YITH WooCommerce Product Gallery & Image Zoom Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Enhance your product images, the key features of your product page
When we buy on an online shop, our contact with the product is limited: we cannot touch, smell or try it. We exclude some of our senses from the product experience so it’s really important to reproduce the appearance of the product as faithfully as possible using high quality and eye-catching photos of it. Usability research has shown that customers who buy online first check the photos, and only after read the product description. For this reason the product images are considered as the key element of the shopping experience.
The new version of YITH WooCommerce Product Gallery & Image Zoom allows enabling the zoom and a lightbox on your product images to let customers see any detail and, at the same time, manage thumbnails in a handy slider for a clean and modern result in your product pages.
Main features
- Enable the zoom on your product images
- Choose the zoom position (inside the main image or external, in the right side)
- Deactivate the zoom on mobile devices
- Set the size of the zoom window
- Choose whether to blur the image while zooming or not
- Show the lightbox on your product images
- Customize colors, size and position of lightbox icon
- Enable the product gallery slider
- Set the number of thumbnails to show in the slider
- Show the slider arrows on hover
- Customize size, colors and shape of the arrows
- Enable the slider autoplay
- Enable the slider as infinite (and choose the style between “Circular” and “Back to 1st”)
NEED MORE? CHECK THE FEATURES OF THE PREMIUM VERSION:
- Show or not a zoom icon with custom shape and colors
- Disable the zoom option from specific products or categories
- Disable the lightbox feature
- Customize the lightbox overlay color
- Option to replace the main image on hover on the gallery thumbnail
- Show fixed arrows in the slider
- Emphasize the active thumbnail with a different border color
- Add opacity or set a grey scale for the inactive thumbnails
See it in action here:
Check the Live Demo of the Premium Version >
Suggestions
If you have suggestions about how to improve YITH WooCommerce Product Gallery & Image Zoom, you can write us so we can bundle them into YITH Zoom WooCommerce Magnifier.
Translators
Available Languages
- English (Default)
- Italian
- Spanish
If you have created your own language pack, or have an update for an existing one, you can send gettext PO and MO file
use so we can bundle it into YITH WooCommerce Zoom Magnfier Languages.
Documentation
Full documentation is available here.
Screenshots

The Zoom settings page. You can disable the zoom features for mobile devices and configure the zoom options.

The Lightbox settings page. You can edit the style and position of the lightbox icon.

The Product Gallery settings page. You can choose to use the slider for product image thumbnails, set how many images to show within the slider, the behavior of the slider and the style of the slider arrows.

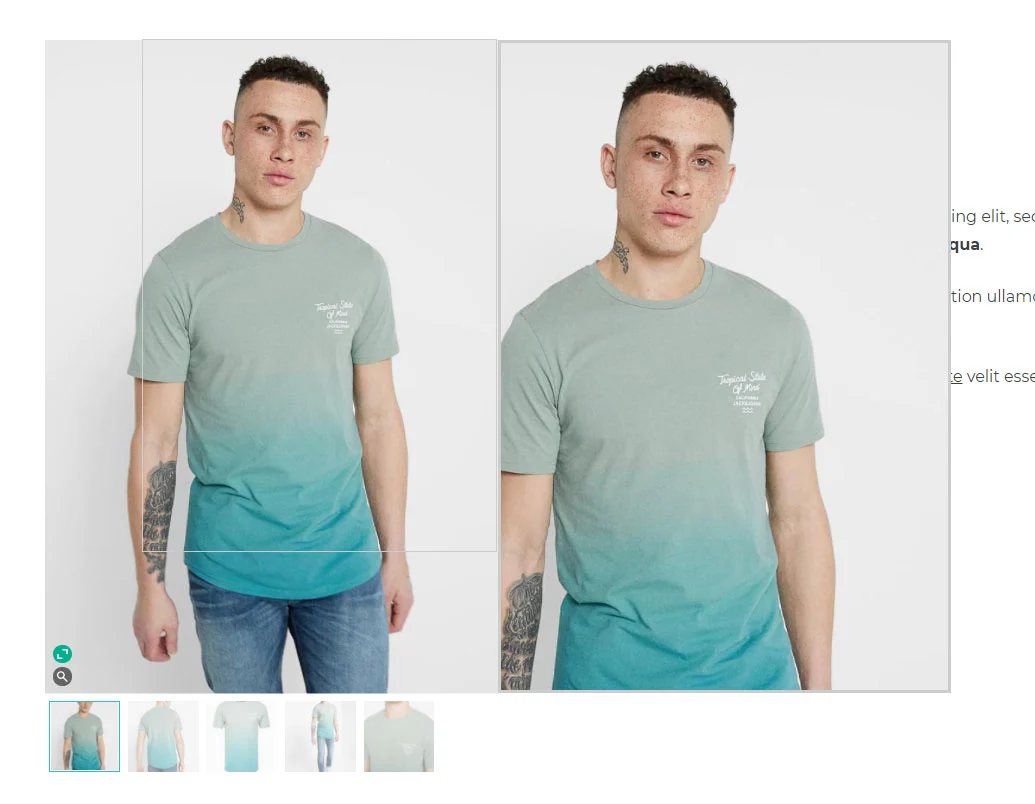
The zoom applied to a product image, showing zoomed image on the right side.

The zoom applied to a product image, showing zoomed image over the same image.

The product image displayed in the plugin lightbox.

The slider and arrows in the thumbnails gallery.





