AmoForms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
amoForms is the easiest way to build and stylize any form you need for your WordPress website. No more messing with code or worries about limitations and paid add-ons. amoForms is an absolutely FREE and unique solution to create any form you want, when you want with a simple drag and drop interface and incredible built-in layout & styles visual editor provided by the very powerful amoForms framework.
amoForms is one of the best responsive form builders in WordPress Plugin Directory. It is a fresh and innovative form builder designed for generating various kinds of forms.
The process of webform creation has never been as easy as it is now, with amoForms. You have 27 types of fields at your service, where every detail is editable, be that user annotation or the colour of hover effect! You can experiment with your forms appearance, you don’t have to worry that your form is not marrying with the style of your webpage, because all of its attributes are editable by built-in visual editor.
Do you want to increase effectiveness of your advertising campaigns and compare the effectiveness of lead sources? The integration of amoForms plugin with Google Analytics will help you achieve this and will help you with other tasks! Users capable of programming won’t go past CSS and JS code customization of their created forms within built-in amoForms CSS/JS editor, which will let to create your own styles or expand your form functionality. This contact form builder will equally fit the needs of the beginners and experienced developers and designers.
Get rid of spam in your incoming requests – use Captcha code or an “Antispam” field. Receive files from your clients using Attach File option in your form. You can specify acceptable file types and maximum file size in Settings easily.
amoForms has cross-browser compatibility, which means that it can be used in any browser. This form builder can be used for creating simple forms, survey forms and questionnaires, registration and application forms and etc.
Features
- WordPress 4.0+
- Layout & Styles visual editor
- Integration with Google Analytics
- Custom CSS, Custom JS
- Displaying form in a pop-up
- File upload
- CAPTCHA code
- Drag & drop interface
- 27 fully customizable fields
- On-Page form preview
- Submission with AJAX
- Responsive layout and design
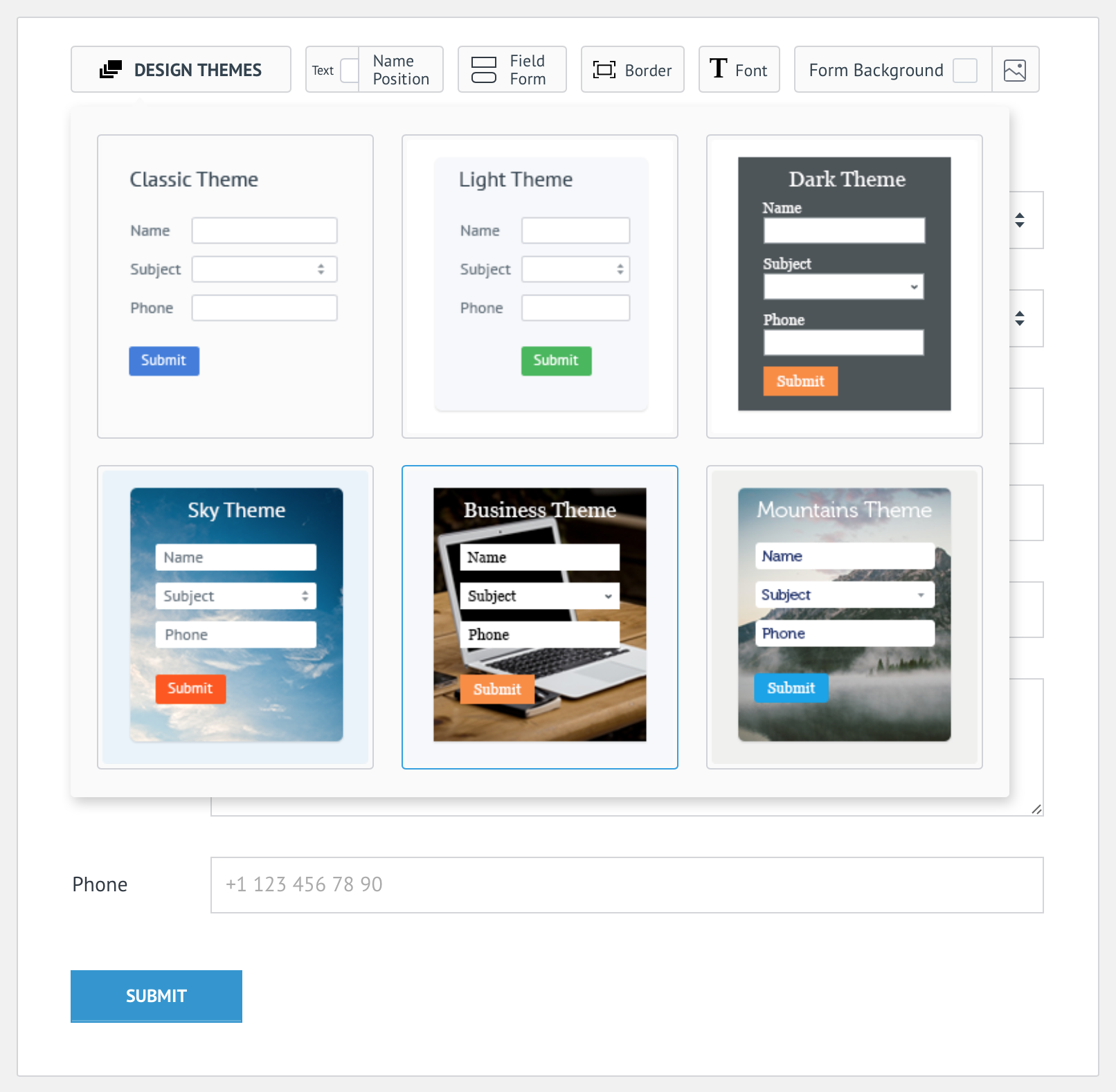
- 6 editable themes for different form designs
- Possibility to include required field option to receive specific information from the form submitter
- Possibility to receive the filled forms to the admin and form submitter (if applicable) emails
- Data validation for all form fields while submitting the form
- Detailed amoForms User Manual describing plugin installation process, form field descriptions, the process of inserting created form into your site and other details for the amoForms Users
- Form Pagination possibility
- Possibility to edit the form titles whenever required
- Possibility to create forms based on the existing forms with the «Duplicate» button
- Page redirect possibility after the form is submitted, allowing to navigate not only to specific pages (e.g. including other forms) or to another site (providing URL)
- Possibility to have pre-filled texts serving as instructions for the textarea and other text fields
Become an amoForms Partner
Want access to everything we have and everything we release in the future? Want the ultimate form creation toolkit? That and so much more is exactly what we offer through our Partnership Program.
Find out more about the amoForms Partnership Program here
Screenshots

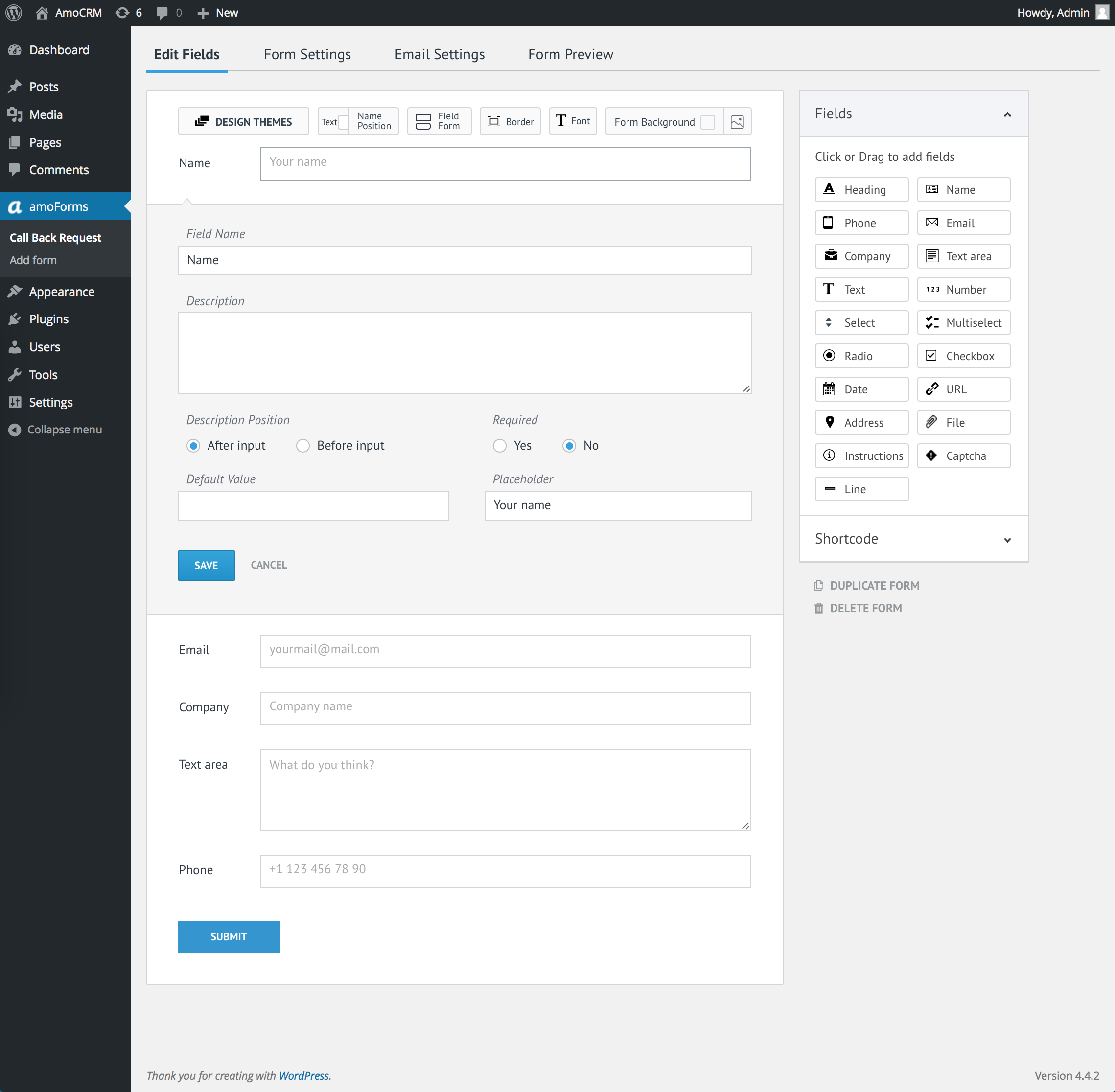
The left menu is your access point for all Forms. We’ve already created your first contact form so that you have an example. You can also create your own by clicking Add Form.

Configuring field item options

Basic Field Settings

List Options

Options Columns

Design Themes

Name Position

Field Form

Borders

Font

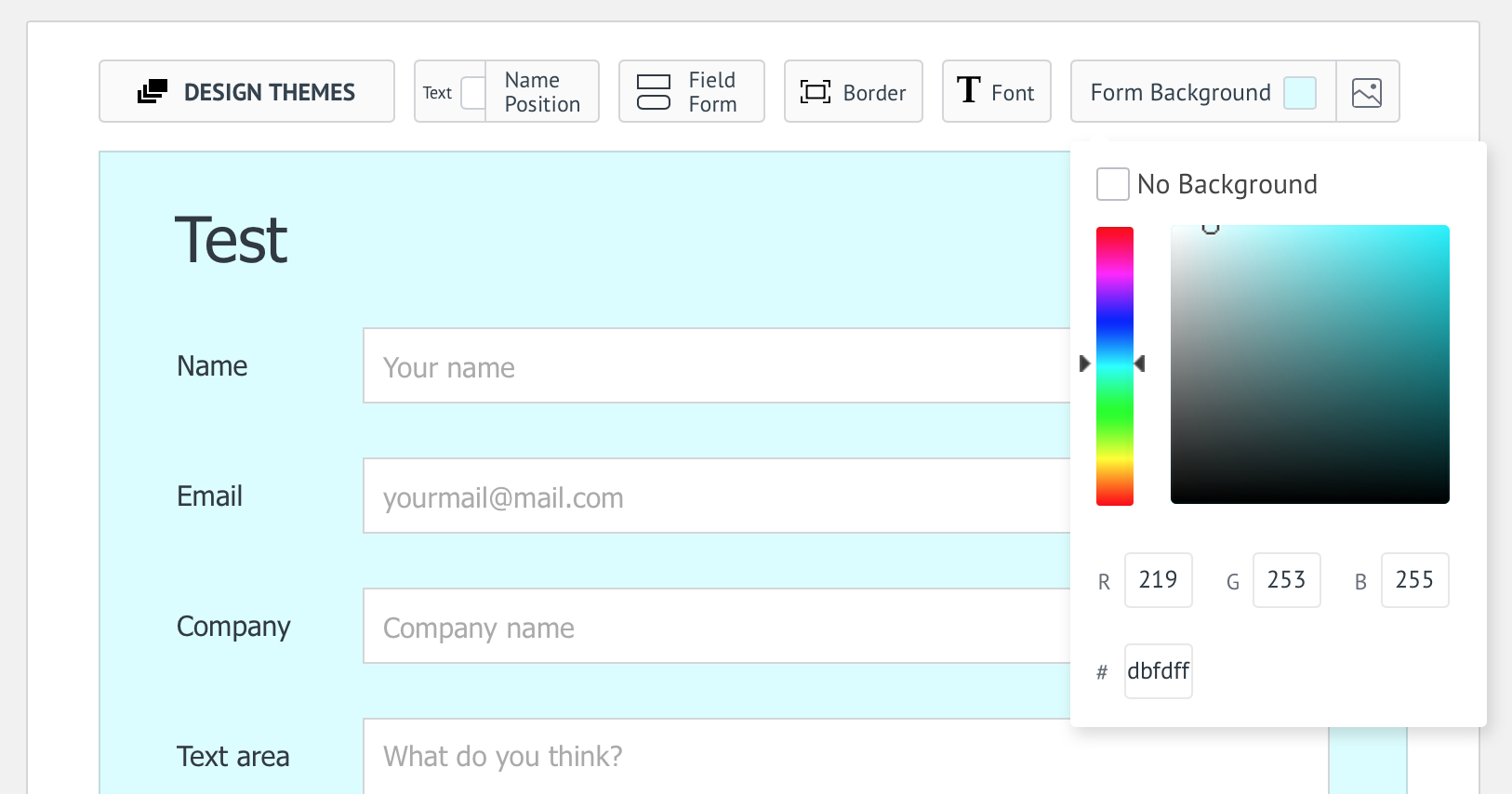
Form Background

Configuring field item options

Preview form

Form Settings allows you to change form’s name, status and confirmation



