Scrollsequence – Cinematic Scroll Image Animation Plugin - Rating, Reviews, Demo & Download

Plugin Description
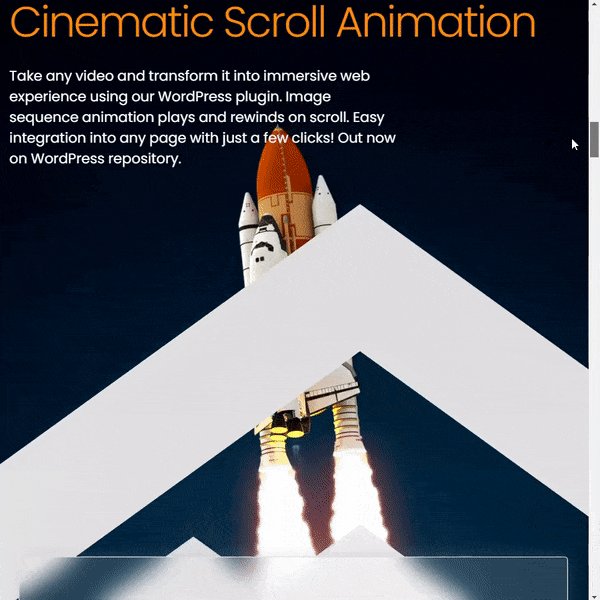
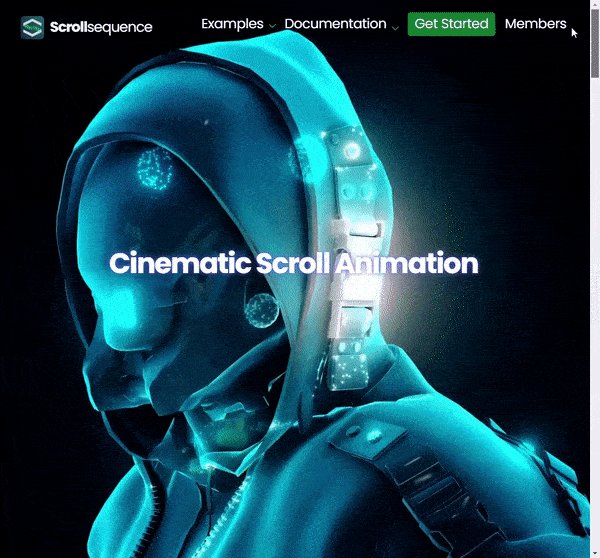
Scrollsequence allows you to create stunning image sequence animations that are controlled with mousewheel or touch. Turn static design into cinematic experience in few clicks.
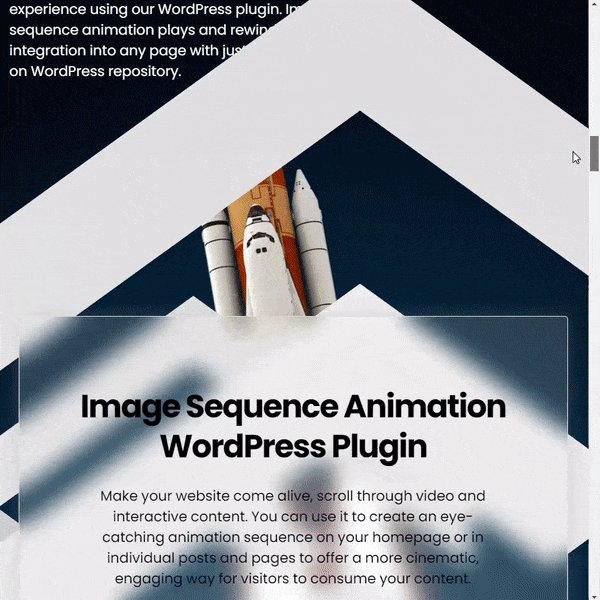
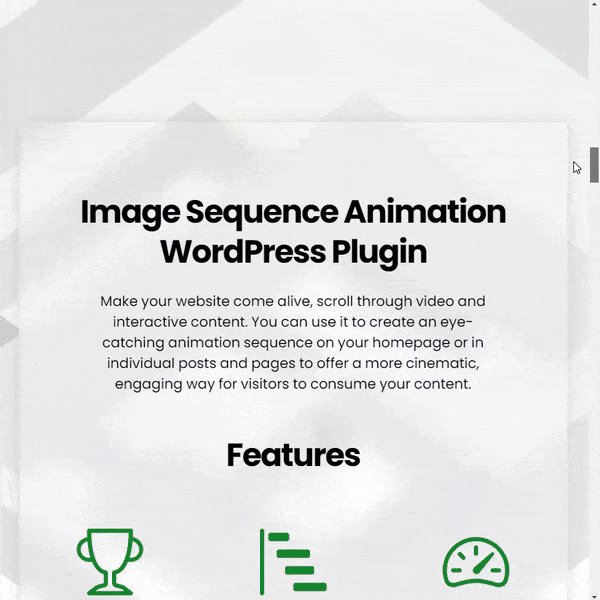
Make your website come alive, scroll through video and interactive content. You can use it to create an eye-catching animation sequence on your homepage or in individual posts and pages to offer a more cinematic, engaging way for visitors to consume your content.
Never seen before on WordPress
Scroll sequence technology was exclusive to big tech companies, who have budget and skills to implement it from scratch. Sony, Apple and Samsung made use of this background animation technique, learn how they made use of scroll animations and how to add this feature to your site with ease.
Get Started
- Have a look at some examples on our website
- Play around in live demo sandbox
- Check the documentation
- Subscribe to our youtube channel
Main Features
- Performance – Thanks to HTML5 Canvas image draw technology and lightweight scripts and HTML
- Drag and Drop – Reorder images, scenes and animations
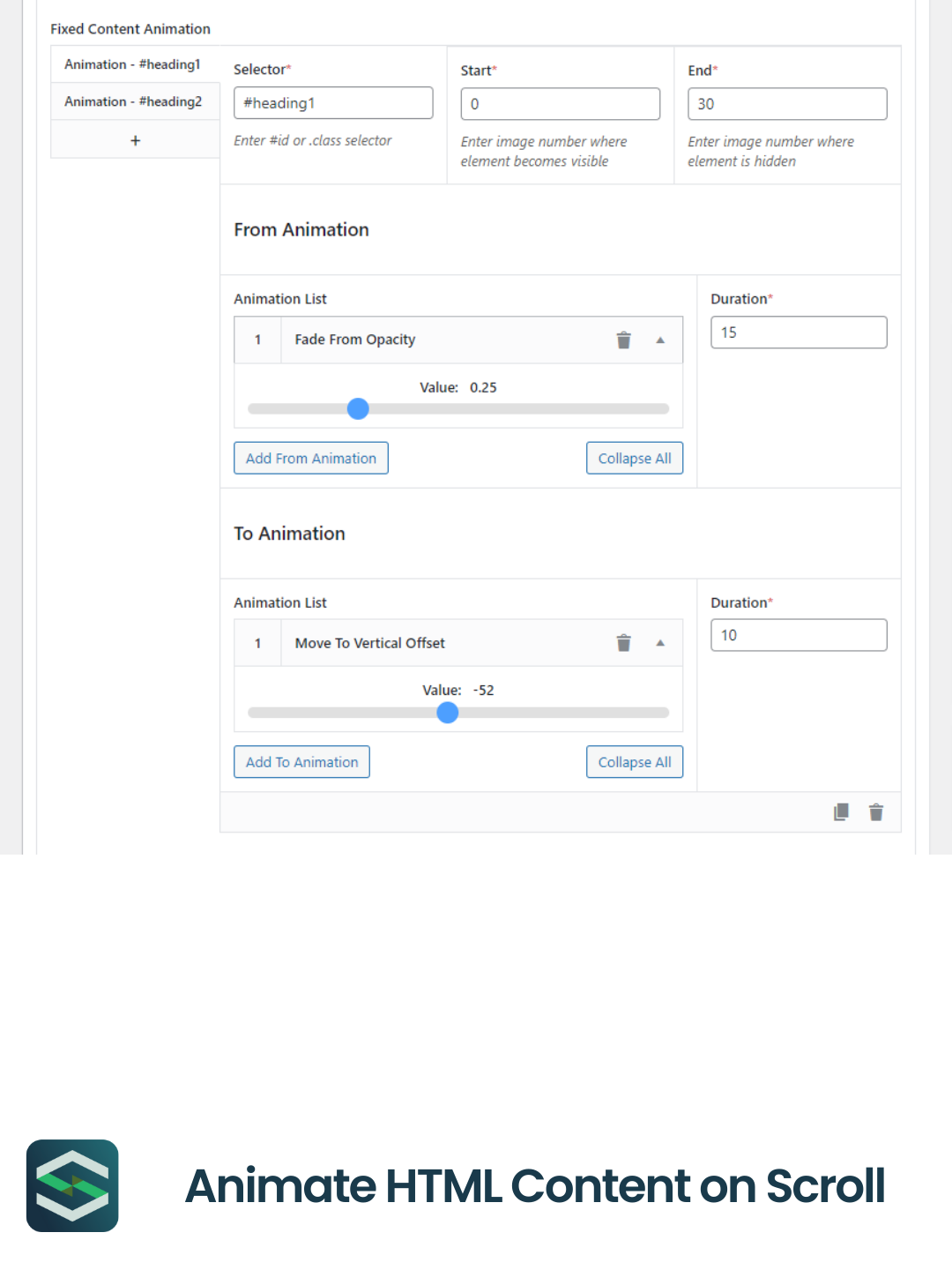
- Animate HTML Elements – Write and animate content in sync with media
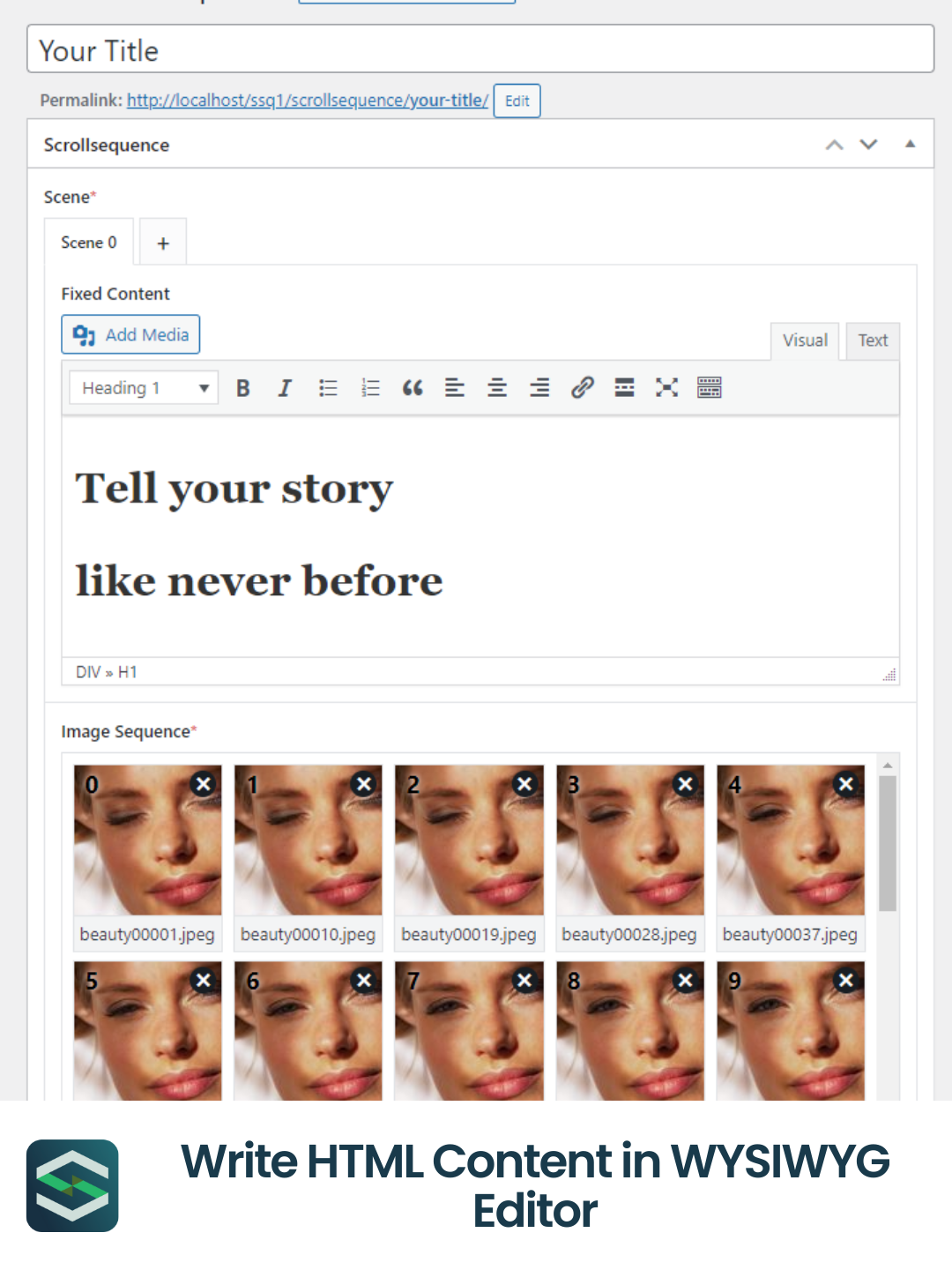
- WYSIWYG editor – Shortcode and oEmbed capability
- Compatible – Use with Gutenberg, Elementor, Divi, Oxygen, Beaver Builder and many others
- SEO – All content is visible for search engines
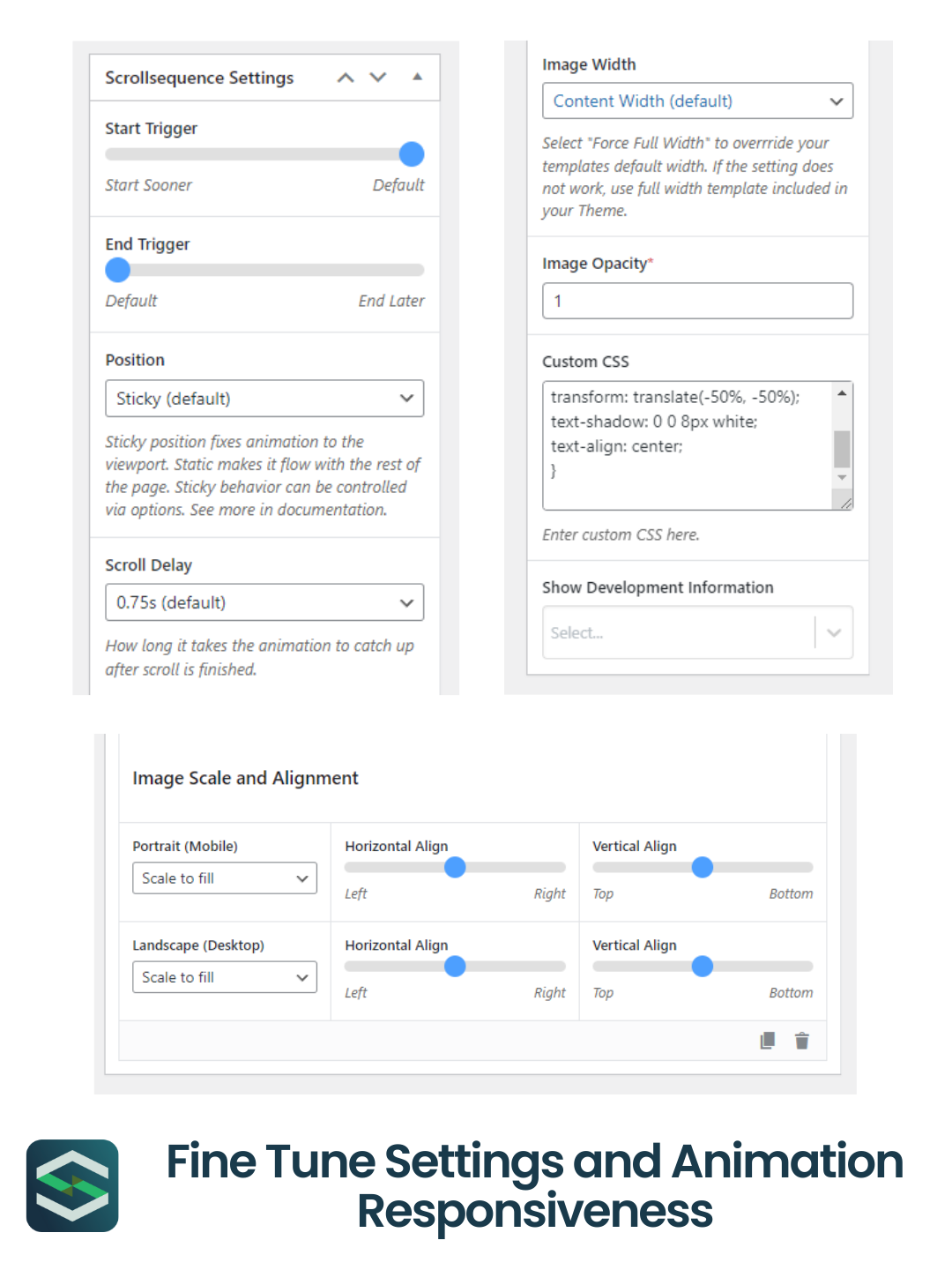
- Fully responsive – Mobile and desktop sizing and alignment options
- Media gallery – Backend upload and select
- Image preloading – Images are pre-loaded in the background
- Custom CSS – Add your own styles
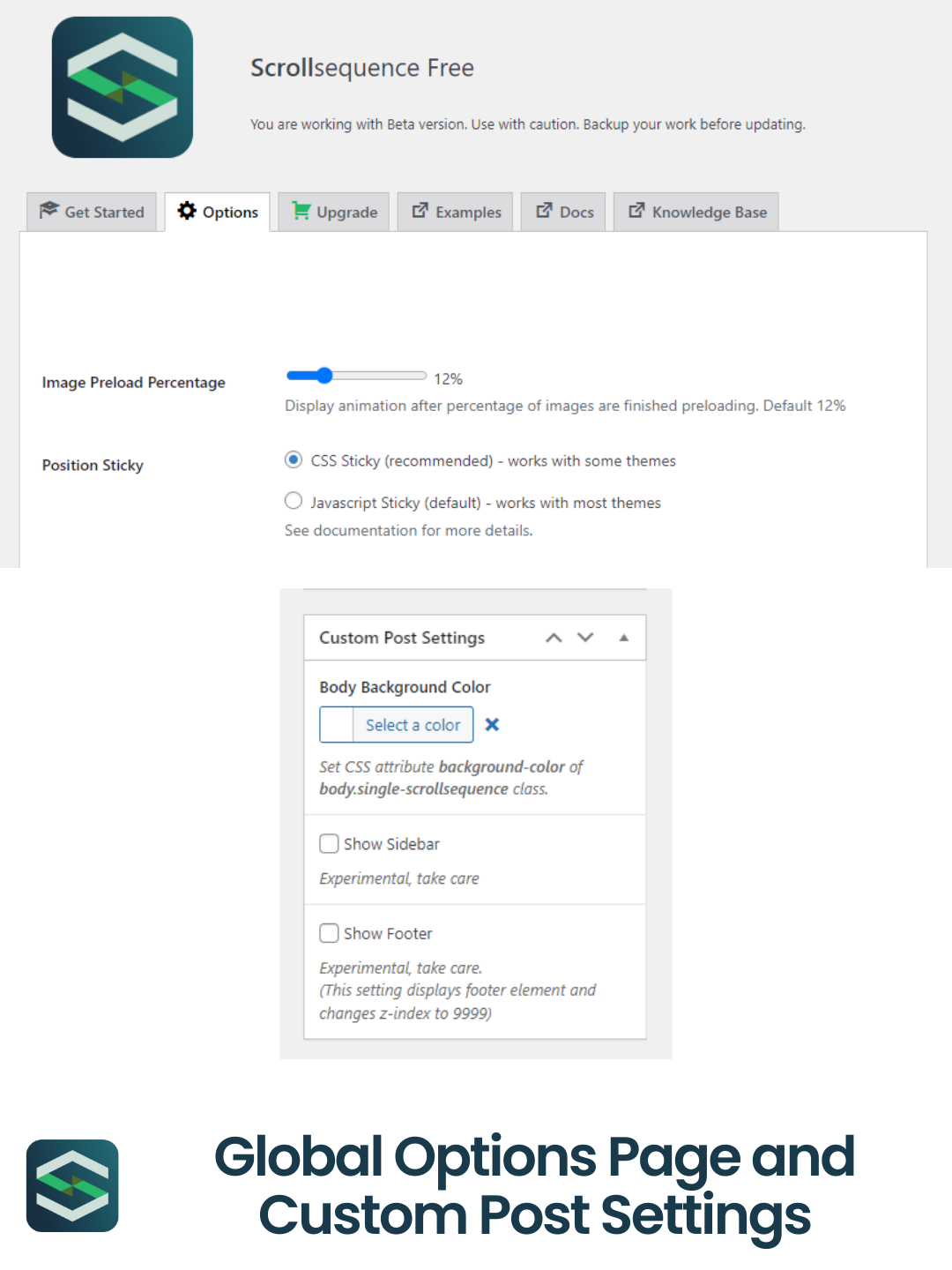
- Image opacity and background color settings
- Scrollsequence speed settings
- Fallback option when user has Javascript disabled
- Options for footer and sidebar hide/display
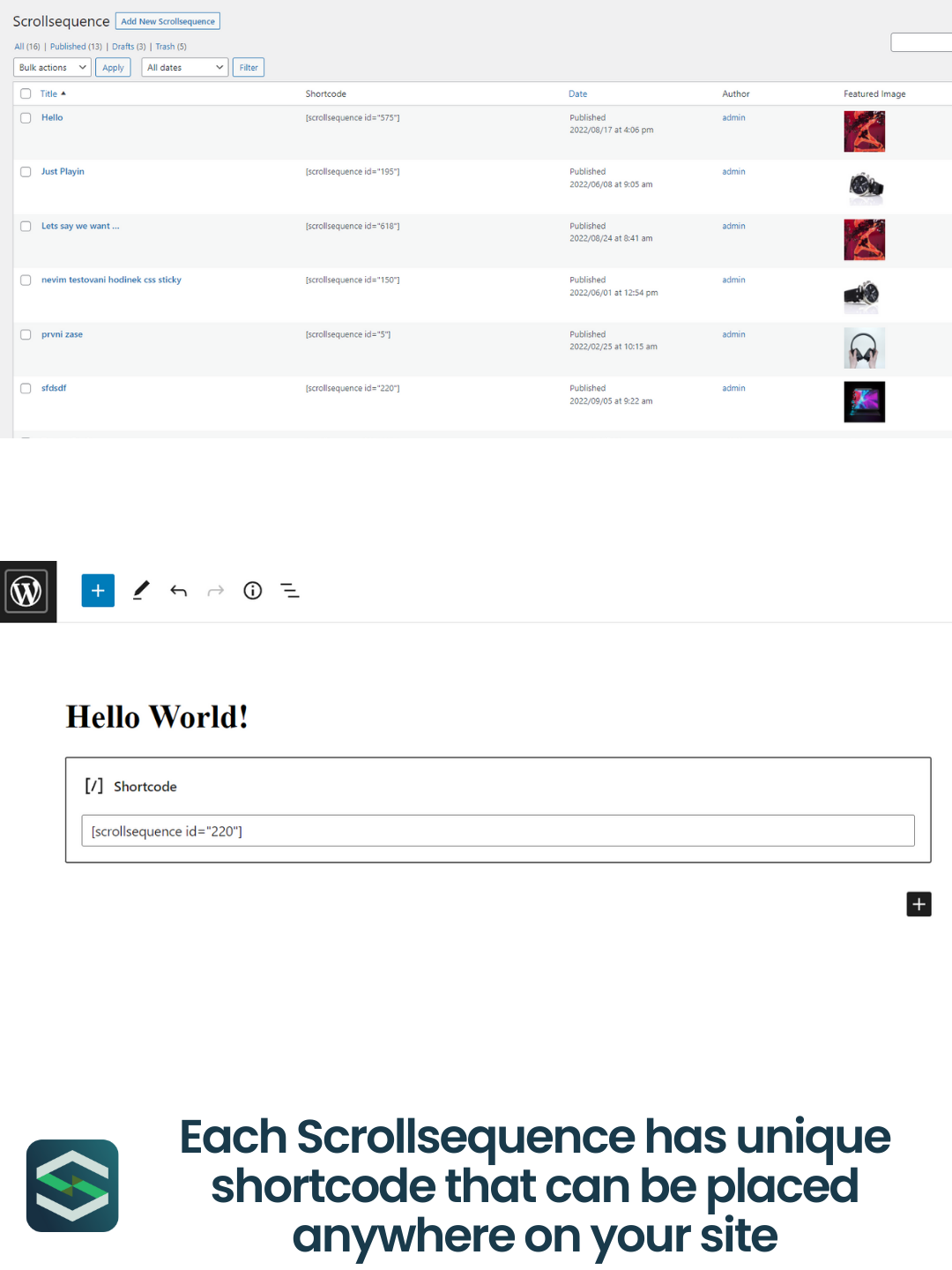
- Native WordPress shortcode support
What others say about Scrollsequence?
” You’ve never seen anything like this in WordPress. ” – Bjorn Allpas – WP Learning Lab
” This takes interactivity to another level. ” – Imran Siddiq – Web Squadron
” Game Changer – Really excited for the future of this plugin as out of the gate it’s amazing. Excited for what the future holds and looking forward to widget functionality perhaps in builders like Divi.” – Luke Dempsey
” Best execution of scrolly telling – I’ve tried a lot of ways to create scrolly telling content…from lottie files to scroll triggers to custom gsap stuff. None comes close to what Scrollsequence can do though.” – Leon Kiongwei
” Great plugin – It works, it’s fluent. You just need some time to understand the logic, but it’s fairly straightforward.” – P Fabor
Screenshots

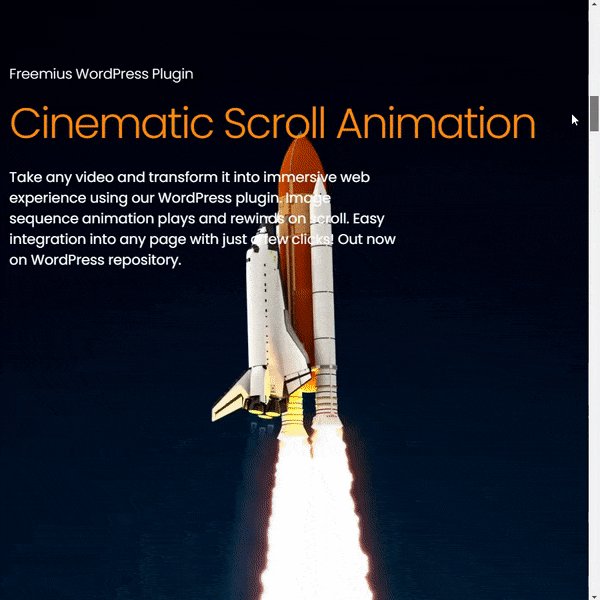
Scrollsequence – Cyberpunk Animation Example

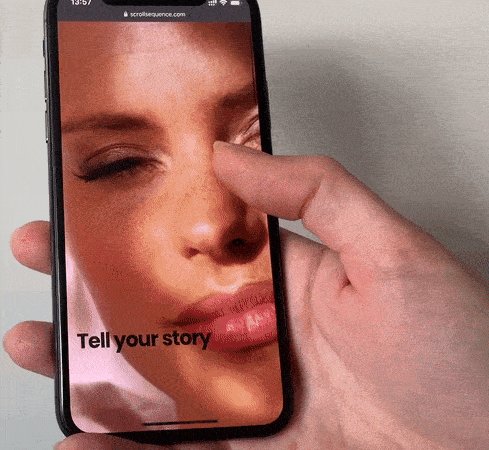
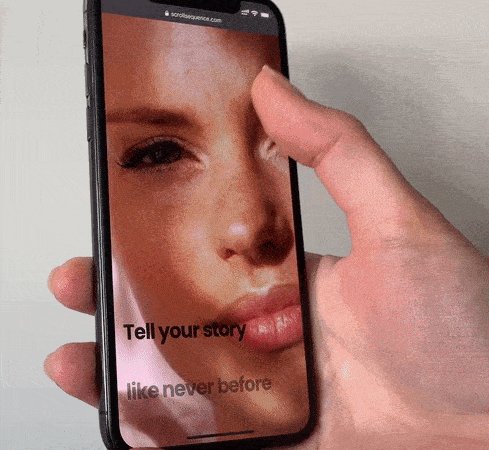
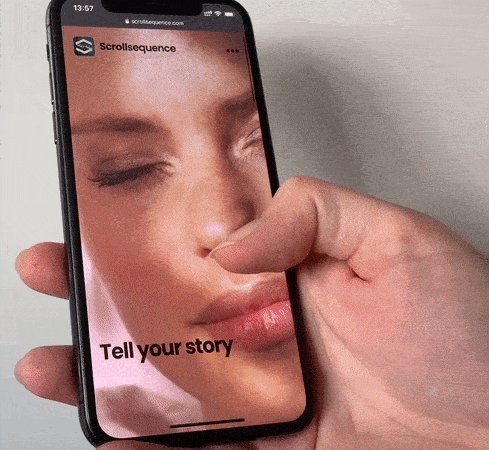
Scrollsequence – Beauty Animation Example

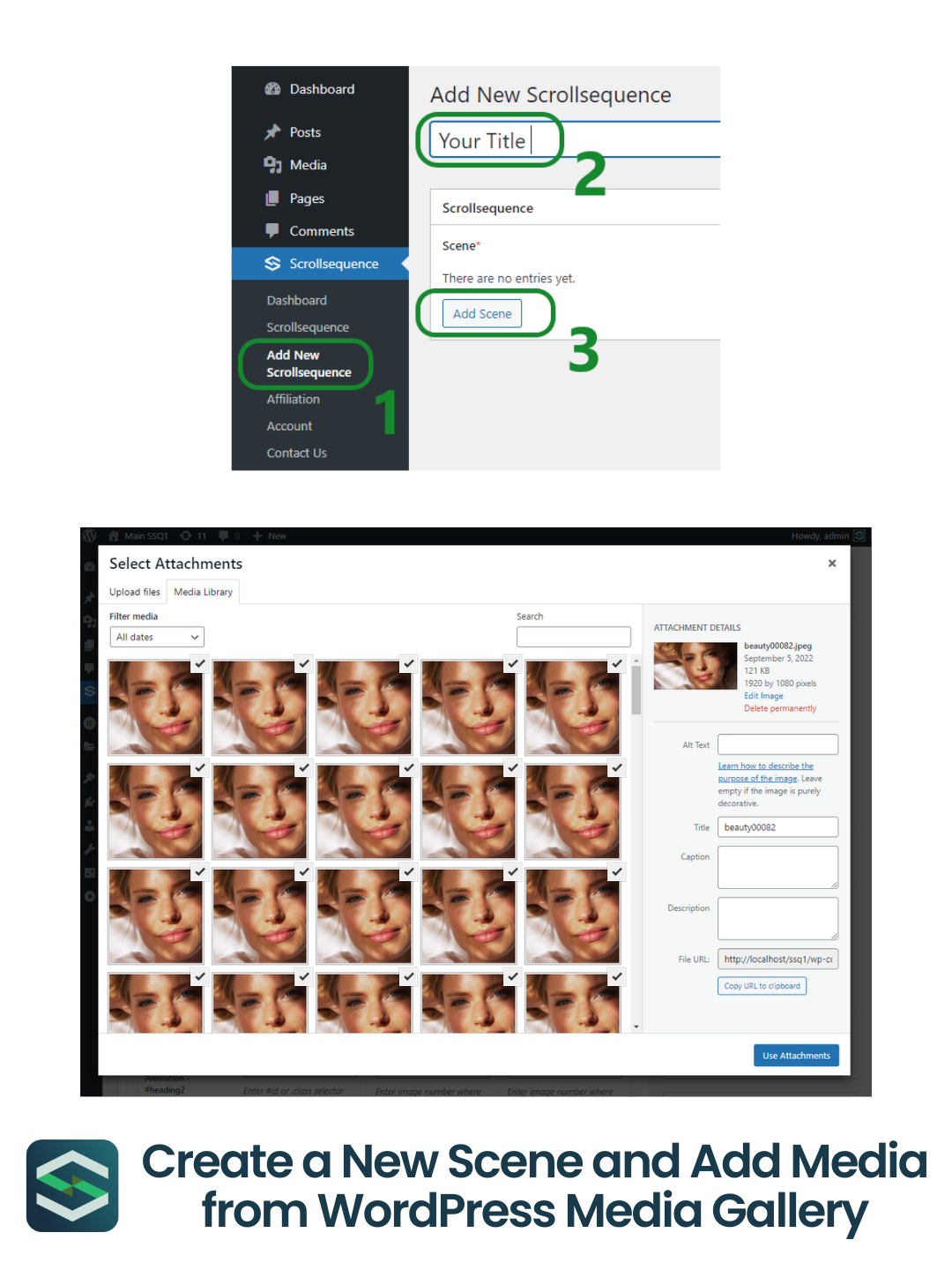
User Interface – Beauty Animation Example

Dashboard

Shortcode example usage

User Interface 1

User Interface 2