VS Event List Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
About
With this lightweight plugin you can create an event list.
Add the VS Event List block or the shortcode to a page or use the widget to display your events.
You can customize your event list via the settings page or by adding attributes to the VS Event List block, the shortcode or the widget.
How to use
After installation go to menu item “Events” and start adding your events.
Then create or edit a page and add the VS Event List block or any of the following shortcodes:
[vsel]to display upcoming events (today included)[vsel-future-events]to display future events (today not included)[vsel-current-events]to display current events[vsel-past-events]to display past events (before today)[vsel-all-events]to display all events
You can also go to Appearance > Widgets and use the VS Event List widget to display your events.
Settings page
You can customize your event list via the settings page. This page is located at Settings > VS Event List.
Several settings can be overridden when using the relevant attributes below.
This can be useful when having multiple event lists on your website.
Attributes
You can also customize your event list by adding attributes to the VS Event List block, the shortcode or the widget. Attributes will override the settings page.
- Add custom CSS class to event list:
class="your-class-here" - Change the number of events per page:
posts_per_page="5" - Skip one or multiple events:
offset="1" - Change date format:
date_format="j F Y" - Display events from a certain category:
event_cat="your-category-slug" - Display events from multiple categories:
event_cat="your-category-slug-1, your-category-slug-2" - Reverse the order of events in the upcoming, future and current events list:
order="DESC" - Reverse the order of events in the past and all events list:
order="ASC" - Change the “no events are found” text:
no_events_text="your text here" - Disable event title link:
title_link="false" - Disable featured image link:
featured_image_link="false" - Disable featured image caption:
featured_image_caption="false" - Disable featured image:
featured_image="false" - Disable read more link:
read_more="false" - Disable pagination:
pagination="false" - Display all event info:
event_info="all" - Display a summary:
event_info="summary"
Example: [vsel posts_per_page="5" event_cat="your-category-slug" event_info="summary"]
When using the VS Event List block or the widget, don’t add the main shortcode tag or the brackets.
Example: posts_per_page="5" event_cat="your-category-slug" event_info="summary"
When using the “offset” attribute, pagination will be disabled.
Featured image
Featured images will be used as the primary image for every event.
By default the “post thumbnail” is used as the source for the featured image. The size of the post thumbnail may vary by theme.
WordPress creates duplicate images in different sizes upon upload. These sizes can be set via Settings > Media. If the post thumbnail doesn’t look as expected (low resolution or poor cropping), you can choose a different size via the settings page.
You can also change the width of the featured image.
The featured image on the single event page is handled by your theme.
Default support
Plugin creates a custom post type “event”.
This automatically supports the single event page, the event category page, the (event) post type archive page and the search results page. It hooks into the theme template file that is being used by these pages.
Support for the single event page is needed. Support for the other pages is added to make VS Event List compatible with page builder plugins. Events on default WP pages are not ordered by event date.
Plugin activates the post attributes box in the editor. In the post attributes box you can set a custom order for events that have the same date. Custom order can be handy when automatic ordering by time is disabled.
Plugin supports the menu page. Support is added to make VS Event List compatible with page builder plugins.
Advanced Custom Fields
You can add extra fields to the event details by using the Advanced Custom Fields plugin. The most commonly used fields are supported.
Create a field group for the post type “event” and add fields to this group. This new field group will then be added to the editor.
RSS and iCal feed
You can share your upcoming events via an RSS feed.
The default RSS widget will display events from future to upcoming. To reverse this order I recommend using an RSS feed plugin capable of changing the RSS feed order.
You can share your upcoming and past events with an external calendar via an iCal feed.
You can activate both feeds on the settings page.
Have a question?
Please take a look at the FAQ section.
Translation
Translations are not included, but the plugin supports WordPress language packs.
More translations are very welcome!
The translation folder inside this plugin is redundant, but kept for reference.
Credits
Without the WordPress codex and help from the WordPress community I was not able to develop this plugin, so: thank you!
Enjoy!
Screenshots

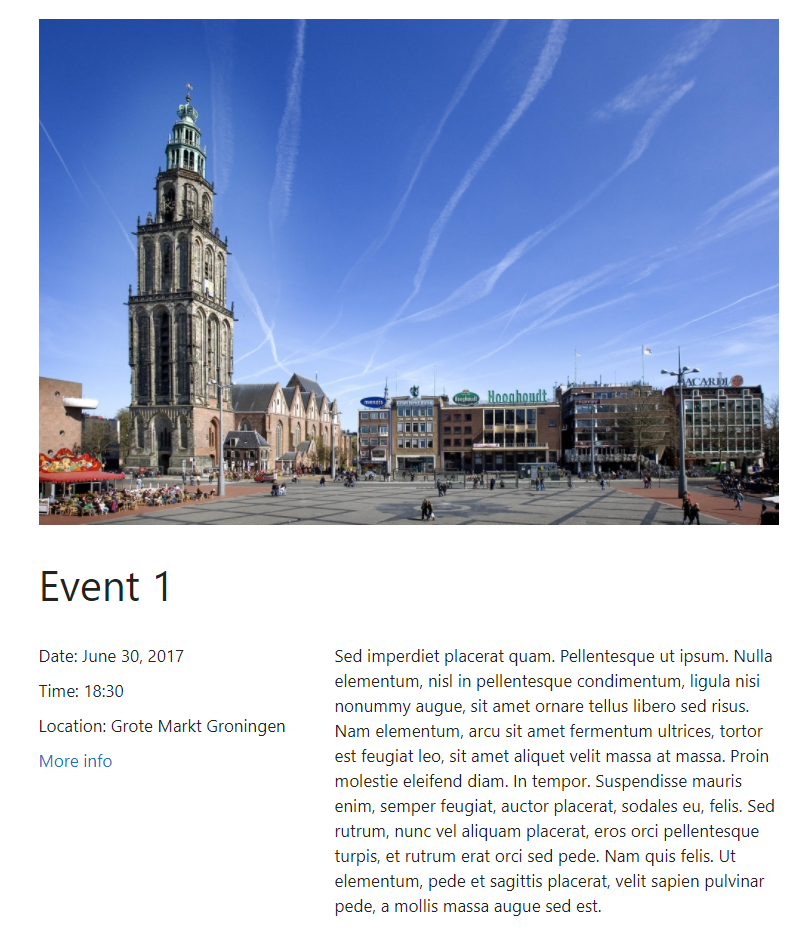
Shortcode event list (GeneratePress theme)

Shortcode event list (GeneratePress theme)

Widget event list (GeneratePress theme)

Single event (GeneratePress theme)

Events page (dashboard)

Single event (dashboard)

Widget (dashboard)

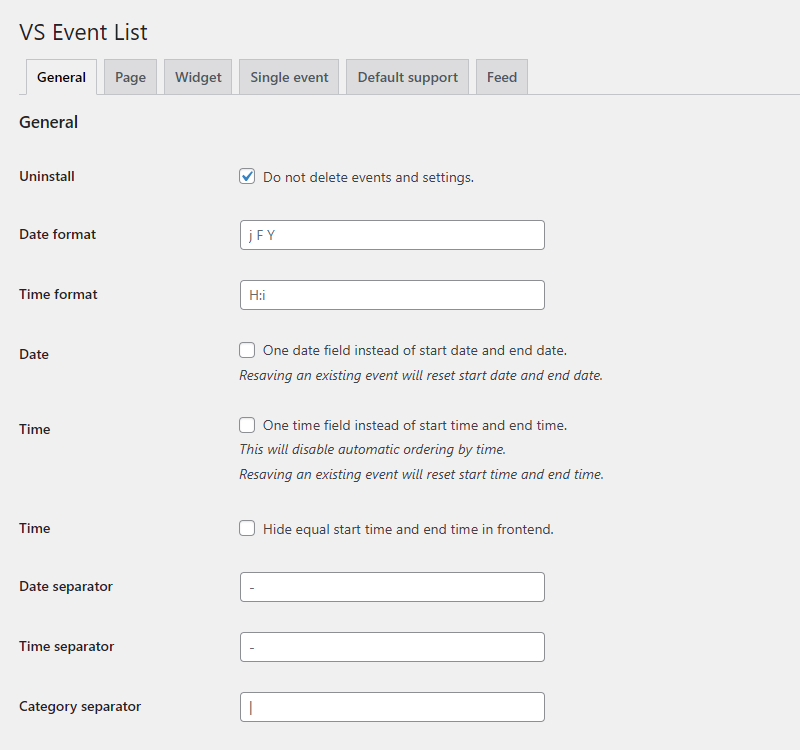
Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)

Settings page (dashboard)



