AKDev Spline Animation – Delight Your Users Experience With 3d Scroll Animations. Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Introducing a new WordPress Gutenberg plugin: AKDev Spline animation! Say goodbye to boring websites and hello to interactive 3D magic. With this plugin, you can easily add stunning 3D animations that respond to scrolling, giving your site a whole new dimension.
No need to be a tech whiz – our interface is super simple and intuitive. Just pick your favorite spline 3D models and watch them come to life as visitors scroll through your content.
Whether you’re showcasing products, sharing your portfolio, or telling a story, 3D Scroll Effects adds that extra “wow” factor that’ll keep your audience hooked.
Why settle for ordinary when you can turn your WordPress site into a captivating experience? Upgrade your website today with Spline animation and watch as your content comes to life!
For whom
- Creative Designer and Agencies.
- Trainer / Course Creators
- E-commerce sites that want to display their products in 3D.
- Web designer/developer
Features
- Animation Interface: intuitive user interface to add 3d animationsF
How to use
- First, install the Spline animation Block plugin
- Add the Spline animation block from the block category called “Animations” in the Gutenberg editor.
- You can change block settings from the right-side settings sidebar.
-
Enjoy!
-
For installation help click on Installation Tab
Feedback
- Did you like this plugin? Dislike it? Do you have a feature request? Please share your feedback with me
Inspect github code
You can view and inspect this plugins full source code on github
Terms and Privacy Policies
This plugin uses the following scripts, and their respective terms and privacy policies are listed below:
-
GSAP (GreenSock Animation Platform)
- Terms of Use: https://gsap.com/community/standard-license/
- Privacy Policy: https://gsap.com/community/privacy-policy/
-
Cloudflare CDN (used by GSAP)
-
Spline
- License: https://github.com/splinetool/react-spline/blob/main/LICENSE
- The following URLs originate from the Spline script:
Screenshots

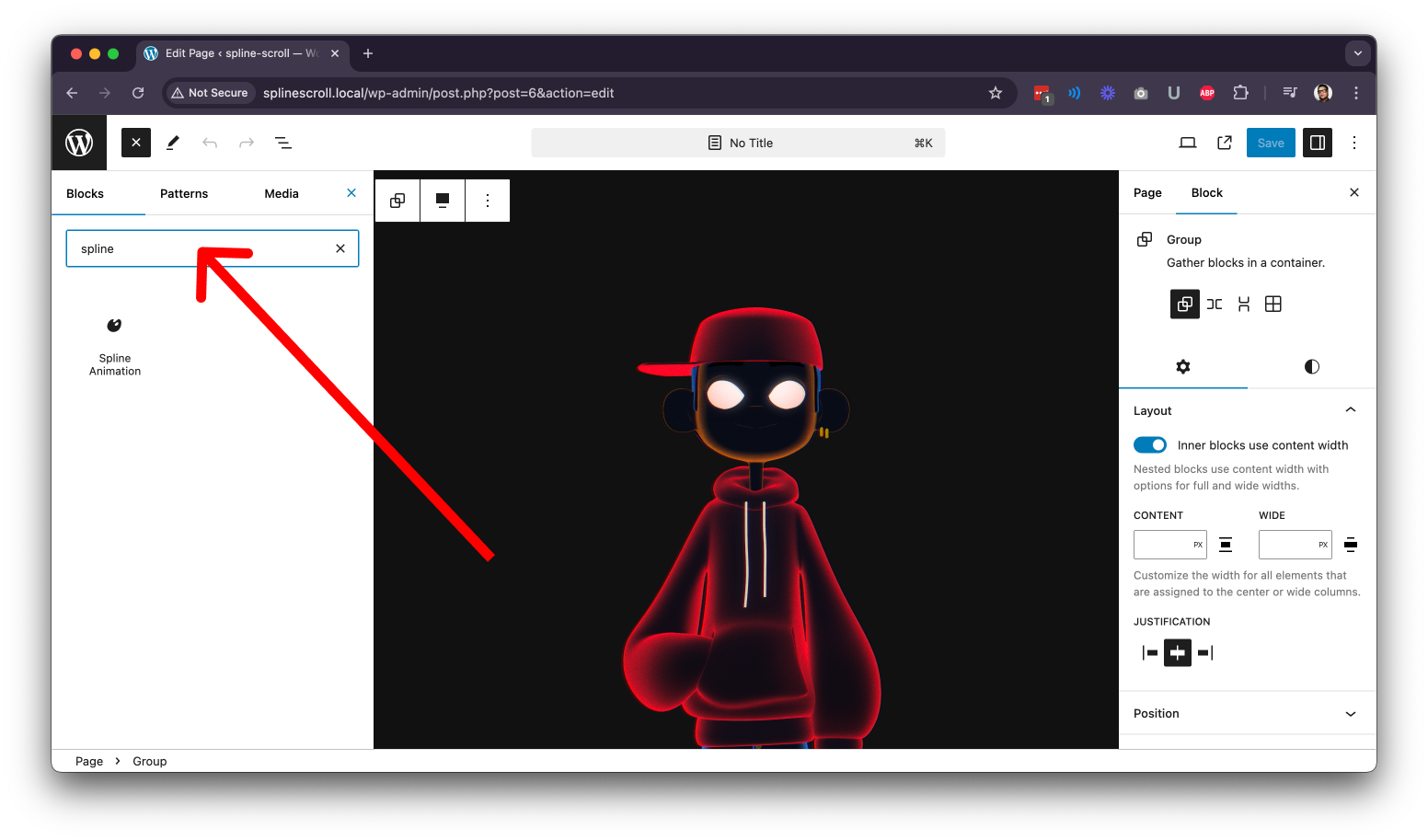
Add spline animation block

Add your spline model url

Custom styles

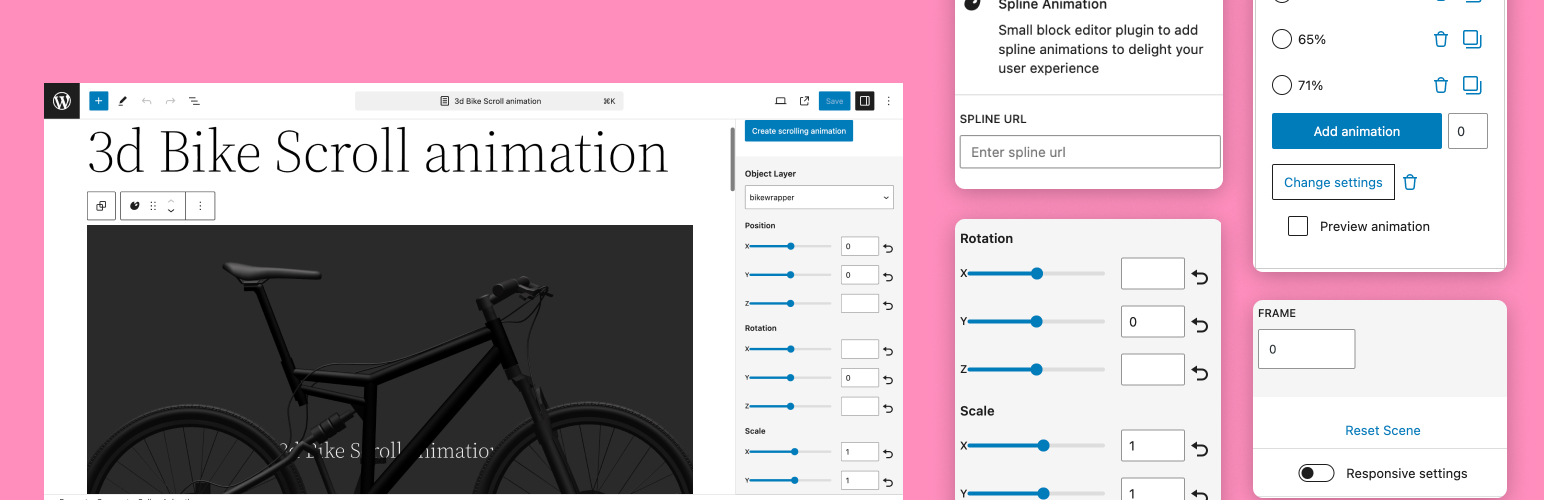
Create your scroll animation

Insert options (id or class of the div/group for the scrolling animation)

Select animation item to edit

Animation block (select the model layer and apply the movements)



