Perfect Easy & Powerful Contact Form Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Contact Form easy for beginners, customizable for pros!
- 5-click setup
- Fully responsive
- Drag & Drop contact form builder
- Spam protection without annoying captcha
- Ready-made contact form themes
- Cool visual and animations effects
Discover Perfect Easy & Powerful Contact Form developed for WordPress. First of all see cool visual effects you can use with your contact form such as smooth slide in effect, impressive lightbox appear effects or on-site display with possible accordation effect. As you see possibilities of our Contact Form are practically unlimited. What is more learn about key features of Perfect Contact Form starting from handy upload, trough excellent spam protection, to unlimited number of forms and fields you can use to build your contact form. Thirdly explore our ready-made responsive layouts you can easily adjust to your needs. No matter you need a simple contact form, call me back option, an application or reservation form, support ticket submission form or a poll, Perfect Contact Form will suit your needs perfectly.
Try it, it’s easy!
Key Features of Perfect Contact Form
- Fully responsive & Mobile ready
- Unlimited forms and fields
- Ready-made layouts you can adjust
- Spam protection
- File upload
Popular usage examples of Perfect Contact Form
- Call me back form
- Application form
- Reservation form
- Support ticket
- Poll form
- and of course – Contact Form
Cool animation effects
- Smooth slide-in effect
- Screen edge fixed position
- Semi-transparent background
- Multiple lightbox appear effects
- Accordion
Beautiful ready-made Themes
- Inspired by the newest Internet trends
- Installed in one-click
- Fully adjustable
- Regularly updated
Functions written in italic may be limited in a free version
Visit our demo page to see how cool they actually are 😉
Compatibility & Requirements
- WordPress 3.5+
- jQuery 1.8+
- Bootstrap 2.3.2 – 3.x
- PHP 5.3+
- HTML5 & CSS3
- Supports all modern browsers, IE9+, partly IE7-8
- Mobile ready
- Responsive, RWD
- Requires 3rd-party plugin for browser detection
All features
- Unlimited number of contact forms can be published at one page.
- Unlimited number of fields type of: text, name, email, textarea, phone, subject, select list, multiple select list, single checkbox, checkboxes group, radios group, data picker with calendar, password in your contact form.
- Sort fields with drag-and-drop to easily create your contact form.
- Split fields into columns to make your contact form more useful
- Each field can have a tooltip and validation rule, can be required or not.
- Display labels: above fields, inline with fields or inside.
- Display any text or HTML code between fields in contact form.
- Upload files selected with a button or by drag-and-drop using Perfect Contact Form, set: size limit, files limit, extension types.
- Attach files directly to email or as links to files stored on server.
- Advanced spam protection without any codes to make your contact form safer.
- Multiple email recipients, BCC, reply to email, WordPress Admin as recipient.
- Drop-down list of recipients.
- Automatically fill in User name and email if is logged in.
- Send a copy of email to sender.
- Select predefined email template, set text or HTML format to make your contact form more attractive.
- Set custom success message and email subject.
- Ticket system – adds to subject unique date-time based ID or number counter.
- Set custom toggler tab name, display it vertical or horizontal or hide it. to make your contact form more visible.
- Track User informations: IP address, browser (requires 3rd-part plugin), operating system, screen resolution.
- Track page title and URL from which email was sent.
- Page redirect to URL after sending email.
- Google Analytics Tracking Page View or Event after sending email. to check your contact form efficiency.
- Google AdWords and Microsoft adCenter Conversion Tracking.
- Open contact form with menu item.
- Open contact form with custom link, image or any HTML code.
- Preload fields values by URL or link.
- Auto-open of contact form on page load, or on scroll, or on exit – when mouse pointer goes above top edge of page (experimental, not always works in IE 7 and 8).
- Auto-open limit count – open contact form for first X-times after page refresh and selected event.
- Auto-open delay – if contact form not opened earlier by user.
- Auto-close delay – if contact form not closed earlier by user.
Functions written in italic may be limited in a free version
Screenshots
-

Slide contact form from any page edge
-

Change any colors of contact form fields, buttons, background and opening tab or edit CSS file for free.
-

Create contact form with unlimited fields, display labels above fields, inline with them or inside as placeholder
-

Display contact form in modal window (lightbox)
-

Display opening tab horizontal or vertical
-

Display static contact form in widget or insite with shortcode. You can also display contact form in accordion.
-

Step 1 – select starting position of your contact form
-

Step 1 – select effect which you want to use for displayoing your contact form
-

Step 1 – you can decide here where your contact form should be visible: on all pages, on selected with shortcode or in widget.
-

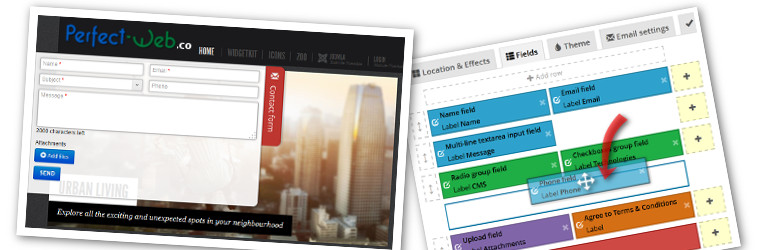
Step 2 – use our easy drag & drop form builder to create your own form
-

Step 2 – each field has advanced options with label, tooltip and many others
-

Step 3 – you can choose one of predefined themes or create your own for free by editing CSS file
-

Step 4 – choose predefined anwser scheme or create your own
-

Step 5 – you can check here if you you did everything needed to publish your contact form
-

Create unlimited number of contact forms
-

Step 1 – advanced options of layout
-

Step 3 – theme customizer
-

Step 4 – advanced options of email
-

Step 4 – email template variables
-

Tips for opening contact form with menu item or custom HTML/JavaScript code
-

Very advanced options for web developers


























