AlphaListing Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
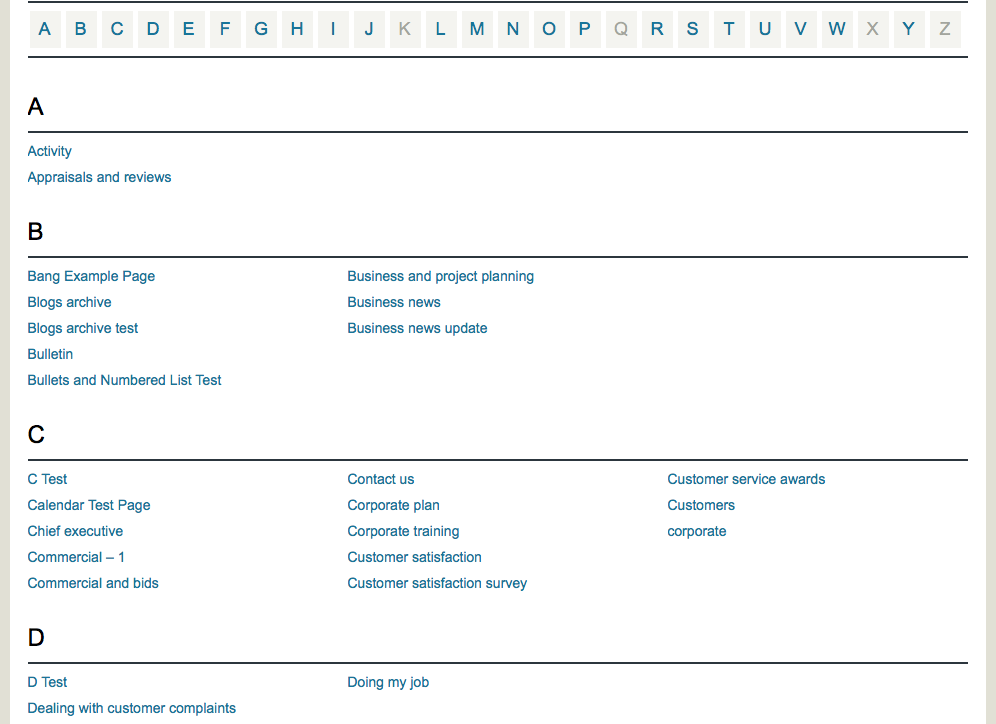
Show your posts, pages, and terms alphabetically in a Rolodex-, catalogue-, or directory-style list with the AlphaListing plugin!
The plugin has a short-code for the list, and a widget so you can link to the list from anywhere on your site. If a letter doesn’t have any pages then the widget will display the letter unlinked. The list page will omit the display for that letter entirely.
Show posts from any or multiple post types including the in-built posts and pages. Also supported are post-types from plugins like WooCommerce products. Alternatively, show terms like categories or tags.
block
Version 4.0.0 introduces new block editor support. You should use the block in most cases, as it helps to guide you through configuring the various options.
short-code for compatibility and PHP use
The plugin supplies a short-code for the full AlphaListing allowing use without modifying your theme’s templates.
Basic usage is as follows:
[alphalisting]
To specify a post-type to display instead of page then use, e.g. post:
[alphalisting display="posts" post-type="post"]
To filter the posts by a term from a taxonomy:
[alphalisting display="posts" post-type="post" taxonomy="category" terms="my-term-slug"]
To display pages that are direct children of the page with ID 24:
[alphalisting display="posts" post-type="page" parent-post="24"]
To display pages that are children of any depth below the page with ID 24:
[alphalisting display="posts" post-type="page" parent-post="24" get-all-children="yes"]
To show terms from a taxonomy instead of posts and pages, e.g. Terms from the Categories taxonomy:
[alphalisting display="terms" taxonomy="category"]
To show terms from the Categories taxonomy that are direct children of the term with ID of 42:
[alphalisting display="terms" taxonomy="category" parent-term="42"]
To show terms from the Categories taxonomy that are children of any depth in the tree below the term with ID of 42:
[alphalisting display="terms" taxonomy="category" parent-term="42" get-all-children="yes"]
To override the alphabet used by the plugin:
[alphalisting display="posts" alphabet="Aa,Bb,Cc,Dd,Ee,Ff,Gg,Hh,Ii,Jj,Kk,Ll,Mm,Nn,Oo,Pp,Qq,Rr,Ss,Tt,Uu,Vv,Ww,Xx,Yy,Zz"]
To add numbers to the listing:
[alphalisting display="posts" numbers="after"]
The numbers can also be shown before the alphabet:
[alphalisting display="posts" numbers="before"]
You can group the numbers into a single collection for all posts beginning with a numeral:
[alphalisting numbers="after" group-numbers="yes"]
To group the alphabet letters into a range:
[alphalisting grouping="3"]
** The arguments are all optional **
Common options
display: specifies whether to display posts or terms from a taxonomy.- Default value:
posts. - May only contain one value.
- Must be set to either
postsorterms. - Any value other than
postsortermswill default to displaying posts.
- Default value:
numbers: appends or prepends numerals to the alphabet.- Default value:
unset. - May only contain one value.
- Must be set to either
beforeorafter. - Any value other than
beforeorafterwill default to appending numerals to the alphabet.
- Default value:
grouping: tells the plugin if and how to group the alphabet.- Default value:
unset. - May only contain one value.
- Must be set to any positive number greater than
1or the valuenumbers. - Any value other than a positive number or the value
numberswill default to disabling all grouping functionality. - When set to a number higher than
1the listing will group letters together into ranges. - For example, if you chose
3then a Latin alphabet will group togetherA,B, andCintoA-C. Likewise forD-F,G-Iand so-on. - When using this setting, if numbers are also shown via the
numbers="before"ornumbers="after"attribute then they will be shown as a single separate group0-9. - When set to the value
numbersit will group numerals into a single group0-9. - This requires the numbers to be displayed via the
numbers="before"ornumbers="after"attributes.
- Default value:
group-numbers: tells the plugin to group all items beginning with a numeral into a single collection.- Default value:
false. - May only contain one value.
- Must be set to
true,yes,on, or1to group items beginning with a numeral in a single collection. All other values will keep the default behaviour.
- Default value:
symbols-first: Tells the plugin to put the unknown alphabet letter (symbols) group before the main alphabet.- Default value:
false. - May only contain one value.
- Must be set to
true,yes,on, or1to put the symbols group before the alphabet. All other values will keep the default behaviour.
- Default value:
alphabet: allows you to override the alphabet that the plugin uses.- Default value:
unset. - When this attribute is not defined, the plugin will either use the untranslated default, or if glotpress includes a translation for your site’s language as set in
Admin -> Settings -> Site Languageit will use that translation. - The current untranslated default is:
AÁÀÄÂaáàäâ,Bb,Cc,Dd,EÉÈËÊeéèëê,Ff,Gg,Hh,IÍÌÏÎiíìïî,Jj,Kk,Ll,Mm,Nn,OÓÒÖÔoóòöô,Pp,Qq,Rr,Ssß,Tt,UÚÙÜÛuúùüû,Vv,Ww,Xx,Yy,Zz. - Accepts a single line of letters/symbols, which need to be separated via the comma character
,. - Including more than one letter/symbol in each group will display posts starting with any of those under the same section.
- The first letter/symbol in each group is used as the group’s heading when displayed on your site.
- Default value:
Posts options
post-type: sets the listing to show a specific post-type.- Default value:
page. - Multiple post-types may be specified by separating with commas (
,) e.g.post-type="page,post". - Must be the
slugof the post-type(s).
- Default value:
parent-post: sets the parent post that all displayed posts must be descended from.- Default value:
unset. - May only contain one value.
- Must be the
IDof the parent post. - Add
get-all-children="yes"to also include all descendants of any depth below the parent post.
- Default value:
exclude-posts: remove these posts from the list.- Default value:
unset. - Multiple posts may be specified by separating by commas:
,. - Must be the
IDof the post(s).
- Default value:
taxonomy: sets the taxonomy containing the terms specified in theterms=""option.- Default value:
unset. - May only contain one value.
- Must be the
slugof the taxonomy.
- Default value:
terms: sets the taxonomy terms for filtering posts.- Default value:
unset. - The taxonomy must also be specified in
taxonomy. - Multiple terms may be specified by separating with commas:
,. - Must be the
slugof the term(s).
- Default value:
Terms options
taxonomy: sets the taxonomy to display terms from in the listing.- Default value:
unset. - Multiple taxonomies may be specified by separating with commas:
,. - Must be the
slugof the taxonomy.
- Default value:
terms: sets the taxonomy terms to include in the listing.- Default value:
unset. - The taxonomy must also be specified in
taxonomy. - Multiple terms may be specified by separating with commas:
,. - Must be the
IDof the term(s). - Cannot be used with
exclude-terms="".
- Default value:
exclude-terms: sets the terms to exclude from display.- Default value:
unset. - The taxonomy must also be specified in
taxonomy. - Multiple terms may be specified by separating with commas:
,. - Must be the
IDof the term(s). - Cannot be used with
terms="".
- Default value:
parent-term: set the parent that all displayed terms must be descended from.- Default value:
unset. - May only contain one value.
- Must be the
slugof the parent term. - Add
get-all-children="yes"to also include all descendants of any depth below the parent term.
- Default value:
get-all-children: when a parent term is chosen this option is used to show all children of any depth or only direct children.- Default value:
false. - May only contain one value.
- Must be set to
true,yes,on, or1to include all children of any depth. Any value other will use the default behaviour of only showing direct children.
- Default value:
hide-empty-terms: hide terms that have no posts associated.- Default value:
false. - May only contain one value.
- Must be set to
true,yes,on, or1to hide the empty terms. Any other value will use the default behaviour of showing all terms.
- Default value:
Internal-use options for completeness
** You should not need to touch these, as they are meant for internal use by the plugin only**
target: the default target for a listing that doesn’t show any items.- Default value:
unset. - May only contain one value.
- Must be set to a URL which will be used as the target for the letters’ hyperlinks.
- Default value:
return: what type of listing to show, eitherlistingorletters.- Default value:
listing. - May only contain one value.
- Must be set to either
listingto display the default view, orlettersto show only the letters without any items (posts or terms).
- Default value:
PHP (expert)
Most compatible method
The best way to use the plugin from PHP is to call do_shortcode( '[alphalisting]' ); and save or echo the returned text. The parameter passed to do_shortcode() should be a complete AlphaListing shortcode with parameters as above.
Multiple Column Output
Multiple column layout is the default on wide screens. A letter’s group of items must contain at least 15 items to create two or more columns. This is to provide a more aesthetically pleasing view when a list is short with only a few items.
Templates and Theming
The plugin allows the site owner, developer, or themer to provide custom templates for the AlphaListing output.
To add a template to your theme, you need a file similar to the templates/a-z-listing.php file in the plugin folder. Your copy needs to be placed within your theme at the theme root directory and called a-z-listing.php or a-z-listing-section.php (where -section is an optional top-level page slug for the section-targeting feature).
The Loop
The theme system this plugin implements is very similar to the standard WordPress loop, with a few added bits.
Important functions to use in your template are as follows:
$a_z_query->the_letters()prints the full alphabet, and links the letters that have posts to their section within the index page.$a_z_query->have_letters()returns true or false depending on whether there are any letters left to loop-through. This is part of the Letter Loop.$a_z_query->have_items()behaves very similarly to Core’shave_posts()function. It is part of the Item Loop.$a_z_query->the_letter()similar to Core’sthe_post(), this will set-up the next iteration of the AlphaListing’s Letter Loop. This needs to wrap-around the Item Loop.$a_z_query->the_item()similar to Core’sthe_post(), this will set-up the next iteration of the AlphaListing’s Item Loop, the same way the normal WordPress Loop works. This needs to be within the Letter Loop.
When you are within the Item Loop you may utilise all in-built WordPress Core post-related functions such as the_content(). Note that titles and permalinks have helper functions to cope with the AlphaListing showing taxonomy terms (see the next section).
I advise that you start with a copy of the default template template when customizing your own version. The supplied templates show the usage of most of the functions this plugin provides.
Helper functions
The plugin supports displaying taxonomy terms as though each term were a post. This means that the WordPress functions related to posts such as the_title() and the_permalink() are unreliable. We have therefore added helper functions which will return or print the correct output for the item.
These helper functions cope with the dual usage of the plugin supporting both WP_Query-based (returning WP_Post objects) and Taxonomy Terms (returning WP_Term objects) listings. These are:
$a_z_query->the_title()– prints the current item’s Title$a_z_query->get_the_title()returns the current item’s Title but does not print it directly$a_z_query->the_permalink()prints the current item’s Permalink$a_z_query->get_the_permalink()returns the current item’s Permalink but does not print it directly