WebKew Image Dominant Color Generator Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
A WordPress plugin that automatically generates a colors palette (6 colors) for any uploaded image to the WordPress media
library. In addition, to the colors palette, it generates a dominant color which can be overridden by color from the generated colors palette.
All generated colors are hexadecimal values.
This plugin provides a shortcode [webkew_dc field_name=”” override_field=””] which can returns a dominant color of any specific image specified using the shortcode parameters.
One use-case of this shortcode is the following: You are a web agency, and you want to create webpage for every client’s project you have built. You want to give each page a background color that’s based on the color of the client’s brand/logo or any specific color you specify.
Instead of assigning the colors manually, this plugin will generate the dominant color automatically for you and the shortcode will provide you with that color.
The shortcode gives you also some flexibility by using parameters when using the shortcode:
1. field_name: this could be the name of image custom field or the string “featured” to select the featured image of the post/page/custom post type. The dominant color of the image specified here will be returned as a hexadecimal value.
2. override_field: ignore the dominant color provided by the previous field and use the name of another custom field in post/page/custom post type. The color specified in this field will be returned as a hexadecimal value.
If the image specified in field_name doesn’t have a dominant color, and the override_field is empty, the shortcode will return the value of the fallback color which can be set in the WordPress admin panel under Settings –> General section.
Screenshots

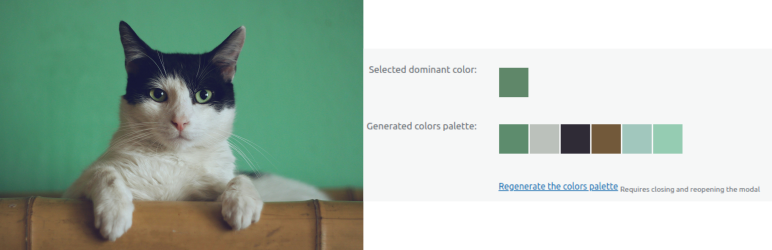
Dominant color and colors palette generated for an uploaded image in the WordPress media library.
![The shortcode <code>[webkew_dc field_name=featured]</code> being used to return the dominant color of the featured image of a post.](https://ps.w.org/webkew-image-dominant-color-generator/assets/screenshot-2.png?rev=3143955)
The shortcode
[webkew_dc field_name=featured]being used to return the dominant color of the featured image of a post.
On the front-end, the shortcode returns the dominant color of that featured image.

Overriding the dominant color by another color from a custom field (color_picker in our case) by specifying its name override_field=color_picker

On the front-end, the shortcode ignores field_name and returns the color value specified using override_field.

Returning the dominant color of an image custom field (my_image in our case) by specifying its name in the shortcode field_name=my_image

On the front-end, the shortcode returns the dominant color of that image custom field.

Specifying a fallback color for the plugin. This will be used if no other option is available.

Using the shortcode without any parameters, will result in returning the fallback color.

On the front-end, the fallback color is returned.

Specifying a different dominant color from the colors palette.



