PickPlugins Product Filter For WooCommerce - Rating, Reviews, Demo & Download

Plugin Description
Every WooCommerce site needs a good WooCommerce product filter system in order to be a good e-commerce site. As an online shop contains a ton of products so it’s kinda hard for anyone to find anything instantly.When a customer visits a e-commerce site, he or she in a hurry. Usually, online shopping is much more preferable to many people as it takes less time to do the shopping. So when a person is in hurry and has to do his or her shopping, what he or she will need? they will search for a search input box on that site. In that search box, they will type their desire product name, color etc and the product will come to their screen. They will buy that!! boom!! shopping is done. This kind of task is only possible by adding an excellent WooCommerce product filter plugin. Pickplugin has developed such type of plugin for WooCommerce Search plugin.
PickPlugins product filter for WooCommerce by http://pickplugins.com
VIDEO TUTORIAL
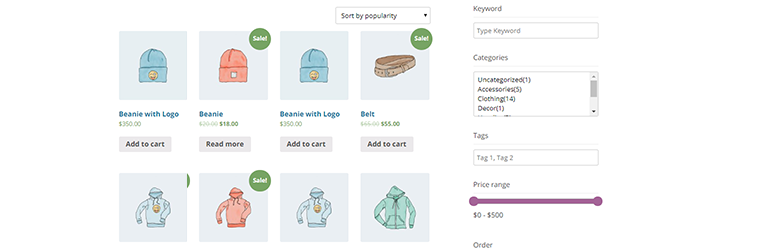
Plugin Features
- Filter by keywords
- Filter by product categories
- Filter by product tags
- Filter by price range
- Filter by order & order by
- Filter onsale product
- Filter in-stock
- Filter by SKU
How to use?
Please go to “Widgets” page and see there is a widget “WC Product Filter”, you can use this on sidebars.
There is no option currently, we will update soon.
How to add custom search field and filter products?
you can add custom search field by action hook and filter products as well,
Step 1:
Add search input field
add_action('WCProductFilter_fields','WCProductFilter_field_my_custom_input', 30);
function WCProductFilter_field_my_custom_input(){
$WCProductFilter = isset($_GET['WCProductFilter']) ? sanitize_text_field($_GET['WCProductFilter']) :""; // check this to ensure for is submitted from WCProductFilter.
$_custom_input = isset($_GET['_custom_input']) ? sanitize_text_field($_GET['_custom_input']) :""; // Do not forget to sanitization
if(!$WCProductFilter):
$_custom_input = '';
endif;
/*
*
* you can check conditional here.
*
* if(is_shop()):
* execute code only shop page
* endif;
*
* */
if(is_shop()):
// this will only display under shop page and hide others page
?>
<div class="field-wrapper">
<div class="label-wrapper">
<label class=""><?php echo __('Custom Input','wc-product-filter'); ?></label>
</div>
<div class="input-wrapper">
<input type="search" placeholder="<?php echo __('Custom input','wc-product-filter'); ?>" name="_custom_input" value="<?php echo $_custom_input; ?>">
</div>
</div>
<?php
endif;
}
Step 2
verify input variable and put on product query arguments
function wc_pf_query_args_custom_field($args, $form_data){
//default search query
$args['s'] = isset($form_data['_custom_input']) ? $form_data['_custom_input'] : '';
return $args;
}
add_action('wc_pf_query_args', 'wc_pf_query_args_custom_field');
How to remove existing input fields?
By action hook you can simply remove any input fields exist.
remove_action('WCProductFilter_fields','WCProductFilter_field_keyword',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_categories',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_tags',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_price_range',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_order',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_orderby',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_onsale',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_in_stock',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_keyword',30);
remove_action('WCProductFilter_fields','WCProductFilter_field_sku',30);




