Styler For Gravity Forms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
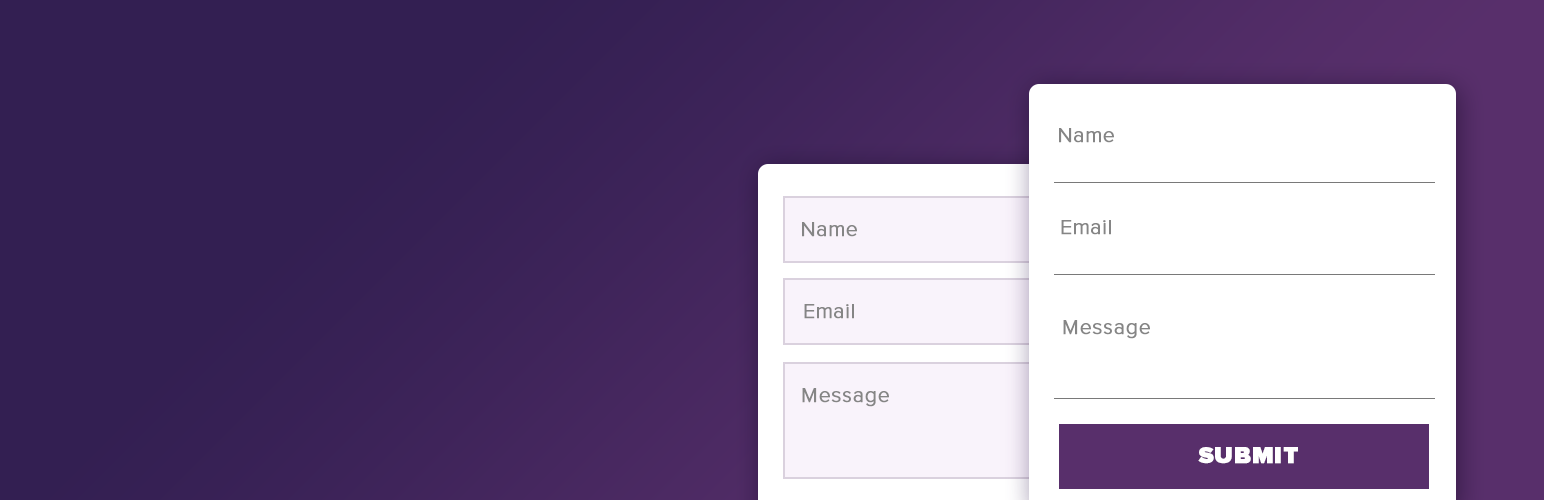
Styling Gravity Forms has never been so easy!
Get complete control of styling with various options and live preview as you make changes.
Requirement
This plugin requires Gravity Forms Plugin.
Get Gravity Forms.
Gravity Forms is a premium drag and drop form builder plugin for WordPress.
Getting started:
Follow these 5 simple steps to build beautiful forms.
- Step #1: Install/Activate Gravity Forms plugin. Get Gravity Forms
- Step #2: Create New Form and Publish it.
- Step #3: Edit to the page where you want to embed the form and publish/update it.
- Step #4: Now, view this page and click the “Customize” link in the WordPress admin bar at the top of the page.
- Step #5: Find and open Styler for Gravity Forms panel and customize your form. That’s all!
Screenshots

Open customizer at gravity forms page and you will find a new menu called Styler for Gravity Forms

Inside Styler for Gravity Forms panel

Colors Section

Structure section

Inputs section

Radio & Checkbox section

File Upload section

Button section

Errors Section



