Builder Shortcode Extras – WordPress Shortcodes Collection To Save You Time - Rating, Reviews, Demo & Download

Plugin Description
A totally useful collection of helper Shortcodes to make your life as a Site Builder and non-coder way easier and save you time: Shortcodes for Last Updated Date/ Time, Post Counter, Versions, Post Info, Copyright and Footer Info, Users, Reusable Blocks (Gutenberg), Elementor Templates, Genesis Footer and even more.
These are Shortcodes you don’t get anywhere else. These are smart and really helpful – perfect for Non-Coder Designers, for Non Techies, for Site Builders. Those small parts and strings that make your life easier, now available as Shortcodes. Use them anywhere in WordPress: in Gutenberg Block Editor, in Classic Editor, Widgets, Post Types, Page Builders (Widgets, Elements…) and layout/ hook post types from various (Premium) Themes.
This is my personaly story, why this plugin here was born: When building a site and for example you need the date when a post type item was last updated? You just need this value as a simple string to put in a page builder widget or somewhere else, right? So where do you find the code snippet for it? Or a plugin? And you need it now, easy and fast?
I was there, I know exactly how it feels at 02.00 a.m. in the middle of night. So this Shortcode collection was born. Totally simple. No styles, no scripts. But included CSS classes so I can style it my own – or apply my own classes or those from my theme. And I can change the HTML wrapper tag. Problem solved. It only took 2 minutes: 1 minute of installing and activing this plugin, plus 1 minute of inserting the actual Shortcode. Problem solved. Now I can go to sleep. With peace of mind. And the presentation the next morning for my client will be a success. Oh yeah, I love it! 😉
♥️ What the Plugin does?
- Up to 30 useful helper Shortcodes
- Optional: Shortcode for Reusable Blocks – for Gutenberg Block Editor – reuse them everyhwere
- Optional: Shortcode for Elementor Templates – for Elementor free version!
- Optional: Shortcode for complete Footer Creds/ Copyright of Genesis 3.1 or higher (just use without hooks everywhere you can insert a Shortcode!)
- Totally user friendly!
- Use in Gutenberg Block Editor – works fine in these Core Blocks: Shortcode, Paragraph, List, Heading and everywhere else!
- Use in Classic Editor – Visual and Text/ HTML mode, as you were used to
- Use in Widgets – Text/ HTML widget is automatically prepared for Shortcodes with this plugin here!
- Use in Page Builders like Elementor, Beaver Builder, SiteOrigin Page Builder, WPBakery Page Builder, Visual Composer Website Builder, Oxygen Builder, Brizy Page Builder, Thrive Architect etc.
- Use in Theme Pro versions with special layout post types: Astra Custom Layouts, OceanWP Library, GeneratePress Elements, Page Builder Framework Sections, Customify Hooks, Suki Blocks, Hestia Hooks, Genesis Blox, Genesis Simple Hooks
- Optionally set a custom wrapper (
span,p,div,h, or any other appropriate HTML5 element, likearticle,section, whatever) - Optionally set a custom CSS class for the wrapper to allow for even better custom styling
- No frontend bloat: no scripts, no styles – nothing! 🙂
- Lightweight, efficient
- Developer friendly: clean code, inline documentation, lots of filters available
🚀 Typical Use Cases of this Plugin
1️⃣ First example: You want a footer copyright with the current year as dynamic – so you set it once and forget. Our Shortcode [bse-copyright] does exactly that.
2️⃣ Second example: You want to put a “Last updated” date under each single post or page – use our Shortcode [bse-post-modified-date], set your custom date format, set a custom label and place it into a (footer) widget. Done.
3️⃣ Third example: You are using Elementor free, not Pro, and want to display one of your templates via a Shortcode? Now you can! (with our Shortcode [bse-elementor-template])
4️⃣ Fourth example: You want to display a Reusable Block via a Shortcode? Now you can! (with our Shortcode [bse-wpblock])
🍰 Available Shortcodes:
[bse-version]— attributes: wrapper, class, before, after, type, plugin, custom[bse-copyright]— attributes: wrapper, class, before, after, copyright, first[bse-site-updated]— attributes: wrapper, class, before, after, type, label_date, date_format, label_time, time_format, tooltip[bse-site-title]— attributes: wrapper, class, before, after[bse-site-slogan]— attributes: wrapper, class, before, after[bse-home-link]— attributes: wrapper, class, before, after, text, target, rel[bse-loginout]— attributes: wrapper, class, before, after, login_text, logout_text, login_target, logout_target, login_redirect, logout_redirect[bse-user]— attributes: wrapper, class, before, after, user_id, field, default[bse-post-count]— attributes: wrapper, class, before, after, post_type, status[bse-post-date]— attributes: wrapper, class, before, after, post_id, format, label, relative_depth[bse-post-time]— attributes: wrapper, class, before, after, post_id, format, label[bse-post-modified-date]/[bse-item-last-updated]— attributes: wrapper, class, before, after, post_id, format, label, relative_depth[bse-post-modified-time]— attributes: wrapper, class, before, after, post_id, format, label[bse-post-author]— attributes: wrapper, class, before, after[bse-post-author-link]— attributes: wrapper, class, before, after, target, rel[bse-post-author-posts-link]— attributes: wrapper, class, before, after, target, rel[bse-post-tags]— attributes: wrapper, class, before, after, sep[bse-post-categories]— attributes: wrapper, class, before, after, sep[bse-post-terms]— attributes: wrapper, class, before, after, sep, taxonomy[bse-post-edit](Post Edit Link) — attributes: wrapper, class, before, after, label[bse-post-link]— attributes: wrapper, class, before, after, id, slug, post_type, privacy, text, target, rel[bse-item-content]— attributes: id, css[bse-nav-menu]— attributes: wrapper, class, before, after, menu, container, container_class, container_id, menu_class, menu_id, fallback_cb, item_before, item_after, link_before, link_after, depth, walker, theme_location, items_wrap, item_spacing[bse-comment-form]— attributes: wrapper, class, before, after, post_id, id_form, class_form, title_reply, title_reply_to, cancel_reply_link, label_submit
🍰 Available Integrations – Shortcodes
- Gutenberg Block Editor, Reusable Blocks:
[bse-wpblock]— attributes: id - Elementor free version:
[bse-elementor-template]— attributes: id, css - Astra Custom Layouts (via Astra Pro):
[bse-astra-layout]— attributes: id - Genesis Framework v3.1.0 or higher:
[bse-genesis-footer]— attributes: wrapper, class - Genesis Framework:
[bse-genesis-breadcrumbs]— attributes: wrapper, class - Note: All these integrations are optional, only if the supported plugin or theme is installed and currently active. For the Block Editor there is smart logic in place recognizing popular “disable” plugins like “Classic Editor”, “Disable Gutenberg” amongst others.
👍 Recommended Time Saver
Try Toolbar Extras my other plugin for Site Builders and admins: Building sites with Elementor? Your work will get easier & faster with Toolbar Extras. With extended plugin & theme support baked right in. Of course, “Builder Shortcode Extras” is integrated as well 🙂
- Plugin Page here on WordPress.org
- Plugin’s own website toolbarextras.com
- In your WordPress admin dashboard search for
toolbar extrasin the plugin installer 😉
🌎 Translations
- 🇺🇸 English (United States) –
en_US= default, always included - 🇩🇪 German (informal, default) –
de_DE– always included - 🇩🇪 German (formal) –
de_DE_formal– always included .potfile (builder-shortcode-extras.pot) for translators is always included in the plugin’s ‘languages’ folder 🙂
👍 Be a Contributor
If you want to translate, go to the Translation Portal at translate.wordpress.org.
You can also contribute code-wise via our Builder Shortcode Extras GitHub Repository – and see where you can help.
📝 Documentation and Support
- If you have any more questions, visit our support on the Plugin’s Forum.
⚡ Liked Builder Shortcode Extras?
- Rate us 5 ⭐ stars on WordPress.org 🙂
- Join our Facebook User Community Support Group 💬
- Like 👍 our Facebook Info Page for Deckerweb Plugins
- Subscribe to my Newsletter for insider info on this plugin 💯, plus tutorials and more stuff on deckerweb WordPress plugins – join a thriving community of site builders!
- Become a Patron 💜 and support ongoing development, maintenance and support of this plugin
☕ This Plugin …
- … scratches my own itch!
- … is Quality Made in Germany
- … was created with love (plus some coffee) 🙂 – if you like it consider donating
☺️ Donate
Enjoy using Builder Shortcode Extras? Please consider making a donation – every donation helps to support the project’s continued development, maintenance and support.
Thank you very much in advance for your support!
👏 Credits
Credit where credit is due. The following code, classes and libraries were used for this plugin, all licensed under the GPL. Note: Credit is also referenced in the code doc block inline where used.
- Class “DDWlib Plugin Installer Recommendations” (PLIR) by David Decker – DECKERWEB (GPLv2 or later)
- Class “Astra Notices” by Brainstorm Force (GPLv2 or later)
- Some Shortcode functions are based on the Post & Footer Shortcodes by the Genesis Framework from StudioPress (GPLv2 or later)
Additional Info
Idea Behind / Philosophy: Just a smart and lightweight plugin for all the Non-Coder Site Builders out there needing various info values and elements to place via a plain simple Shortcode. Just making their daily work and life just a little easier.
Last but not least
Special Thanks go out to my family for allowing me to do such spare time projects (aka free plugins) and supporting me in every possible way!
🔆 My Other Plugins
- Toolbar Extras for Elementor – WordPress Admin Bar Enhanced
- Toolbar Extras for Give Donations (GiveWP) – Add-On plugin
- Toolbar Extras for MainWP Dashboard – Add-On plugin
- Toolbar Extras for Oxygen Builder – Add-On plugin
- Polylang Connect for Elementor – Language Switcher & Template Tweaks
- Builder Template Categories – for WordPress Page Builders
- Simple Download Manager for WP Document Revisions
- Genesis What’s New Info
- Genesis Layout Extras
- Genesis Widgetized Not Found & 404
- Genesis Extra Settings Transporter
- Genesis Widgetized Footer
- Genesis Widgetized Archive
- Multisite Toolbar Additions
- Cleaner Plugin Installer
- My plugins newsletter
Screenshots

Use the Shortcodes in Gutenberg Block Editor: Shortcode Block, Paragraph Block, List Block, Heading Block etc.

The Shortcodes from Block Editor rendered on the Frontend

Shortcode for each Reusable Block to insert & display anywhere (especially outside of the Block Editor…)

Use the Shortcodes in Classic Editor as well: Visual Mode or Text Mode (HTML) – doesn’t matter, will work

Insert a Shortcode into Text Widget or Custom HTML Widget

For Elementor Free Version: Shortcode for each Saved Template!

Insert a Shortcode into Elementor Page Builder: Shortcode Widget

Insert a Shortcode into Elementor Text Editor Widget

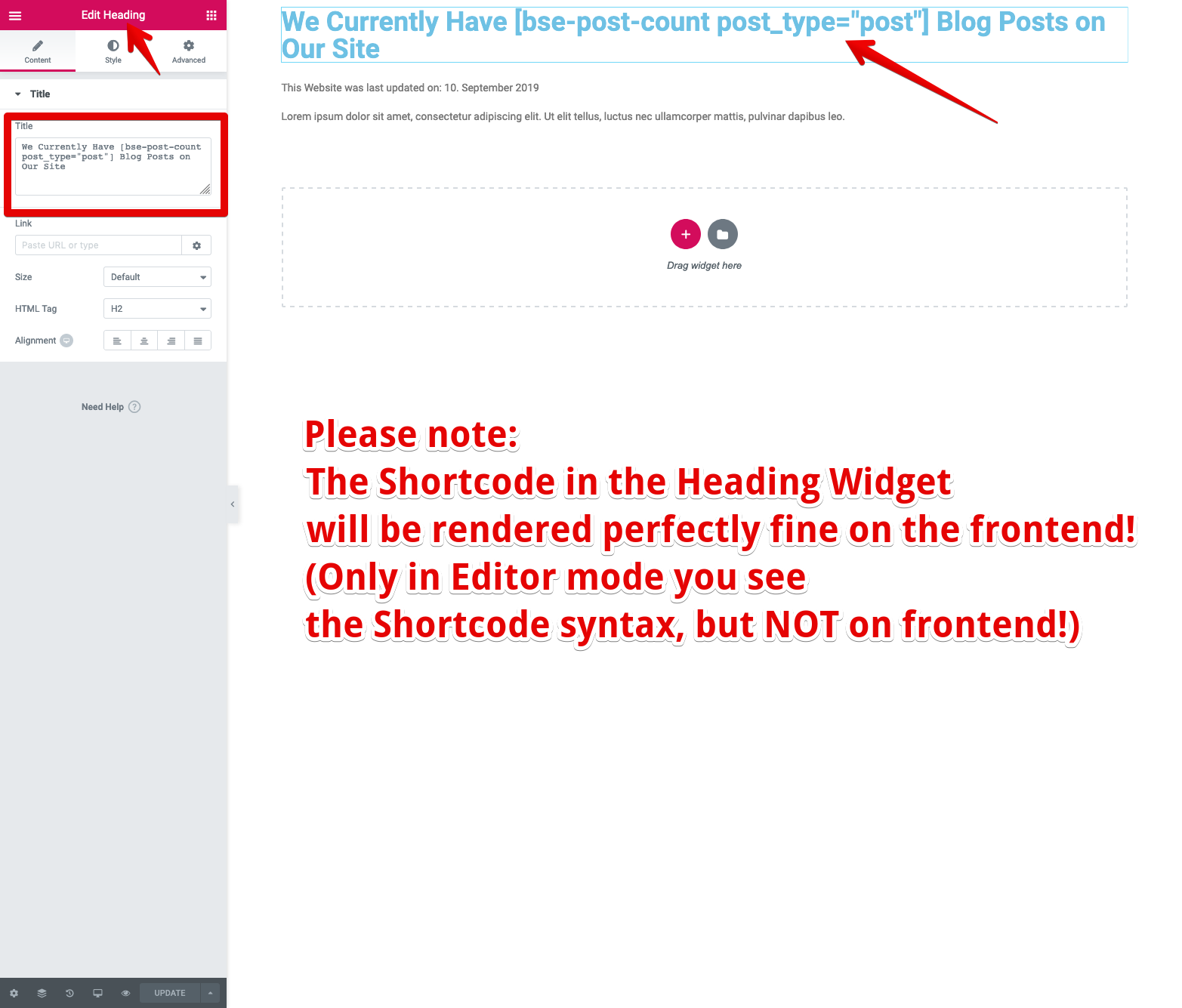
Insert a Shortcode into Elementor Heading widget (will be rendered fully on the frontend, of course!)

For Astra Pro: Shortcode for each Astra Custom Layout – great for reusage



