GD WebFonts Toolbox Lite Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
GD WebFonts Toolbox Lite is easy to use plugin for adding Web Fonts (Google and Adobe Edge) to standard and custom CSS selectors, with preview, extra styling builder, optional use of Google Webfont Loader. Here is list of all major plugin features.
- Google Web Fonts (725 fonts in version 1.0)
- Adobe Edge Web Fonts (502 fonts, never updated)
- Use of WebFonts Loader for Google Web Fonts
- Detailed preview for every available font
- Include fonts for loading so you can use them in your own CSS
- Create and custom selector rules for any CSS selector
- Tools to export and import all plugin settings
Core of the plugin is Selector Rules panel where you can add new CSS selectors and style them and assign web fonts. This includes:
- Preview every create selector with custom preview text
- Take a look at the CSS plugin generates for each selector
- Assign standard cross platform stack or generic fonts to each selector
- Assign Google or Adobe Edge web fonts to each selector
- Assign more than 20 CSS properties to each selector
- Using transparency enabled color picker for colors for CSS properties
- Add selectors from the list of default selectors: Headings, Blockquotes, Body…
- Add selectors for current theme (if supported): Title, Site name…
- Support for default WordPress themes: 2010, 2011, 2012, 2013, 2014, 2015
As for the knowledge you need to use this plugin:
- No coding knowledge required to use this plugin
- Basic knowledge of CSS required to define CSS selectors for styling
Also, make sure check out the screenshots for the plugin to get closer information on how the plugin works.
Documentation and Support
You need to register for free account on (https://www.dev4press.com/):
Upgrade to GD WebFonts Toolbox Pro
Pro version contains many more useful features:
- AdobeTypeKit support,
- Upload of @fontface webfonts,
- TinyMCE Integration,
- Auto update of Google Fonts list,
- Text/Box Shadows for Selector Rules styler.
Upgrade to GD WebFonts Toolbox Pro
Screenshots
-

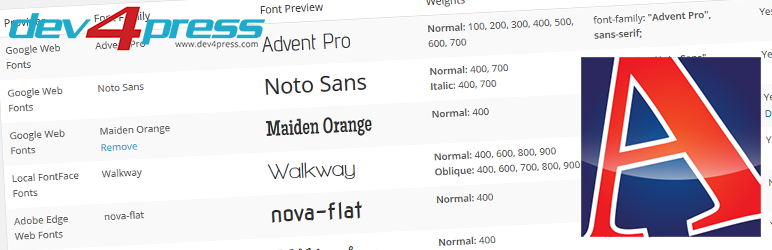
Web fonts preview panel
-

Web fonts include panel
-

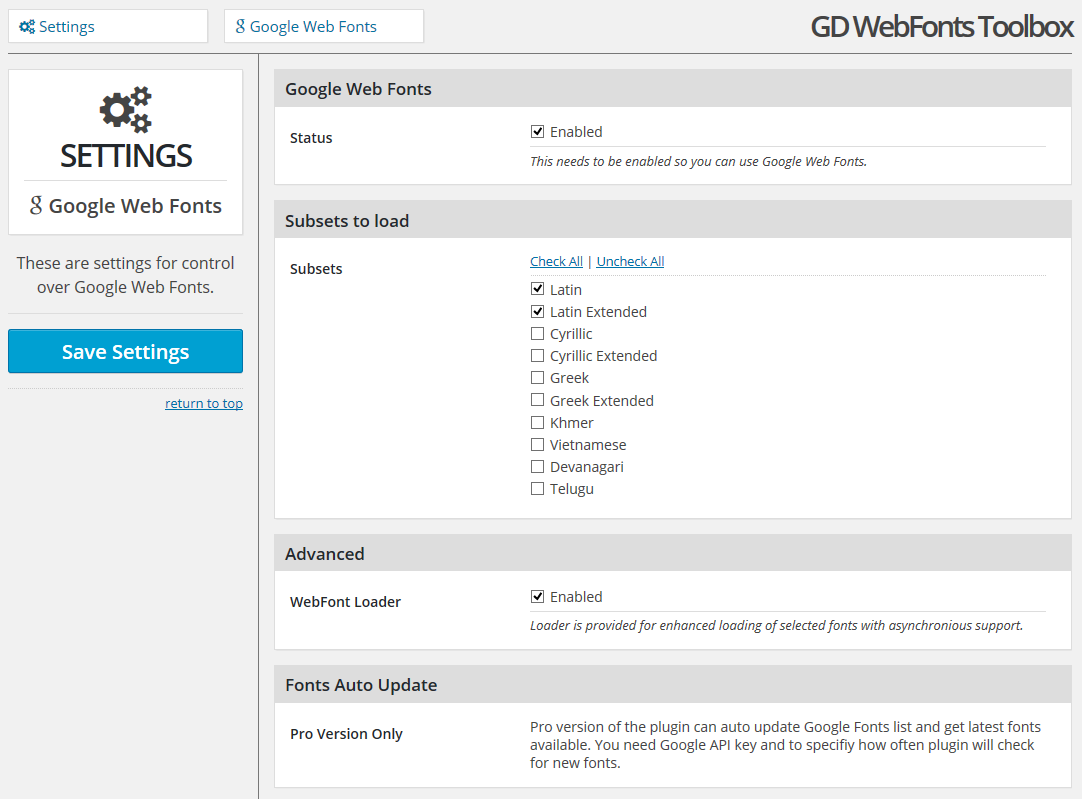
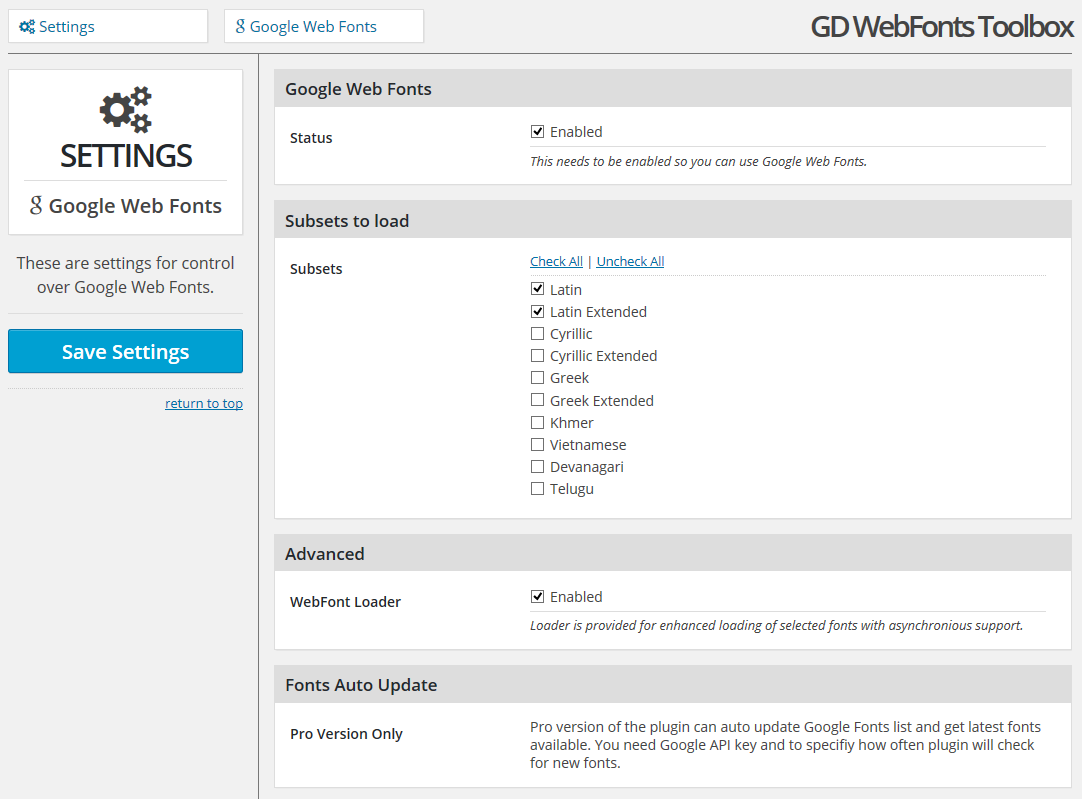
Google Web Fonts settings
-

Selector rules panel
-

Selector rules editor: Font properties
-

Selector rules editor: Text properties
-

Selector rules editor: Box properties
-

Preview selector rules CSS
-

Preview selector rules
-

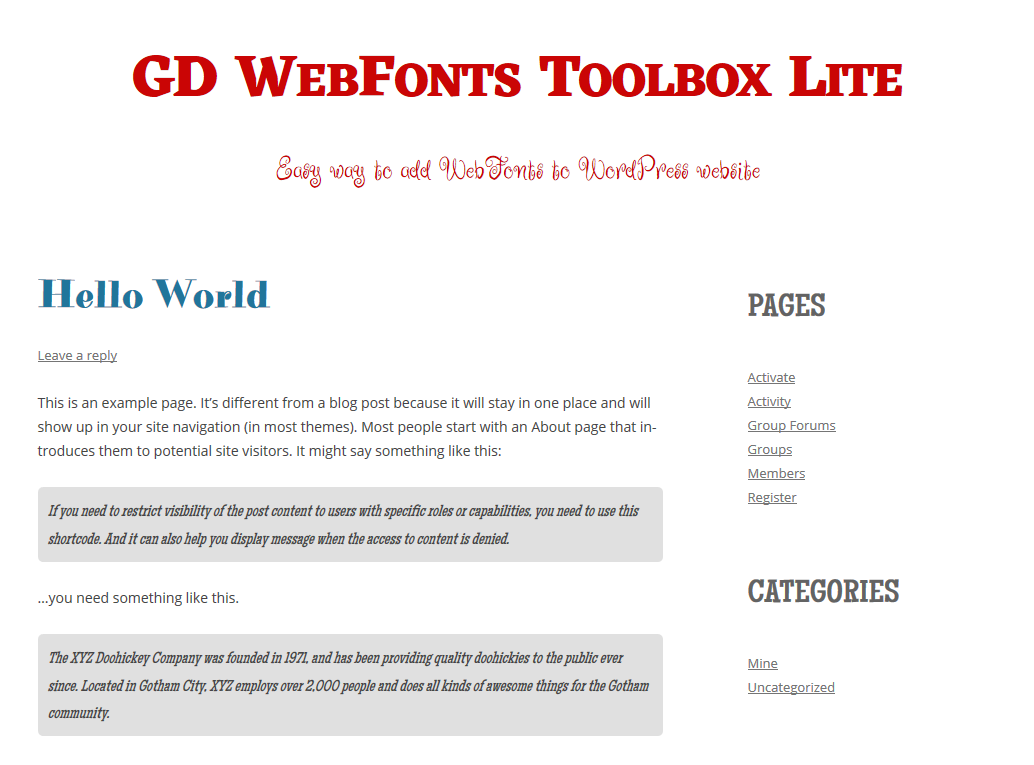
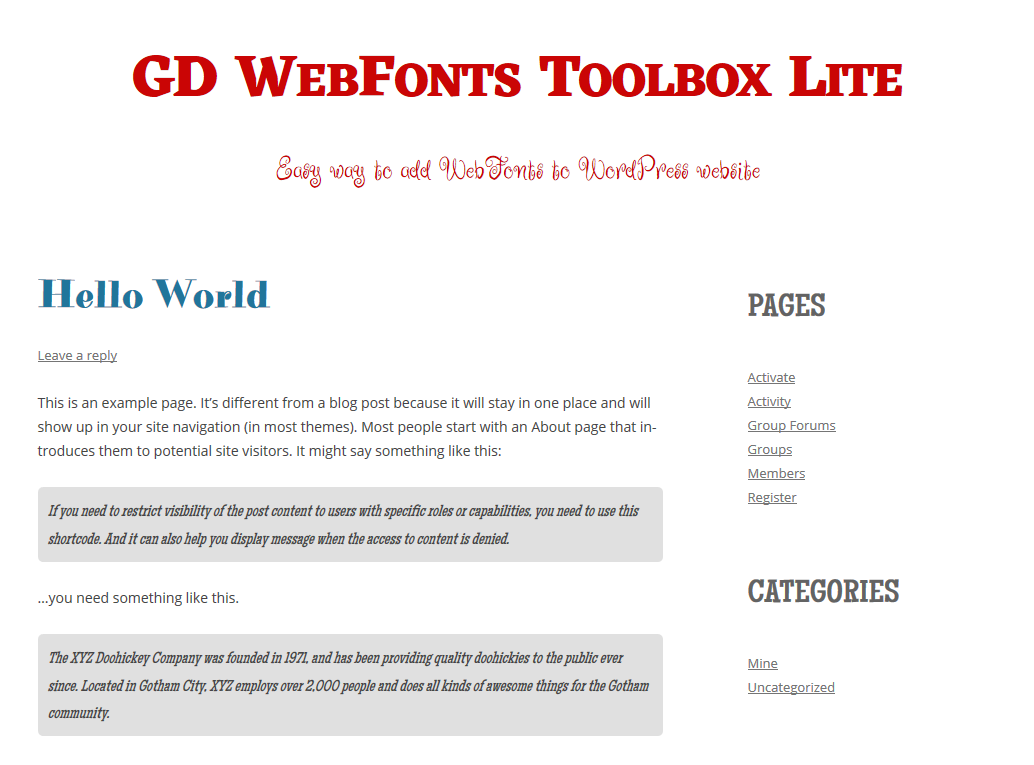
Example of the front end styled with this plugin