Ventus – Weather Map Widget & Shortcode Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Ventus allows you to easily embed the windy.com widget on your website, in the form of a native WordPress widget (accessible from Appearance > Widgets) or as a simple shortcode.
It is a lightweight plugin built using an object-oriented approach, and follows WordPress Coding Standards.
Features
- Set the overlay to either clouds, CO concentration, currents, radar/lightning, rain, sea temperature, snow cover, standard temperature, waves, wind or wind gusts.
- Use either Celsius or Fahrenheit as the temperature scale.
- Set the width, height and border-radius using responsive (%) and/or fixed (px) values.
- Manually define longitude and latitude for precise location coordinates.
- Select the altitude from surface up to 13.5km (effective only when layer is set to wind or temperature).
- Choose from 8 levels of zoom (min. 3, max. 11).
- Show or hide pressure isolines, the map marker and spot forecast.
- Choose from the following wind measurement units: beaufort (bft), kilometers per hour (km/h), knots (kt), meters per second (m/s) and miles per hour (mph).
- Choose from the following forecast models: ECMWF, ICON, ICON-EU, GFS and NEMS.
- Set the forecast time from now to 12 or 24 hours ahead.
Shortcodes
The shortcode accepts up to 16 attributes. You can simply use [ventus] and it will work (or the old shortcode [weather-map] which will continue to work), but you will most likely want to customise the remaining attributes yourself.
An example of a fully filled-out shortcode would be:
[ventus width="100%" height="350px" radius="20px" loading="lazy" lat="53.199" lon="-7.603" zoom="4" layer="wind" level="surface" scale="C" units="knots" pressure="true" marker="true" model="ecmwf" forecast="true" time="12"]
The attributes can be set as follows:
- The
widthattribute accepts any valid CSS property for width. - The
heightattribute accepts any valid CSS property for height. - The
radiusattribute accepts any valid CSS property for border-radius. - The
loadingattribute accepts either lazy or eager. The default is lazy loading. - The
latattribute must contain a string of digits to three decimal places, in the range of -90 to +90 (e.g. “53.199”). - The
lonattribute must also contain a string of digits to three decimal places, in the range of -180 to +180 (e.g. “-120.894”). - The
zoomattribute must contain a number between 3 and 11 (inclusive). - The
layerattribute accepts the following values: clouds, cosc (CO concentration), currents, gust, radar, rain, snowcover, sst (sea temperature), temp (standard temperature), waves and wind. - The
levelattribute (only effective when the layer is wind or temp) accepts the following values: surface, 100m, 950h (600m), 925h (750m), 900h (900m), 850h (1500m), 800h (2000m), 700h (3000m), 600h (4200m), 500h (5500m), 400h (7000m), 300h (9000m), 250h (10000m), 200h (11700m) and 150h (13500m). - The
scaleattribute accepts either “C” or “F”, defining Celsius and Fahrenheit respectively. - The
unitsattribute accepts the following values: bft (beaufort), km/h (kilometers per hour), kt (knots), m/s (meters per second) and mph (miles per hour). - The
pressureattribute can be set to true to display pressure isolines, otherwise the isolines will remain hidden. - The
markerattribute can also be set to true, otherwise it will remain hidden. - The
forecastattribute can be set to true to display the spot forecast, otherwise it will remain hidden. - The
timeattribute accepts the following values: now (the default), 12 (12 hours from now) and 24 (24 hours from now). - The
modelattribute accepts the following values: ecmwf, icon, iconEu, gfs and nems.
Note that in the case of an invalid value, a default value will be used instead.
Screenshots

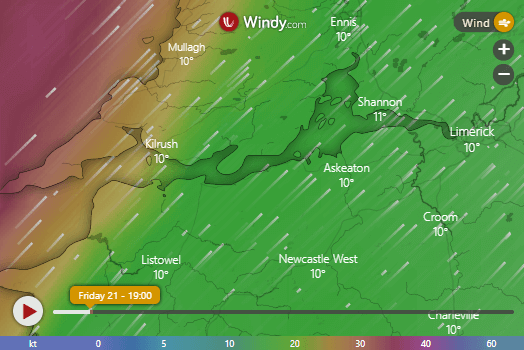
The wind layer, zoomed in over the west of Ireland. We talk a lot about the weather here. 🙂

The temperature layer, zoomed in over São Paulo, Brazil.

The CO (carbon monoxide) concentration layer, zoomed in over China.

The waves layer, zoomed in over the Atlantic Ocean.

The widget view from the admin area (Appearance > Widgets).



