Super Thorough Admin Color Scheme Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Works out of the box (no coding required) to create a warm pink & neutral admin color scheme.
Based on the work by meabhisek in the Romance Color Scheme, but extended to cover more of the wp-admin including media upload, focus colors, button colors and text shadows, etc.
Developers: You can use this as a base to create your own color scheme. The plugin will look for a file called admin-color.css in the root of your theme or child theme, and comes with admin-color.scss for you to edit and compile your own.
This plugin will look for admin-color.css in the root of your theme or child theme, and override the styles used in the plugin itself. It will be a complete override, so you’ll need to move the entire file over, otherwise styles will be missing. This is a developer tool, not an options interface. You’ll need to be comfortable writing CSS and/or Sass and adding files to your theme directory.
CSS:
In the Resources folder of the plugin, copy admin-color.css to the root of your theme or child theme, and edit colors as you like.
SCSS:
I’ve provided a Sass file with the necessary variables to make it easier to rapidly create new color schemes. It comes with a relative URL (based on the theme root) to import the other Sass files (mixins and styles) from the plugin itself. Grab that file from the Resources folder and use it to generate your own admin-color.css quickly.
Screenshots

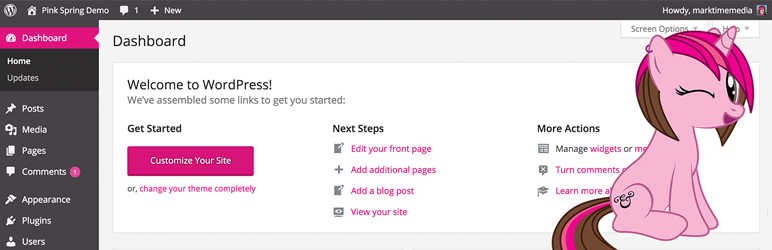
This is how your admin will look as soon as you activate it and select the color scheme from your user profile. No code required!

This is an example of using admin-color.scss to create a dark color scheme via theme override (the demo css file is included in your resources folder as an example, but additional color schemes are a developer tool, NOT an options interface)



