Best Responsive Comparison Table For Gutenberg Editor – NicheTable Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
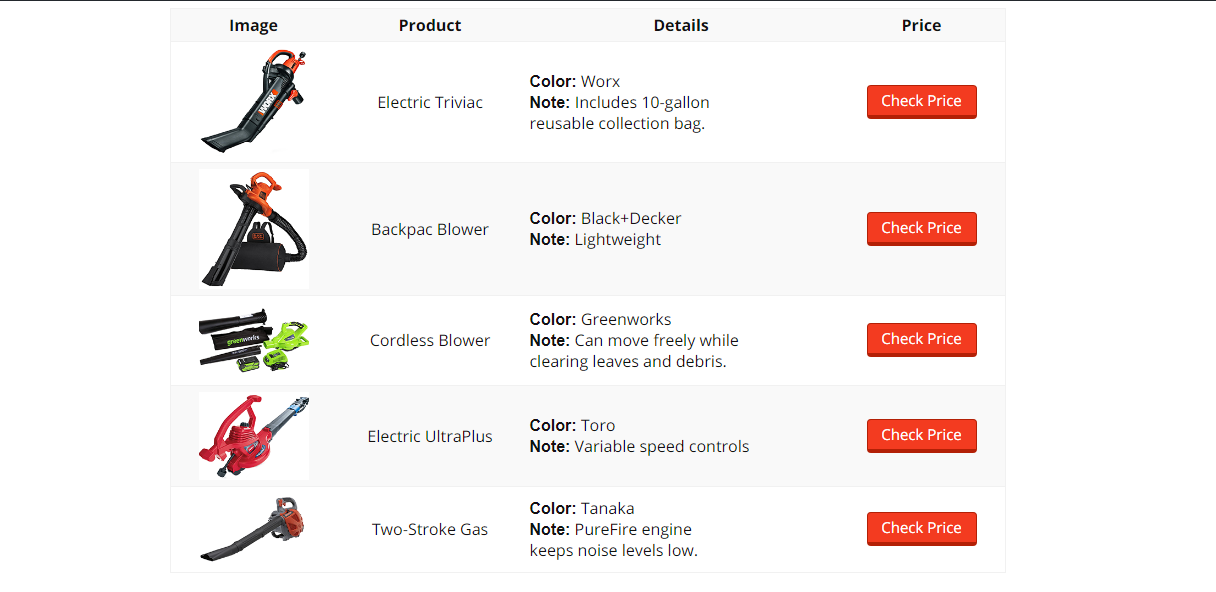
NicheTable is a table builder plugin to extend Gutenberg’s editor so you can create custom Comparison tables into posts and pages in a minute. Usually only possible through popular Table builder plugins for affiliate marketers. No coding is necessary! you will be able to create and edit table in Gutenberg editor.
This great plugin will allow you to show your viewers the similarities and differences between two or more products.
Now you can write detailed product reviews and compare different products in your review. Not only that, but the entire product table will be affiliate linked that was considered by developer .
MORE INFORMATION
Please visit Table demo http://tauhidpro.com/nichetable how it will looks like ?
SUPPORTING FUTURE DEVELOPMENT
If you like NicheTable, please rate and review it here in the WordPress Plugin Directory or support it with good review. Thank you!
Featured
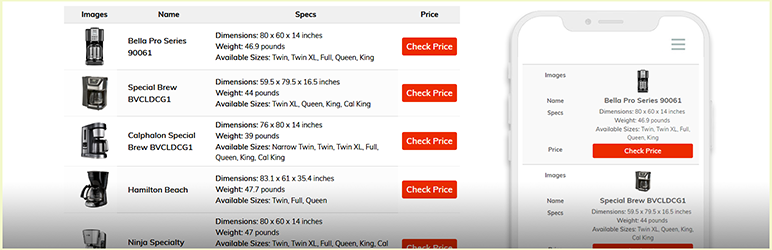
- Super mobile optimized – Consider 50% visitor came from mobile.
- Support nofollow -SEO friendly
- Create table within short time
- No need to use Shortcode (use in Gutenberg editor)
- Option to choose color of header
- Option to upload and use images
- Option all type of aligning
Video Tutorial
Step-by-step video tutorials to show How to import a table and change the information. So, Creating a Table is not boring anymore.
To help you get started I created a few step-by-step video tutorials to show how easy to create comparison table by NicheTable.
How to use
After installing the plugin, you can create and manage tables with 3 Level setting options.
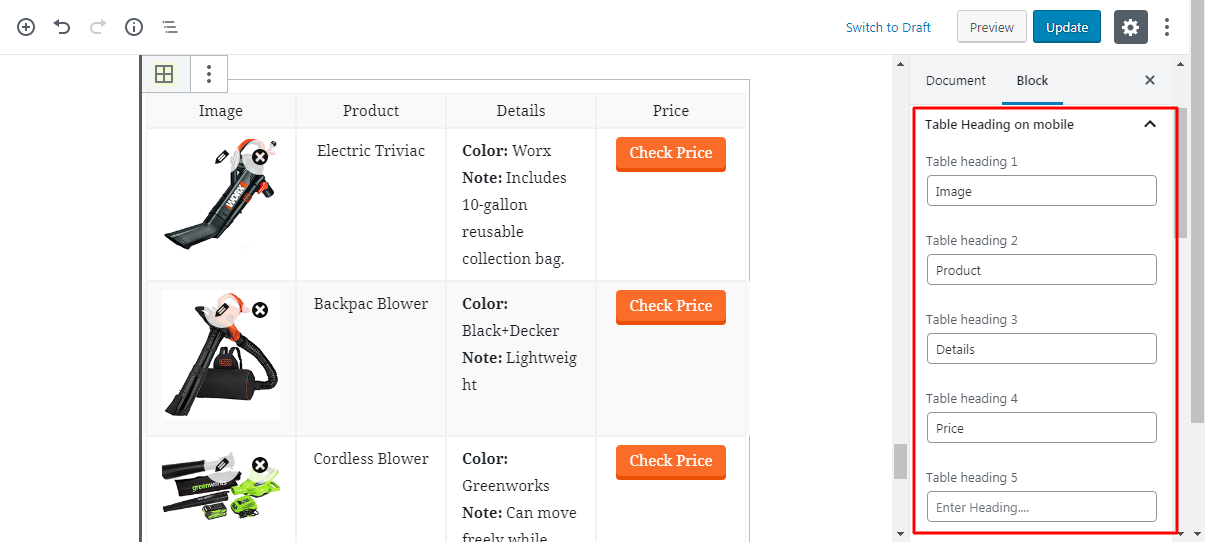
Table : Main table setting such as Table Heading on mobile, ovral alignment, hover effect, shadow effect etc.
Table Head(th) / Table row(tr) : you will be able to change Table Head color and Background Color and set how many columns as you need.
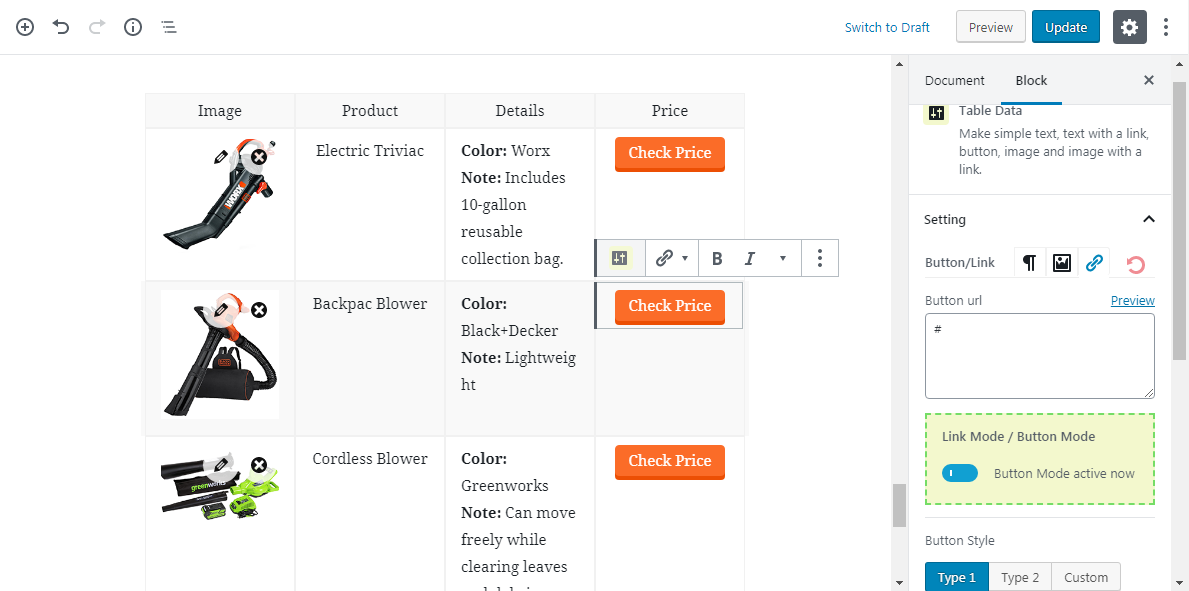
Table Data(td) : You will be able set Product image, description and button
Tips: First, create a table row with all information and setting, then press Ctrl + Shift d for duplicate rows and change information 🙂