UM Bootstrap Carousels Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Create
Create references to carousels using WordPress admin panel. Each carousel reference lets you add and manage individual items.
Implement with ease
Including the carousel is as easy as adding a shortcode to your page. Details for the shortcode for each carousel are included in the editor.
If you don’t want to manually include bootstrap, each carousel editor allows you the option to include it automatically on any page you add the shortcode with that slider’s id.
Basic Style
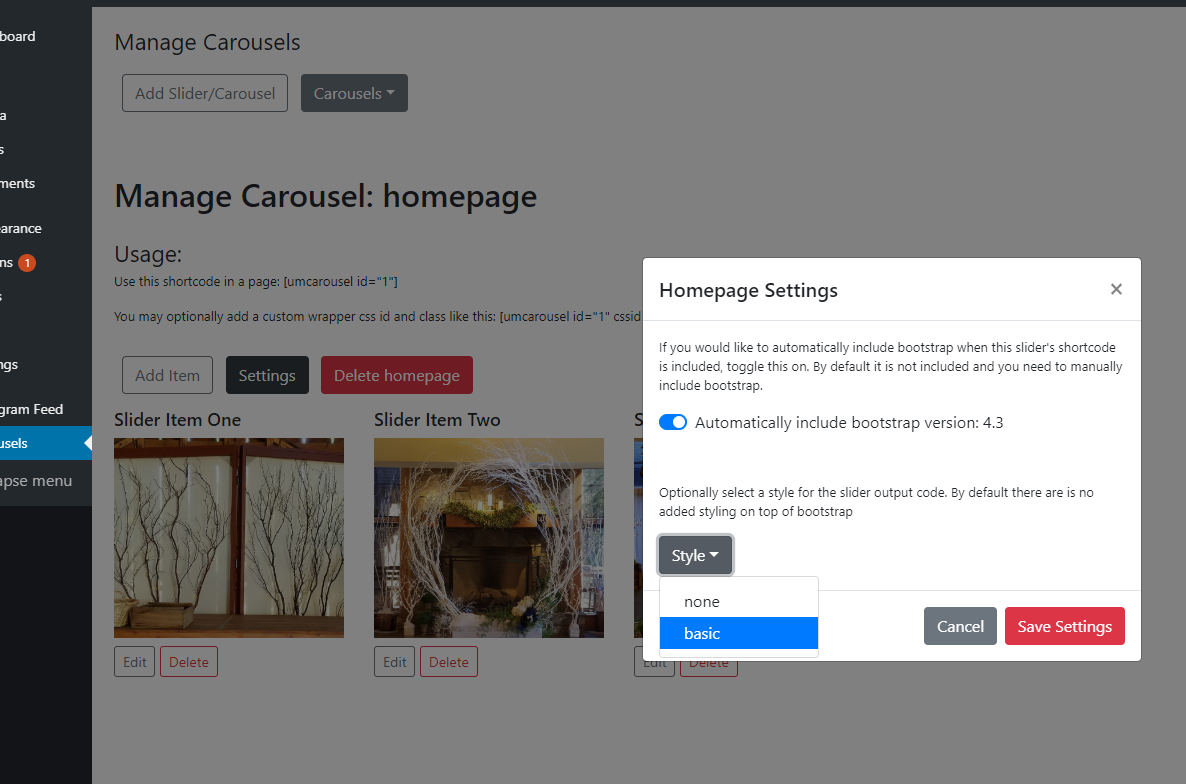
This release includes a basic style for your carousel. To enable it, select a slider, click Settings, and select the “basic” style from the dropdown.
It eliminates some of the requirements for configuring a usable bootstrap 4 carousel including:
* Making Containing images responsive : No matter the dimensions, the image will fill the carousels space responsively
* Making Other elements responsive : As the viewport changes size, the text changes size the indicators shift responsively
* Basic Design : Includes Google font Raleway, and a transparent block to help visually offset the text color from images
The plan is to include more styles in later releases
Screenshots

Add a new carousel reference by clicking “Add Slider/Carousel”

View a carousel reference by clicking the “Carousels” dropdown and selecting it

Change settings for a carousel in “Settings”

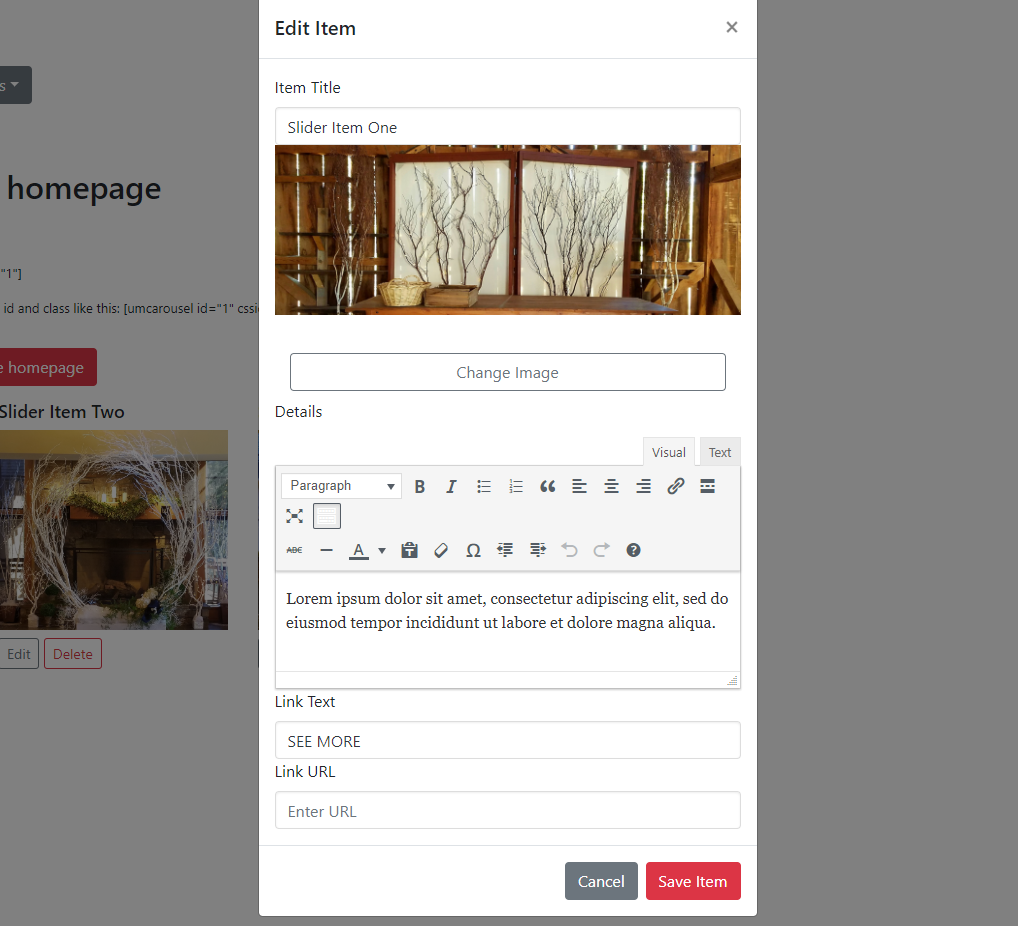
Edit individual Items with TinyMCE

An implemented carousel on the frontend using the “basic” style



