Wishlist With Hearts Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
- User can click on heart(icon) to add or delete the product in wishlist in a Woocommerce store
(i) on product page (ii) on shop page - Heart icon can be placed in any corner of the image.
- Or the heart icon can be placed below / besides the image using left & top corrections.
- Wish List Buttons can also be placed before or after the cart button.
- Heart icon can be placed anywhere using shortcode [wlwh_showheart].
- Wish List Buttons can also be placed anywhere using shortcode [wlwh_showbutton]
with optional parameter: label of button
For eg [wlwh_showbutton btnlabel=”Add to Shortlist”]. - Both the heart icons & buttons are optional.
- If the user is logged in then it will create an entry for that particular user_id.
- If however user is not logged in it would create a COOKIE to store wished products.
- Wish List can be assigned to any existing Page i.e. Create any page say WishList & choose this page in the admin page
- Wish List can be placed anywhere using shortcode [wlwh_the_wishlist].
- Admin can view the wishlist of all the users and can email them through “All Users” tab.
- The list appears on the admin dashboard with latest wishlisted product at the top.
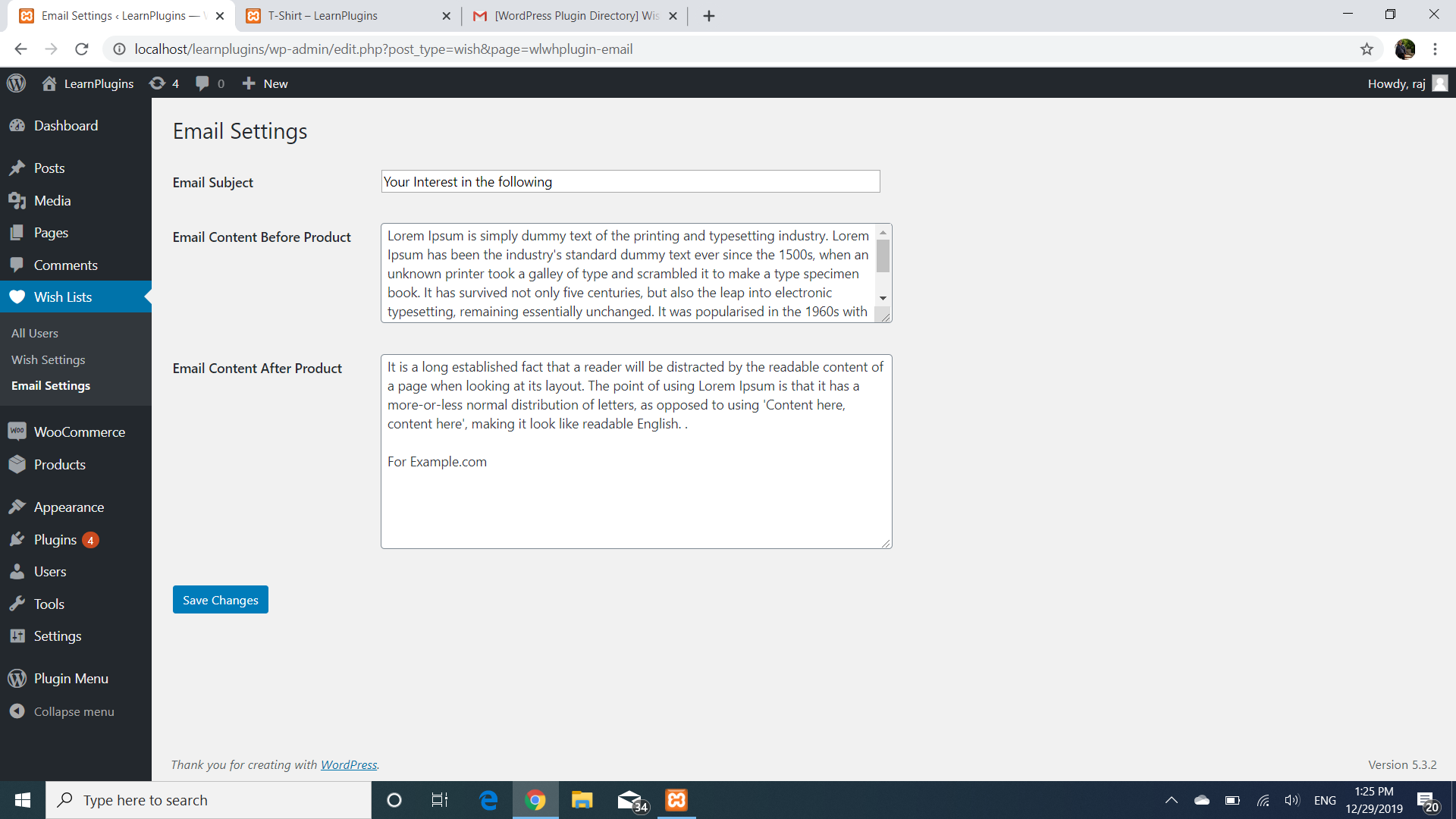
- Email content can be specified via Email settings page & edited before sending.
Screenshots

Wish Settings page 1

Wish Settings page 2

The heart icon & Add to WishList Button on Single Product Page

Sending e-mail to clients for promotion

Email settings Place

Example e-mail

Placing heart icon anywhere without border



