SocialShare Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
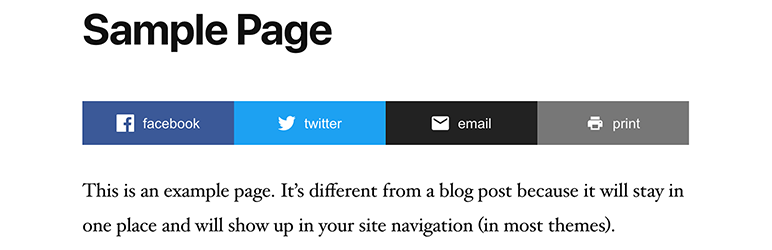
Add stupidly simple social sharing buttons to your website.
Responsive and lightweight (no javascript).
Automatically added to blog posts. Use the [socialshare] shortcode for additional locations.
Supports sharing to:
Easy to style. Here’s the default CSS for reference:
.socialshare, .socialshare *{box-sizing:border-box !important;-webkit-tap-highlight-color:transparent !important;transition:all 0.5s ease !important;padding:0 !important;border:0 !important;margin:0 !important}
.socialshare{font-size:0 !important;margin:30px 0 !important}
.socialshare a{display:inline-block !important;width:25% !important;min-width:120px !important;font-family:arial !important;font-size:16px !important;color:#fff !important;text-align:center !important;text-decoration:none !important;text-shadow:none !important;line-height:0 !important;padding:15px 0 !important;background:#000 !important;box-shadow:none !important}
.socialshare a.facebook{background:#3B5998 !important}
.socialshare a.twitter{background:#1DA1F2 !important}
.socialshare a.email{background:#222 !important}
.socialshare a.print{background:#777 !important}
.socialshare a:hover{opacity:0.8 !important}
.socialshare .icon{display:inline-block !important;width:20px !important;height:20px !important}
.socialshare .text{position:relative !important;top:-4px !important;margin-left:10px !important}
.widget-area .socialshare a{min-width:0 !important}
.widget-area .socialshare .text{display:none !important}
@media(max-width:576px){.socialshare a{min-width:0 !important}.socialshare .text{display:none !important}}
Screenshots
No screenshots provided