Embed Swagger Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
The shortcode provided by this plugin allows embedding Swagger .json files into WordPress pages and posts. An iframe is used to host the external content, with some styling to mesh it with the host page or post. The external spec is rendered using Swagger UI.
Note that the Swagger UI styling seems to go up to 1500px in width. If the page or post container is less than 1500px wide, the Swagger UI output will appear slightly cut off on the right side, but will otherwise be intact and functional.
Example shortcode usage:
[swagger url="Swagger .json URL goes here"]
An absolute URL must be provided within the quotes. The URL must point to a valid Swagger spec file, typically ending with .json.
Custom styles can be applied to the iframe by adding rules to embed-swagger-container, e.g.:
.embed-swagger-container {
/* custom styles here */
}
An included script forces the iframe to be as high as needed to show all the contained content, and a stylesheet forces the iframe to take the full width of the parent element.
Screenshots

Example usage of the shortcode within the page editor

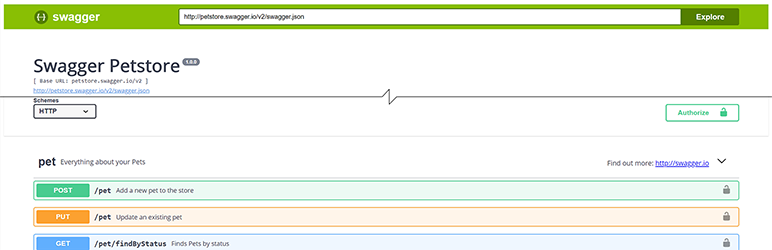
An example output of the Petstore spec on a site using the Twenty Thirteen theme (with a wider content area)



