YouTube Playlists With Schema Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Creates styled grids in WordPress pages/post/sidebars from YouTube Playlists. Also, displays single YouTube videos from video id. All videos displayed through plugin block or shortcode (grids and single) include schema.org metadata markup as recommended by google.
Requires YouTube Data API key – Instructions for getting the api can be found in the installation tab.
Block display for WordPress version 5+
Shortcode examples:
single videos
[yt_video_wrap width=”100%” alignment=”none”]url here[/yt_video_wrap]
[yt_video video_id=”your_yt_video_id” width=”100%” alignment=”none”]
notice the optional width and alignment attributes above – just used to make simple positioning easier.
lists
[yt_grid yt_list_id=”your_yt_list_id”]
Display attributes can be used to overwrite the plugin settings on a list by list basis (^indicates can be applied to grids only).
item_font_color – the color of the h3 title
item_font_size – title size in px
item_font_alignment – left, right, center
item_font_length – number of characters from title to display (will round down to nearest word)
item_bg – background color
item_border – border color
^query_max – maximum number of videos to display
^query_offset – offset query at beginning by this value
^item_gutter – horizontal spacing (even # between 0 and 30 recommended)
^item_spacing – vertical spacing
button_font – for expansion buttons on upper left of items (the arrow color)
button_bg – for expansion buttons on upper left of items (bg)
^Columns – if you use and column attribute in the shortcode ALL plugin settings will be ignored and just shortcode values will be used. This was done on the assumption that if you want to take control of the column display of a particular list you should take complete control.
lg_cols – 1200+
md_cols – 992+
sm_cols – 768+
xs_cols – 768-
additionally the id, class and style attributes are also available and will have the same syntax and behavior as in html.
Screenshots

The plugin settings page

Video id – use the value after v=

List id – use the value after list=

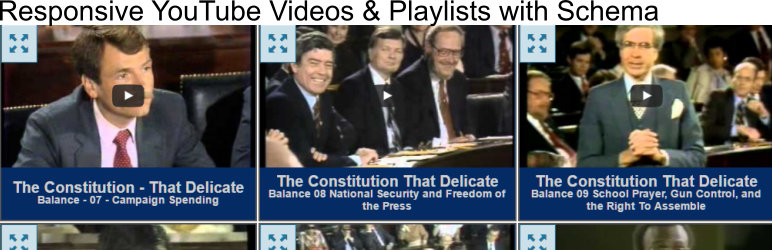
The grid

Single video (aligned right at 50%)

Shortcut keys can be found in the text editor only



