Bootstrap Blocks Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Bootstrap Gutenberg Blocks for WordPress. This plugin adds Bootstrap components and layout options as Gutenberg blocks.
Features
- Supports Bootstrap v5 and v4
- Support for CSS grid (experimental)
- Fully customizable with filters
- Configuration via option page or programmatically with constants
- Block templates can be overwritten in your theme
The full documentation of this plugin can be found on GitHub: https://github.com/liip/bootstrap-blocks-wordpress-plugin#readme
Available Blocks
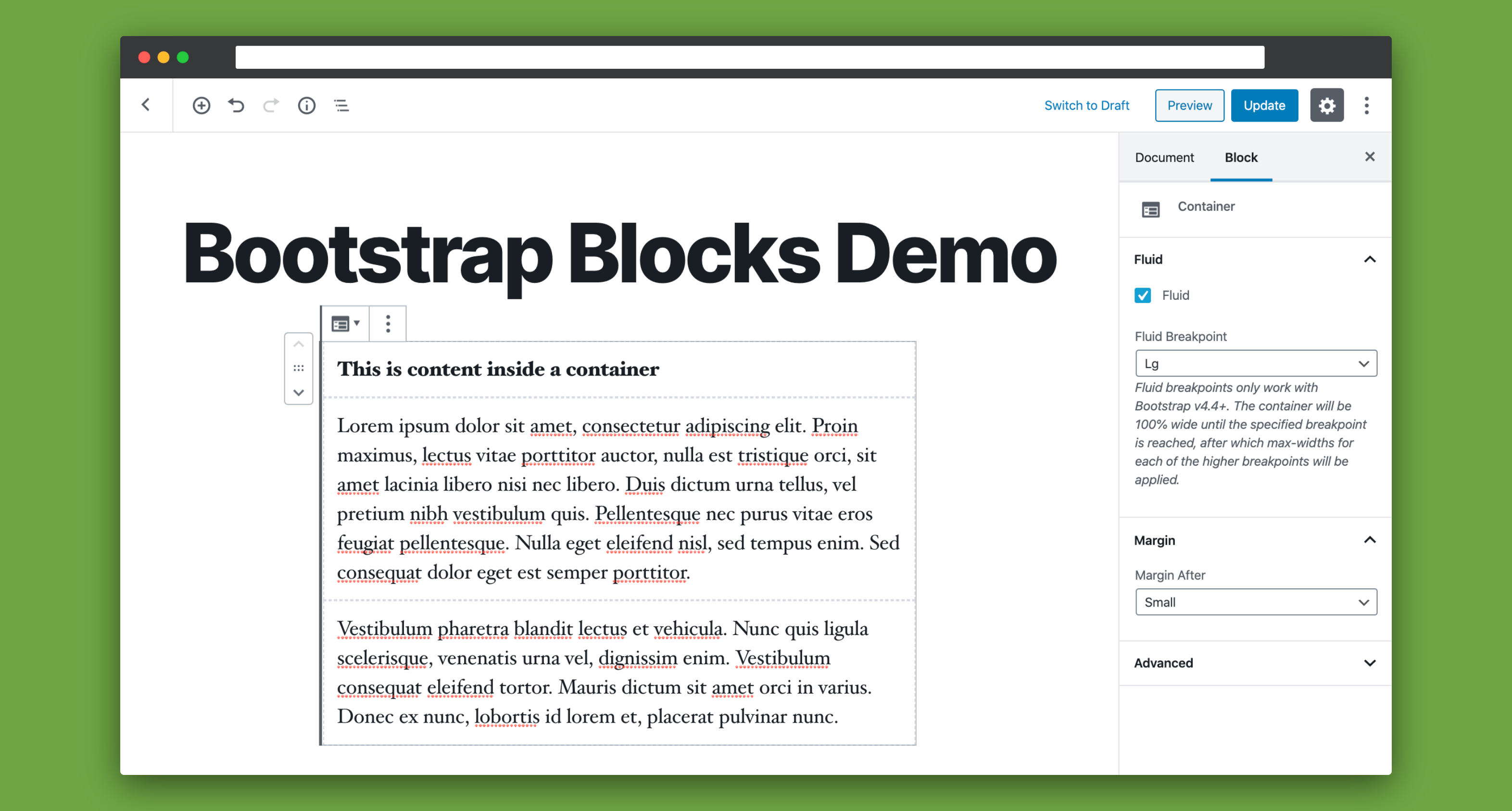
Container
Options:
- Fluid: If enabled the container will use the full available width, spanning the entire width of the viewport.
- Fluid Breakpoint: Used to enable responsive containers. This feature only works with Bootstrap v4.4+. The container will use 100% of the width until the specified breakpoint is reached, after which the defined max-widths will apply for each of the higher breakpoints.
- Margin After: Define a margin which should be added after the container.
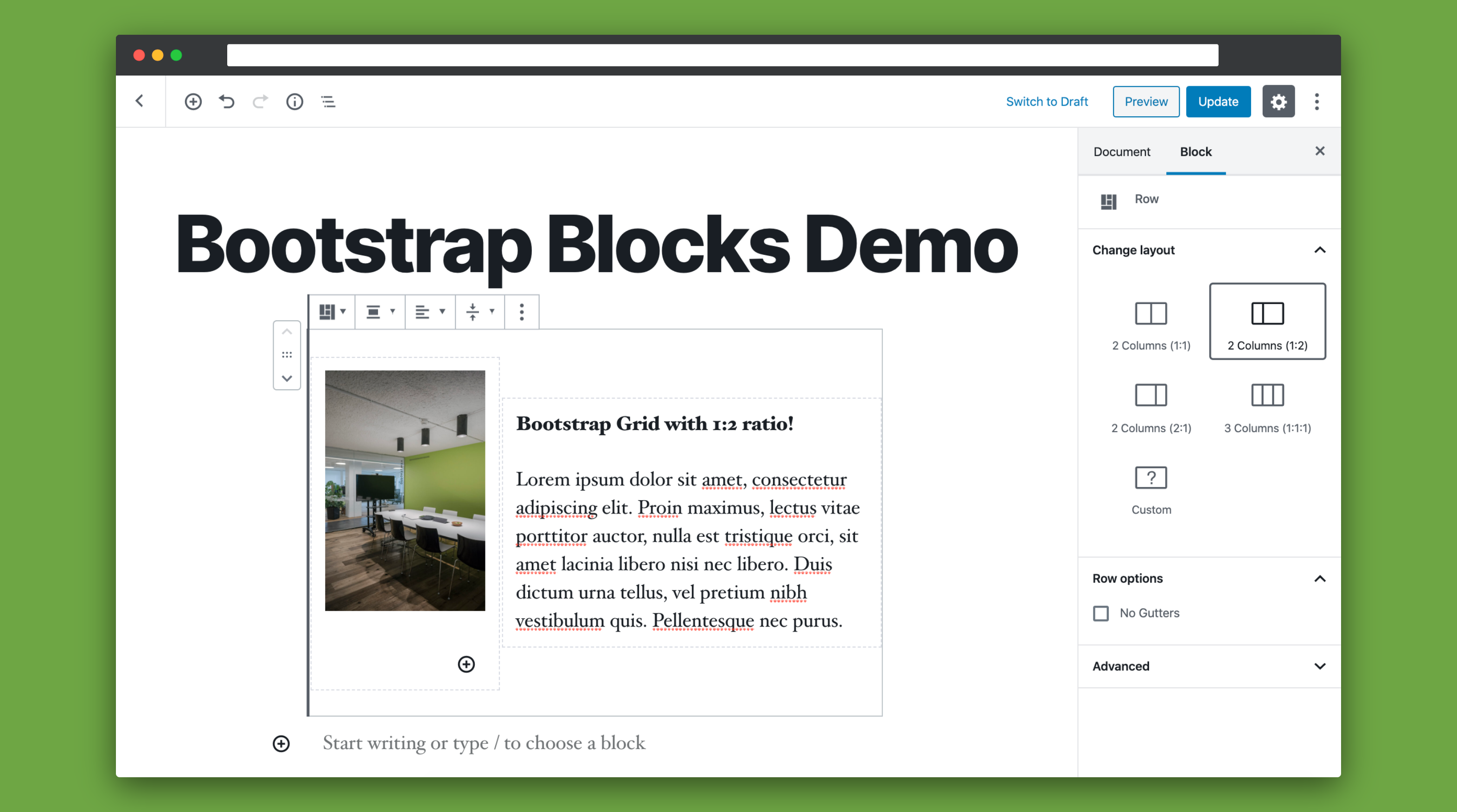
Row
Options:
- Template: Choose from a predefined template for the inner
columnblocks. - No Gutters: Disable gutters between columns.
- Alignment: Horizontal alignment of inner
columnblocks. - Vertical Alignment: Vertical alignment of inner
columnblocks. - Editor stack columns: Displays stacked columns in the editor to enhance readability of block content.
- Horizontal Gutters: Size of horizontal gutters.
- Vertical Gutters: Size of vertical gutters.
- CSS Grid Gutters: Size of gutters when CSS grid is used.
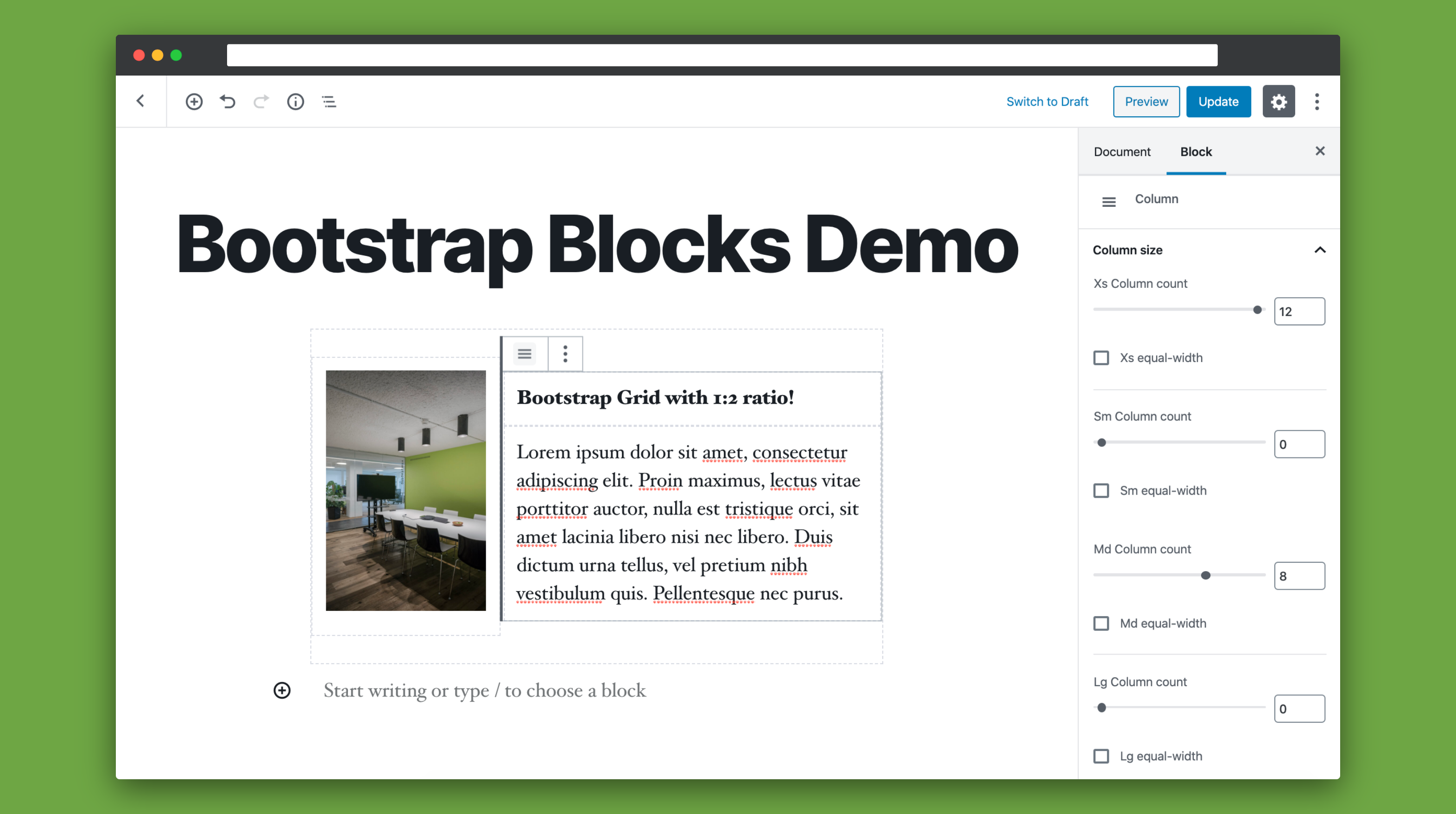
Column
Options:
- Sizes for all breakpoints (xxl, xl, lg, md, sm, xs): How much space the column should use for the given breakpoint.
- Equal width for all breakpoints (xxl, xl, lg, md, sm, xs): If enabled column will spread width evenly with other columns.
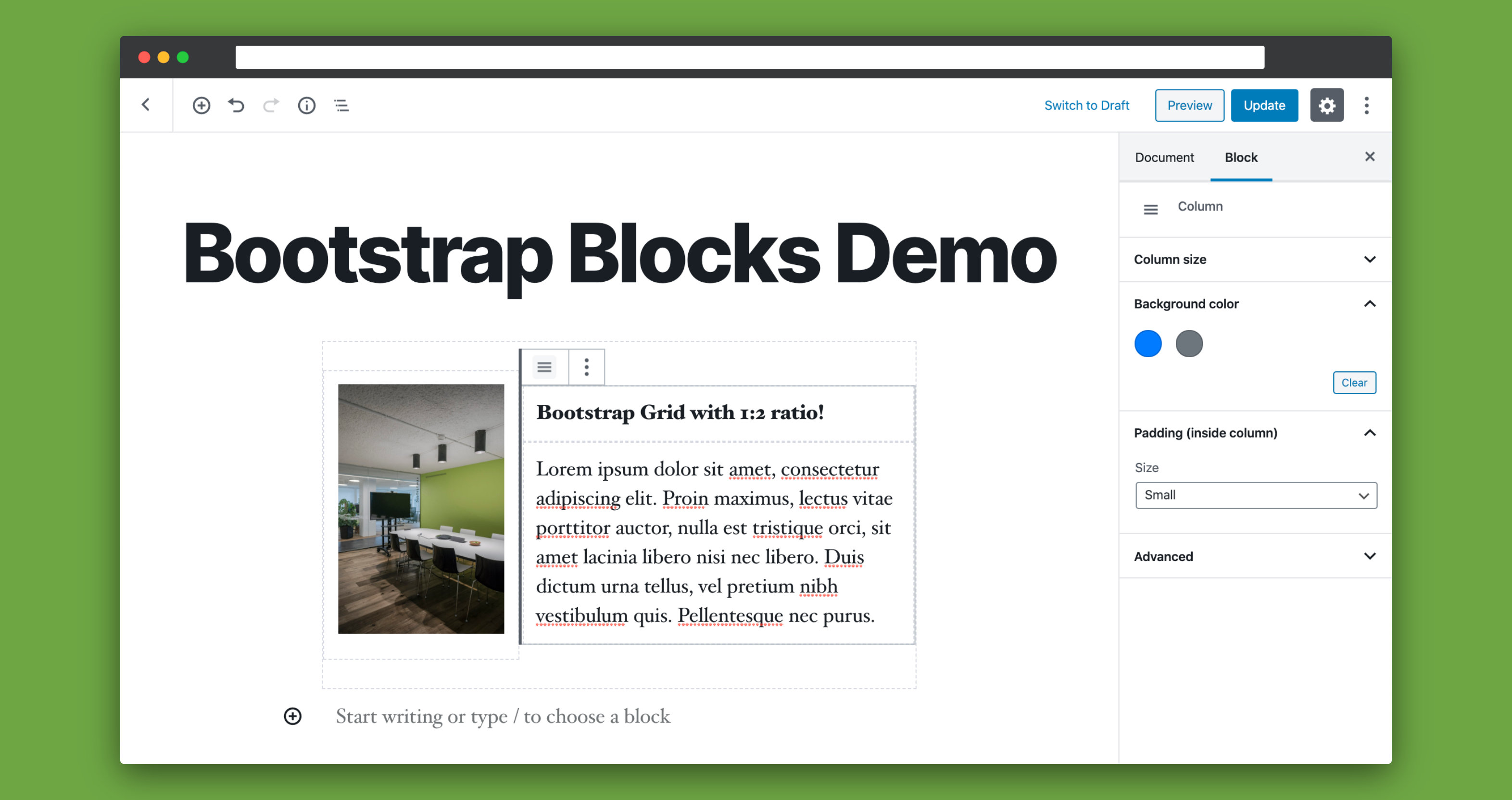
- Background Color: Set background color to column.
- Content vertical alignment: Align content vertically in column. This option is only needed if a background color is set. Otherwise use the Alignment option of the outer
rowblock. - Padding: Define padding inside the column.
Button
Options:
- Style: Choose the styling of the button.
- Open in new tab: Choose if link should be opened in a new tab.
- Rel: Set rel attribute of the link.
- Alignment: Horizontal alignment of the button.
Supported Bootstrap versions
This plugin supports Bootstrap v4 and v5.
The version can be selected in the plugin settings (Settings > Bootstrap Blocks) or by defining the WP_BOOTSTRAP_BLOCKS_BOOTSTRAP_VERSION constant in the wp-config.php file:
- Bootstrap 4:
define( 'WP_BOOTSTRAP_BLOCKS_BOOTSTRAP_VERSION', '4' ); - Bootstrap 5 (default):
define( 'WP_BOOTSTRAP_BLOCKS_BOOTSTRAP_VERSION', '5' );
Possible values right now are '4' or '5'. By default Bootstrap version 5 is selected.
CSS Grid
The CSS grid (supported with Bootstrap >= 5.1.0) can be enabled in the plugin settings (Settings > Bootstrap Blocks) or by defining the WP_BOOTSTRAP_BLOCKS_ENABLE_CSS_GRID constant in the wp-config.php file:
eg. define( 'WP_BOOTSTRAP_BLOCKS_ENABLE_CSS_GRID', true );
When the CSS grid is enabled the row and the column blocks will use custom templates for the rendering process:
- Row:
row-css.grid.php - Column:
column-css-grid.php
The support is still experimental since it’s also marked as experimental in the Bootstarp library. Please read the official Bootstrap documentation to get more information on how to use it.
Bootstrap library
Please be aware that this plugin does not include the Bootstrap library in your website. You need to do this by yourself. We decided not to include the library so that you can modify Bootstrap to your own needs before loading it.
You’ll find an example how to include it in your theme’s functions.php in the documentation.
Templates
All blocks are implemented as dynamic blocks. This makes it possible to overwrite the template of a block in your theme.
To overwrite a block template create a folder called wp-bootstrap-blocks/ in your theme directory. You can copy the original template from wp-bootstrap-blocks/src/templates/<blockname>.php as a starting point and adjust it to your needs.
Requirements
- WordPress >= 5.0
- PHP >= 5.6
Further Information
- Documentation: https://github.com/liip/bootstrap-blocks-wordpress-plugin#readme
- WordPress Plugin: https://wordpress.org/plugins/wp-bootstrap-blocks
- GitHub Repository: https://github.com/liip/bootstrap-blocks-wordpress-plugin
- Changelog: https://github.com/liip/bootstrap-blocks-wordpress-plugin/releases
- Issue tracker: https://github.com/liip/bootstrap-blocks-wordpress-plugin/issues