Elite Gallery Widget For Elementor Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Elite Gallery Widget allows users to create visually appealing and customizable galleries. It supports various layouts, including grid, hive, masonry, rhomb, and justified. The widget also offers advanced settings for Fancybox integration and image overlays, providing flexibility in both functionality and design. This plugin is ideal for showcasing photos and videos dynamically and is user-friendly on WordPress sites.
Key features of Elite Gallery Widget include:
-
Versatile Gallery Types: Showcase your media in stunning photo and video galleries. With seamless integration into Elementor, your galleries will look beautiful and perform flawlessly, no matter the media type.
-
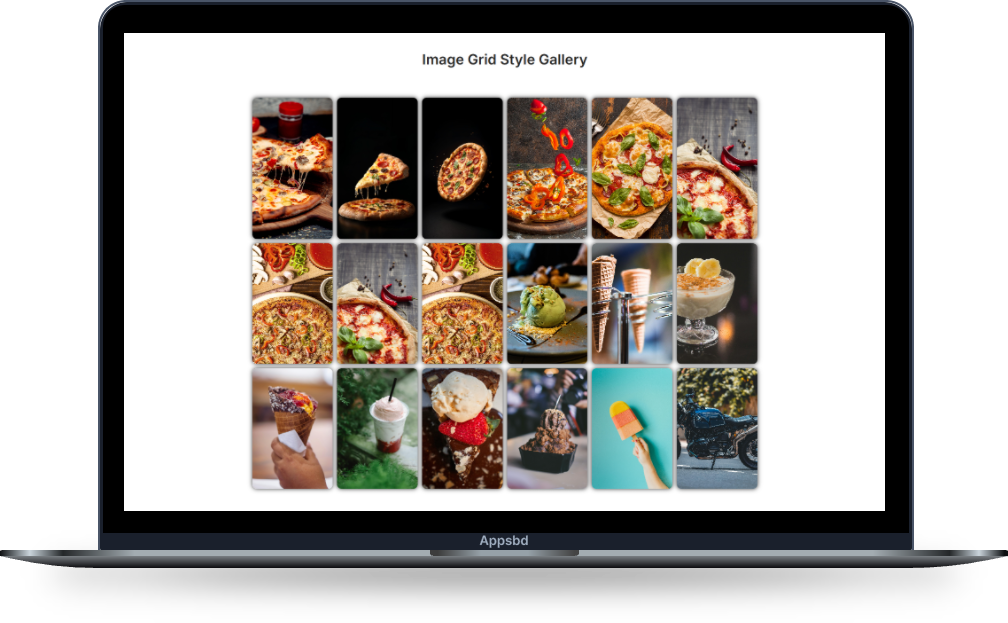
Multiple Layout Options: Choose from five unique layouts—Grid, Hive, Masonry, Rhomb, and Justified—to create a gallery that perfectly matches your website’s design and enhances user experience.
-
Customizable Fancybox Settings: Elevate your gallery’s interactivity with customizable Fancybox settings. Control lightbox behavior, transitions, and more to ensure your media is displayed in the most engaging way possible.
-
Dynamic Image Overlay: Add stylish and dynamic overlays to your gallery images. Enhance visual appeal with various overlay styles and effects, making your gallery stand out and capture attention.
-
Easy Integration with Elementor: Effortlessly integrate your galleries into any Elementor page or post. Enjoy full compatibility with Elementor’s drag-and-drop editor, allowing you to create and customize your galleries with ease.
-
Responsive and Mobile-Friendly: Ensure your galleries look perfect on any device. With fully responsive design, your photo and video galleries will adapt seamlessly to any screen size, providing an optimal viewing experience for all users.
External Service Disclosure
The Elite Gallery Widget uses an external service provided by YouTube to retrieve video thumbnails via their oEmbed API. This API sends the video URL to YouTube to retrieve the thumbnail, and no additional user data is shared.
The plugin makes HTTP requests to YouTube under the following circumstances:
- **When a YouTube video URL is added to the gallery, the plugin sends a request to YouTube’s oEmbed API to retrieve the video thumbnail.
Service Used:
- **YouTube oEmbed API.
Service Terms and Privacy Policy:
-
**YouTube Terms of Service
-
**YouTube Privacy Policy
Developer Resources
The non-minified source code for all JavaScript and CSS files is available in the following locations:
- JavaScript: /assets/js/script.js
- CSS: /assets/css/style.css
Alternatively, you can view the source code on our GitHub repository:
– GitHub Repository Link
Build Tools
This plugin uses npm and webpack to compile and minify JavaScript and CSS. To build the project from source, follow these steps:
- Clone the repository
- Run
npm installto install dependencies - Run
npm run buildto generate production files
Screenshots

Screenshot of the Vite Coupon settings page.

Screenshot of creating a new coupon.

Screenshot of the coupon list with usage statistics.









