Fluid Checkout For WooCommerce Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Fluid Checkout simplifies and improves the checkout experience on WooCommerce websites for your new and repeating customers with a truly linear, Shopify-like checkout.
Eliminate unnecessary friction at the checkout page and benefit from better conversion rates, customer satisfaction, and earn customer’s loyalty.
Ask for shipping information before billing in a truly linear multi-step and one-step checkout, easily add trust symbols, add options for gift message and packaging and display a coupon code field that does not distract your customers.
Similar to the Shopify checkout, and even better!
Demos
-
Multi step layout
Make sure to test the checkout flow by adding to the cart and completing the purchase at least two times to see how the plugin streamlines the process for repeat customers. -
Single step layout
Single step checkout is recommended when only a few fields are required, usually when selling digital products or allowing local store pickup where shipping address information is not needed. -
Highly stylized theme
With themes that are highly stylized such as Storefront Deli — when comparing to a plain theme such as the default Storefront theme, Fluid Checkout adapts itself with part of the theme’s styles, keeping the same look and feel while improving the experience.
Lite Version (Free)
-
Multi-step or Single-step: Choose between multi-step and one-step checkout layouts. While Fluid Checkout changes the layout of the checkout page, it will still look and feels like your website.
-
Optimized for mobile: Fluid Checkout is optimized for mobile devices and will surface the most appropriate keyboard type on fields such as phone and email. In fact, Fluid Checkout was created with mobile devices in mind, and enhanced with more functionality and style for bigger screens.
-
Easily add trust symbols to the checkout page: Add any widget such as accepted payment methods, security badges, reviews, testimonials, or anything that can boost the perceived trust customers have on the website. The checkout page contains widget areas displayed at strategic positions.
-
Shipping before billing: Customers expect to fill up shipping information before thinking about billing, by asking for the shipping information before billing, we remove unnecessary friction, matching the customer’s expectations.
-
Hide optional fields: The average checkout page has 16 open fields, by removing optional fields from the immediate view we can reduce that number to about 8-9 fields. These fields can still be entered as the customer can click the “Add ” links to reveal the fields they need. Examples of these fields are the “Company”, “Address line 2”, “Phone” and “Order notes”.
-
Instant field validation: The default WooCommerce checkout only validates when the form is submitted, leading to confusion and frustration. Customers want the “Place order” button to be the last thing they click to complete their purchase. Some things can only be validated when placing the order, such as if the credit card is valid and has enough funds to cover the order total, however, most errors at checkout can be prevented by instantly validating the customer data.
-
Integrated coupon code field at the checkout: When users see an open coupon code field at the checkout page the changes they will leave the website and go “coupon hunting” is very high, and they might not come back. The integrated coupon code field is displayed in a custom expansible section, and while ness noticeable is still discoverable by customers who have a coupon and need to add it.
-
Trust symbols placement: Add trust symbols to the checkout page using one or more of the widget areas:
- Order Summary: at the bottom of the order summary, below the order details and the place order button when present.
- Checkout Sidebar: displayed on the sidebar, below the order summary.
- Checkout Header – Desktop: at the checkout header — only displayed on desktop devices and when using the plugin’s header and footer templates.
- Checkout Header – Mobile: at the top of the page, right below the checkout header — only displayed on mobile devices and when using the plugin’s header and footer templates.
-
Offer gift options: Customers can add a gift message to their order, to be printed with the packing slip generated by WooCommerce PDF Invoices & Packing Slips.
-
Shipping phone field: Add a separate phone field for shipping-related questions, in addition to the billing phone field.
-
Automatically saved customer data: customers won’t lose any information they already have entered on the checkout page, and will get back exactly where they left when re-visiting it. Only payment information won’t be saved for security reasons.
-
Skip completed steps: Repeat customers will love how easy it is to complete their next purchase. Fluid Checkout skips the steps where all required information is provided and validated while providing an easy way to review and change any of the information.
-
Log-in without leaving the checkout: Repeat customers with an account registered can log in from the checkout page directly without having to visit another page and make their way back to checkout.
PRO Version
We are working to bring to you the following PRO features:
- Cart page optimization
- Edit cart at checkout
- Thank you / Order confirmation page
- Google Address Autocomplete for WooCommerce
- Customize checkout steps and fields
- Account matching, let registered customers complete the purchase without logging in and attach the order to their account
- Account pages optimization
Can’t wait for the PRO version to get Google Address Autocomplete? We’ll soon launch this feature as a stand-alone plugin. Visit our website and sign up to be the first to know when it’s released.
More features?
If you need a features that is not listed above visit our feedback page and see which features we are planning to add, vote on them, or make a new feature request.
Tested WooCommerce Themes
By default, Fluid Checkout works with every WooCommerce theme. Some themes may need adjustments due to not using WooCommerce standards hooks or styles. We’ve tested certain third-party WooCommerce themes to ensure better compatibility with Fluid Checkout:
- Astra
- Flatsome
- Generate Press
- Hello Elementor
- Kadence
- Neve
- Ocean WP
- Storefront
- OnePress
- Woostify
- Zakra
If you have any issues to use Fluid Checkout with your theme please let us know through the plugin’s support forum or our feedback page and we’ll quickly fix it.
Fully Customizable
In addition to a number of default settings (including a custom header/logo), multi-step or single step layout types and easily enabling/disabling features from settings page, the plugin contains HTML/PHP based templates and provides many filters and action hooks that allow for customization.
To customize template files, copy the templates to your theme folder, add a hook to the filter fc_override_template_with_theme_file to allow the plugin’s version of the template to be overriden by the your customized template file.
To customize styles, when making small adjustments just add your custom CSS through your theme, the Customizer Custom CSS field or using a plugin.
If you need more control, you can remove the plugin styles and add your own complete custom CSS files. If you are familiar with SASS and other code building tools, the original SASS files are included in the plugin and can be modified and rebuilt, most styles make use of SASS variables that can make the process a lot easier.
Translation ready
All labels and other texts added or changed by the plugin are translatable using the built in WordPress capabilities.
Currently the plugin is translated into the languages below, and more are comming soon:
- English
- Portuguese (Brazil)
- Dutch (soon)
- German (soon)
- Italian (soon)
Screenshots

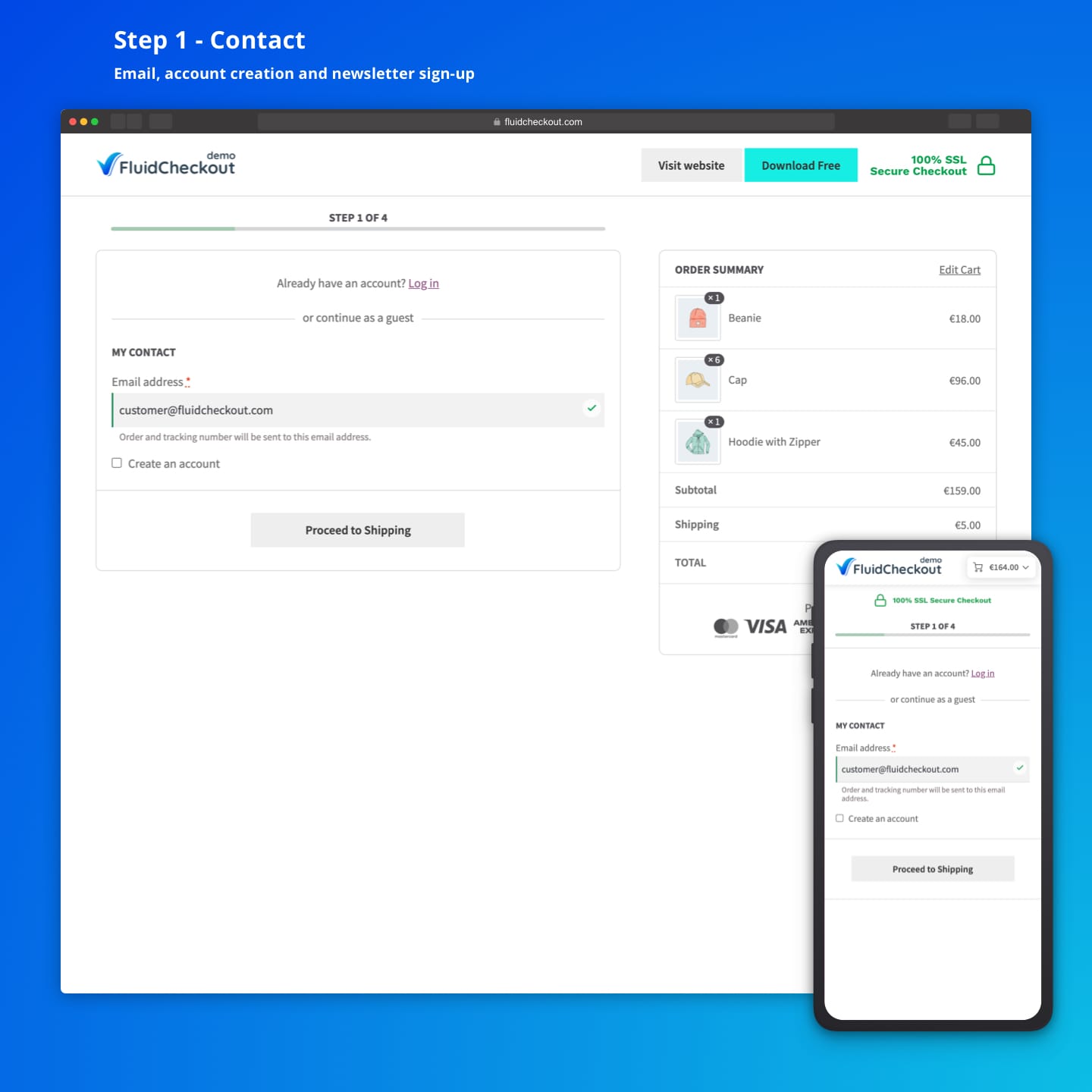
Step 1 – Contact: Email, account creation and newsletter sign-up

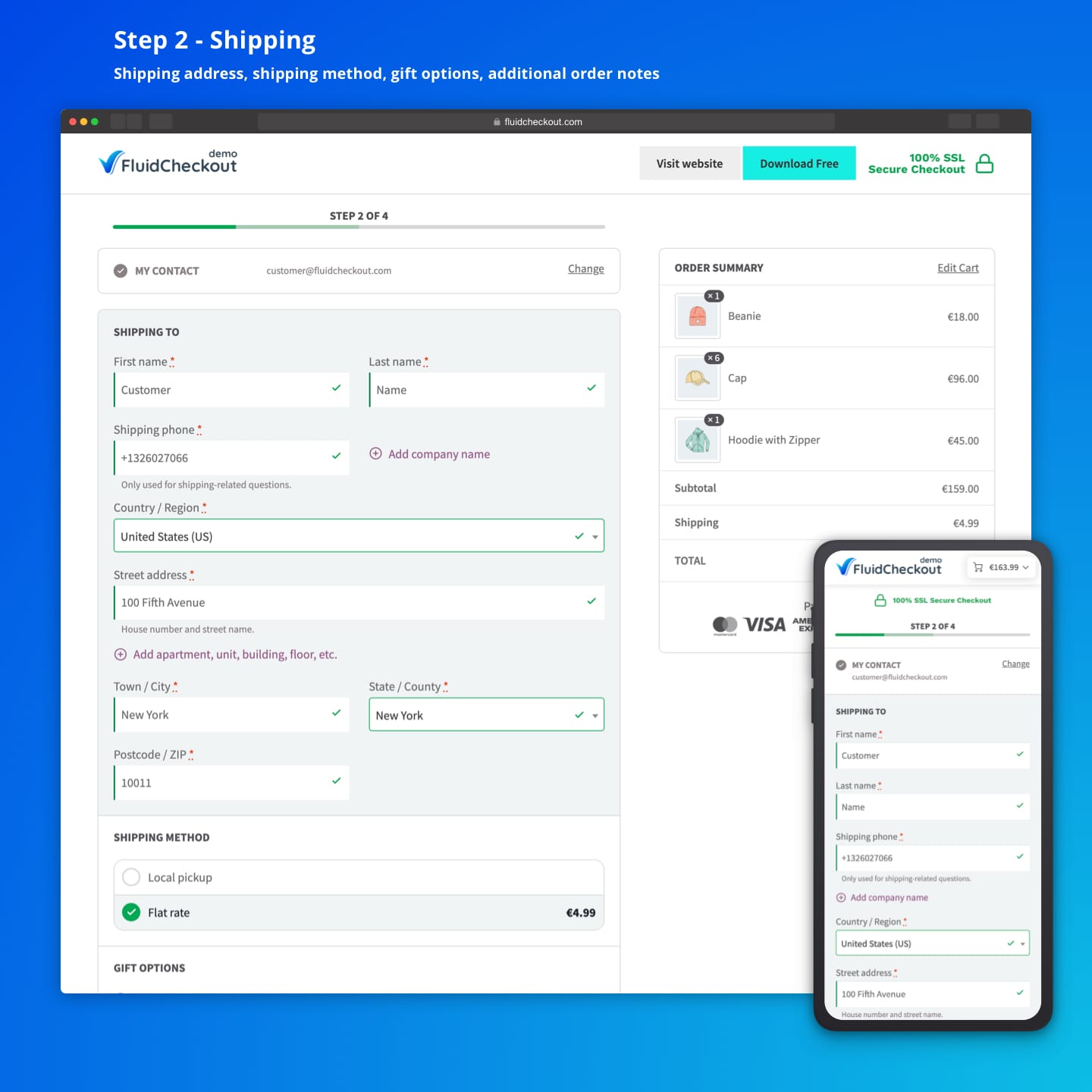
Step 2 – Shipping: Shipping address, shipping method, gift options, additional order notes

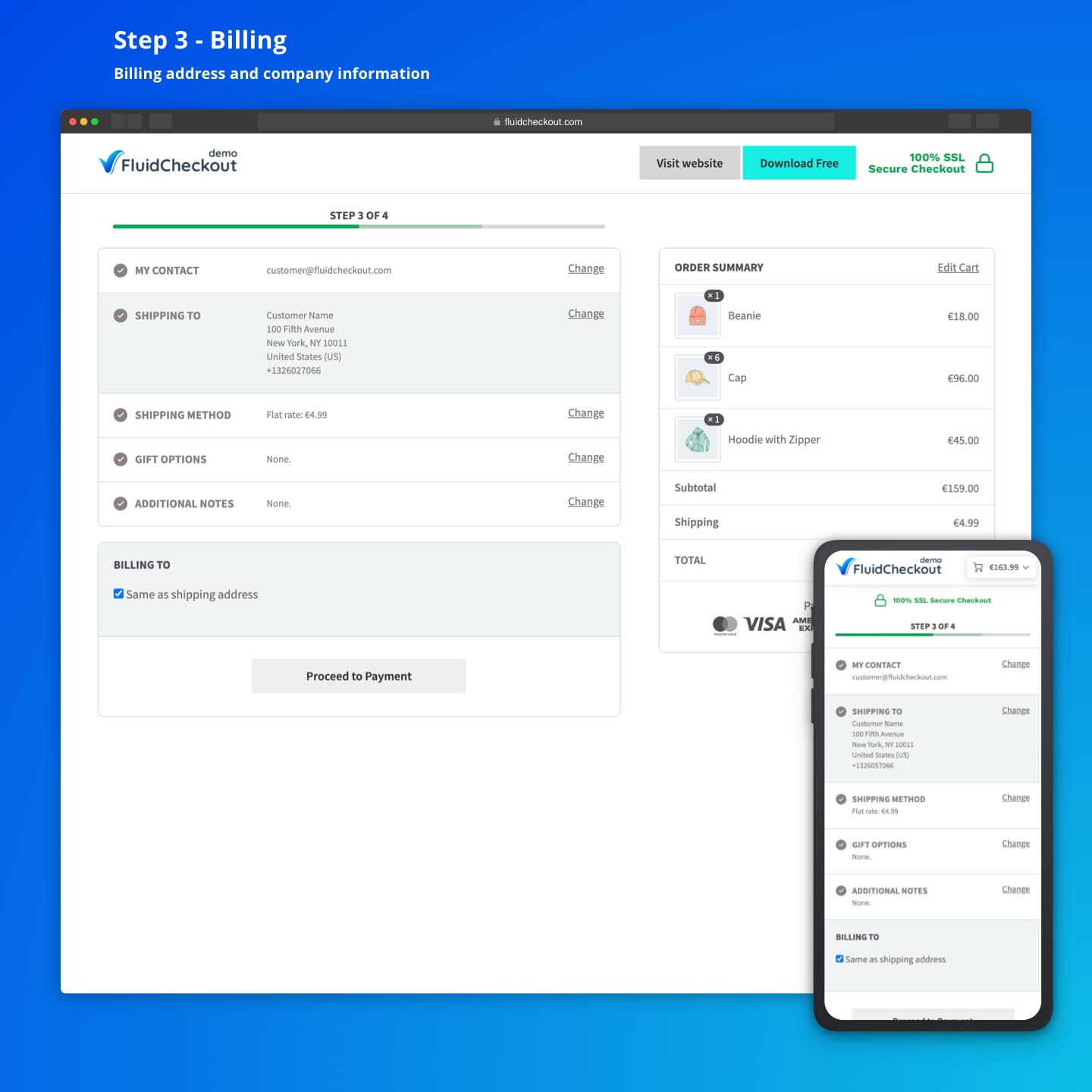
Step 3 – Billing: Billing address and company information

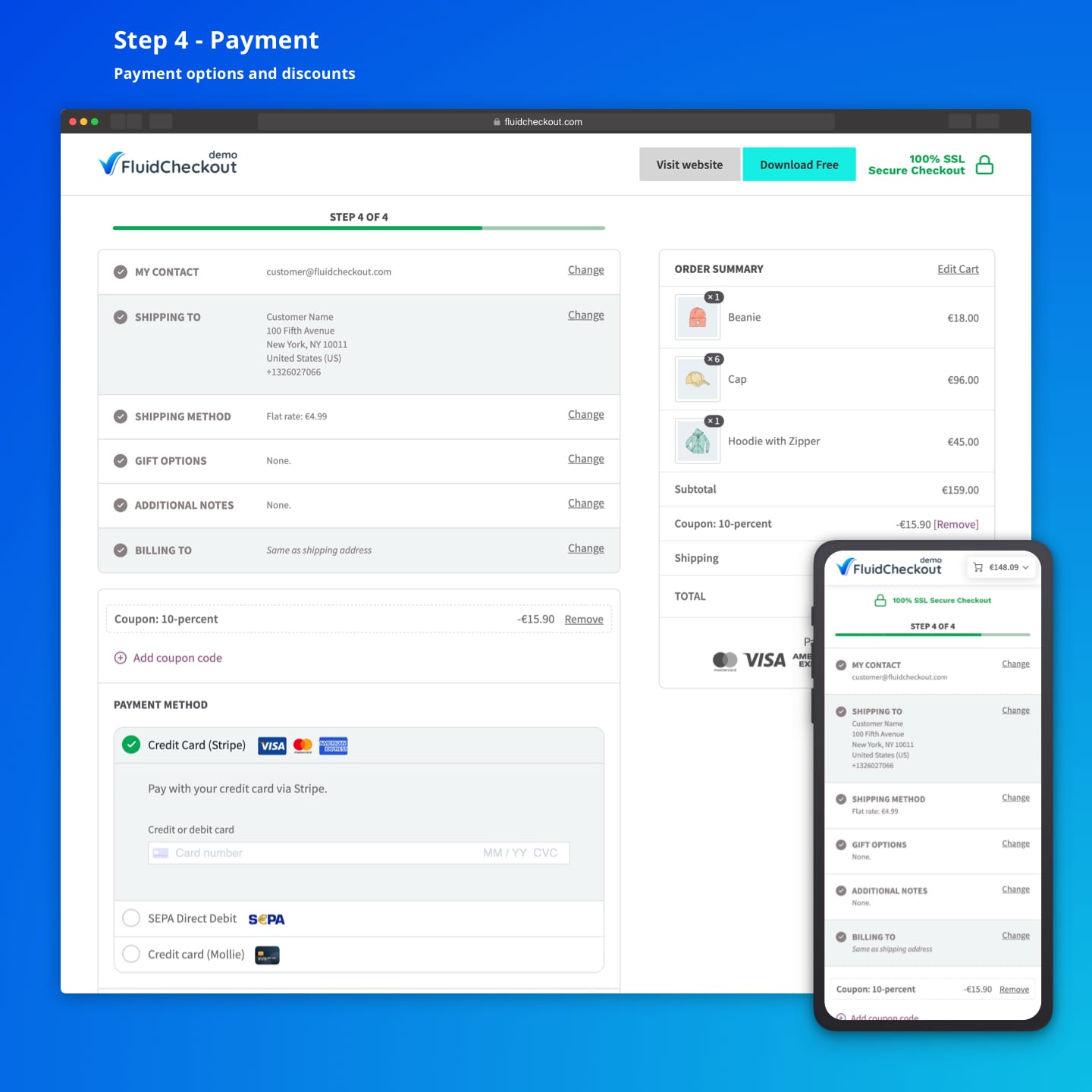
Step 4 – Payment: Payment options and discounts

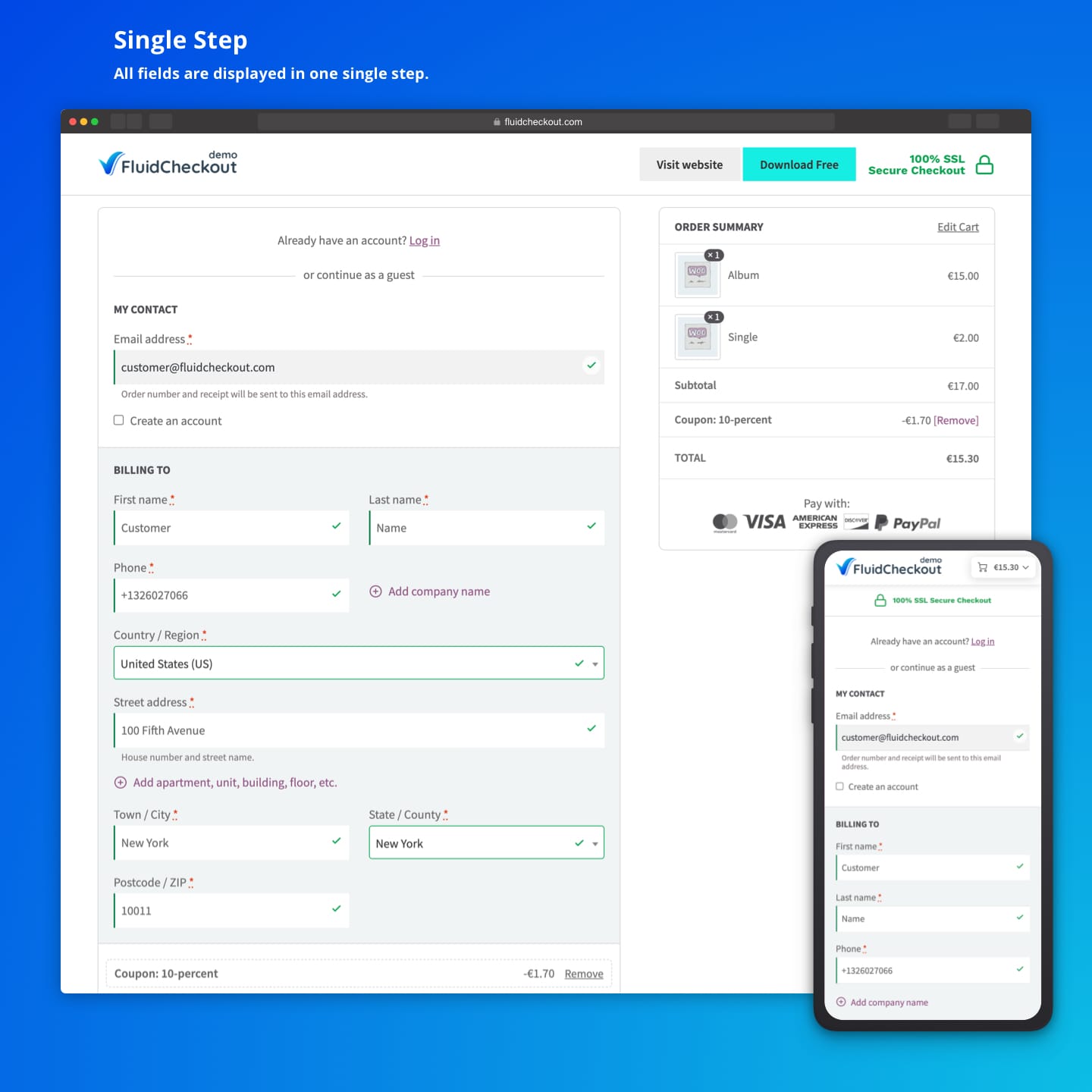
Single Step: All fields are displayed in one single step.

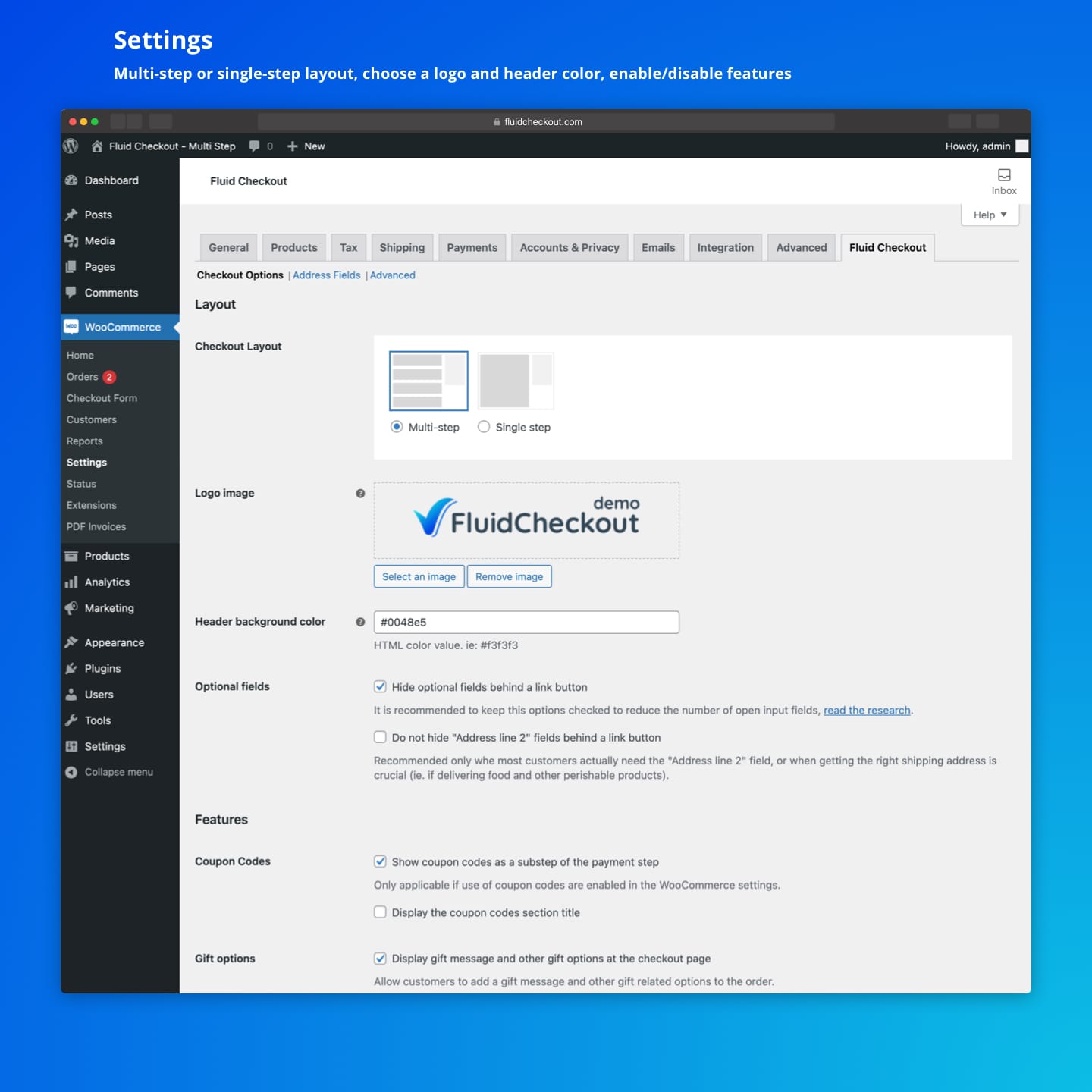
Settings: Multi-step or single-step layout, choose a logo and header color, enable/disable features

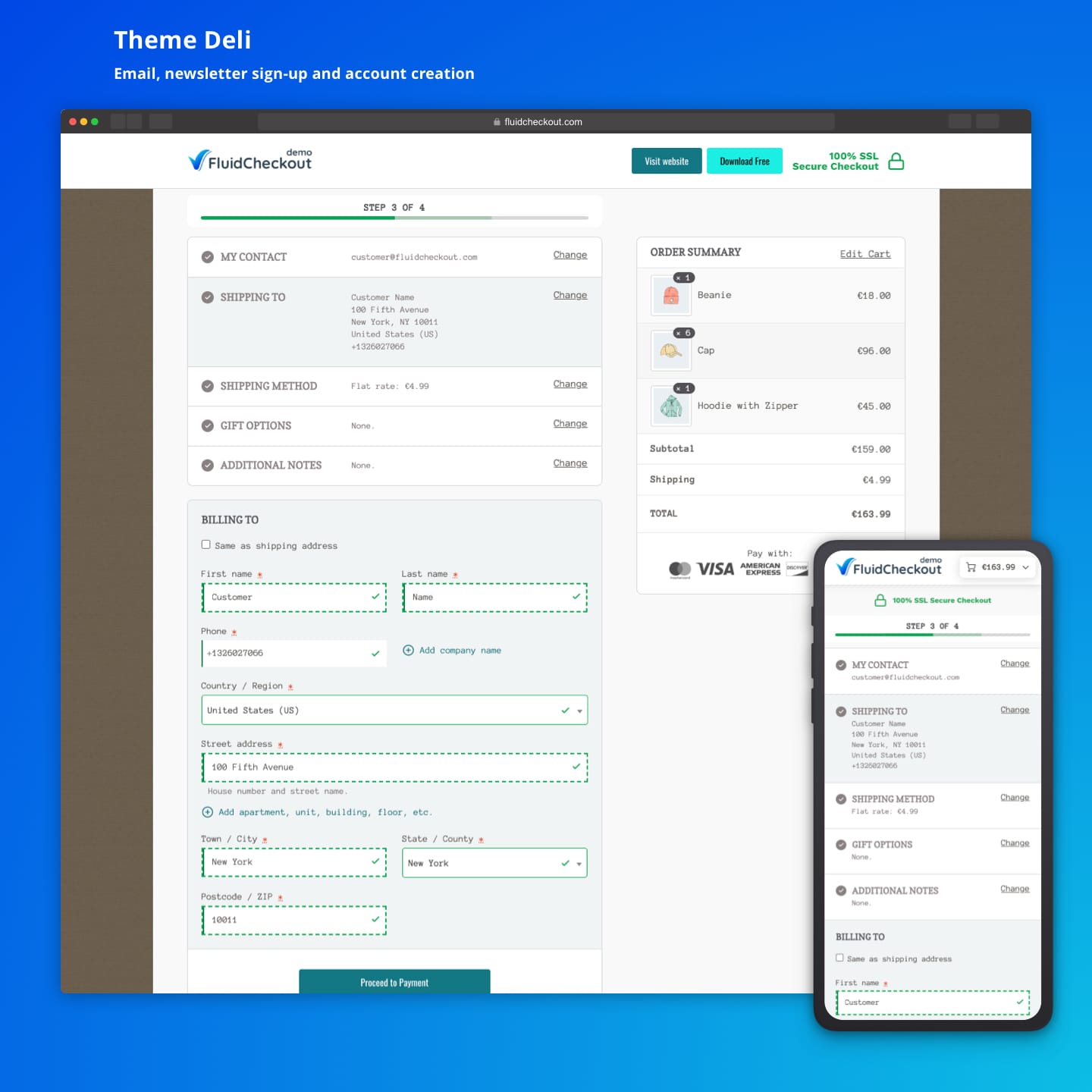
Theme Deli: The checkout page looks and feels like your website, even with highly styled themes



