Advanced Blog Post Block Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Introducing our Advanced Blog Post Block – a revolutionary tool for WordPress bloggers in search of unmatched versatility and design flexibility. This powerful plugin seamlessly integrates three distinct layouts: Post Grid, Post List, and Post Magazine. With the Post Grid option, captivate your audience with visually stunning displays that highlight your content in an eye-catching grid format. Opt for the Post List layout for a clean and organized presentation, ideal for users prioritizing simplicity and readability. For those aiming for a magazine-style aesthetic, the Post Magazine layout combines engaging visuals with compelling headlines, creating an editorial masterpiece. Elevate your WordPress blogging experience with the Advanced Blog Post Block – your all-in-one solution for dynamic, customizable, and visually striking content layouts.
Live Demo | Documentation | Support
Video Tutorial
Features
-
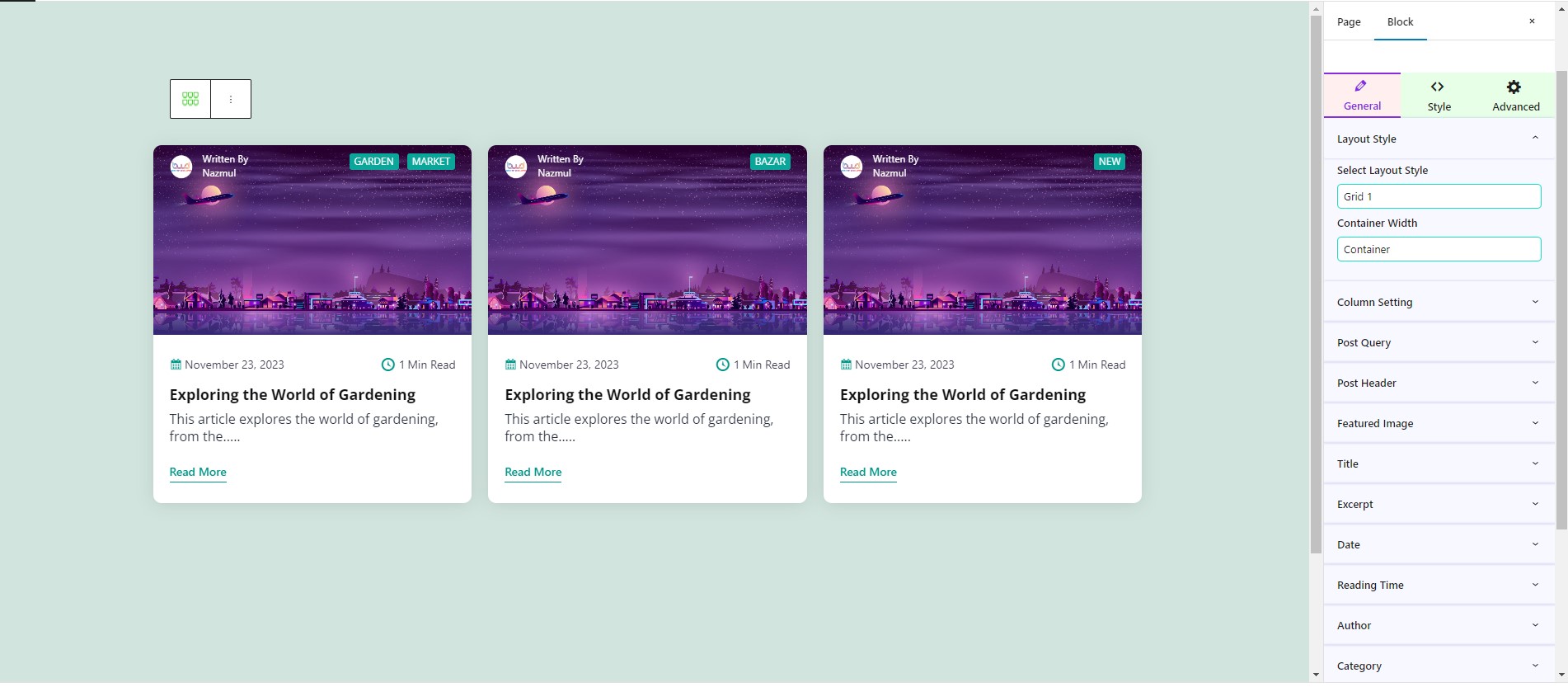
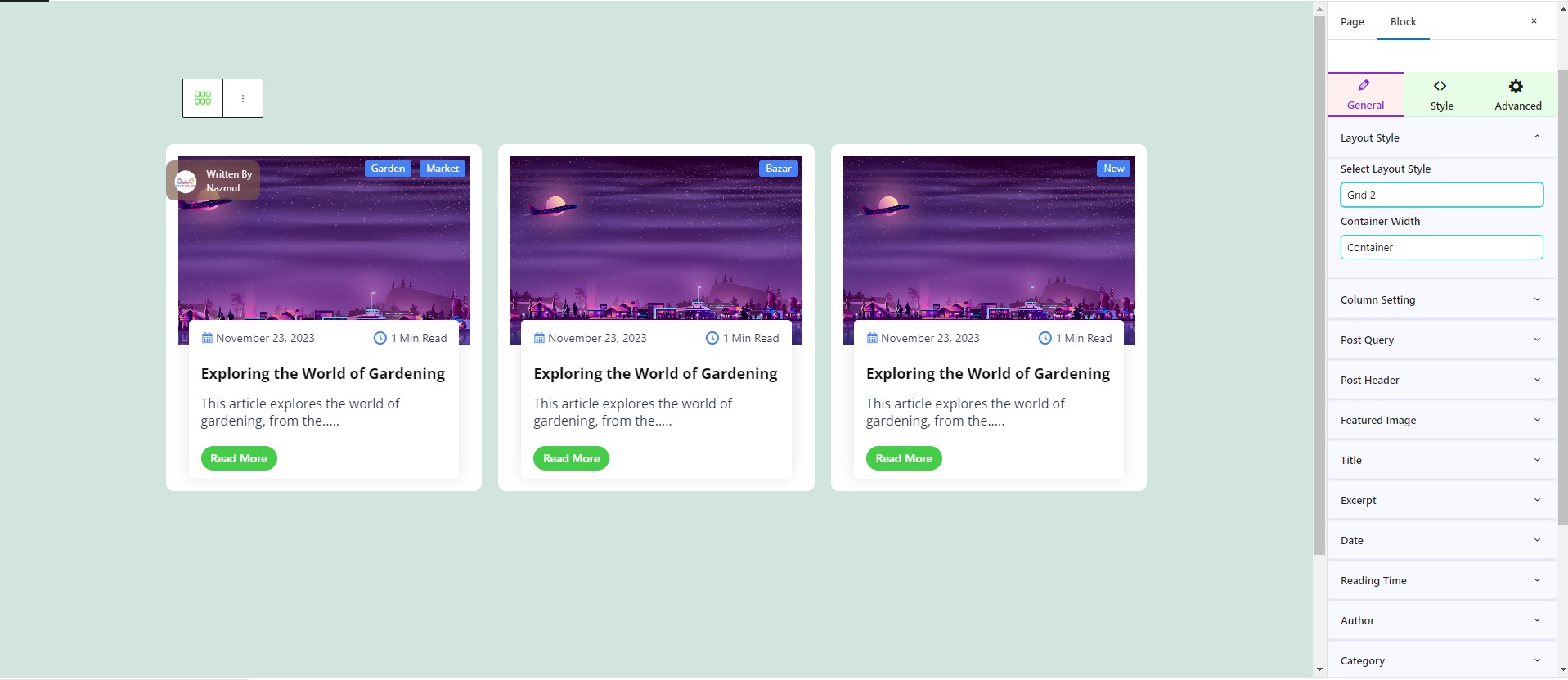
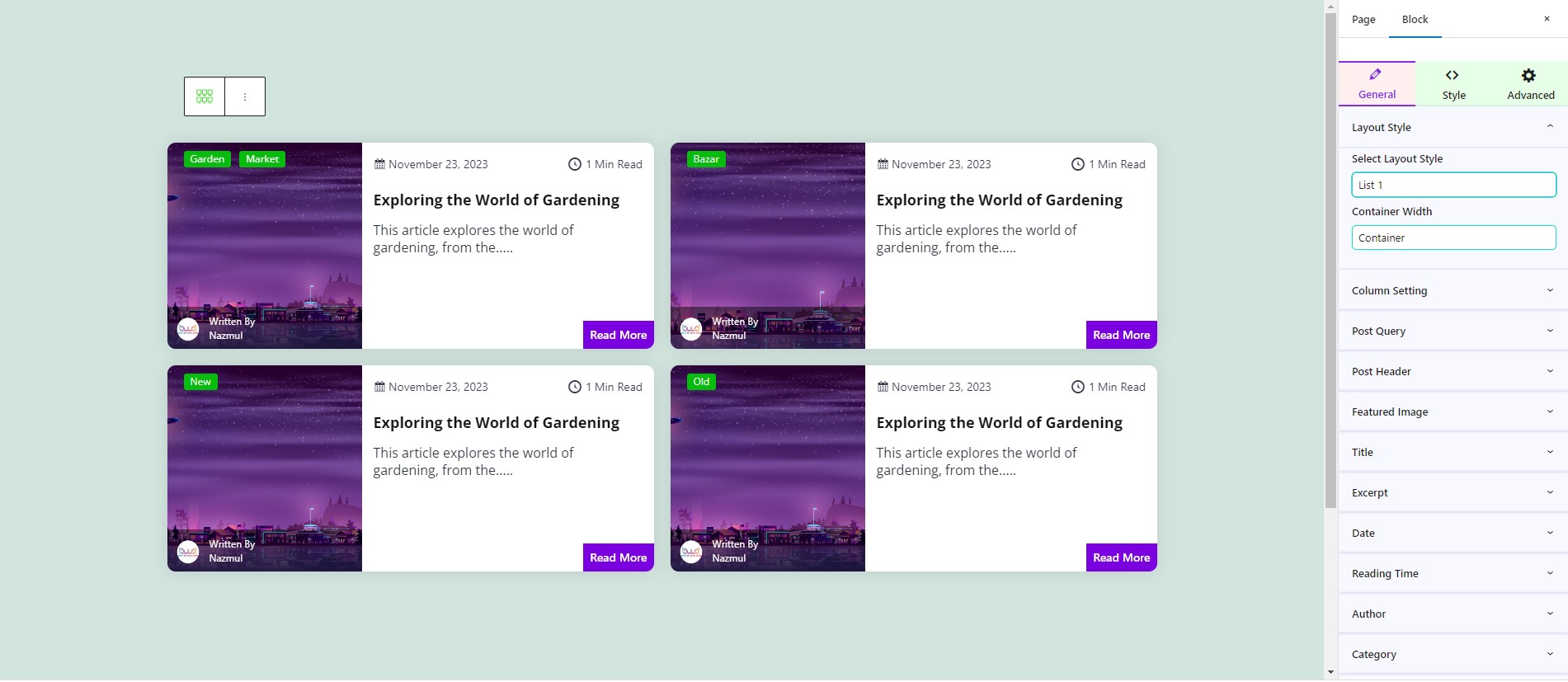
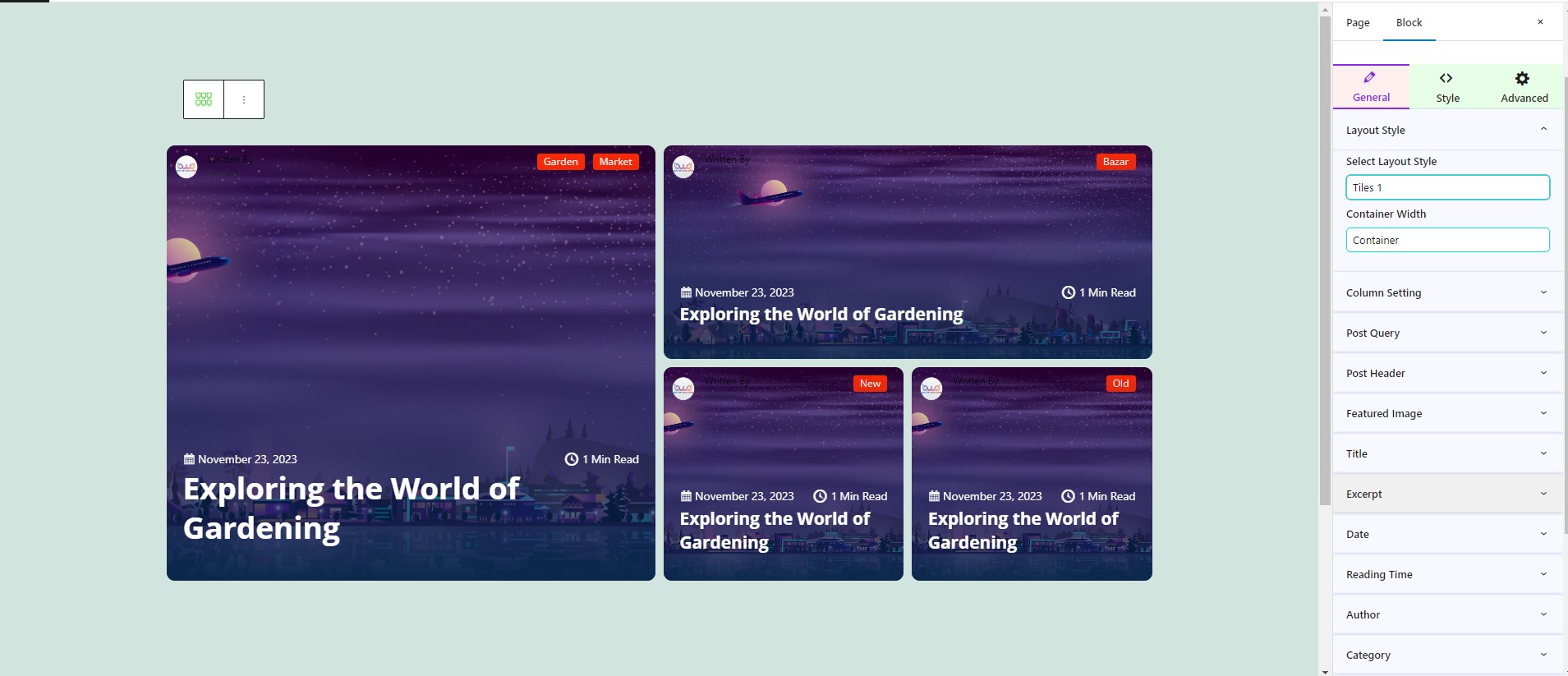
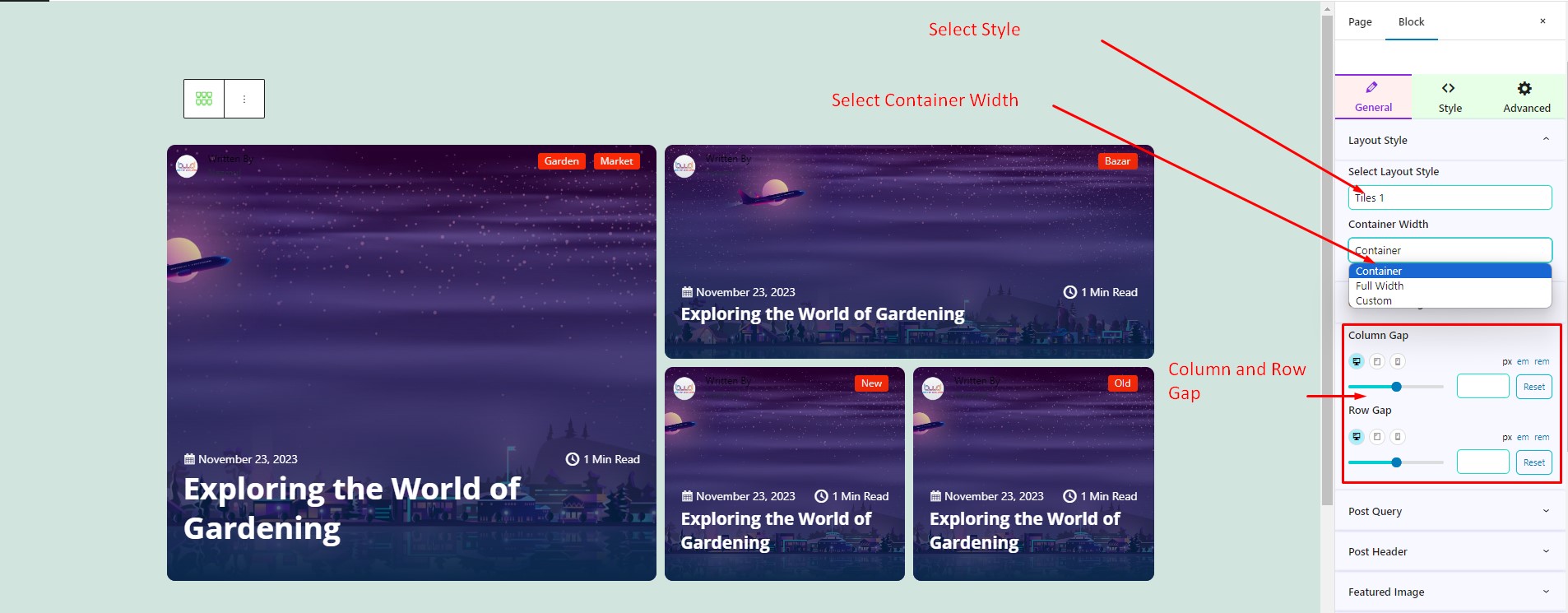
Layouts: This block is enriched with grid, list and Tiles preset layouts
-
Container Width: You can customize the custom container width for a responsive design.
-
Responsive Column: Get column number, column gap, row gap to customize.
-
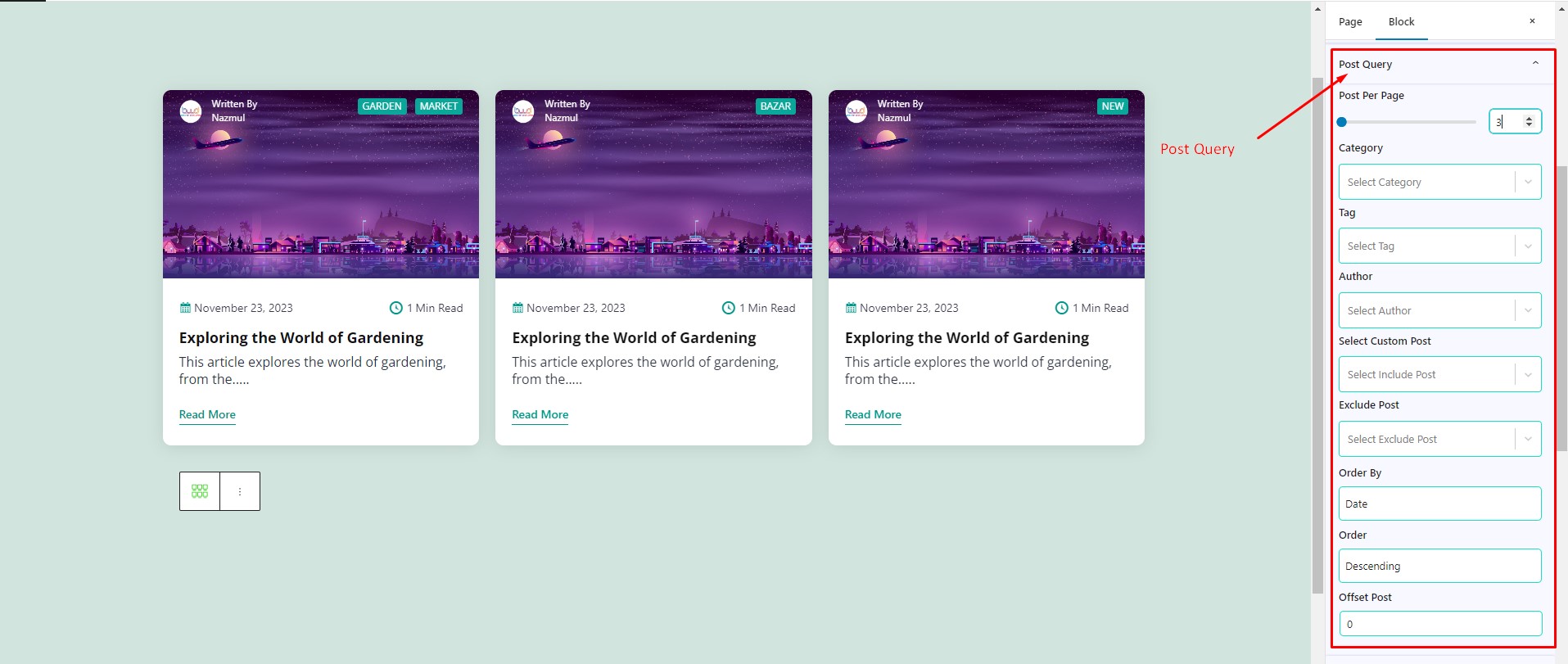
Post Query: Filter your posts by queries like posts per page, categories, tags, authors, include posts, exclude posts, order by, order and offset post.
-
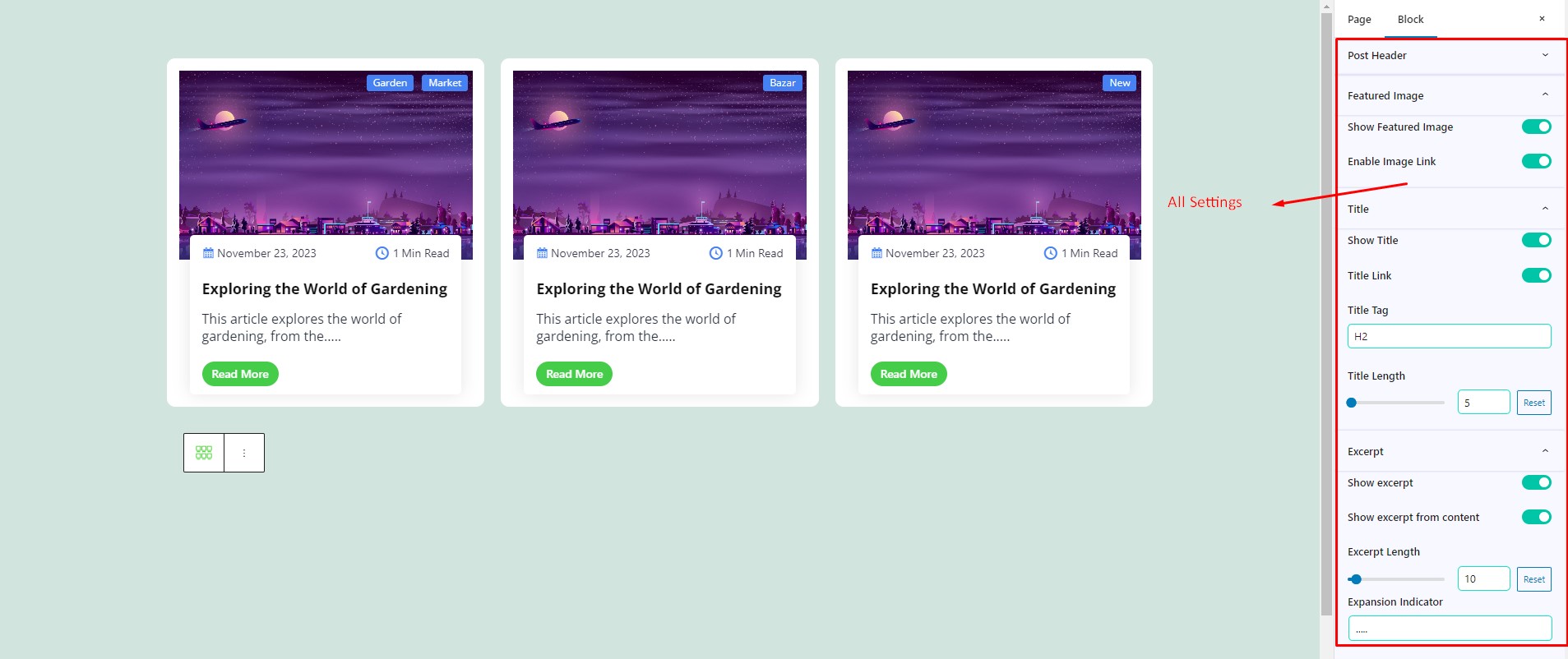
Post Heading: Include a post title, subtitle, and divider above the post..
-
Feature Image: Show/Hide the feature image and also enable/disable the link.
-
Post Title: Toggle the visibility of the post title, adjust title length, modify title tag, enable/disable hyperlink, and customize typography settings.
-
Post excerpt: Activate or deactivate the visibility of the post excerpt, customize the excerpt length, display excerpts from content, and enable the Expansion Indicator.
-
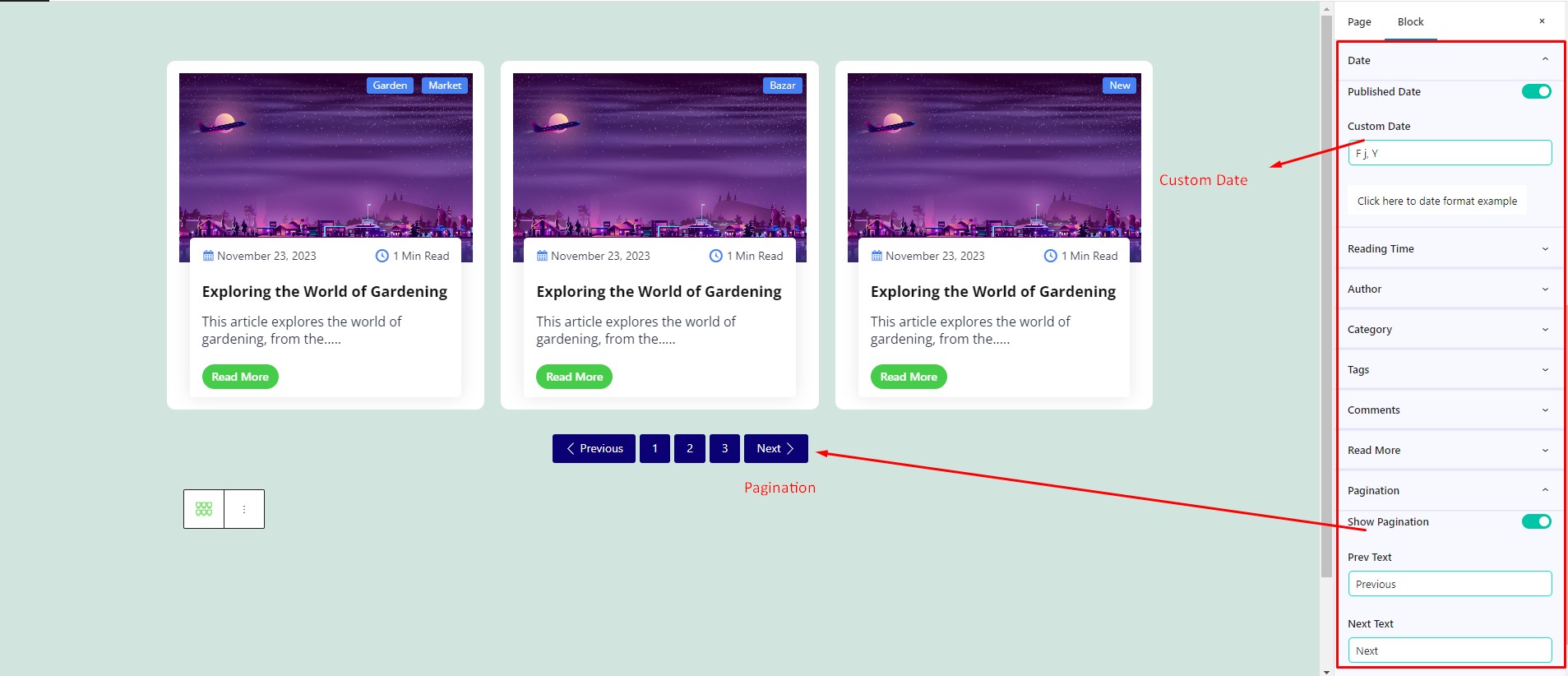
Date: Display or hide the date and customize the date format according to your preference.
-
Reading Time: Show or conceal reading time and include a custom suffix.
-
Author: Display or hide the author, incorporate an author prefix, and include an author icon.
-
Taxonomies in Meta: Show taxonomies in the metadata, including tags.
-
Comment: Display comment count.
-
Read More: Custom read more label and set the option to open in a new tab.
-
Pagination: Display pagination along with custom text for the previous and next buttons.
-
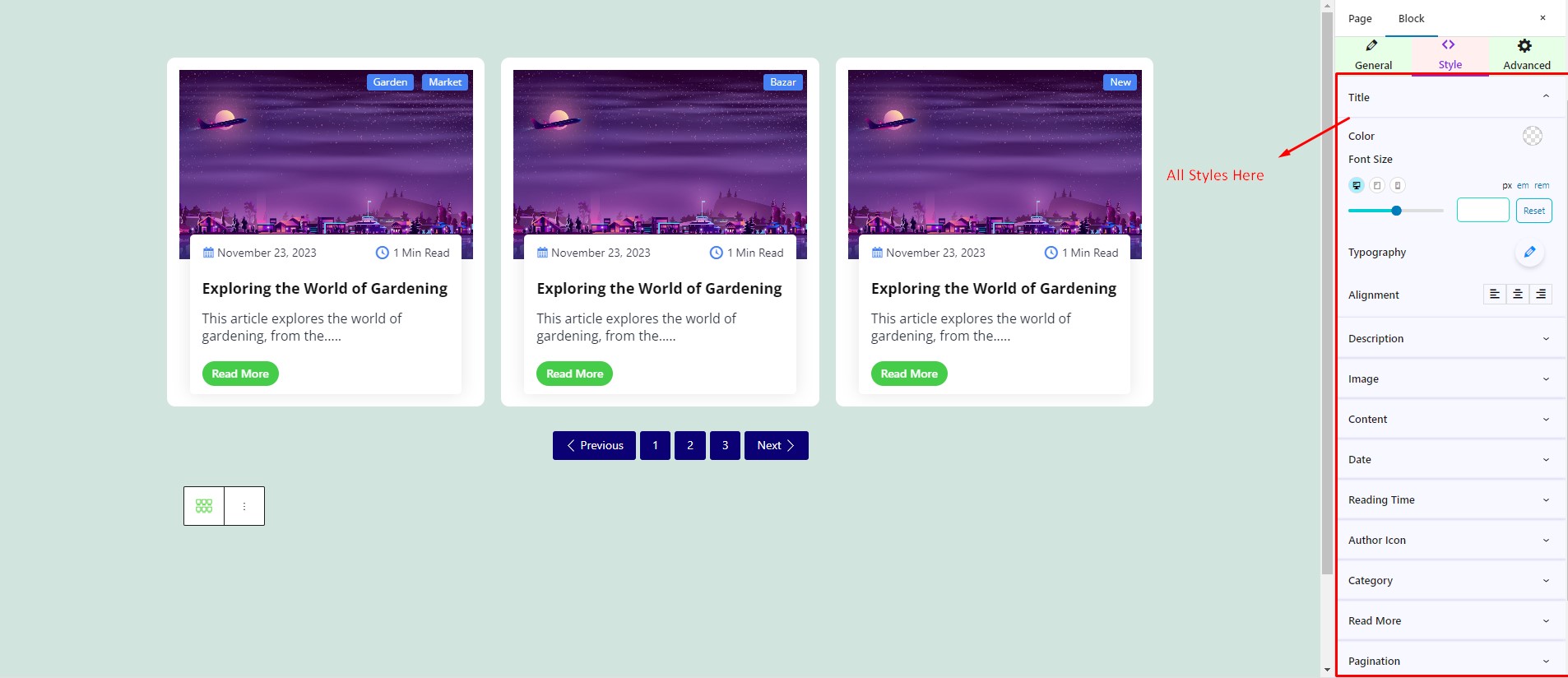
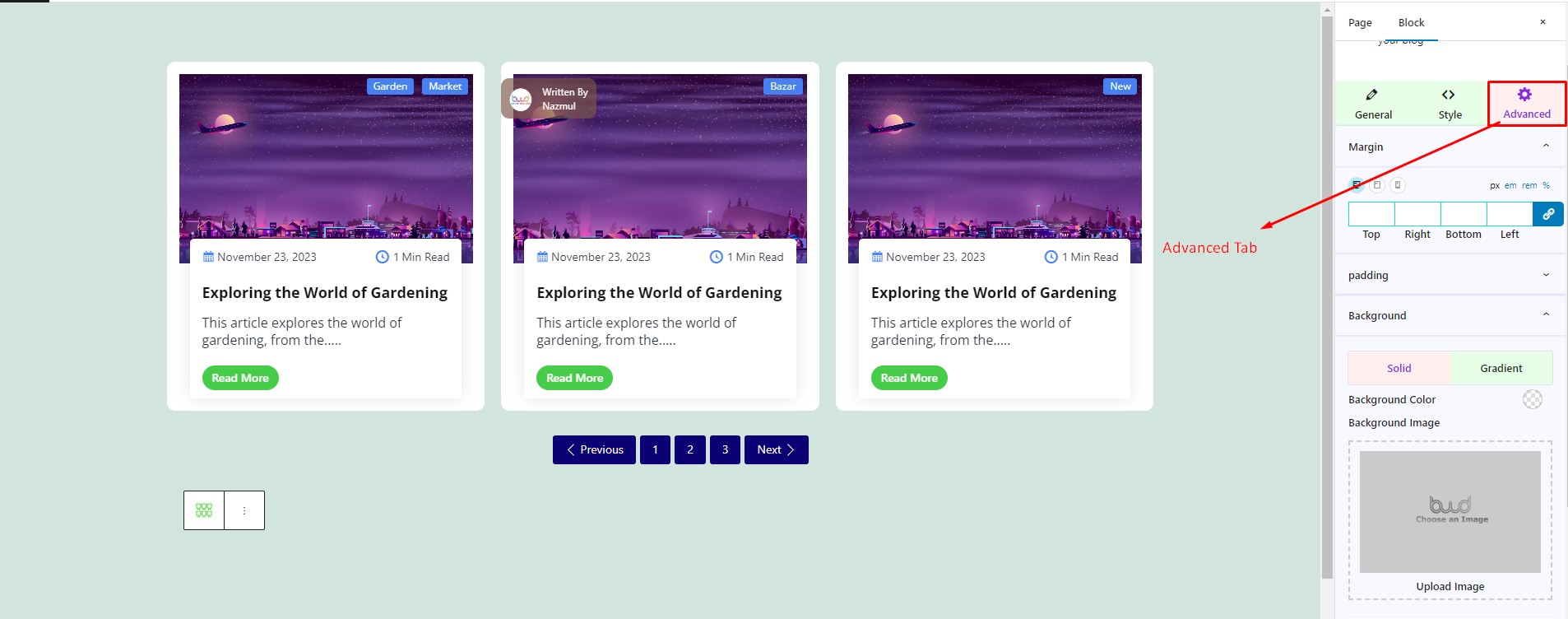
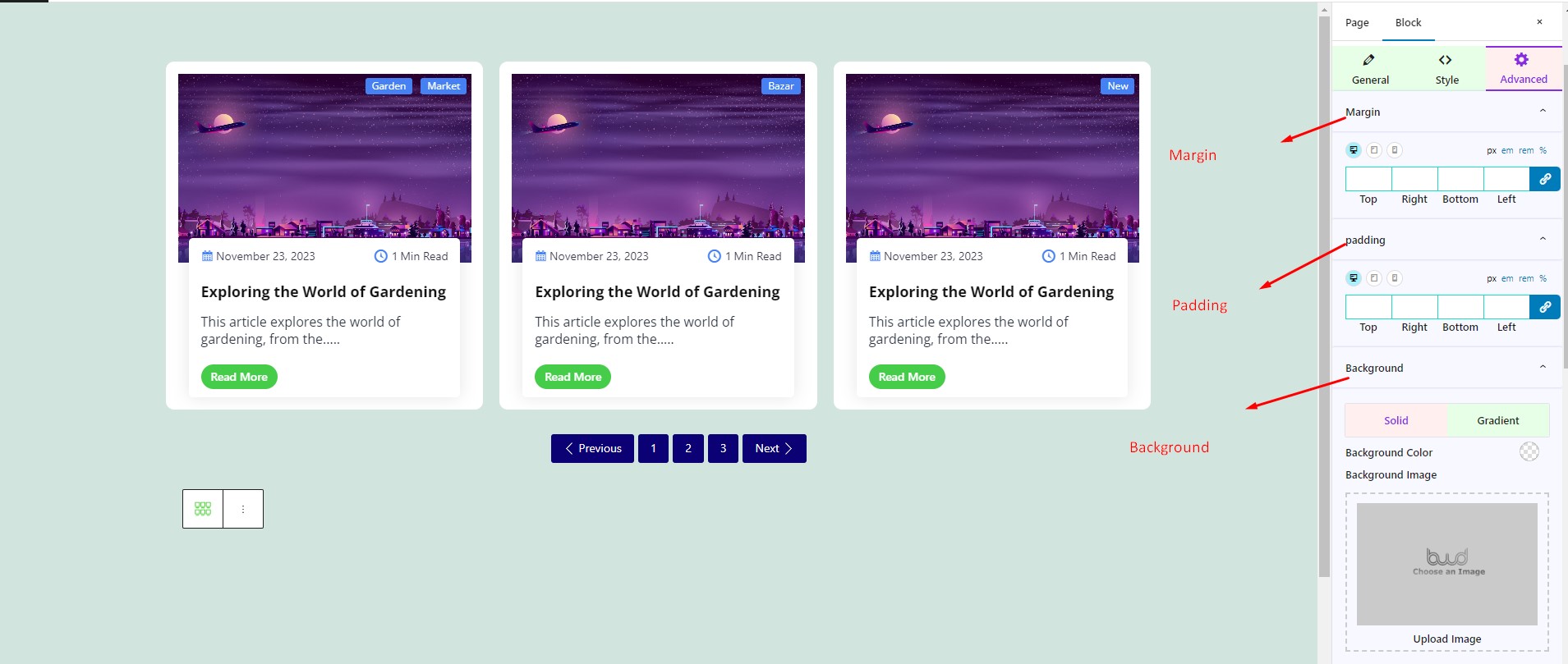
Style: Customize all content styles with responsive options for padding, margin, and font size.
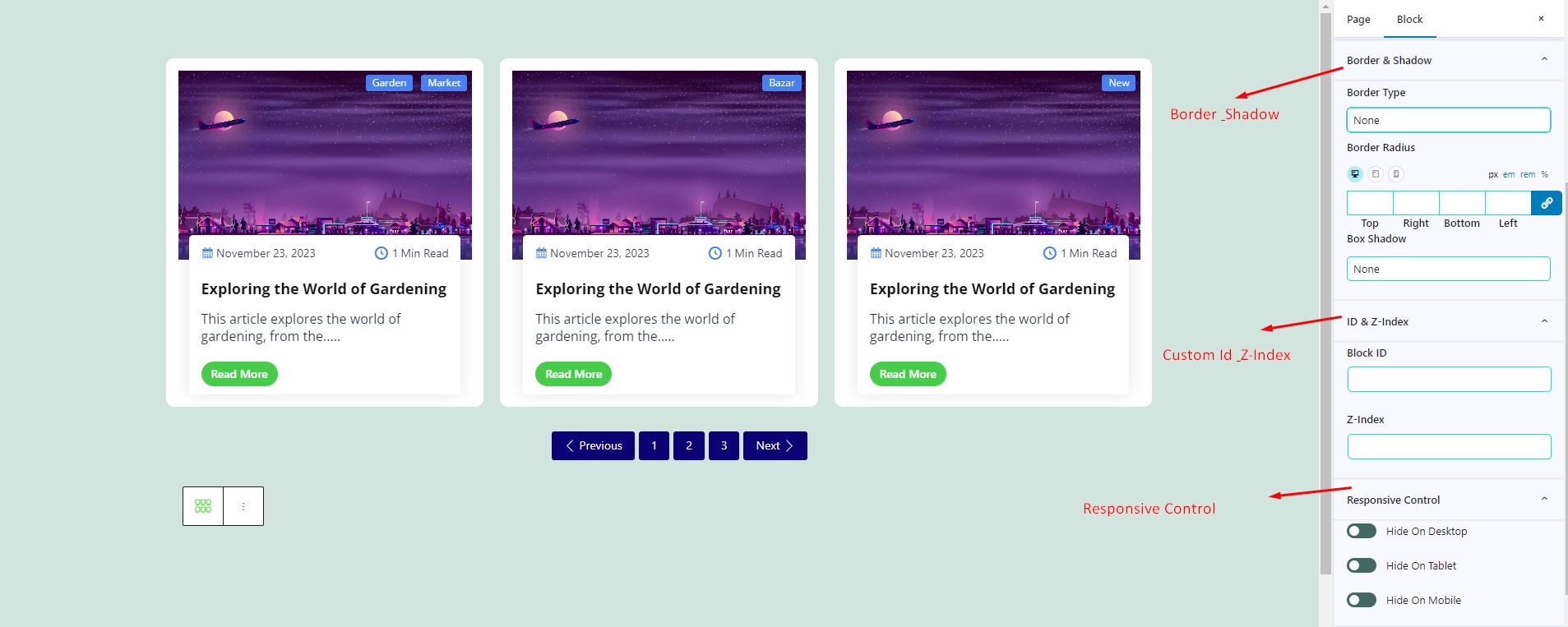
-
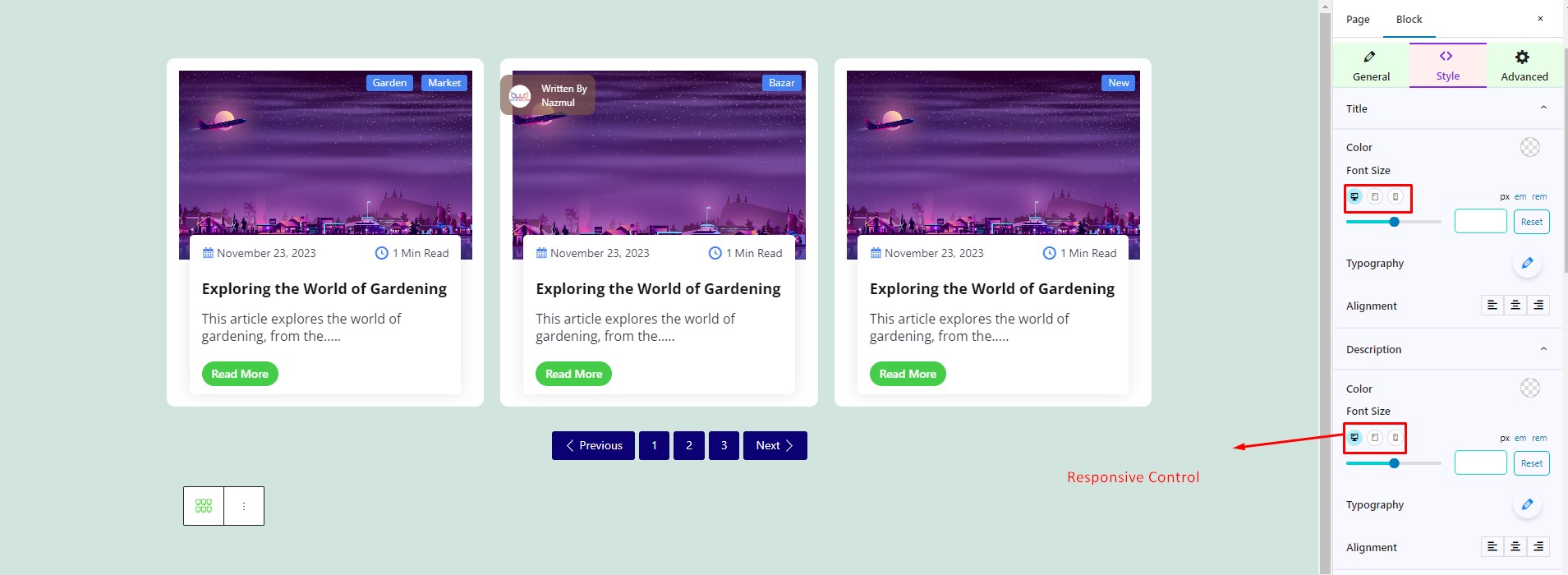
Responsive Control: Responsive control has been implemented to enhance flexibility.
-
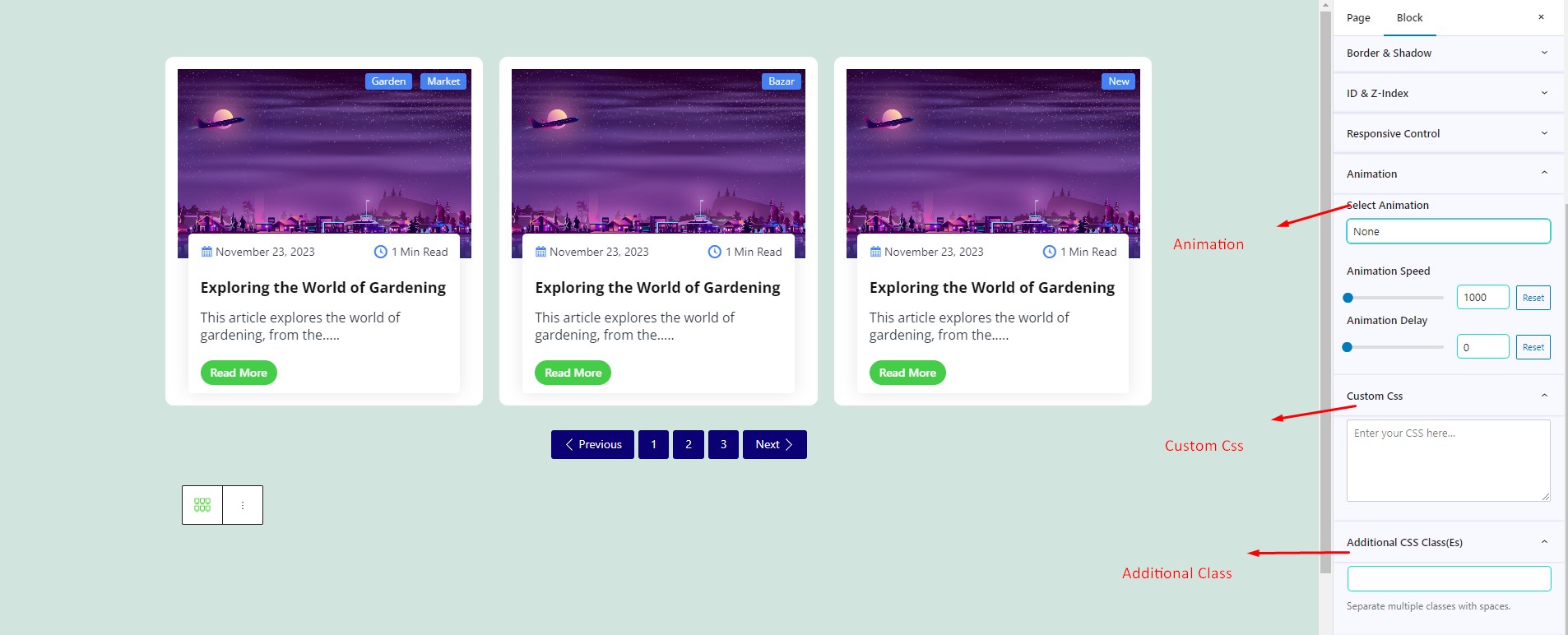
Animation: Over 53+ animation effects have been integrated.
-
Custom Css: You have the option to include custom CSS.
Advanced blog post block Pro for Gutenberg
- 10 Grid Templates
- 3 List Templates
- 7 Magazine Templates
- CodeCanyon Quality Code Standards
- Masonary blog Post Layouts Templates (Coming soon)
Buy Advanced blog post block Pro for Gutenberg on CodeCanyon
- Advanced blog post block
Using Build Tools (npm and webpack)
To modify or rebuild the plugin using npm and webpack, follow these steps:
- Install Node.js and npm on your system if not already installed.
- Navigate to the plugin directory in your terminal.
- Run
npm installto install dependencies listed in package.json. - Make your desired modifications to the source code.
- Run
npm run buildto compile and bundle the code using webpack. - The compiled code will be available in the designated build directory for use.
Build directory
advanced-blog-post-blockbuildblocksadvanced-blog-post-blockindex.js
From WordPress.org
- Download Advanced blog post block for Gutenberg
- Upload the Advanced blog post block folder to the /wp-content/plugins/ directory
- Activate Advanced blog post block for Gutenberg plugin from your plugins page