WooCommerce Variations To Table – Grid Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Compatible with WordPress 6.x and WooCommerce 8.x & 9.x
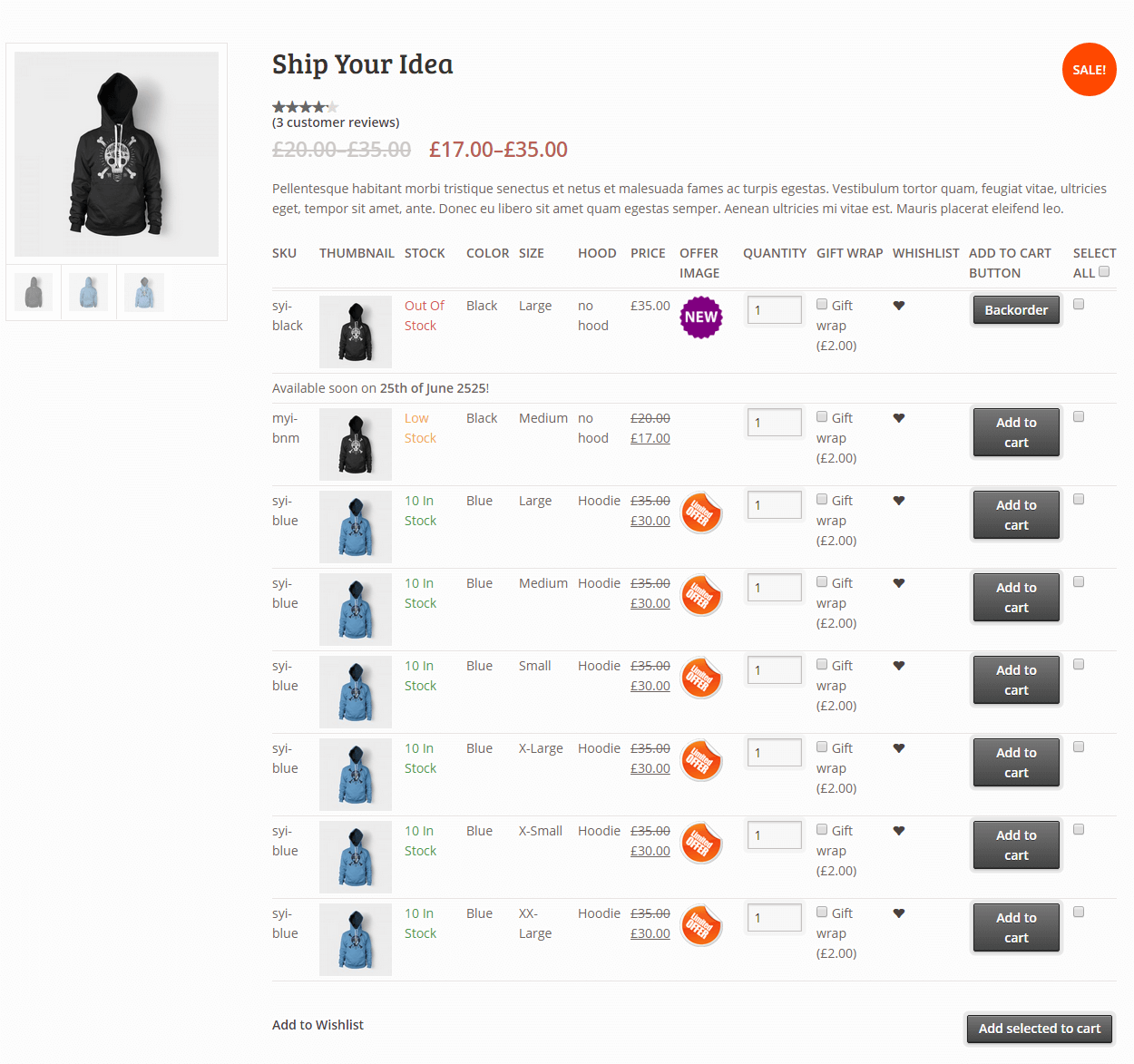
Wordpress – Woocommerce Variations (variable products) to Table – Grid Plugin
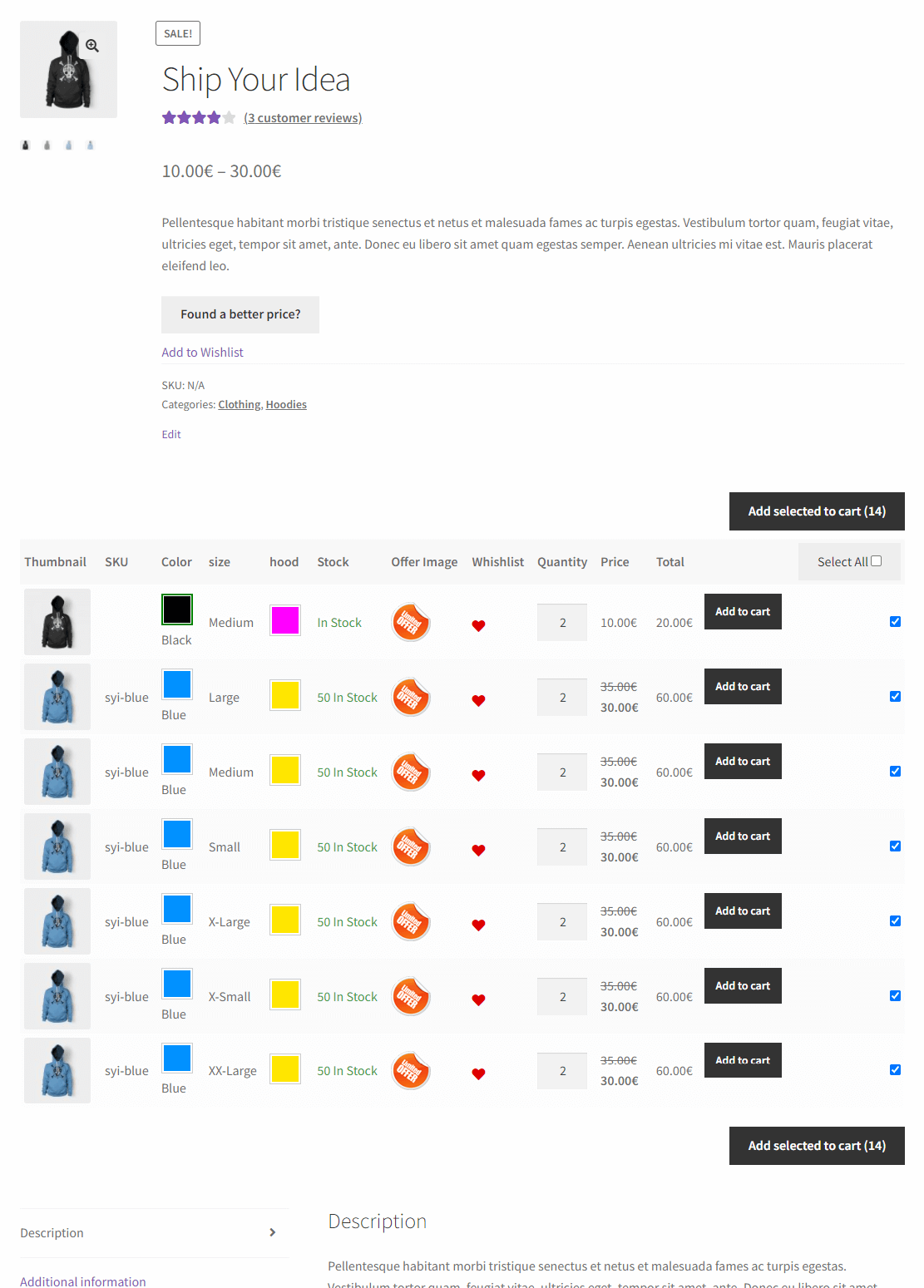
This WordPress – WooCommerce plugin will turn product’s page default variations select-option menus to user friendly table – grid display. It features a self-explanatory with plenty of options admin settings panel, great documentation and support and per product options.
by:
Nitroweb
Please read the installation guide and the plugin description. If you are not sure about something, please ask BEFORE purchasing 
Features
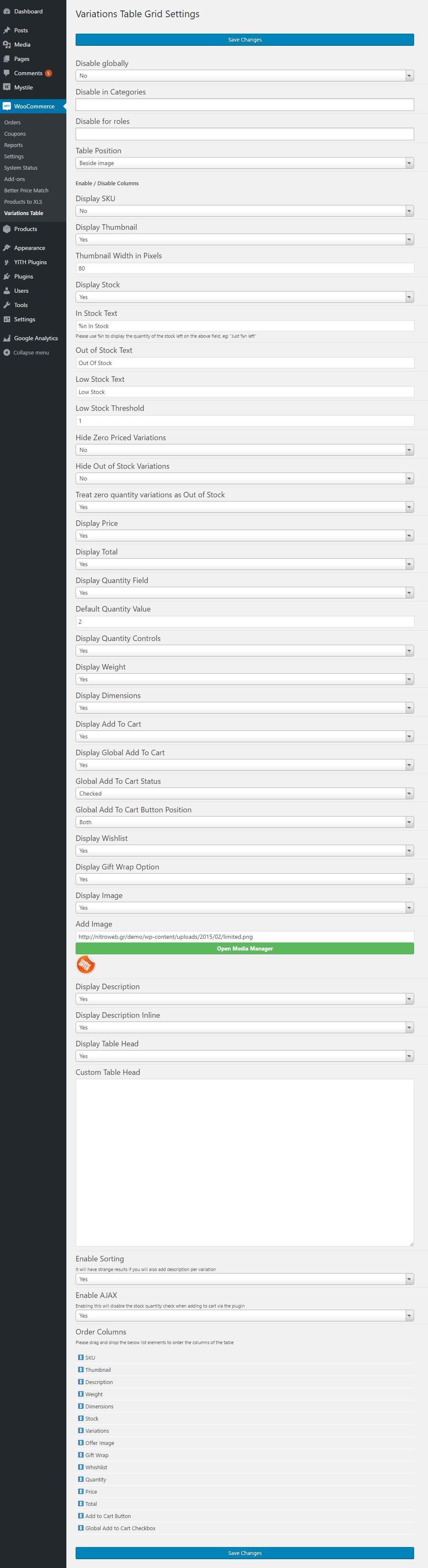
- User friendly and self-explanatory administration panel.
- Displays all the needed data for your variable products with options to disable them.
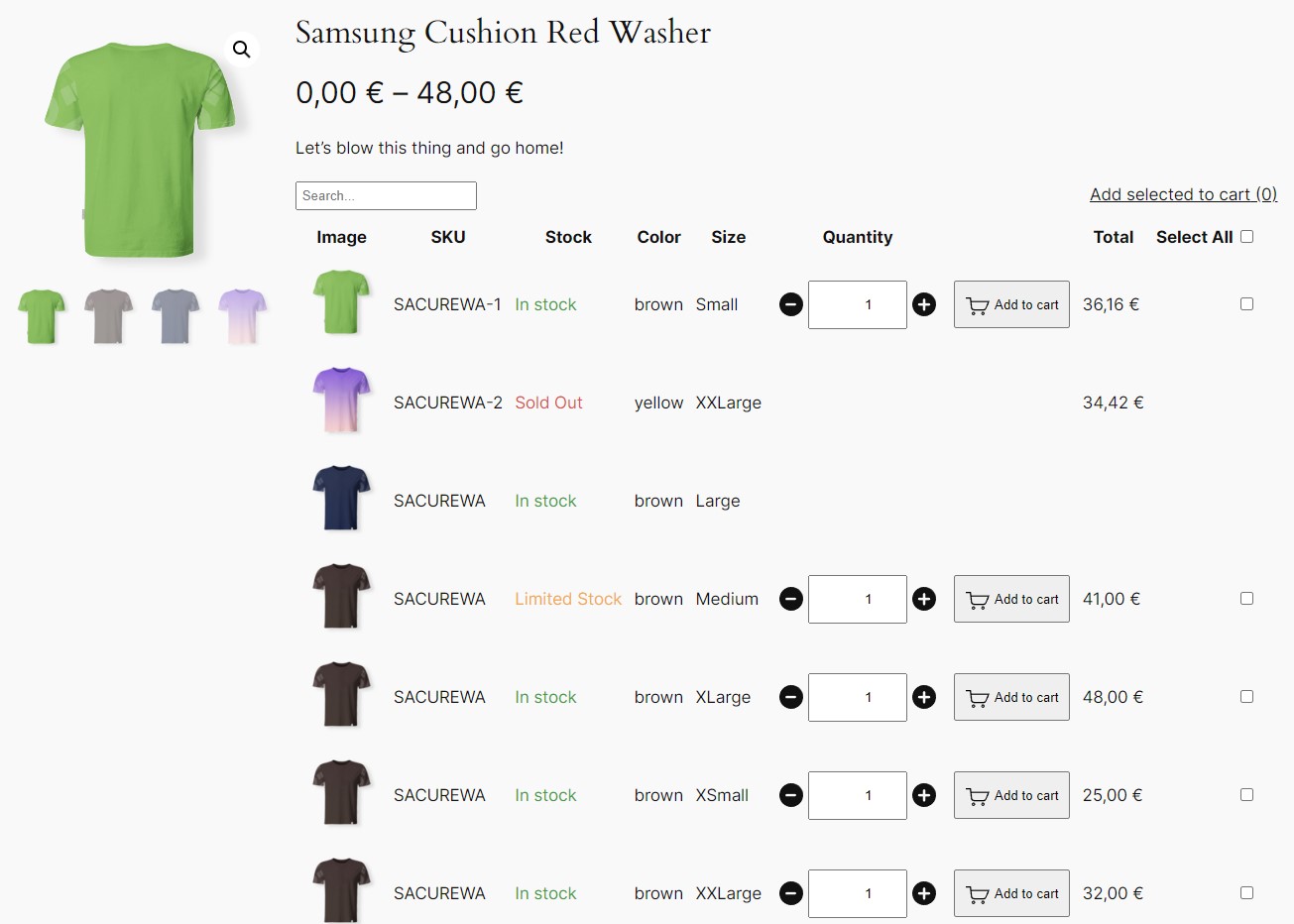
- The table is searchable on-the-fly
- Supports “any” when you set your product variations
- Supports “custom attributes” that you may add to the products on the fly
- “Add Selected to Cart” with select all checkbox for bulk adding variations to cart
- Option to disable or enable the table/grid per product.
- In Stock, Out of Stock and Low Stock (with threshold) custom messages
- Easy to use shortcode with full documentation to help you put the table where ever you need and shortcodes are executed.
- Easy to use global shortcode that will display all variations of all variable products on any page.
- Extensible / developer friendly. You can alter the plugin without hacking it, but via WordPress filters and actions.
- Make variations stand out with your custom sticker/icon. You can enable/disable or override it per variation.
- Supports WooCommerce Variation Swatches and Photos
- Supports YITH WooCommerce Wishlist
- Supports YITH WooCommerce Quick View
- Supports WooCommerce Product Gift Wrap
- Supports Additional Variation Images Gallery for WooCommerce
- AJAX can be enabled from settings
- Sorting of table columns in the frontend
- Default table header (auto generated), generic custom table header and per product custom table header can be set
- Easily translatable via .po / .mo files.
- Available translations: English, Greek, Français, Italiano, Polish.

Reviews


Enabled WooCommerce Variation Swatches and Photos support
Usage
In order to use the Woocommerce Variations to Table – Grid plugin, please navigate from your WordPress administration panel to “Woocommerce -> Variations Table“
Options
- Exclude Categories: You may select whole categories to exclude the plugin in order to display the variations with the default select menus
- Display Thumbnail: Select “yes” to display the thumbnail column or “no” to hide it.
- Thumbnail Width in Pixels: You may define the with of the thumbnail in pixels in this field
- Display Stock: Select “yes” to display the stock condition column or “no” to hide it.
- In Stock Text: If the stock is displayed, you may set the text to display when the variation is in stock
- Out of Stock Text: If the stock is displayed, you may set the text to display when the variation is out of stock
- Low Stock Text: If the stock is displayed, you may set the text to display when the variation stock is low
- Low Stock Threshold: Enter the quantity of the variation that will trigger the low stock status
- Display Price: Select “yes” to display the price column or “no” to hide it.
- Display Total (New): Select “yes” to display the totals column or “no” to hide it.
- Display Quantity Field: Select “yes” to display the quantity input field of the products to be added to cart column or “no” to hide it.
- Display Add To Cart: Select “yes” to display the add to cart button column or “no” to hide it.
- Display Wishlist: Select “yes” to display the wishlist icon column or “no” to hide it.
- Display Image: Select “yes” to display an extra image/sticker/icon column or “no” to hide it.
- Add Image: Upload the extra image/sticker/icon by clicking on the Open Media Manager button.
- Display Description: Select “yes” to display a description under the row of the variation.
- Display Table Header: Select “yes” to display table header.
- Custom Table Header: You may write your own custom HTML code for all table headers here.
- Enable Ajax: Select “yes” to enable AJAX for “add to cart” and “wishlist”
- Enable Responsive Table: Select “yes” to make the table mobile friendly
- Order Columns: You may order the columns by drag-n-dropping the list elements
- You are ready to go! * Save Changes *
Shortcode
On your product page or anywhere were shortcodes are executed (eg. posts and pages), you may use the shortcode [vartable] . If you just put the shortcode then it will read the options of the plugin that you have set via the admin settings panel.
In order to customize the shortcode you may use the following attributes (respectively to the above options):
- id
- sku
- thumb
- thumb_size
- stock
- in_stock_text
- out_stock_text
- low_stock_text
- low_stock_thresh
- price
- offer
- image
- qty
- cart
- wishlist
- gift
- ajax
- desc
- head
- responsive
- sorting
On all attributes, setting it to “1” equals to “yes” and “0” equals to “no”, when yes or no apply as a possible options. Here is an example:
[vartable thumb=1 thumb_size=150 stock=1 in_stock_text="We have plenty" out_stock_text="Everything is gone" offer=0 qty=1 ajax=0]
As you may notice we have not set the cart, wishlist etc. attributes, hence the shortcode will do as we have set via the plugin’s settings panel
If you use the shortcode outsite the product page, then the “id” attribute of the shortcode is mandatory!!!
All Variable Products All variations Shortcode
You may display all variable products variations with the shortcode [vartableall]. The same arguments as above can be used AND title = 1 for displaying the title of the product before each table AND categories
categories can be set with category id and comma separated, eg [vartableall categories=10,14] to include products from these two categories only.
Do not use the id option on this shortcode.
Developer Friendly
Many hooks are in place. Please search the code for a full list. Below are some of them with examples.
You can add alter the css class of the link to the full image for each variation with the filter “vartable_thumb_class_filter”, eg.
add_filter( 'vartable_thumb_class_filter', 'my_vartable_custom__img_class');
function my_vartable_custom__img_class($class) {
$class = $class.' myclass anotherclass';
return ($class);
}
The Woocommerce “single_add_to_cart_text” filter is in place. Please refer to Woocommerce documentation.
Actions
You may add your own css class for the table wit “vartable_table_class”, eg.
add_action( 'vartable_table_class', 'my_vartable_table_class');
function my_vartable_table_class($class) {
$class = ' table-hover table-striped ';
return ($class);
}
You can add text before and after the table with, “vartable_before_table” and “vartable_before_table”, eg.
add_action( 'vartable_before_table', 'my_vartable_before_table');
function my_vartable_before_table($text) {
$text = 'This text ';
$text .= 'will go before the table';
echo $text;
}
add_action( 'vartable_after_table', 'my_vartable_after_table');
function my_vartable_after_table($text) {
$text = 'This text ';
$text .= 'will go after the table';
echo $text;
}
Remove the table from the top and add it after the product description
function vartable_move_after_description($content) {
if (get_post_type() == 'product' && is_single()) {
$content = $content . do_shortcode('[vartable]');
}
// otherwise returns the database content
return $content;
}
add_filter( 'the_content', 'vartable_move_after_description' );
remove_action( 'woocommerce_variable_add_to_cart', 'vt_woocommerce_variable_add_to_cart', 30 );
Please do not use add_action if you are using the shortcode method
Requirements
- WordPress 4.0+
- Woocommerce 3.6+
- PHP 7.0+
Frequently Asked Questions
-
I get Fatal error: Cannot redeclare woocommerce_variable_add_to_cart()
Please try de-activating WooCommerce, activating the plugin and re-activating WooCommerce
-
Can I list all variations of all variable products?
Yes, you can via the [vartableall] shortcode.
-
Can I use custom attributes when adding a variation?
Yes, this was added on version 1.0.6.
-
Can I put this anywhere in my site?
Yes, you can via the shortcode, if the field where you put it shortcodes are executed. You will have to specify the id of the variable product on the shortcode arguments.
-
Can I disable the grid for just one or any product I want?
Yes, you can via the product edit screen. Please select “Yes” at the option “Disable variations table” under the product’s general settings tab.
-
Can I disable the grid for any category I want?
Yes, you may do this via the admin panel that is provided under “Woocommerce ? Variations Table”.
-
If I disable the table/grid for a product can I still use the shortcode?
Yes, the shortcode is not getting disabled.
-
Wishlist variations miss the selected attributes
Due to the way that wishlist works, it will not support variable products that you have set attributes as “any”.
-
What about stock check and AJAX?
By enabling AJAX, this will disable the stock quantity check when adding to cart via the plugin.
Installation
This wordpress plugin can be installed as any other wordpress plugin. Installation is simple.
- Extract the zip file you have downloaded.
- Login to your administration panel (ex. http://www.yourdomain.com/wp-admin).
- Go to Plugins -> Add New.
- At the top of the page click the “Upload Plugin” link
- Click choose file (or what your browser uses to navigate to your files)
- From the extracted files of step one (1) navigate to and select woo-variations-table.zip and click “Install Now“
- You may be asked to confirm your wish to install the Plugin.
- If this is the first time you’ve installed a WordPress Plugin, you may need to enter the FTP login credential information. If you’ve installed a Plugin before, it will still have the login information. This information is available through your web server host.
- Click Proceed to continue with the installation. The resulting installation screen will list the installation as successful or note any problems during the install.
- If successful, please click Activate Plugin to activate it.
- If you get an error, please de-activate WooCommerce, activate the plugin and re-activate WooCommerce
Changelog
1.5.8 03 Σεπ 2024
- Feature: Added the option to display the default WooCommerce availability text
1.5.7 18 Aug 2024
- Feature: Added variations table live search
- Feature: Added the option to hide price, cart button and quantity field if the variation price is not set or is zero
- Feature: Added the option to hide price if the variation is out of stock
1.5.6 05 Aug 2024
- Feature: Added the option to group or to display one by one the table images on the pop up
1.5.5 24 Jun 2024
- Fix: Escaping image caption attribute
- Fix: PHP error on image caption options variable before initial save
1.5.4 23 Jun 2024
- Feature: Added pop up image caption option
1.5.3 26 May 2024
- Fix: PHP error before initial save
1.5.2 26 Oct 2023
- Feature: Compatibility with Min and Max Quantity for WooCommerce plugin
- Fix: Minor PHP notice
1.5.1 26 Jun 2023
- Fix: Added WooCommerce added_to_cart JS hook
1.5.0 01 May 2023
- Feature: Added quantity minus/plus SVG icons
- Feature: Added add to cart icon option
- Feature: Added the option to remove the add to cart text from the add to cart button
1.4.17 27 Apr 2023
- Fix: The “Remove table head” option, should also remove the labels on mobile devices
- Fix: PHP 8.0 compatibility
1.4.15 30 Jan 2023
- Feature: Added post meta table DB clean up option
- Feature: Added plugin reset option
- Feature: Added the option to delete the plugin setting on deactivation
- Fix: Removed PHP notice
- Fix: Fix plugin priority option
1.4.14 18 May 2022
- Feature: Added the option to change the “add to cart” notification timer
- Fix: Extra image column misalignment
- Fix: Unresponsive mobile table scrolling CSS fix
1.4.13 02 May 2022
- Feature: Added the option to enable/disable mobile layout
- Feature: Added the option to hide empty cells on mobile
1.4.12 24 Apr 2022
- Feature: Added better YITH Wishlist Compatibility
- Feature: Added “Additional Variation Images Gallery for WooCommerce” compatibility
1.4.11 21 Apr 2022
- Feature: Added the option to not link the images
- Fix: Removed PHP notices
1.4.10 23 Mar 2022
- Feature: Added shipping class column
- Fix: In some cases the main plugin JS file would not load
1.4.9 20 Jan 2022
- Feature: Added backorder custom text option
- Feature: Added stock label styling option
1.4.8 02 Dec 2021
- Feature: Added WooCommerce error notices on the notification panel.
- Feature: Added sorting arrows on table header
- Feature: Admin panel minor redesign
- Fix: Removed WooCommerce swatches PHP notices if the product had no swatches
- Fix: In some themes/cases the global cart button would not trigger
1.4.7 01 Dec 2021
- Feature: Added sorting options per WooCommerce Attribute
- Feature: upgraded sorting JS
- Fix: Removed WooCommerce swatches PHP notices if the product had no swatches
1.4.6 11/29/2021
- Feature: Added more flexible way to position the table in the single product page
- Feature: Added support for WooCommerce Variation Swatches and Photos
- Fix: More themes compatibility
1.4.4 11/24/2021
- Fix: added support for attributes in non-latin charsets
1.4.2 11/12/2021
- Fix: Removed PHP notice when debug was set to on
1.4.1 09/18/2021
- Feature: Added YITH WooCommerce Waiting List support
1.4.0 07/23/2021
- Feature: Migrated from Select2 to WooSelect
- Fix: Removed jQuery migrate warnings
- Fix: Removed PHP Sessions
1.3.11 04/02/2019
- Fix: Removed Woo deprecation warning
1.3.10 01/10/2019
- Fix: Corrected the cart button text filter to include the variable product object as second argument
1.3.9 11/26/2017
- Fix: Show all categories on all languages for WPML enabled sites
1.3.8 11/12/2017
- Feature: Added option to hide the “added to cart” sliding notification
- Feature: Added Fancybox3 for zooming and option to enable/disable via the settings page
- Feature: Added ‘woocommerce_product_add_to_cart_text’ cart text filter
1.3.7 10/26/2017
- Fix: Woocommerce ver 3.2.x compatibility
- Fix: Moved the plugin’s single product options in the advanced tab
1.3.6 04/07/2017
- Fix: Woocommerce ver 3.0 compatibility
1.3.5 02/20/2017
- Feature: Added “woocommerce_add_to_cart_redirect” filter on the cart URL
- Feature: Added a closing button to manually hide the notification slide down paneln
- Fix: Check if users role is array to avoid PHP warning
- Fix: When using the Global Add to Cart button 0 priced items were not added to cart.
1.3.4 10/31/2016
- Feature: Added some more CSS classes for popular themes
- Feature: Per role plugin activation
- Feature: If custom variation description does not exist, it will look for the default woocommerce variable description
- Fix: Check with “is_purchasable” for availability
- Fix: Force prettyPhoto to always load
- Fix: Add to cart button should work withouth the global checkbox being checked
1.3.3 09/17/2016
- Feature: Added more hooks
- Feature: Greatly improved the js code
- Bug: Fixed cart redirect after single “add to cart” click
1.3.2 09/12/2016
- Bug: Added check before destroying custom session.
- Bug: YITH Wishlist will not work with variable products. Added native product YITH shortcode instead.
1.3.1 09/08/2016
- Feature: Added support for YITH Quick View
- Generic: All columns are set to sort as floats except some predefined ones
1.3.0 09/05/2016
- Feature: Added the option to have the global cart checkboxes, checked as default
- Bug: Removing both quantity and checkboxes from the table would prevent add to cart button from functioning
1.2.9 09/03/2016
- Feature: Added the option to force enable/disable the plugin per product
- Bug: Global add to cart button would not work if the quantity column was not displaying or got changed
1.2.8 08/16/2016
- Bug: Vartableall shortcode would not follow the zero_priced setting
- Bug: Quantity would not work when the -/+ buttons were not utilized
- Bug: Variation value would not be displayed if its value was 0 (zero)
1.2.7 08/04/2016
- Feature: added tax suffix “woocommerce_price_display_suffix”
- Bug: Fixed issue on quantity box for normal products
- Bug: remove wp_reset_query in order to fix woocommerce shortcodes issues
- Bug: put price data on the tr instead of the price td
1.2.6 07/26/2016
- Feature: Added totals column
- Feature: Added slide down fixed panel notification on add to cart
- Bug: title would not show if there was a custom header set
1.2.5 06/21/2016
- Feature: Added categories parameter on vartableall shortcode
- Bug: id parameter was not working on varatableall shortcode
1.2.4 06/14/2016
- Feature: Added hook “vartable_global_btn” to override the global cart html
- Feature: Added product title option “title=1” on vartableall shortcode
- Bug: Drop downs will not be moved under the image when the plugin is disabled
- Bug: Removed refresh fragments when ajax is OFF
- Bug: Fixed get_weight() issue when variable product had no variations
- Bug: Fixed some warnings poping up
1.2.3 05/03/2016
- Feature: Added the option to move the table under the image on the single product page
- Bug: Redirection to cart was not working
1.2.2 05/02/2016
- Feature: Add checks on min and max quantity via JS
- Bug: Offer/extra image would appear both if an override was set
1.2.1 05/01/2016
- Feature: Add option to hide the checkboxes and control what is added in the cart only by quantity
- Feature: Added option to position the description inline on the same row or on a separate row
- Feature: Added option to hide out of stock variations
- Feature: Added global add to cart position setting
- Feature: Added per product default sorting option
- Feature: Global button will now display the total number of products that are about to be added to the cart
- Feature: Added option to set default quantity per varioation
- Feature: Added option to hide a variation from the table
- Feature: Added variation weight and dimensions as table columns
- Bug: The cart will now be updated with AJAX call
- Bug: “Out of stock” and “backorder” bug fix
- Bug: Added some CSS classes to make the global add to cart button to look like a button
1.2.0 12/28/2015
- Feature: Added the attribute slug as a CSS class, so you can have control on it
- Feature: Added – / + buttons option to control the quantity
- Bug: Removed sorting on “Select All” column
- Bug: Fixed mobile label not showing in some cases
- Bug: Fixed do_action hooks. Everything can be echoed now.
- Bug: Fixed default quanity to be added to cart was always initialy 1
1.1.9 10/13/2015
- Feature: Added steps fields for each variation for the quanity input field
- Feature: Added several hooks
- Bug: Settings are not reset if you de-activate and re-activate the plugin
- Bug: Out of the stock should display if the quantity of the product is zero and you have checked the stock management
- Bug: If you set quantity to zero and click on add to cart it will not add it any more
1.1.8 09/02/2015
- Feature: Added setting for default quantity value
- Bug: IE should work fine now
- Bug: Fixed sorting when all variations have a sorting value
1.1.7 08/26/2015
- Feature: Added option to disable extra/offer image per product
- Feature: Added action (hook) in the add to cart form per row
- Bug: Fixed issue with offer column displaying even if it was not enabled
1.1.6 08/24/2015
- Feature: Removed Footable and added “Stupid jQuery Table Sort”
- Feature: The plugin is now compatible with most “Quick View” plugins
- Feature: The table is now responsive by default
- Bug: Fixed issue with Woocommerce v. 2.4.5 that caused the variations not displaying
1.1.5 07/06/2015
- Bug: Fixed redirection to cart
1.1.4 07/01/2015
- Feature: Now the plugin checks and can work with crappy imported products
- Bug: Fixed possible function conflict
1.1.3 06/19/2015
- Feature: Added option to hide or not zero priced variations
1.1.2 06/17/2015
- Feature: Added sorting option of the table’s columns on the frontend
- Bug: Fixed epmty columns on the table
- Bug: Fixed add to cart column always on on the frontend
- Bug: Fixed columns array overwriting in some variations setups
- Bug: Various bug fixes
1.1.1 03/23/2015
- Feature: Added responsive option via the Footable jQuery Plugin
- Bug: Various fixes and checks for the header
1.1.0 03/20/2015
- Feature: Added table headers
1.0.8 03/17/2015
- Bug: Fixed AJAX issue when multiple products where on the same page
1.0.7 03/07/2015
- Bug: Fixed “global add to cart” not working when “add to cart” column is not displayed
- Bug: Removed checkbox when the variable product can not be purchased
- Feature: Added some loading and complete icons for the global add to cart button
- Feature: Added option to disable the replacement of the default variations drop down globally. In this way, everything will be as default WooCommerce and you can display the table/grid only via the shortcode.
1.0.6 03/06/2015
- Added global shortcode that will display all variations of all variable products.
- Added Global Add To Cart button.
- Added Low Stock functionality.
- Added support for attributes sorting.
- Added support for custom attributes when adding the variation
1.0.5 03/04/2015
- Added product “id” option on the shortcode
1.0.4 02/26/2015
- Added support for WooCommerce Product Gift Wrap
- Added description per variation field and settings
- Added AJAX support on “Add to cart” and “Wishlist” click
- Added Italian translation (thanks to Antonio)
- Fixed notices for “Undefined index”
1.0.3 02/24/2015
- Fixed bug when disabling column
1.0.2 02/22/2015
- Added override of extra image per variation
- Added sorting of columns
- Added SKU option as column
- Added several filters
- Added French translation
1.0.1 02/21/2015
- Resolved bug that prevented the disabling of the columns
- Added tag (%n) so you may display the number of the products you have in stock in the “In Stock Text”
- Added Greek translation
1.0 02/20/2015
- Initial release
Sources and Credits
This plugin uses the following libraries