WP Coupons And Deals – WordPress Coupon Plugin - Rating, Reviews, Demo & Download

Plugin Description
Best WordPress Coupon plugin to promote affiliate coupon and deals on your WordPress site. Present Coupons and Deals the right way. Protect affiliate sales and generate more revenue.
Key Features
- Very lightweight, loads fast.
- Responsive and attractive shortcode.
- Live Preview of the coupon as you create it.
- Insert shortcode directly from the post editor.
- Click to copy functionality.
- Voting System for individual coupons.
- Social Share Buttons for individual coupons.
- Widget to show coupons and deals on widget areas.
- Easy to use settings.
- Coupon categories to categorize your coupons.
- Expiration system to show coupon expiration.
- Stylesheets and scripts are loaded conditionally for better performance.
[UPDATE] From version 2.8.0 – we have AMP support for all coupon shortcodes.
Pro Features
- Hide Coupons.
- Coupon expiration countdown.
- Coupon Templates.
- Show Specific Coupons.
- Show Coupons of specific Category.
- Show Coupons of specific Vendor.
- Coupons Archive Page.
- Frontend Coupon Submission.
You can upgrade to Pro Version from your dashboard. More Info and Demo of Pro Version
Here’s a video to quickly show you how the plugin works.
WP Coupons and Deals is a Coupon plugin that lets you add coupons, deals to your posts, pages with a simple and beautiful shortcode.
You can also show coupons and deals on your sidebar or other widget areas using an widget.
You can create three types of coupon.
- Coupon
- Deal
- Image
The coupon shortcode comes with the functionality to click to copy coupon. That means when users click on the coupon code, the coupon code will be copied to clipboard.
When coupon is copied, a link is opened in a new tab. You can use your affiliate link here. So when users copy the coupon code, your affiliate link is opened in a new tab.
This way you can generate more sales from your coupon codes.
Deal shortcode looks the same as the coupon type. Only difference is instead of coupon code, a button is showed which can say anything you want, like – ‘Get This Deal’, ‘Claim This Deal’.
Also, when users click on this button, nothing is copied. Only your link opens in a new tab.
With both the coupon types, a discount amount/text is shown on the left, so users immediately know what the coupon code/deal is about. Below the discount amount/text coupon type is shown i.e whether it is a coupon code or a deal.
Both coupon code/deal button shows a little tooltip text to make it more attractive. You can set what text is showed here.
Expiration date or text is shown on the right below the coupon code/deal button. If coupon/deal is expired, an expired message is shown. You can show your own text here.
If any coupon/deal doesn’t expire, another text is shown. You can customize that too.
You can customize the date format of the expiration date. Make sure you update expiration date of your old coupons, otherwise the previous date format will be shown.
Now you can also show only the coupon code instead of the full coupon with details. You can select the shortcode type from the shortcode inserter.
Image coupons are just images. You can upload image of a coupon and give users the option to print the coupon.
How To Use
After you have installed the plugin, you can see ‘Coupons’ with a little scissor on your admin dashboard menu.
Under that section, there are four items – Coupons, Add New Coupon, Coupon Categories, Settings.
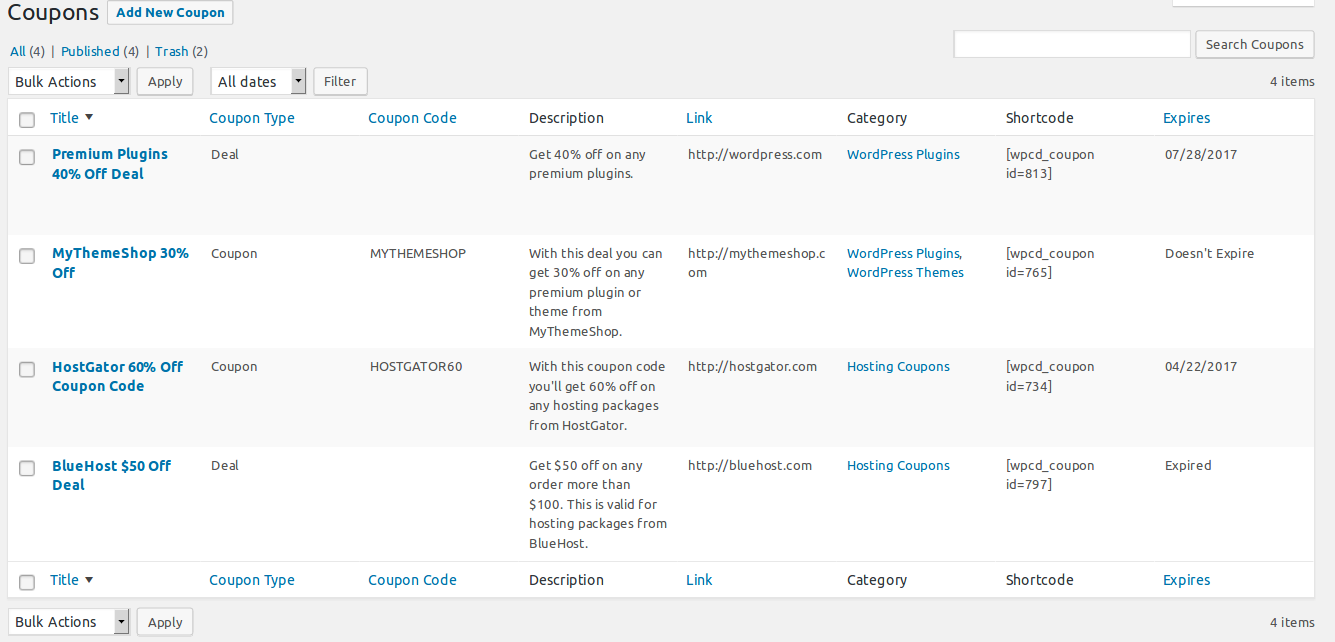
- Coupons shows the list of all coupons you have added. The list shows options like Coupon type, Coupon Code, Description, Link, Category, Shortcode, Expires.
- Add New Coupon is where you’ll add new coupons.
- Coupon Categories shows the categories, You can also create categories here.
- Settings contains some general settings you can set.
After you have added a new coupon, you have to insert a shortcode in your posts to show the coupon. You can find the shortcode from the coupons list page. You can copy from there and paste on post editor.
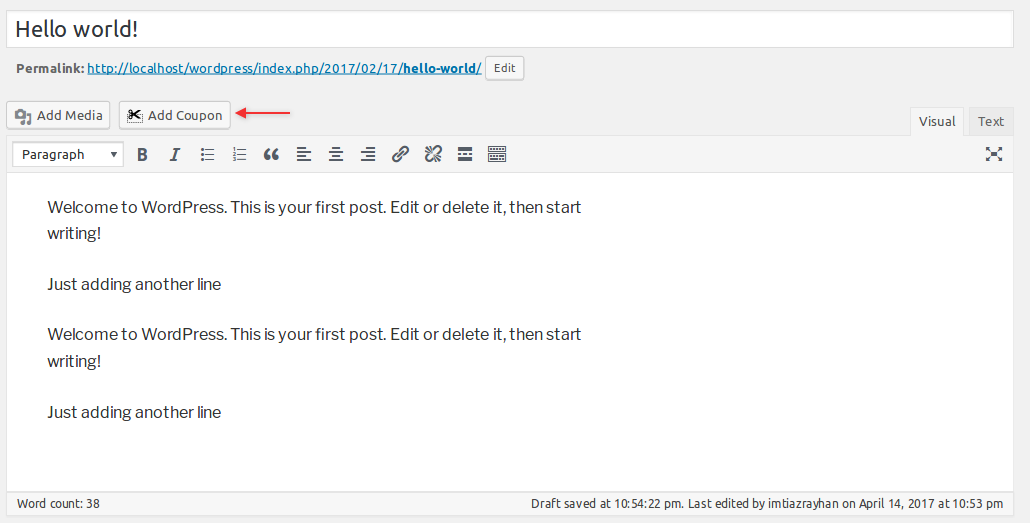
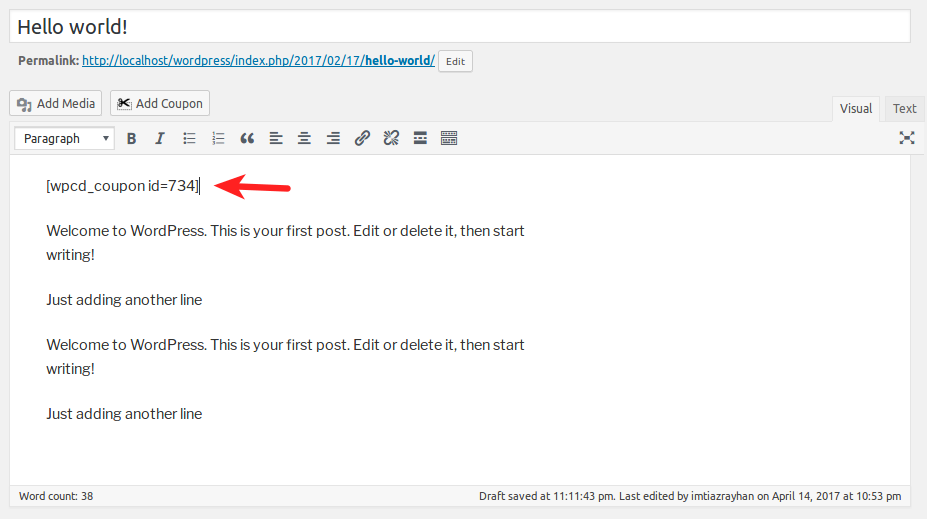
The easiest way is to insert the shortcode from the post editor. When you’re on the post editor, you can see an ‘Add Coupon’ button beside the Add Media button.
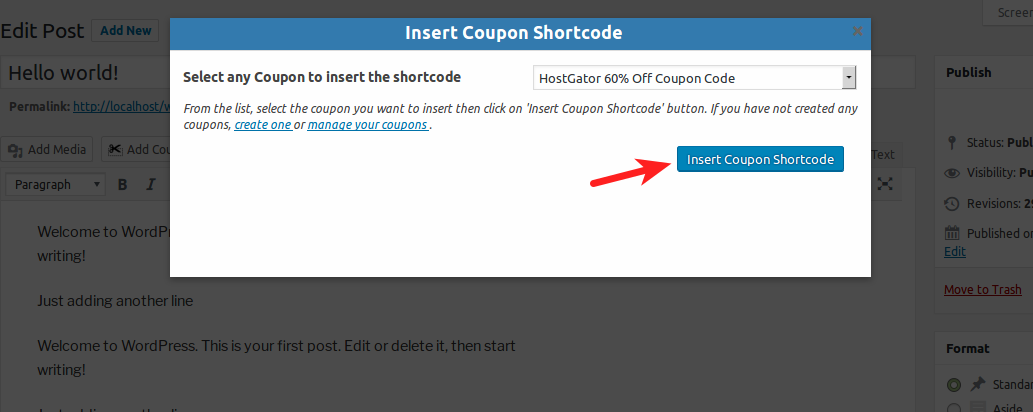
Click on that, an window pops up. A list of all your added coupon is showed. There select the coupon code you want to insert and choose the shortcode type. Then click on ‘Insert Coupon Shortcode’ button.
Shortcode will be inserted on your post with corresponding ID. Now save your post and you can see your shortcode on your post.
You’re done!
Note: We use Freemius to collect some basic data about your usage to improve the plugin. We only collect if you allow us to. You can opt out any time to stop sharing your data with us.
Join Us To Get Updates and Resources
Other WordPress Tools By Me
- WP Table Builder – The Drag & Drop WordPress Table Plugin.
- Ultimate Blocks – The #1 Gutenberg Blocks Plugin for Content Creators.
- GroundWP – WordPress Block Theme For Efficient Site Building.
Screenshots

Example Shortcode output.

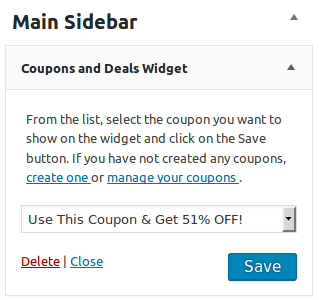
Widget Output.

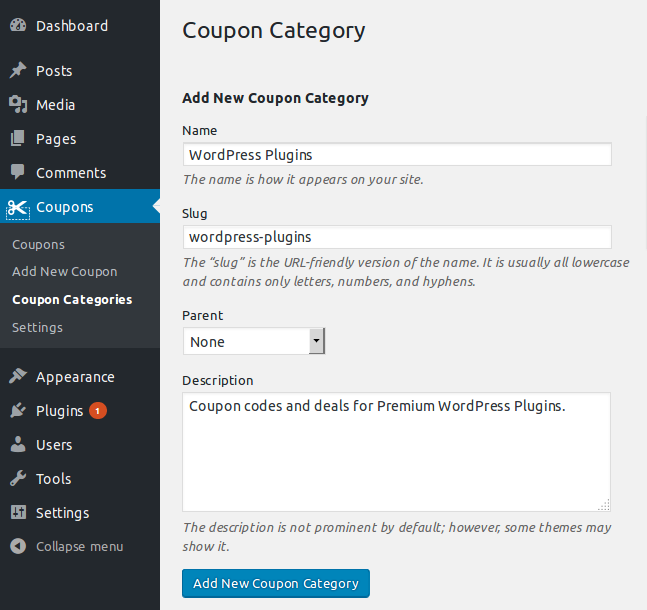
Adding a new Coupon Category.

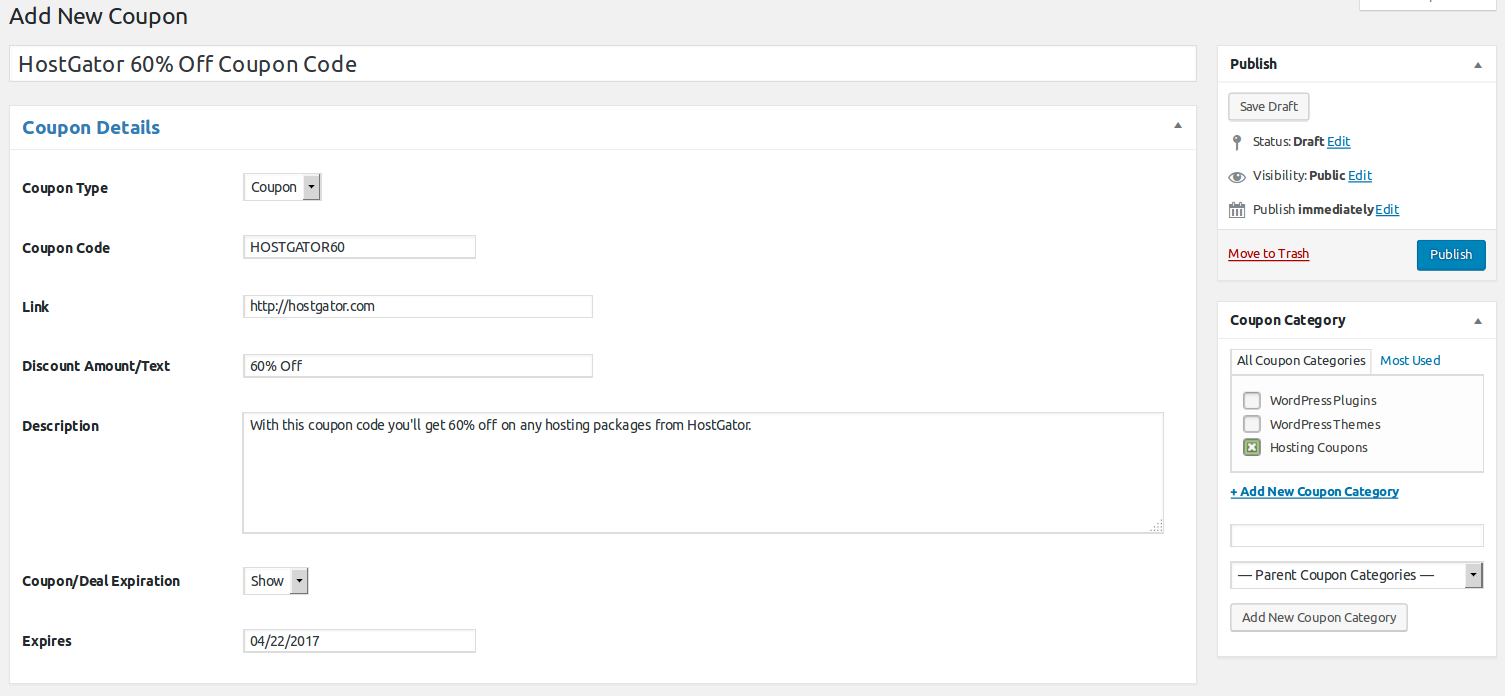
Adding a New Coupon Code.

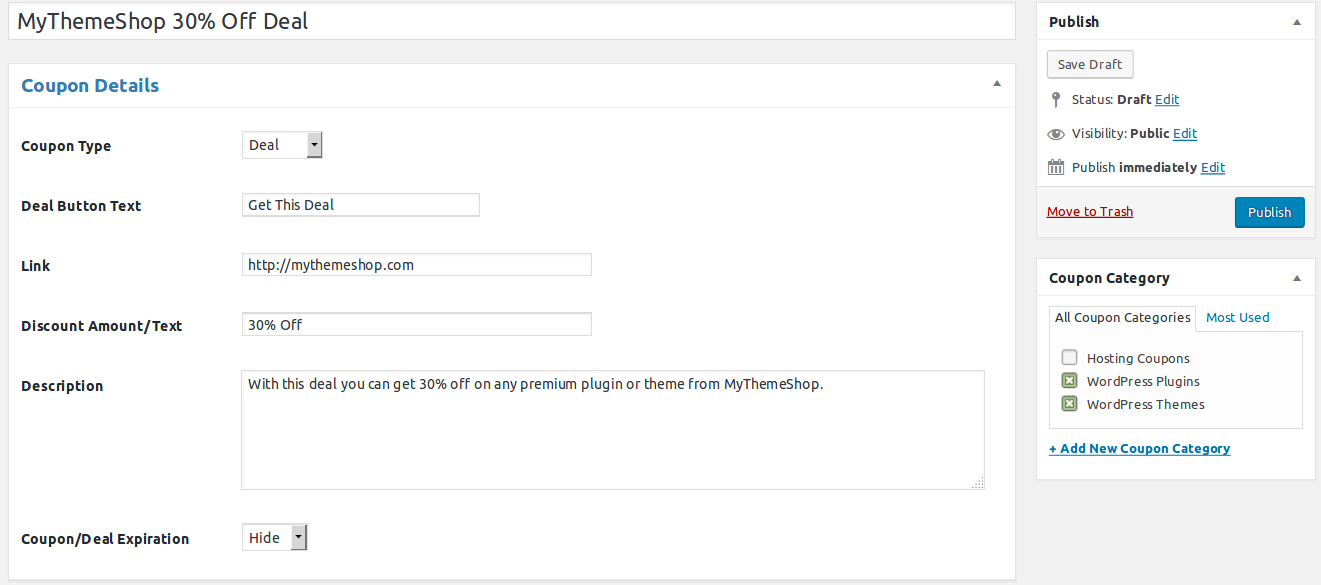
Adding a New Deal.

Adding expiration dates.

Coupons list with information.

Adding coupon from post editor.

Inserting the Coupon Shortcode.

Shortcode in Post.

Adding the widget.