Blog Designer – Post And Widget Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
✅ Now that you have your website ready then why don’t you download and try out this blog post grid/ slider to give it better functionality.
Download now and display multiple blog post slider using shortcode with category. Fully responsive, and Infinite looping. Fully accessible with arrow key navigation Autoplay, dots, arrows etc.
Download Now this blog post slider because It is proven that blog post sliders have been a powerful tool to present your content in a very neat manner with the help of fancy sliders and customized designs.
Your customer might like the professional and fancy vibe of your site with blog post sliders
✅ This plugin displays your WordPress posts using :
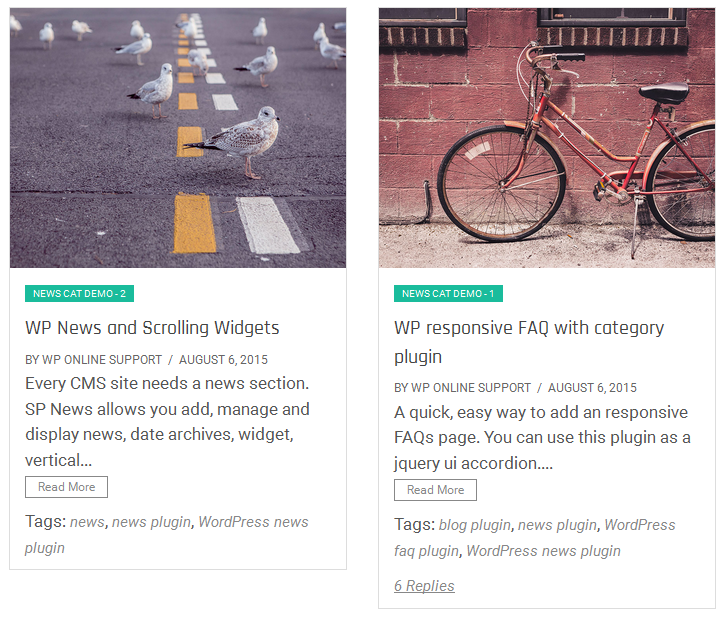
- Blog Post Grid (2 designs)
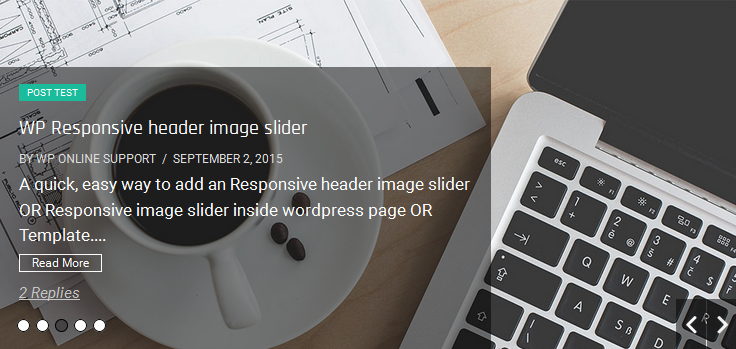
- Blog Post Slider (2 designs)
- Blog Post Widget (1 designs)
Download Now it today and explore all the features.
✅ Features :
Make your blogs looks fancy with Blog Designer Post and Widget.
Blogs are the major attraction for marketing your website. The Blog designer post and widget plugin helps your blog posts to slide and display in a fancy way that gains maximum attraction from the website visitors. It is an easy and quick process to add install and display the blog slider on your website page.
The blog designer post and widget plugin slides and grids the blog posts in two different designs. It helps in enhancing your website page with more attraction. You can start blogging and displaying your latest blogs in a more creative way using the plugin.
Also added Gutenberg block support.
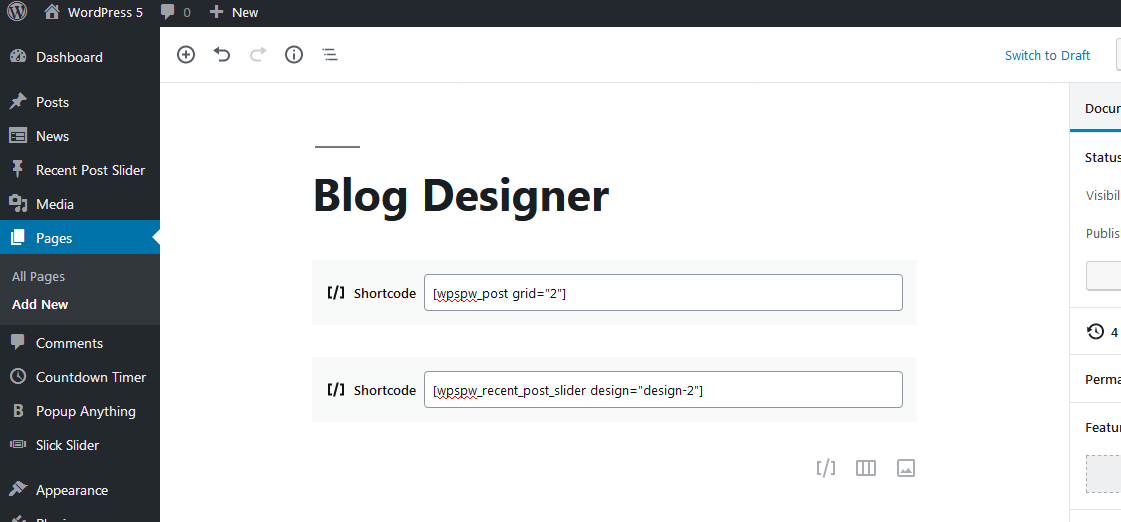
✅ Here is the plugin shortcode example
Blog Post Grid
[wpspw_post]
Blog Post Slider
[wpspw_recent_post_slider]
To display only blog 4 post:
[wpspw_post limit="4"]
Where limit define the number of posts to display. You can use same parameter with slider shortcode.
If you want to display Blog Post Slider by category then use this short code:
[wpspw_post category="category_ID"]
You can use same parameter with Slider shortcode.
✅ We have given 2 designs. For designs use the following shortcode:
[wpspw_post design="design-1"]
Where designs are : design-1, design-2. You can use same parameter with Slider shortcode.
✅ Here is Template code
<?php echo do_shortcode('[wpspw_post]'); ?>
<?php echo do_shortcode('[wpspw_recent_post_slider]'); ?>
Following are Post shortcode Parameters:
✅ Use Following blog post parameters with shortcode
[wpspw_post]
- Limit : [wpspw_post limit=”10″] (Display latest 10 post and then pagination).
- Category : [wpspw_post category=”category_id”] (Display post categories wise).
- Design : [wpspw_post design=”design-1″] (Select the grid design. Right now there are 2 designs. design-1 and design-2).
- Grid : [wpspw_post grid=”2″] (Display post in Grid formats. You can use grid:1,2,3,4).
- Order : [wpspw_post order=”DESC”] (Post order ie DESC or ASC).
- Order by : [wpspw_post orderby=”date”] (Order by post ie date, ID, author, title, modified, rand and menu_order etc).
- Sticky Posts : [wpspw_post sticky_posts=”false” ] (Show sticky posts on the top or not. By default value is “false”. Options are “true” and “false”).
- Display Author : [wpspw_post show_author=”true”] (Display Post author OR not. By default value is “true”. Values are “true” and “false” ).
- Display Content : [wpspw_post show_content=”true” ] (Display post Short content OR not. By default value is “true”. Options are “true” and “false”).
- Display Full Content : [wpspw_post show_full_content=”true”] (Display Full post content on main page if you do not want word limit. By default value is “false”).
- Display Date : [wpspw_post show_date=”false”] (Display Post date OR not. By default value is “true”. Options are “true” and “false”).
- Display Category Name : [wpspw_post show_category_name=”true” ] (Display post category name OR not. By default value is “true”. Options are “true” and “false”).
- Display comments : [wpspw_post show_comments=”true”] (Display Post comments OR not. By default value is “true”. Options are “true” and “false”).
- Content Words Limit : [wpspw_post content_words_limit=”30″ ] (Control post short content Words limit. By default limit is 20 words).
- Display Tags : [wpspw_post show_tags=”true”] (show post tags or not).
- Pagination : [wpspw_post pagination=”true”] (show post pagination or not).
- Pagination Type : [wpspw_post pagination_type=”prev-next”] (pagination type. values are “numeric” OR “prev-next”. By default is numeric).
- extra_class : [wpspw_post extra_class=””] (Enter extra CSS class for design customization ).
✅ Use Following Blog Post Slider parameters with shortcode
[wpspw_recent_post_slider]
- Limit : [wpspw_recent_post_slider limit=”10″] (Display latest 10 post in slider).
- Design : [wpspw_recent_post_slider design=”design-1″] (Select the grid design. Right now there are 2 designs. design-1 and design-2).
- Category : [wpspw_recent_post_slider category=”category_id”] (Display post categories wise).
- Display Author : [wpspw_post show_author=”true”] (Display Post author OR not. By default value is “true”. Values are “true” and “false” ).
- Display Date : [wpspw_recent_post_slider show_date=”false”] (Display post date OR not. By default value is “true”. Options are “true” and “false”).
- Display comments : [wpspw_recent_post_slider show_comments=”true”] (Display Post comments OR not. By default value is “true”. Options are “true” and “false”).
- Display Category Name : [wpspw_recent_post_slider show_category_name=”true” ] (Display post category name OR not. By default value is “true”. Options are “true” and “false”).
- Order : [wpspw_recent_post_slider order=”DESC”] (Post order i.e. DESC or ASC).
- Order by : [wpspw_recent_post_slider orderby=”date”] (Order by post i.e. date, ID, author, title, modified, rand and menu_order etc).
- Sticky Posts : [wpspw_recent_post_slider sticky_posts=”false” ] (Show sticky posts on the top or not. By default value is “false”. Options are “true” and “false”).
- Display Content : [wpspw_recent_post_slider show_content=”true” ] (Display post Short content OR not. By default value is “true”. Options are “true” and “false”).
- Content Words Limit : [wpspw_recent_post_slider content_words_limit=”30″ ] (Control post short content Words limit. By default limit is 20 words).
- Display Tags : [wpspw_recent_post_slider show_tags=”true”](show post tags or not).
- Slides Column : [wpspw_recent_post_slider slides_column=”3″] (i.e. Display number of Post at a time).
- Slides Scroll : [wpspw_recent_post_slider slides_scroll=”1″] (i.e. scroll number of Post at a time).
- Pagination and Arrows : [wpspw_recent_post_slider dots=”false” arrows=”false”]
- Autoplay and Autoplay Interval : [wpspw_recent_post_slider autoplay=”true” autoplay_interval=”100″]
- Slider Speed : [wpspw_recent_post_slider speed=”3000″]
- Lazyload : [wpspw_recent_post_slider lazyload=”ondemand”] (Lazy load images. Defaults to ”. Two options can be passed. ‘ondemand’, ‘progressive’).
- extra_class : [wpspw_recent_post_slider extra_class=””] (Enter extra CSS class for design customization ).
✅ Checkout demo for better understanding
✅ Essential Plugin Bundle Deal
Annual or Lifetime Bundle Deal
✅ Features include:
- Added Gutenberg block support.
- Blog Post Grid
- Blog Post Slider
- Blog Post Widget
- Easy to add.
- Also work with Gutenberg shortcode block.
- Elementor, Beaver and SiteOrigin Page Builder Native Support (New).
- Divi Page Builder Native Support (New).
- Fusion Page Builder (Avada) Native Support (New).
- Touch-enabled Navigation.
- Given 2 designs.
- Responsive.
- Responsive touch slider.
- Mouse Draggable.
- Use for header image slider.
- You can create multiple post slider with different options at single page or post.
- Fully responsive. Scales with its container.
- 100% Multi Language.
How to install :
Privacy & Policy
- We have also opt-in e-mail selection , once you download the plugin , so that we can inform you and nurture you about products and its features.