Widget Customizer Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin is being developed as part of the Widgets UI Refresh feature-as-plugin group. Read the Widget Customizer Feature-as-Plugin Merge Proposal.
New: This plugin has been merged into WordPress Core! See r27419. This plugin will deactivate itself when WordPress is updated to this revision.
Notice regarding empty sidebars: Unless you are running trunk, you won’t be able to add widgets to empty sidebars. This is because the temporary hooks necessary are removed in final releases. So you must currently add at least one widget to each sidebar (in the traditional way) for it to appear in the customizer.
Widgets in WordPress provide an easy way to add functionality to predefined areas of your theme templates. However, once you add a widget to a sidebar you have to leave the WordPress admin to go back to the frontend to actually see how the updated widget appears in the sidebar on your site’s public frontend. While you are making these changes and experimenting with a widget, it could be completely broken and everyone visiting your site will see this broken widget since there is no core way to preview changes made to widgets. But WordPress also provides an excellent way to preview changes to various settings on your site via the (Theme) Customizer. Changes made when using the Customizer are not visible to site visitors until you hit Save & Publish. So what if widgets could be edited in the Customizer? That’s what this plugin makes possible.
Each registered sidebar on your site gets its own section in the Customizer panel. Within each Sidebar Widgets section, each widget added to the sidebar will appear in order and its widget form will appear there just as it appears when editing widgets in the WordPress widgets admin page. Upon making a change to the widget form, press the form’s Apply button to then see the changes in the preview window and to stage the widget changes for committing once the Save & Publish button is clicked. Again, changes made when in the Customizer do not appear until you hit this button. This goes for whether you’re adding a new widget, editing existing widgets, reordering widgets, dragging widgets to other sidebars, or even removing widgets from the sidebars entirely: all of these actions are previewable.
When you remove a widget from a sidebar, it is not deleted. Instead, it is moved from an active sidebar to the “Inactive Widgets” sidebar which can currently be seen on the widgets admin page. As such, removing a widget now is the same as trashing a widget.
Customizer control sections for sidebars will be shown or hidden dynamically when the the preview window is initially loaded or when navigating the site within the preview window, based on whether or not the sidebar got rendered in the previewed page. Only sidebars which can be previewed will be shown in the customizer panel.
While all themes and widgets can work with Widget Customizer, for the best experience the themes and widgets need to indicate they support live previews of widgets. Without such support added, each change to a sidebar or widget will result in the preview window being refreshed, resulting in a delay before the changes can be seen. See Read more about §Live Previews.
No longer do you have to edit your widgets blind!
And here’s an awesome bonus: since the widgets are registered as settings in the customizer, if you also have the Settings Revisions plugin also activated, the widgets will then get versioned! Each time you save your changes, the current instance of each widget will be saved in a revision, and you can restore a previous widget state by rolling back the settings revision.
Development of this plugin is done on GitHub. Pull requests welcome. Please see issues reported there before going to the plugin forum.
Screenshots
-

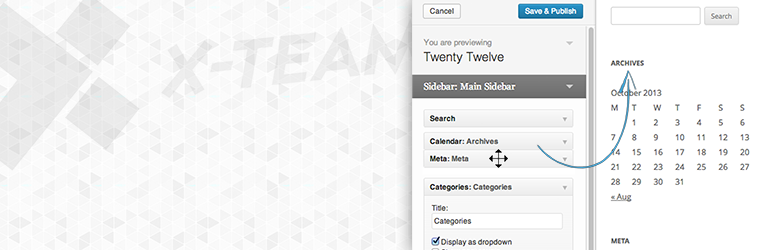
Before any changes have been made; widgets appear in sections corresponding to their assigned sidebars
-

After a change is made, the widget’s Apply button is pressed to then see changes in preview and so changes can be published
-

Widgets can be added in sidebar sections; widgets get added to the top, and can be dragged into the desired location
-

Widgets can be trashed while in customizer, causing them to be moved to the Inactive Widgets sidebar
-

Widgets are be rearranged by drag-and-drop, and widgets can be assigned to other sidebars by dragging them over
-

Browse available widgets to add via a panel that slides out
-

I DON’T ALWAYS TEST MY WORDPRESS WIDGETS IN PRODUCTION, BUT WHEN I DO I USE THE WIDGET CUSTOMIZER PLUGIN











