Geolocation Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The Geolocation plugin allows WordPress users to geotag their posts using the Edit Post page.
Previously, in all WordPress mobile applications such as WordPress for iPhone/iPad, WordPress for Android this was directly available by activating the gps functionality. Unfortunately, the WP-application developers decided to deactivate the feature of storing GPS data in the app but I am hoping for its return.
The automated way to obtain geoinformation is possible by adding a photo as featured image to your post. If you have a featured image attached to you post, its gps coordinates are taken into concideration if there is no geo-information provided already. If you use an iPhone, make sure that you take your photos in jpg. Otherwise the GPS information is stripped from the HEIC when exporting to JPG and uploading. Furthermore, when using the WP app, make sure you have enabled to keep all metadata in the files that are uploade. Otherwise, the app will remove also the GPS information.
Once there is geoinformation added to any of your posts, visitors see a short description of the address either before, after, or at a custom location within the post. Here, you have three options as shown below: plain, link or static information.
When “link” is chosen, hovering over the address reveals a map that displays the post’s exact location.
If one would only like to show a textual version without accessing any external services or without showing a map when visitors see a post, one can enable a “plain” mode to prevent external access except for authors to set a particular location.
Furthermore, there is an option to statically show the map whenever there is geoinformation available. (see below for examples)
You can chose between two map providers: Google Maps and Open Streetmaps. If you use Open Streetmaps as mapprovider in combination with the proxy plugin for OSM, the tiles are delivered from the local proxy so that the visitors cannot be tracked from a third party. If no proxy is installed or Google Maps is used as the provider, this is not feasable, i.e., the tiles are pulled directly from the map service to your visitor’s browser.
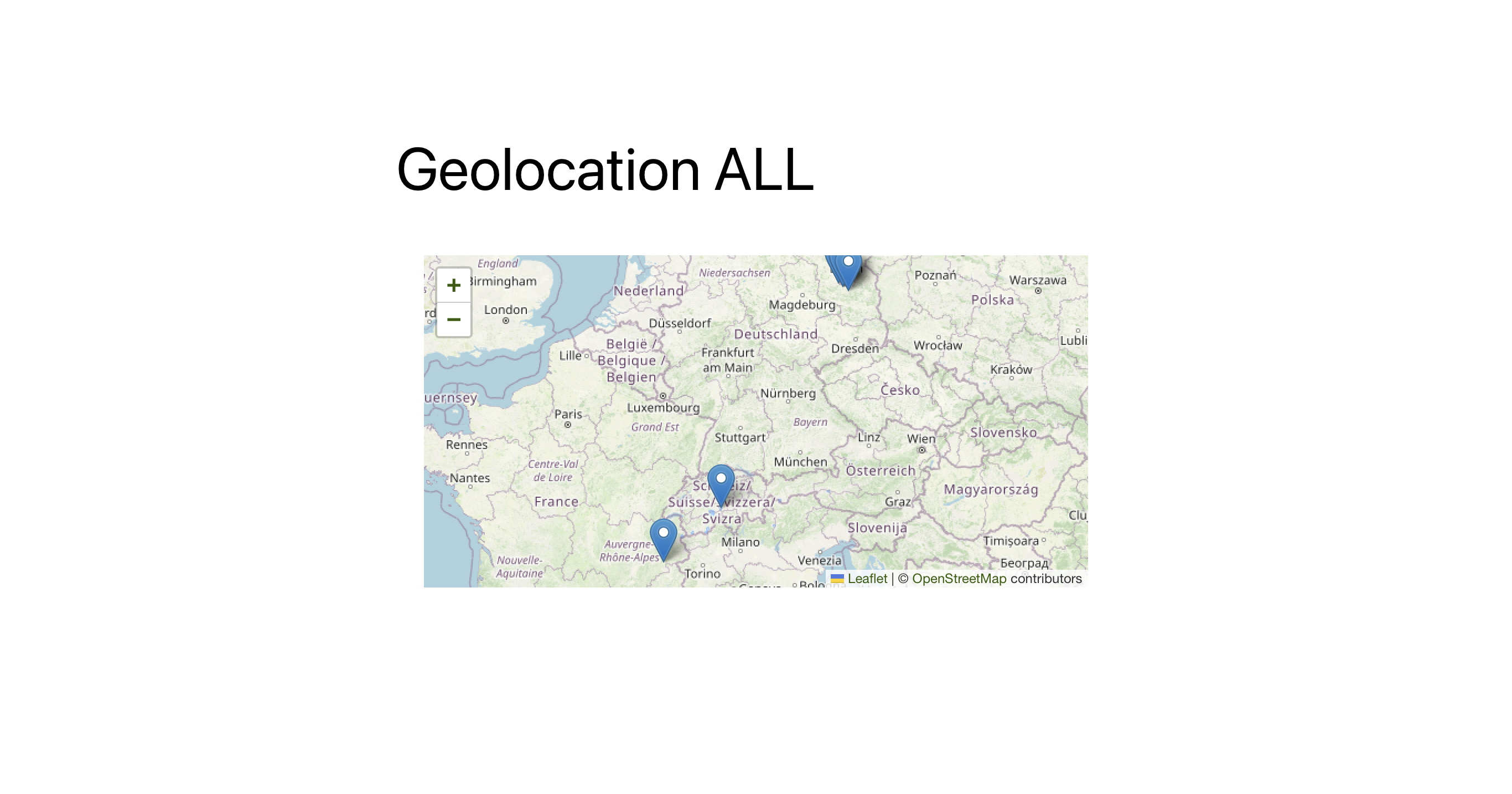
Furthermore, there is the option to use the tag [geolocation] also on a page in order to provide a map with multiple entries (e.g. from a journey) on one map altogether. The set of shown locations can be filtered per page, by placing a user defined field called “category” and give it the name (not the slag!) of the category to be shown. This way, you can also hide the location information per post (by chosing the “code option” without using it) and only show an overview map if needed. If the page is not restricted by any of the categories, all locations are shown that were tagged “public” and have the switch set to “enabled”. (see example below)
By default, this plugin uses Open-Streetmap but as an alternative (and backwards-compatibility) google maps can also be used. However, one needs to have a Goole Maps API key to use this plugin with google maps. You may obtain a key via google cloud plattform. Make sure, you have activated “Maps JavaScript API” as well as “Geocoding API”.
If you struggle while installing it or have feature requests, please feel free to drop a support request anytime. I am more than happy to help you. Also if you would want to give a review if you are happy with the plugin, I would appreciate the feedback.
Screenshots

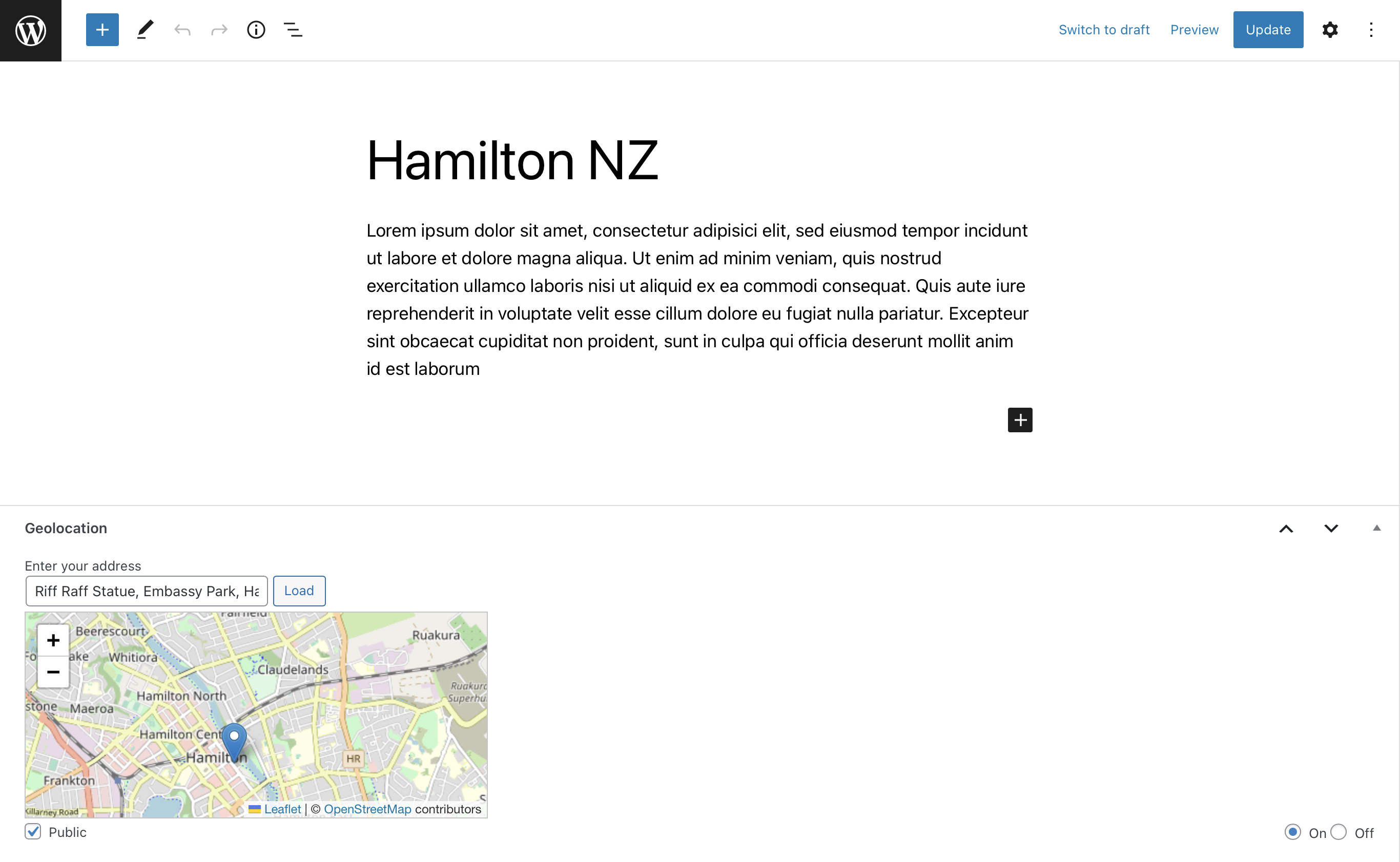
Editing a post

Viewing the location in a post; setting: plain text

Viewing the location in a post; setting: simple link w/hover

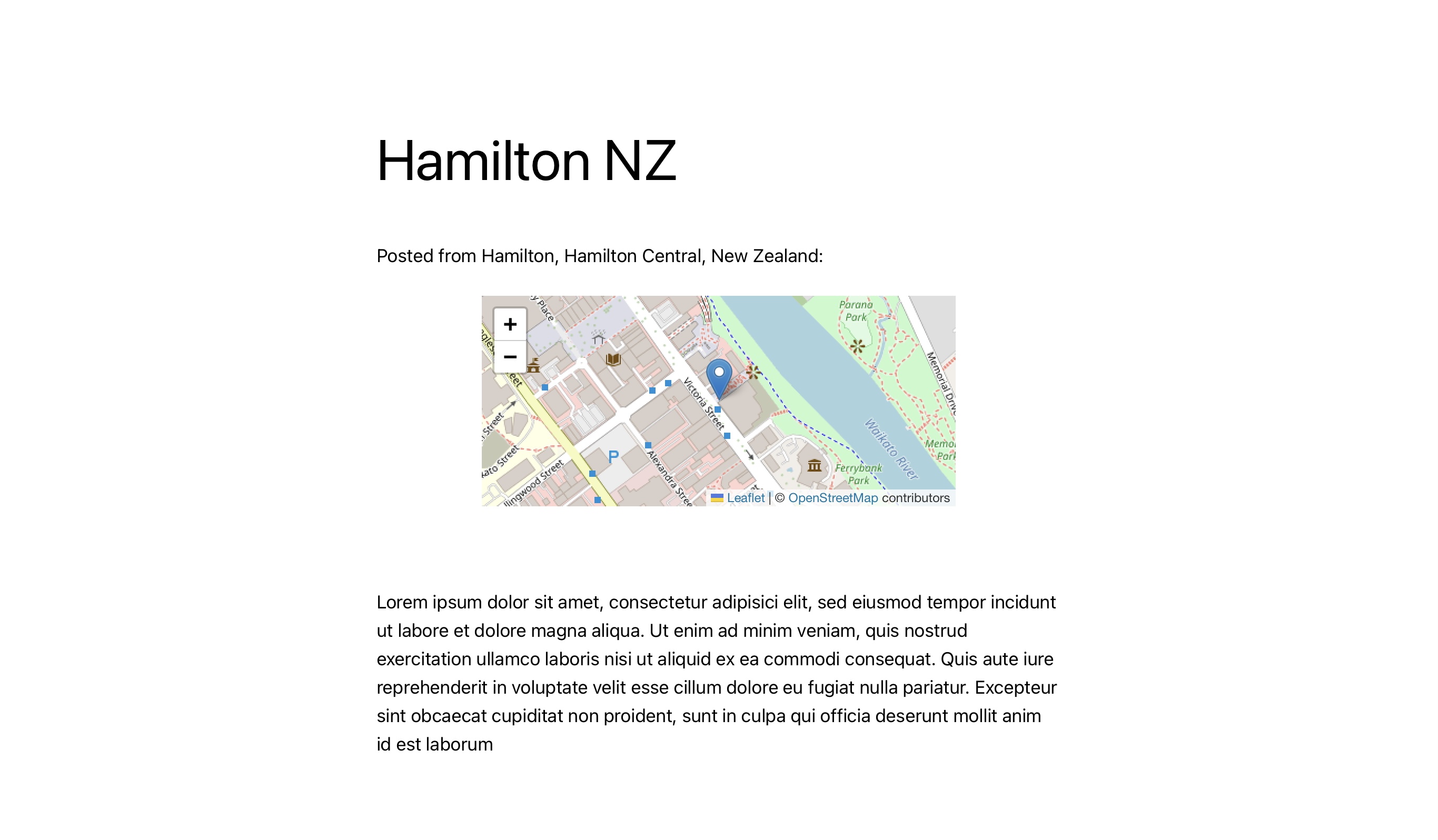
Viewing the location in a post; setting: simple map (static)

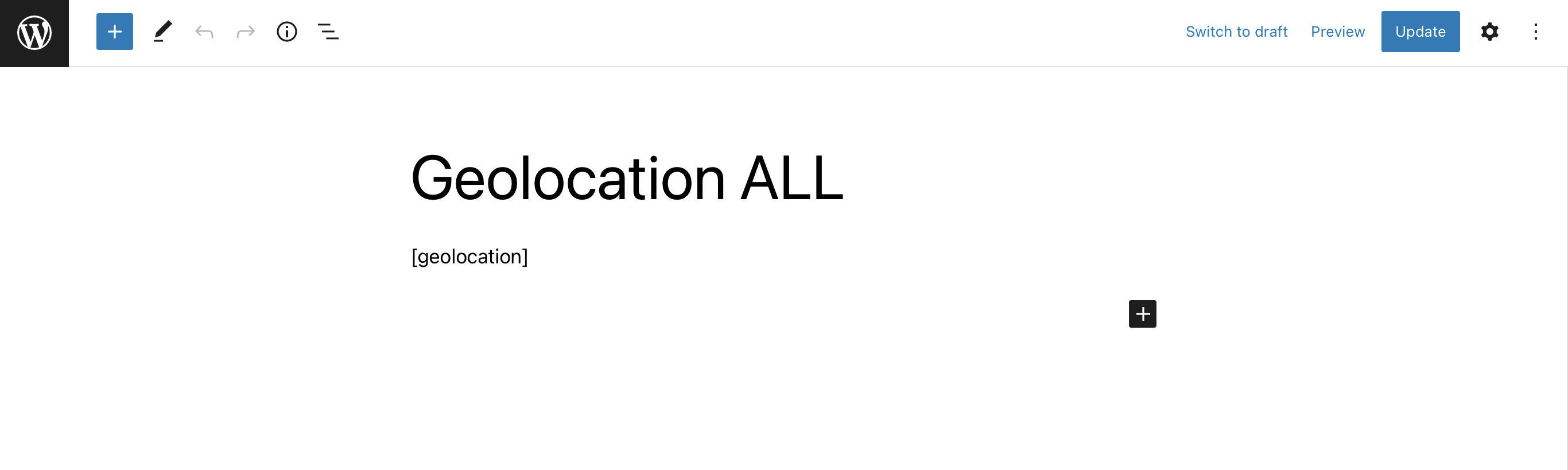
Editing a page for embedding a map for all (filtered) locations

Viweing all posts providing location information




