WP SmartCrop Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
WP SmartCrop allows you to set the ‘focal point’ of any image, right from the media library, then crops your images to match your css rules (no more squished aspect ratios), keeping that focal point, not only in view, but as near as possible to a ‘rule of thirds’ position in the image. The results are powerful, composed photos at any screen size, with any constraints.
Learn More at: https://www.wpsmartcrop.com/
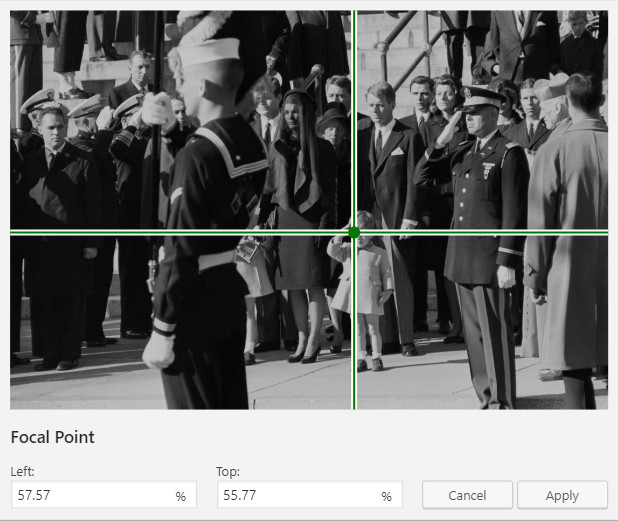
- Visually select your images’ focal points with an intuitive click-based interface
- Quickly enable or disable smart-cropping on a per-image basis.
- Easily target only the images you want to style, with the img.wpsmartcrop-image selector
- Automatic image preloader, so your users never see partially loaded images again
- Semantic HTML5/CSS3 for modern browsers, with automatic fallback to non-semantic HTML4/CSS2 for older browsers.
- Lightweight and fast processing of images, even inside post content
- Fully compatible with common caching and optimization plugins and solutions, such as W3 Total Cache, Wordfence, WPEngine’s EverCache, Better WordPress Minify, and Google’s PageSpeed Module.
- Lets you take full advantage of the new responsive srcset features added in WordPress 4.4, to make the most of your images.
- NEW! Legacy support for existing cropped thumb sizes allows you to see improvements, right out of the box, without changing your CSS!
Compatibility
WP SmartCrop has been fully tested in the following browsers:
- Safari
- Chrome
- Firefox
- Microsoft Edge
This is by no means an exhaustive list of supported devices; it just represents our primary target platforms.
Website
Please Rate/Review and Enjoy
Your Ratings and Reviews help us to direct our development, and help other users know what to expect.
Screenshots

An example of featured image styling done with WP SmartCrop

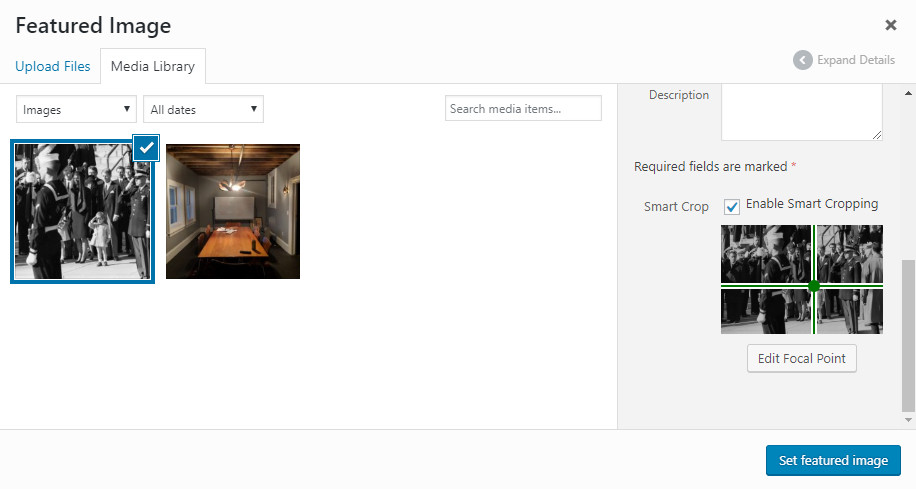
The additions to the Media Library interface.

Setting an image’s focal point.



