Gravity Forms CSS Themes With Fontawesome And Placeholders Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Styling your Gravity Forms in a quick and easy way, with pre-made themes.
See all examples
If you are looking to style your forms, add placeholders, FontAwesome Icons or Custom Css Themes for Gravity forms, try this plugin. You can read all this or see what this free version can do at Gravity Forms CSS Themes .
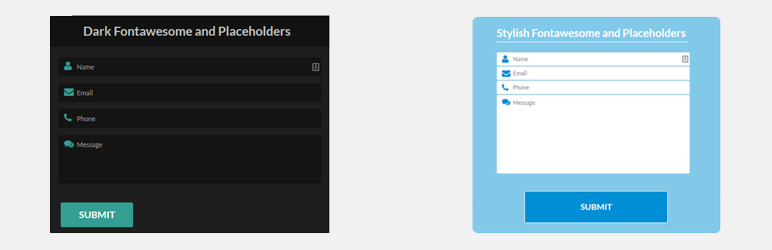
The free version has fully working FontAwesome Icons and placeholder, the only limitation are 2 themes (styles) (7 in full version, be so nice to get it:)
Advanced back-end makes it easy to modify colors, backgrounds, borders, etc. to suit your site. The plugin will enable you to use FontAwesome icons (you can choose to enqueue them or leave it for another theme/function). Another thing you might like are the placeholders (no labels on the side, the guide text is in the input field).
Every website has a form. Company website, personal website, leadgen website. For most of them, the form is the most critical part of the website. It generates leads, clients, business. Playing with the form, making it more prominent, can increase your conversions by hundreds of percent (personal record of 1,200%). So if you really care about your business and conversions, try to care about your form. Is it conspicuous, or is it the basic one that came with your theme?
If in problems, watch the video at Gravity Forms CSS Themes .








