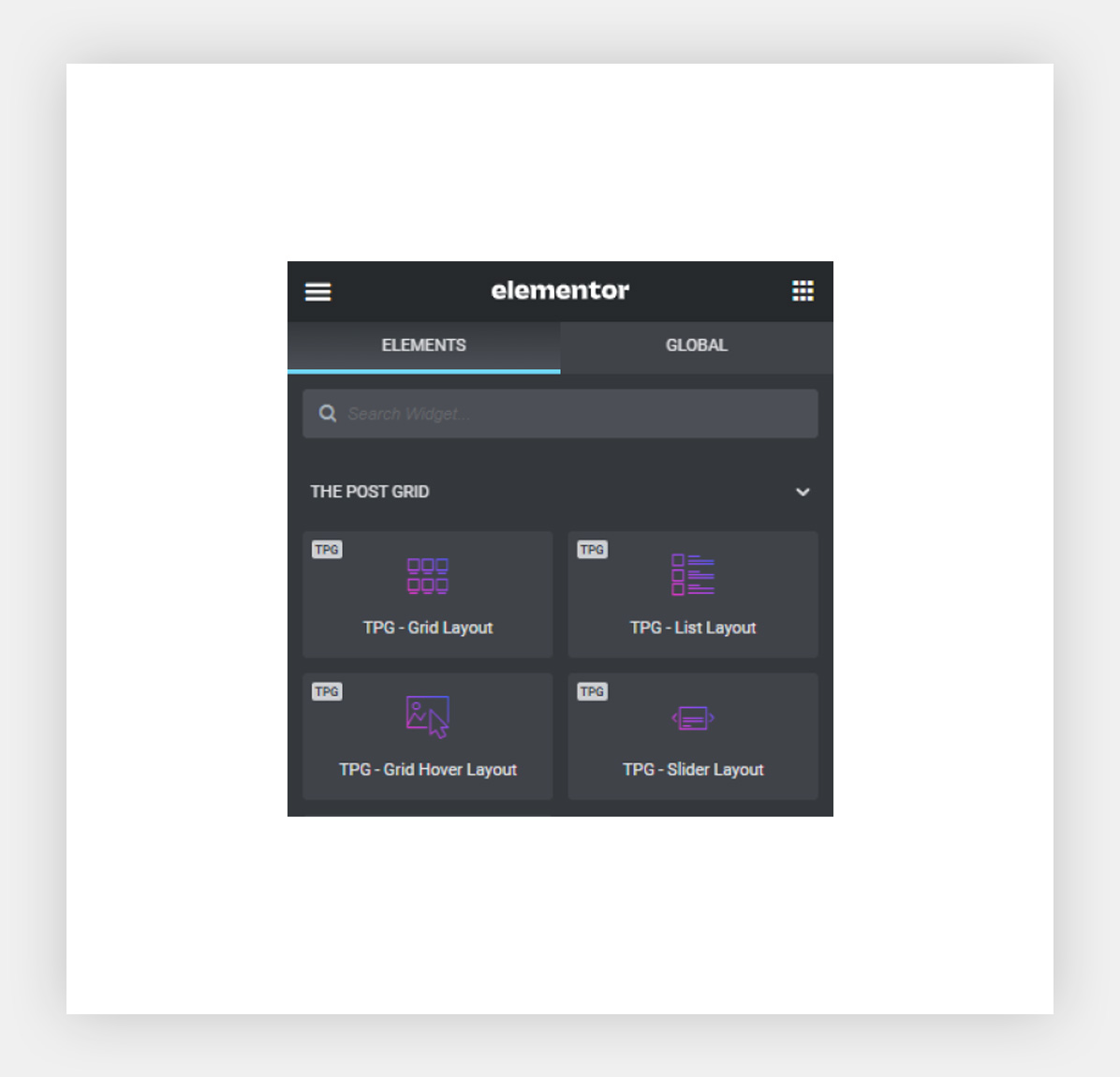
Elementor Widget list

Elementor post grid widget



